Добро пожаловать во вторую часть моей серии о методах мобильной отладки. В моей первой статье я обсуждал, как вы можете использовать удаленную отладку Safari и Chrome, чтобы помочь вам с вашими мобильными сайтами. В этой статье я расскажу о двух других инструментах, которые могут вам помочь — Adobe Edge Inspect и Weinre.
Adobe Edge Inspect (с заявлением об отказе)
Прежде чем я скажу что-нибудь еще, позвольте мне быть уверенным, что люди знают, откуда я. Я работаю на Adobe. Я говорю об одном из наших продуктов. Он имеет как бесплатный, так и платный уровень. Но, чтобы быть ясным, я работаю в этой компании. Я также честно думаю, что это чертовски крутой инструмент. Если вы не можете понять, что я говорю о чем-то из моей собственной компании, я понимаю. Проверьте следующий раздел. Я обещаю, что это так же интересно и имеет забавное звучащее имя.
Edge Inspect обеспечивает синхронизированный просмотр между вашим настольным браузером и мобильным браузером. Вы можете открыть URL-адрес в Chrome и посмотреть, как он загружается на вашем мобильном устройстве. Когда вы нажимаете на сайте, ваше мобильное устройство будет следовать за вами. Что делает это еще более мощным, так это то, что вы можете настроить Edge Inspect на нескольких устройствах. Представьте себе несколько iPhone, работающих под управлением разных версий iOS. Затем добавьте пару устройств Android. О, а как насчет нескольких семи и десяти дюймовых планшетов? Для мобильного тестирования весьма обычно задействовать большое количество устройств. Edge Inspect будет работать со всеми из них одновременно.
Edge Inspect является частью предложения Adobe Creative Cloud, поэтому вам необходимо зарегистрироваться, чтобы скачать его. Вам не нужно платить за Creative Cloud. Бесплатный уровень позволит вам протестировать Edge Inspect в одном приложении в течение тридцати дней. После того как вы зарегистрировались и вошли в систему, перейдите на страницу Edge Inspect и начните процесс загрузки. Edge Inspect состоит из трех частей.
Первое — это простое приложение, которое вы запустите на своем компьютере. Загрузите его, установите и запустите. В OSX он висит в верхней панели, в сторону. На снимке экрана ниже вы можете увидеть значок Edge Inspection слева.

На компьютере с Windows вы можете найти его в панели задач.

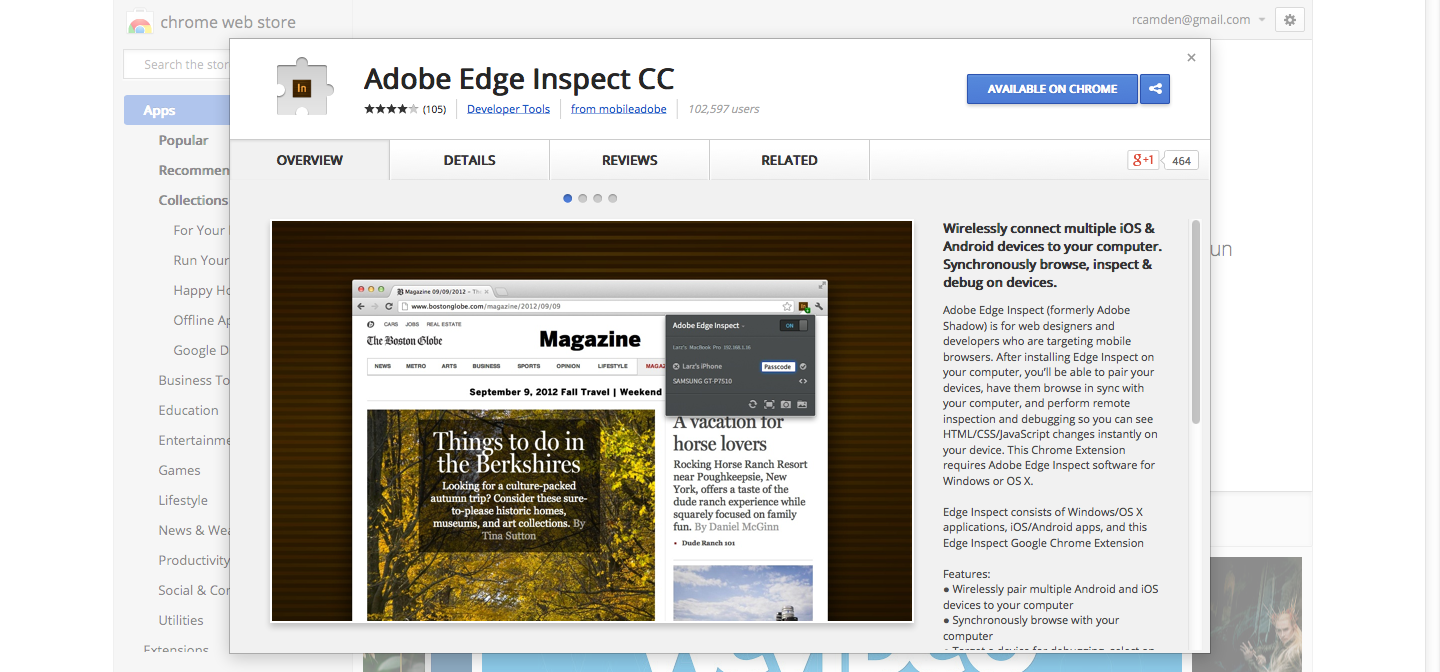
После запуска, хотя вы можете просто проигнорировать это. Второй элемент, который вам нужно установить, — это расширение Chrome. Расширение связано со страницей загрузки Edge Inspect, но вы также можете перейти в Интернет-магазин Chrome и просто выполнить поиск Edge Inspect.

