Проект Meteor — это платформа для разработки веб-приложений с открытым исходным кодом, которая позволяет создавать приложения, написанные полностью на JavaScript.
Meteor предоставляет инструменты разработки для удовлетворения основных потребностей веб-приложений, что делает его естественным образом подходящим для стартапов и новых проектов в целом. Он предлагает такие функции, как развертывание на многих устройствах из одной кодовой базы (iOS, Android, Desktop), с возможностью оперативного обновления «из коробки».
Это означает, что вы можете обновить приложение на устройстве пользователя, не дожидаясь одобрения App Store. Множество пакетов, доступных через npm, и собственная библиотека Atmosphere делают Meteor интересным инструментом для работы.
Быстрое развитие в Метеоре
Одной из основных причин, по которой я начал использовать Meteor три года назад, была быстрая способность доставить работающее веб-приложение в течение нескольких часов. Это позволило мне оправдать высокие ожидания моих клиентов и их бюджет финансирования перед первым туром.
Наконец, благодаря этой веб-среде, которая может вместить большие идеи и скромные начинания, высококачественные реактивные мобильные веб-приложения доступны для команды разработчиков, состоящей из одного человека.
NPM + Атмосферные Пакеты
Любой пакет от npm доступен в Meteor, поэтому, если вам нравятся такие инструменты, как Grunt, Browserify, Webpack, Bootstrap, React, jQuery и Angular, у вас не возникнет проблем с их использованием в Meteor.
Для поиска новых пакетов:
- Для пакетов npm используйте npmjs.com .
- Для пакетов Метеор, используйте атмосферуjs.com .
Чтобы установить пакет npm в Meteor, просто запустите:
|
1
|
$ meteor npm install —save browserify
|
Выполнение этой команды обновит ваш package.json с зависимостью, а также загрузит пакет в локальный node_modules/ вашего приложения node_modules/ .
Контроль версий
Важное примечание: для переносимости я рекомендую не фиксировать node_modules/ в git, а при переходе к новому разработчику вместо этого попросить их запустить meteor npm install , которая установит все необходимые пакеты.
Учетные записи пользователей

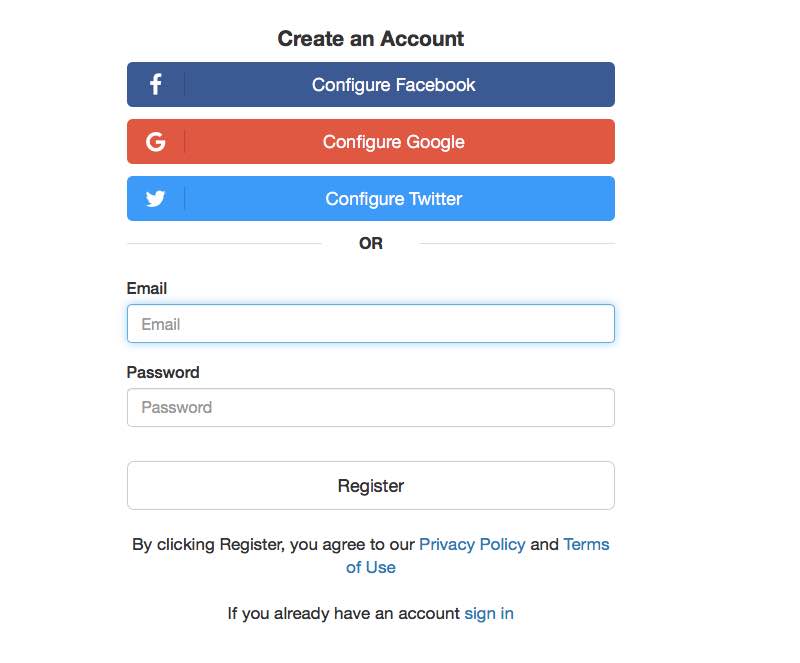
Пакет account-ui позволяет пользователям входить в систему и регистрироваться в приложении, а также предоставляет поддержку oAuth, связывая его с учетными записями Meteor.
Для бренда и в целях коммуникации обычным запросом является настройка подтверждения электронной почты ( sendVerificationEmail ) или приглашений ( sendEnrollmentEmail ) в соответствии с общей темой приложения.