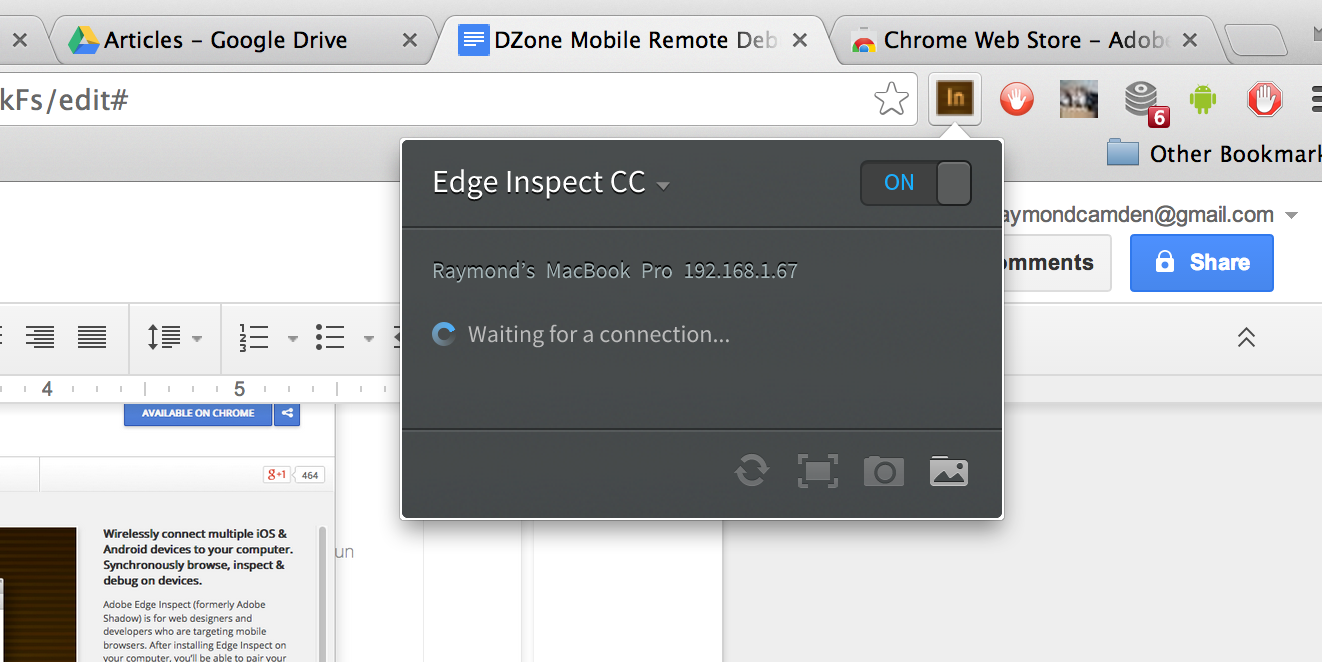
После установки расширения Chrome вы увидите значок в пользовательском интерфейсе рядом с адресной строкой. Если у вас также запущено настольное приложение, оно будет ярко-коричневого цвета. Если он не запущен, он будет серым и отключенным.
На данный момент Edge Inspect запущен на рабочем столе и ожидает подключения. Последняя часть головоломки — загрузка и запуск мобильного приложения Edge Inspect. В настоящее время это доступно для Android, устройств Amazon Kindle и iOS.