Отличный способ сделать электронную почту HTML в Meteor — использовать пакет симпатичных писем от yogiben.
|
1
|
meteor add yogiben:pretty-email
|
Теперь вы можете изменить письмо с подтверждением всего несколькими строками:
|
1
2
3
4
|
PrettyEmail.defaults.verifyEmail =
heading: ‘Yo — You Need to activate your account on mega mushrooms’
buttonText: ‘Activate’
…
|
Для информации о вашей компании вы можете настроить PrettyEmail.options следующим образом:
|
1
2
3
4
5
6
7
8
9
|
PrettyEmail.options =
from: ‘support@mycompany.com’
logoUrl: ‘http://mycompany.com/logo.png’
companyName: ‘myCompany’
companyUrl: ‘http://mycompany.com’
companyAddress: ‘123 Street, ZipCode, City, Country’
companyTelephone: ‘+1234567890’
companyEmail: ‘support@mycompany.com’
siteName: ‘mycompany’
|
Чтобы отправить электронное письмо, используйте следующие методы:
|
1
2
3
|
Accounts.sendVerificationEmail Meteor.userId()
Accounts.sendResetPasswordEmail Meteor.userId()
Accounts.sendEnrollmentEmail Meteor.userId()
|
Если вы хотите добавить шаблон, вы можете сделать это, настроив следующие параметры:
|
1
2
3
4
5
6
7
8
|
PrettyEmail.send ‘call-to-action’,
to: ‘myuser@myuser.com’
subject: ‘You got new message’
heading: ‘Your friend sent you a message’
message: ‘Click the button below to read the message’
buttonText: ‘Read message’
buttonUrl: ‘http://mycompany.com/messages/2314’
messageAfterButton: «I come after the button!»
|
Смена стилей также очень проста:
|
1
2
3
4
5
|
PrettyEmail.style =
fontFamily: ‘Helvetica’
textColor: ‘#606060’
buttonColor: ‘#FFFFFF’
buttonBgColor: ‘#007FFF
|
Вот пример электронной почты для активации, которую пользователь получит в своем почтовом клиенте.

У симпатичной электронной почты есть намного больше вариантов для социальных сетей, обратных ссылок, верхнего и нижнего колонтитула и так далее — читайте больше на странице руководства .
Поддержка Ratchet, Materialise и Bootstrap
Существуют также пакеты учетных записей пользователей для каждой из этих популярных интерфейсных библиотек, а также Ionic. Каждый может быть полностью настроен для удовлетворения ваших потребностей.
- Храповик :
meteor add useraccounts:ratchet - Ionic :
meteor add useraccounts:ionic - Bootstrap :
meteor add useraccounts:bootstrap - Материализация :
meteor add useraccounts:materialize
UI
Подобно учетным записям пользователей, существуют пакеты, доступные для популярных интерфейсных библиотек, таких как Bootstrap, Angular, React и шаблонизатор Blaze, а также многих других, таких как Semantic UI .
Поиск по атмосфере дает много результатов; Вот некоторые из моих любимых:
- Угловые пакеты: angularui
- Интеграция семантического пользовательского интерфейса: Semantic-UI-Meteor
- Компоненты Blaze (многоразовые компоненты для Blaze): компоненты Blaze
- Ионные компоненты: метеоритный: ионный
- Ratchet Framework: pcjpcj2: храповик
React + Bootstrap
Сначала вам нужно будет установить пакеты React npm с:
|
1
2
|
$ npm install —save react react-dom
$ npm install —save react-bootstrap
|
Теперь, для пакета «метеор», запустите « meteor add universe:react-bootstrap .
Теперь вы можете использовать компоненты Bootstrap в вашем React JSX:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
const buttonsInstance = (
<div>
<ButtonToolbar>
<Button bsStyle=»primary» bsSize=»large»>Large button</Button>
<Button bsSize=»large»>Large button</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button bsStyle=»primary»>Default button</Button>
<Button>Default button</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button bsStyle=»primary» bsSize=»small»>Small button</Button>
<Button bsSize=»small»>Small button</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button bsStyle=»primary» bsSize=»xsmall»>Extra small button</Button>
<Button bsSize=»xsmall»>Extra small button</Button>
</ButtonToolbar>
</div>
);
ReactDOM.render(buttonsInstance, mountNode);
|
Переходы страницы
Если вы используете Iron Router, вы можете использовать пакет meteor-transitioner . Работая над своим шаблоном Blaze, добавьте следующие рули вокруг вашего { {yield}} :
|
1
2
3
|
{{#transitioner}}
{{> yield}}
{{/transitioner}}
|
Теперь установите переход между маршрутами:
|
1
2
3
4
5
6
7
8
|
Transitioner.transition({
fromRoute: ‘fromRouteName’,
toRoute: ‘toRouteName’,
velocityAnimation: {
in: animation,
out: animation
}
})
|
Для получения дополнительной информации о переходах, проверьте README .
Монго
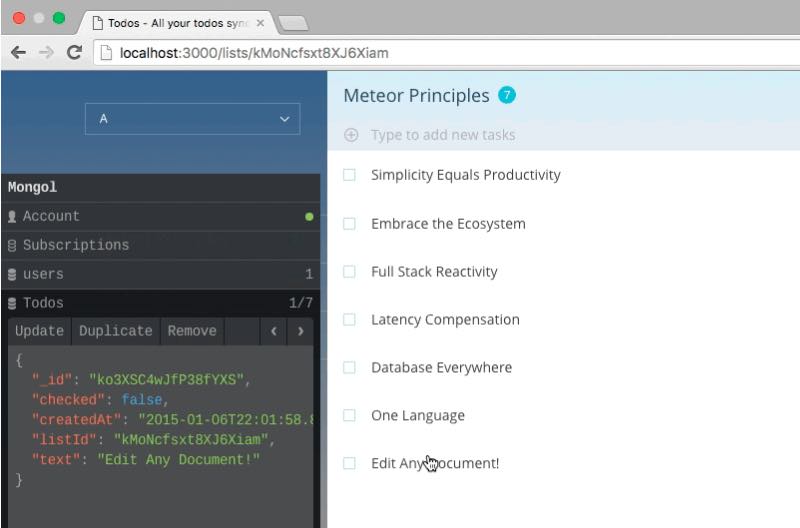
Для редактирования вашей базы данных Монго в веб-браузере инструмент Mongol является одним из лучших, которые я использовал. После того, как вы установили Mongol с:
|
1
|
$ meteor add msavin:mongol
|
Просто нажмите Control-M, и вы получите доступ к своим коллекциям с полной поддержкой CRUD в браузере.
Я считаю использование Mongol очень полезным при отладке новых приложений или изменении данных в существующих.

Расширения браузера
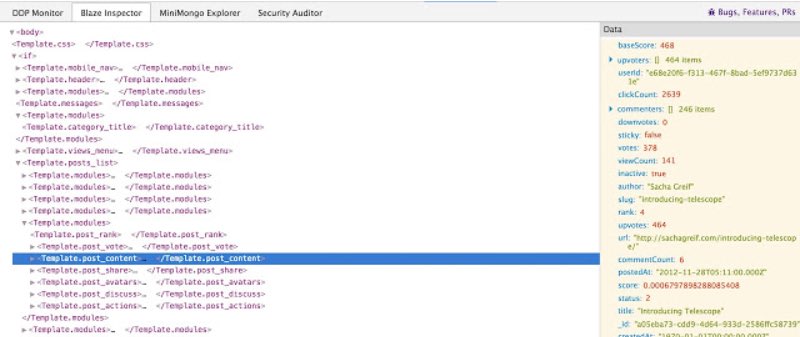
Для пользователей, работающих в Chrome, есть плагин Mongo, который называется MiniMongo, который позволит вам просматривать базу данных Meteor на панели инструментов разработчика.
Проект MiniMongo Explorer доступен на GitHub, если вы хотите создать исходный код самостоятельно.
развертывание
Используя отличный бесплатный инструмент mup , вы можете развернуть сайт в Digital Ocean VPN за считанные минуты.
Конфигурация очень проста, и вам потребуется только ваше приложение, учетные данные SSH и, возможно, сертификат SSL, если вы хотите включить HTTPS.
Чтобы настроить mup , начните с создания каталога для развертывания:
|
1
2
3
|
$ cd meteor-app
$ mkdir .deploy
$ cd .deploy
|
Установите mup:
|
1
|
$ npm install -g mup
|
Инициализируйте каталог:
|
1
|
$ mup init
|
Теперь вам нужно настроить развертывание, настроив файл mup.js, созданный на предыдущем шаге.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
|
module.exports = {
servers: {
one: {
host: ‘1.2.3.4’,
username: ‘root’,
// pem: ‘/home/user/.ssh/id_rsa’,
// password: ‘password’,
// or leave blank to authenticate using ssh-agent
opts: {
port: 22,
},
}
},
meteor: {
name: ‘app’,
path: ‘../app’,
// lets you add docker volumes (optional)
volumes: {
// passed as ‘-v /host/path:/container/path’ to the docker run command
‘/host/path’: ‘/container/path’,
‘/second/host/path’: ‘/second/container/path’
},
docker: {
// Change the image to ‘kadirahq/meteord’ if you
// are using Meteor 1.3 or older
image: ‘abernix/meteord:base’ , // (optional)
imagePort: 80, // (optional, default: 80)
// lets you add/overwrite any parameter on
// the docker run command (optional)
args: [
‘—link=myCustomMongoDB:myCustomMongoDB’, // linking example
‘—memory-reservation 200M’ // memory reservation example
],
// (optional) Only used if using your own ssl certificates.