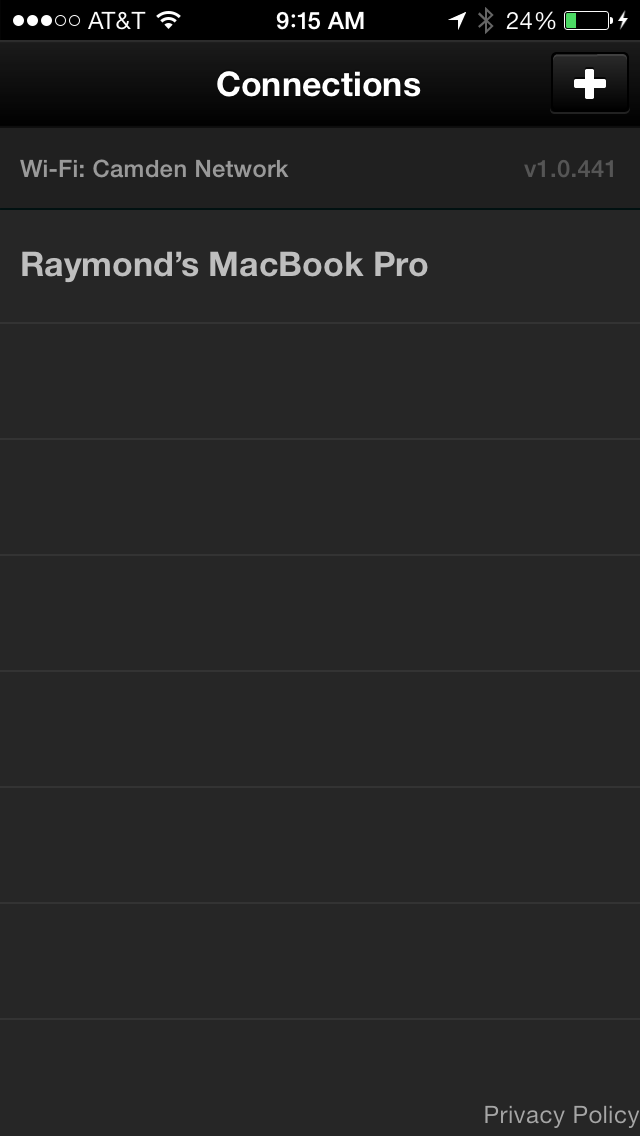
При первом запуске Edge Inspect на мобильном устройстве он пытается найти локальные компьютеры, на которых запущено приложение Edge Inspect для настольных ПК. Это, вероятно, единственная область, где вы можете столкнуться с проблемами. В некоторых сетях WiFi устройства не могут напрямую подключаться друг к другу. Это довольно распространено в крупных компаниях или на конференциях. Если вы не видите свой компьютер в списке в приложении Edge Inspect, попробуйте переключить соединения WiFi, чтобы посмотреть, поможет ли это. В худшем случае я использовал личные устройства WiFi (или общий WiFi на мобильном устройстве), чтобы заставить устройства «видеть» друг друга. Если все работает хорошо, вы должны увидеть что-то вроде этого:
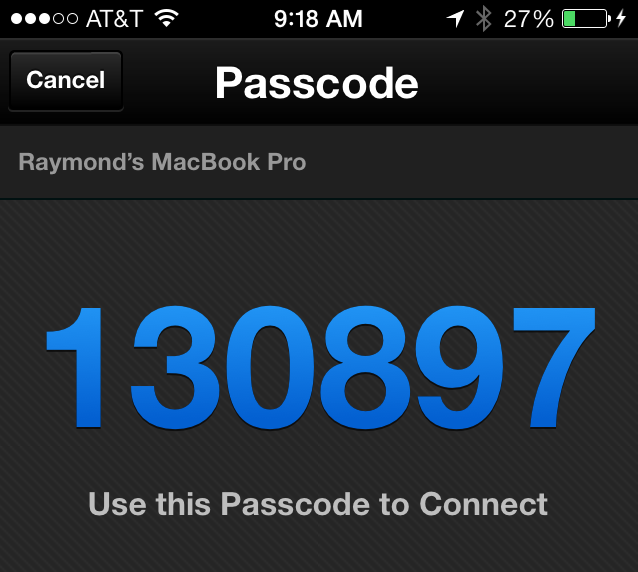
Выберите свою машину, и в приложении отобразится код доступа:
Как вы, вероятно, можете догадаться, это мера безопасности, чтобы обе стороны знали друг друга. Вы должны увидеть зеленый плюс на значке Edge Inspect Chrome. Нажмите на нее и введите пароль. Как только вы это сделаете, устройство теперь подключено к вашему рабочему столу. Вы должны сразу увидеть, как мобильное устройство загружает любую открытую в Chrome страницу.
Теперь самое интересное. Вы можете нажимать на рабочем столе и, как вы делаете, устройство следует вперед. По большей части это «просто работает». По мере навигации по сайту устройство загружает соответствующие страницы. И, конечно, если бы у вас было подключено двадцать разных устройств, они все следовали бы вместе с рабочим столом. Одна часть, которая не будет работать, — это формы. Если вы введете значения формы на странице своего рабочего стола и нажмете «Отправить», приложение Edge Inspect загрузит второй URL-адрес (цель формы), но не пропустит введенные вами данные формы.
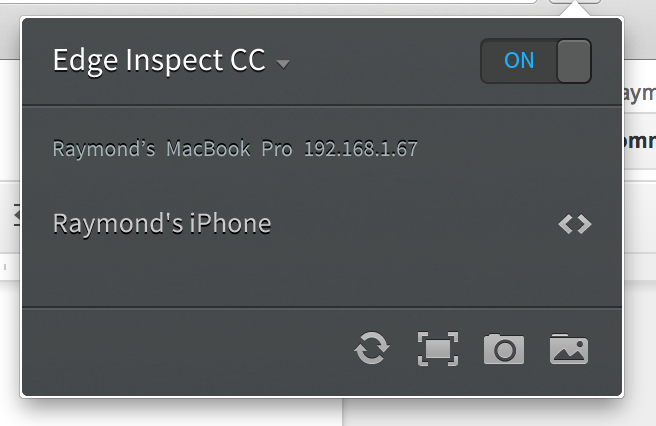
Edge Inspect также имеет дополнительные функции. Нажатие на значок Edge Inspect Chrome показывает следующее:

Давайте сосредоточимся на нижней области в первую очередь. Как вы, наверное, догадались, нижний значок — это действие обновления. Он обновит активную страницу на всех устройствах. Если вы только что исправили ошибку макета и хотите посмотреть, помогла ли она устранить проблему, вы можете нажать на нее. (Конечно, перезагрузка вкладки также будет иметь тот же эффект.) Второй значок просто удаляет пользовательский интерфейс вокруг дисплея на мобильном устройстве — черную полосу, которую вы видели в верхней части предыдущего снимка экрана. Повторное нажатие возвращает панель.
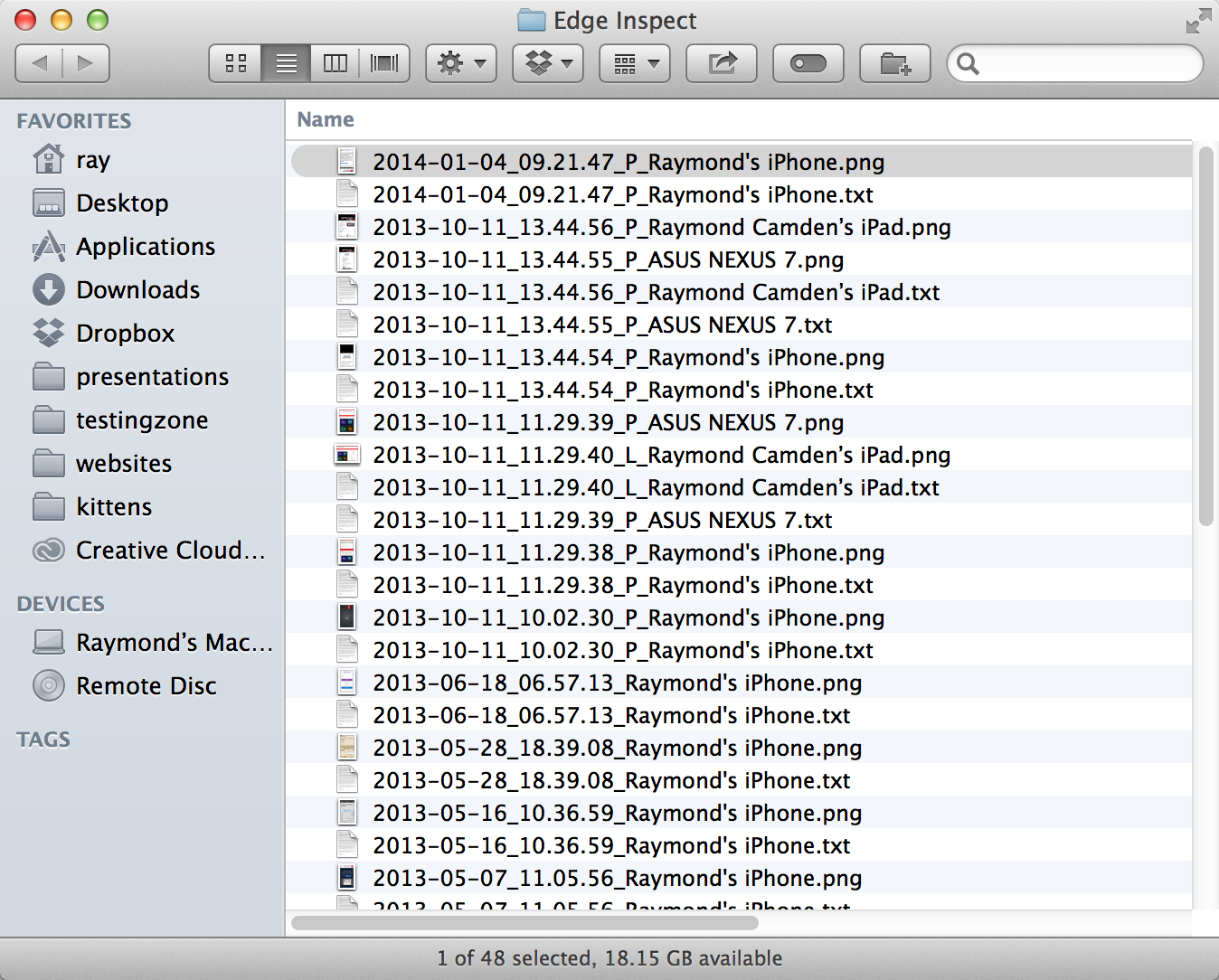
Третья кнопка гораздо интереснее. Значок камеры сделает снимок текущей страницы. Это будет сделано на всех устройствах. Эти скриншоты автоматически передаются на ваш рабочий стол. Щелчок на этом четвертом значке откроет эту папку.