// Default is «meteorhacks/mup-frontend-server»
imageFrontendServer: ‘meteorhacks/mup-frontend-server’,
// lets you bind the docker container to a
// specific network interface (optional)
bind: ‘127.0.0.1’,
// lets you add network connections to perform after run
// (runs docker network connect <net name> for each network listed here)
networks: [
‘net1’
]
},
// list of servers to deploy, from the ‘servers’ list
servers: {
one: {}, two: {}, three: {}
},
buildOptions: {
// skip building mobile apps, but still build the web.cordova architecture
serverOnly: true,
debug: true,
cleanAfterBuild: true, // default
buildLocation: ‘/my/build/folder’, // defaults to /tmp/<uuid>
// set serverOnly: false if want to build mobile apps when deploying
// Remove this property for mobileSettings to use your settings.json
// (optional)
mobileSettings: {
yourMobileSetting: ‘setting value’
},
server: ‘http://app.com’, // your app url for mobile app access (optional)
// adds —allow-incompatible-updates arg to build command (optional)
allowIncompatibleUpdates: true,
},
env: {
// PORT: 8000, // useful when deploying multiple instances (optional)
ROOT_URL: ‘http://app.com’, // If you are using ssl, this needs to start with https
MONGO_URL: ‘mongodb://localhost/meteor’
},
log: { // (optional)
driver: ‘syslog’,
opts: {
‘syslog-address’: ‘udp://syslogserverurl.com:1234’
}
},
ssl: {
// Enables let’s encrypt (optional)
autogenerate: {
email: ’email.address@domain.com’,
domains: ‘website.com,www.website.com’ // comma separated list of domains
}
},
deployCheckWaitTime: 60, // default 10
// lets you define which port to check after the deploy process, if it
// differs from the meteor port you are serving
// (like meteor behind a proxy/firewall) (optional)
deployCheckPort: 80,
// Shows progress bar while uploading bundle to server (optional)
// You might need to disable it on CI servers
enableUploadProgressBar: true // default false.
},
mongo: { // (optional)
port: 27017,
version: ‘3.4.1’, // (optional), default is 3.4.1
servers: {
one: {},
},
},
};
|
Теперь настройте сервер:
|
1
|
$ mup setup
|
И развернуть:
|
1
|
$ mup deploy
|
Вы увидите подтверждение каждого шага процесса в вашем терминале. После завершения развертывания приложение теперь работает на вашем сервере, и вы можете проверить его в своем браузере.
Для получения дополнительной информации о конфигурации с SSL, пожалуйста, обратитесь к этому руководству .
Кэширование
Meteor поставляется с appcache , который будет кэшировать приложение после первой загрузки, но не для автономного использования.
Если вы хотите кешировать в автономном режиме, вам нужно будет использовать GroundMeteor . Это только клиентское хранилище, которое работает на LocalCollection.
Например, мы можем отслеживать коллекцию и хранить ее локально:
|
1
2
3
4
5
6
7
8
|
local = new Ground.Collection(‘offlineCache’);
local.observeSource(Data.find());
Meteor.setTimeout(() => {
// Stop observing — keeping all documents as is
local.stopObserver();
}, 1000);
|
Здесь содержимое публикации Data.find() будет кэшировано в автономную наземную коллекцию.
Ключевые магазины кеши
Для кэширования хранилища ключей памяти вы можете использовать пакет memcache или пакет redis, чтобы получить доступ к кэшированию данных на сервере.
Пакет предполагает, что сервер memcache или redis уже запущен, и тогда ключ можно сохранить в memcache.
|
1
2
3
4
5
|
var memcached = new Memcached( [ ‘localhost:11211’, ‘localhost:11212’] );
memcached.set( «key», «value», 2, function (err, res) {
console.log(«memcached set action response», err, res);
});
|
Или в коллекции Redis:
|
1
2
3
4
5
|
var redisCollection = new Meteor.RedisCollection(«redis»);
Meteor.publish(«movies», function () {
return redisCollection.matching(«movies-*»);
});
|
Реализация redis очень хороша, поскольку ее можно использовать для трансляции через архитектуру публикации / подписки Meteor.
Инструменты разработки
Помимо уже упомянутых инструментов, Firebug-подобные расширения браузера, доступные в Chrome для Meteor, значительно упрощают отладку. Вы можете легко отслеживать данные, передаваемые с сервера клиенту, на вкладке DDP и просматривать шаблон Blaze через инспектор Blaze.

Инструменты IDE
Для разработки в текстовом редакторе Sublime пользовательская версия пакета Tern.js обеспечивает автозаполнение для Meteor. Загрузите его на GitHub .
JetBrains обеспечивает автоматическую интеграцию проектов Meteor с подсветкой синтаксиса и отладкой. Atom также предоставляет несколько пакетов для синтаксиса, фрагментов кода и автозаполнения.
Плиты котла

Если вы просто хотите быстро приступить к работе с приложением, которое уже настроено, вы можете посмотреть на стартер yogiben. У шеф-повара Метеор также есть отличный базовый стартер . Если вы хотите использовать React, вы можете посмотреть на этот генератор Yeoman для начала.
Для дальнейшей помощи в запуске вашего приложения Meteor Kitchen предоставит графический интерфейс для маршрутов и конфигурации.
Панели администратора

Если вы используете Meteor Starter от Yogiben, вы также можете быть уверены, что созданная им административная панель будет работать нормально. Почти все другие проекты, использующие mongo и blaze, должны подходить для этого, хотя приложения React Router могут конфликтовать с Iron Router.
Тема для панели администратора может быть изменяемой, и вы можете прочитать документацию .
Метеор из метеоритов

Прежде чем мы подведем итоги, позвольте мне рассказать вам немного о проекте Meteor. «Метеор» был обнародован в январе 2012 года — результаты проекта инкубатора Y Combinator, который получил финансирование в размере 11,2 млн. Долларов от венчурной фирмы Andreessen Horowitz.
Первоначально он был запущен с менеджером пакетов под названием Meteorite ( mrt on cli), а расширяемость всегда была основным элементом Meteor. С выпуском Meteor 0.9 все изменилось навсегда с появлением пакетов Atmosphere.
Добавлять пакеты в приложения Meteor стало так же просто, как meteor add mrt:moment .
По мере того, как импульс для проекта продолжался, он вызвал общественный интерес и был принят широким кругом разработчиков, старых и новых. Я считаю, что одним из основных драйверов для этого была гибкость возможности полноценной работы на JavaScript — клиенте и сервере.
Первоначально пакеты npm были недоступны, пока Meteor не выпустил версию 1.3, которая до сих пор знаменовала собой серьезную веху в цикле разработки.
Полная работа с JavaScript означала, что Meteor теперь может взаимодействовать с обширной библиотекой существующих библиотек JS и Node с интеграцией npm . Это дало Метеору преимущество в качестве основы.
Это дает представление о нашем прогрессе в веб-разработке, безусловно, думать о величине мощности, которую Meteor, npm и его пакеты с атмосферой доставляют вам под рукой. Это большое изменение по сравнению с тем, как мы это делали, с большой рабочей силой разработчиков, в дни до-jQuery, до-npm, до Бауэра во Flash, NotePad / Dreamweaver и PHP 3. Я работал в командах более десять сотрудников для производства работ, которые, не звуча смешно, могут быть буквально за несколько недель закончены в Метеоре одним или двумя разработчиками.
С этими инструментами в вашем распоряжении никогда не было лучшего времени для технически настроенного веб-предпринимателя. Самостоятельное создание приложений своей мечты, безусловно, доступно.
Например, ранее сегодня я собрал CMS на базе базы данных с полной пользовательской системой и бэк-офисом администратора с Facebook и Google+ oAuth-логинами. Я развернул его на новом сервере, чтобы поделиться им с людьми для отладки, и увидел, что данные изменяются в режиме реального времени.
Метеор действительно так быстро работать. Проверка формы завершена, и правильная работа по вводу данных может начаться завтра, всего через восемь часов.
Вывод
Meteor — это мощный и мощный механизм веб-приложений, который даст вам преимущество в разработке приложений.
Надеемся, что пакеты и советы, упомянутые здесь, позволят вам сделать ваше приложение в кратчайшие сроки. Для меня реализация идей моего приложения за короткий промежуток времени может означать, что креативность процветает, а инновации легче.
Вы можете легко ускорить разработку, поскольку в Meteor практически есть пакет для всего, и больше внимания уделяется конфигурации, что делает процесс разработки намного приятнее.
Чтобы получить поддержку по вопросам, связанным с конкретным проектом, вы можете поискать проект в GitHub и создать проблему в репозитории, с которой разработчики будут иметь дело.
Если вы ищете дополнительные советы по Meteor, официальные форумы — это всегда хорошее место, чтобы спросить.