Обратите внимание, что каждому изображению присваивается метка даты / времени, а также имя устройства. Каждый скриншот также содержит текстовый файл. Вот пример того, что содержат эти текстовые файлы:
device_model = iPhone 5
device_res = 1136×640
ориентация = портрет
os_name = iOS
os_version = 7.0.4
pixel_density = 326 ppi
request_id = c5cfcfbb-9ac2-4663-81b6-605b799a7b43
status = Viewport
url = https://chrome.google.com/webstore/detail/adobe-edge-inspect-cc/ijoeapleklopieoejahbpdnhkjjgddem
Обратите внимание на уровень детализации. Это невероятно полезно, если вы отлаживаете проблему, которая может включать незначительные различия в ОС между одним и тем же типом оборудования.
Последняя особенность моя любимая. Обратите внимание на значок скобок (<>)? Нажатие на это фактически открывает панель Dev Tools для подключенного устройства.

Вы, вероятно, заметили значок weinre справа. Edge Inspect использует эту базу кода, и я расскажу о ней в следующем разделе. При начальной загрузке нужно сказать консоли, чтобы поговорить с телефоном. Это делается просто щелкнув по нему. (Вы заметите аналогичный процесс в следующем разделе.)

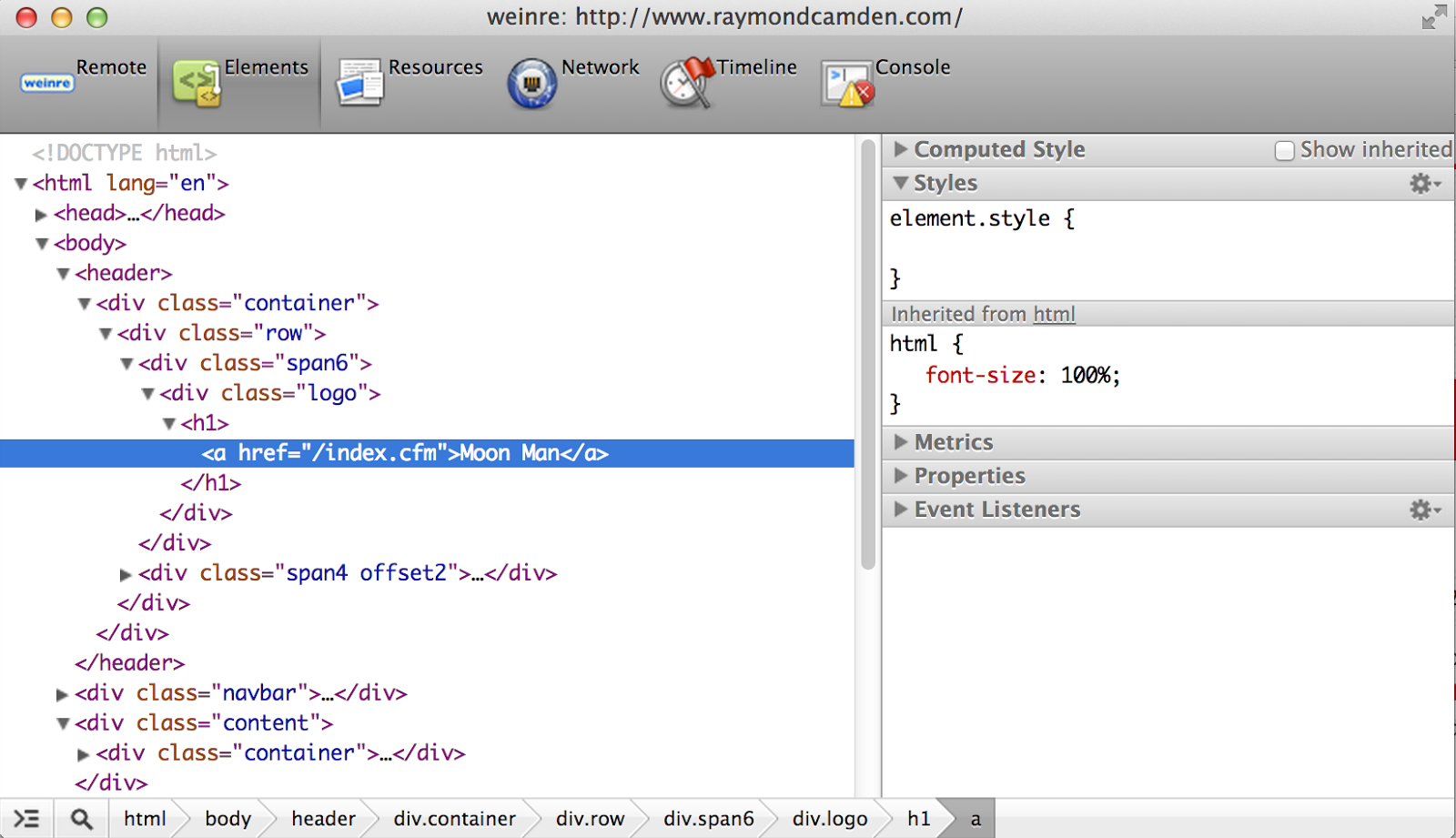
Теперь, когда он подключен, вы можете переключиться на вкладку Элементы или Консоль. (Ресурсы и временная шкала в настоящее время не работают. Сеть работает, но только для запросов XHR.) Переключение на элементы дает вам живое соединение, очень похожее на то, что вы видели в предыдущей статье. Вы можете выделить и изменить DOM для вашего сердца.

Довольно круто, правда? Опять же, это довольно похоже на то, что было в предыдущей статье, но имейте в виду, что вы можете сделать это для устройств Android и iOS (и Kindle), используя один браузер Chrome.
Опять же — бесплатный уровень Edge Inspect позволит вам тестировать на одном устройстве, но платный уровень вообще не имеет ограничений. Теперь давайте посмотрим на Weinre.
Работа с Weinre
Weinre (произносится как «винодельня» или «weiner», что делает вас счастливым) — проект с открытым исходным кодом, созданный Патриком Мюллером. Домашняя страница: http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html . Weinre позволяет удаленно отлаживать браузеры. В настоящее время он поддерживает iOS Safari, Android-браузеры и даже приложения PhoneGap / Cordova. Давайте посмотрим, как это работает.
Хотя вы можете собрать Weinre из исходного кода, обычно люди просто хотят установить самую последнюю версию. Если у вас установлен Node (и npm), это можно сделать из командной строки:
sudo npm -g install weinre
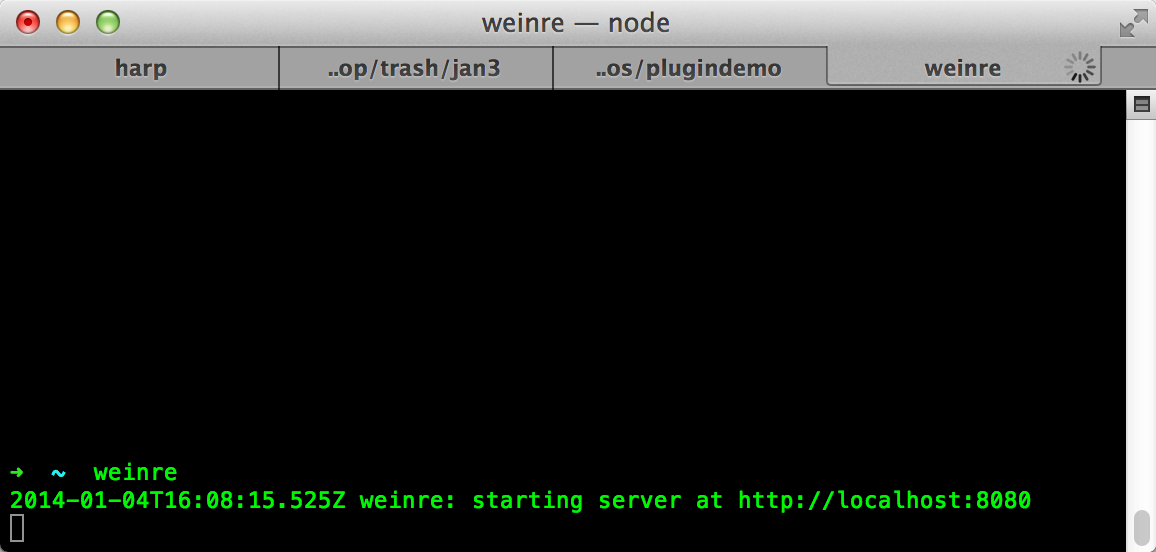
(Помните, что команда sudo применима только к системам OSX / Linux. Те из вас, кто работает в Windows, просто используют npm.) После установки вы можете просто набрать weinre в командной строке, чтобы запустить его. Weinre запускает сервер на вашем локальном компьютере.

После запуска откройте этот URL в вашем браузере.

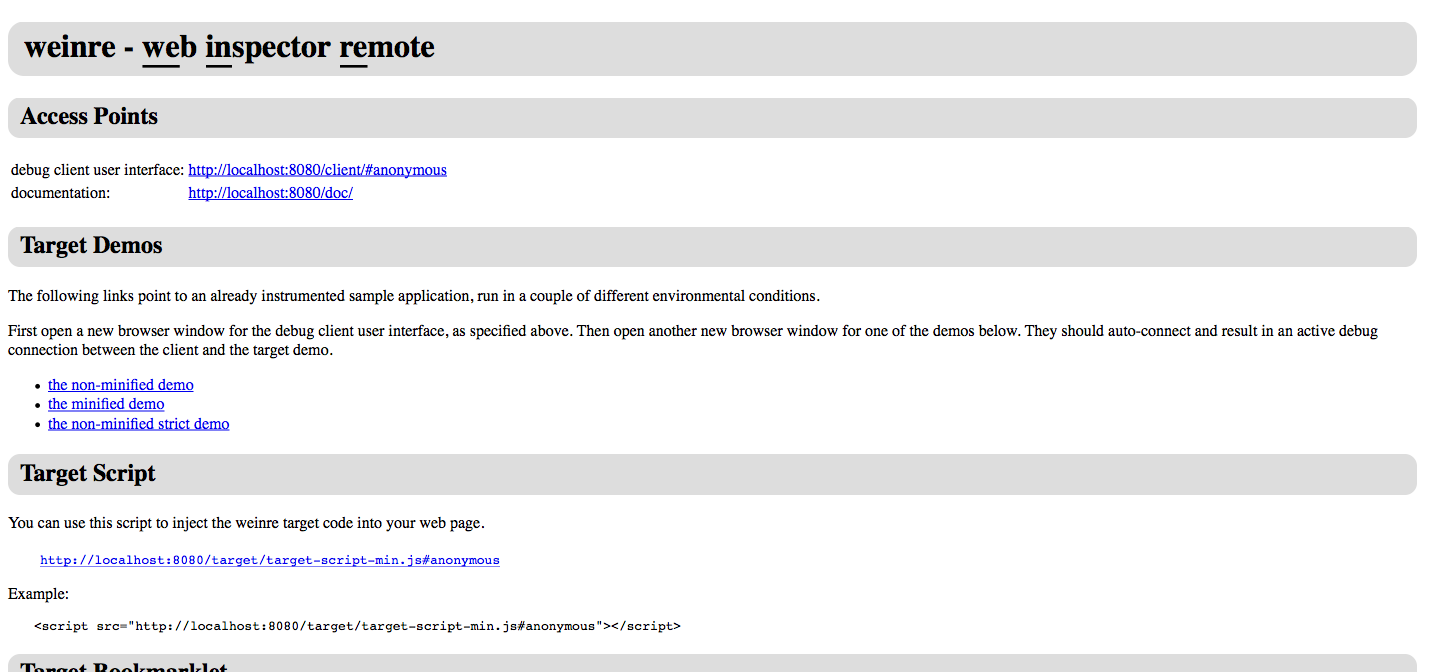
Weinre работает, предоставляя источник JavaScript, который вы добавляете на свои HTML-страницы. Если вы посмотрите на область «Целевой сценарий», то увидите тег сценария, который вы бы скопировали в свой HTML-код, но заметили что-то — URL-адрес localhost: 8080. Если вы вставите этот скрипт-блок и запустите его со своего мобильного устройства, он попытается загрузить код с локального хоста, как определено на устройстве! Это не сработает. К счастью, у weinre есть несколько вариантов для сервера. Самый простой способ исправить это — использовать аргумент —boundHost. Это позволяет вам указать, какой хост использовать для сервера. Хотя вы можете указать IP-адрес своего компьютера для разработки, более простым решением будет просто использовать -all- в качестве аргумента:
weinre --boundHost -all-
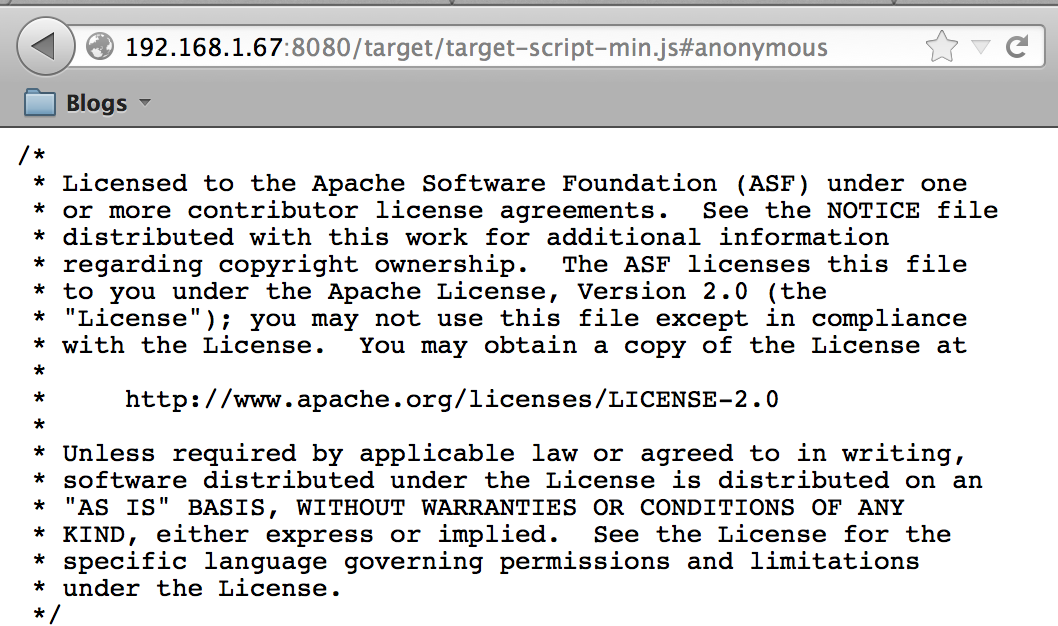
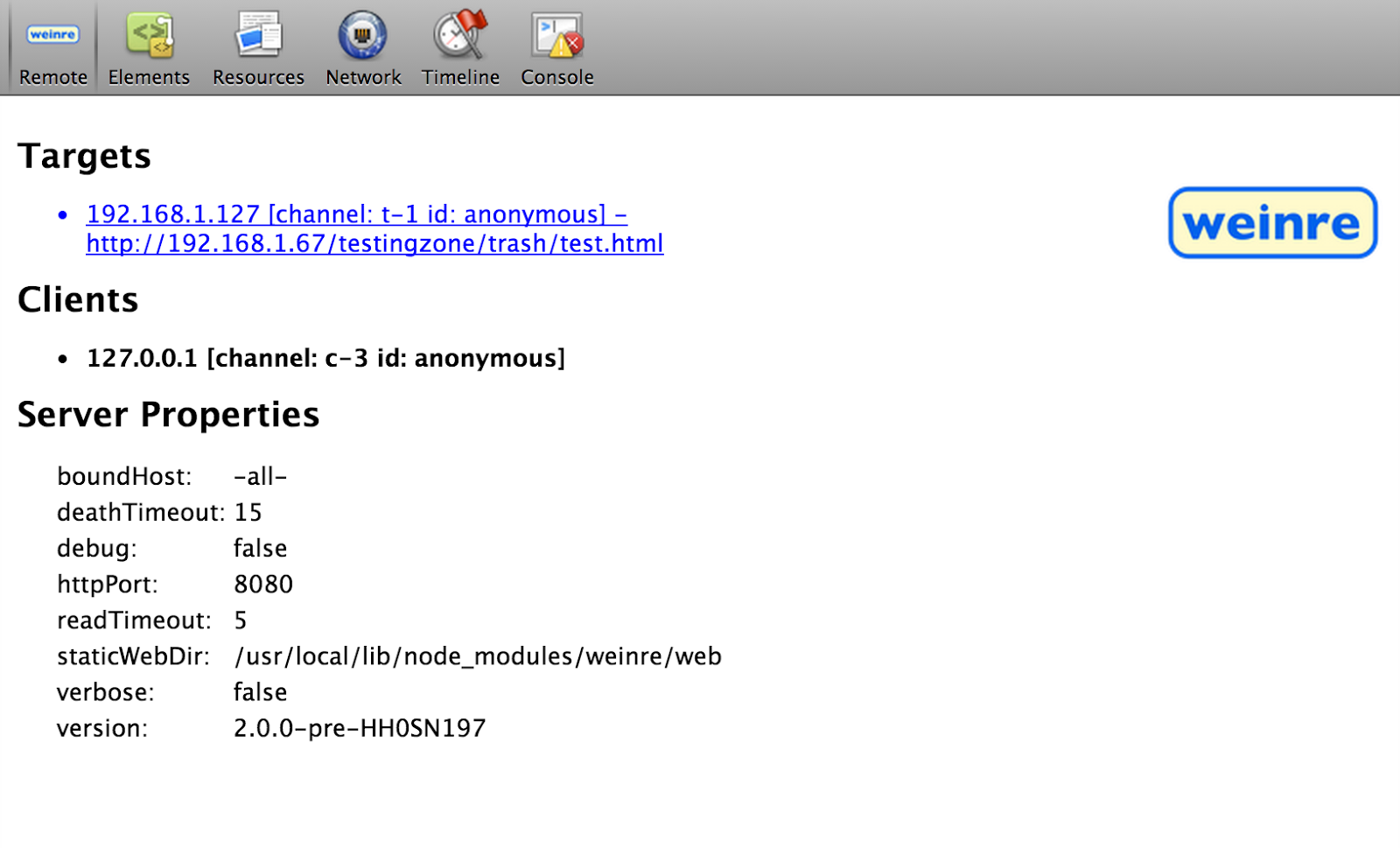
Если вы просматриваете страницу сервера, вы можете заметить, что скрипт src по-прежнему указывает на localhost, но если вы получите свой IP-адрес и используете его вместо localhost, он будет работать. Я рекомендую сделать это в первую очередь. Вот что вы должны увидеть, если откроете URL в своем браузере.

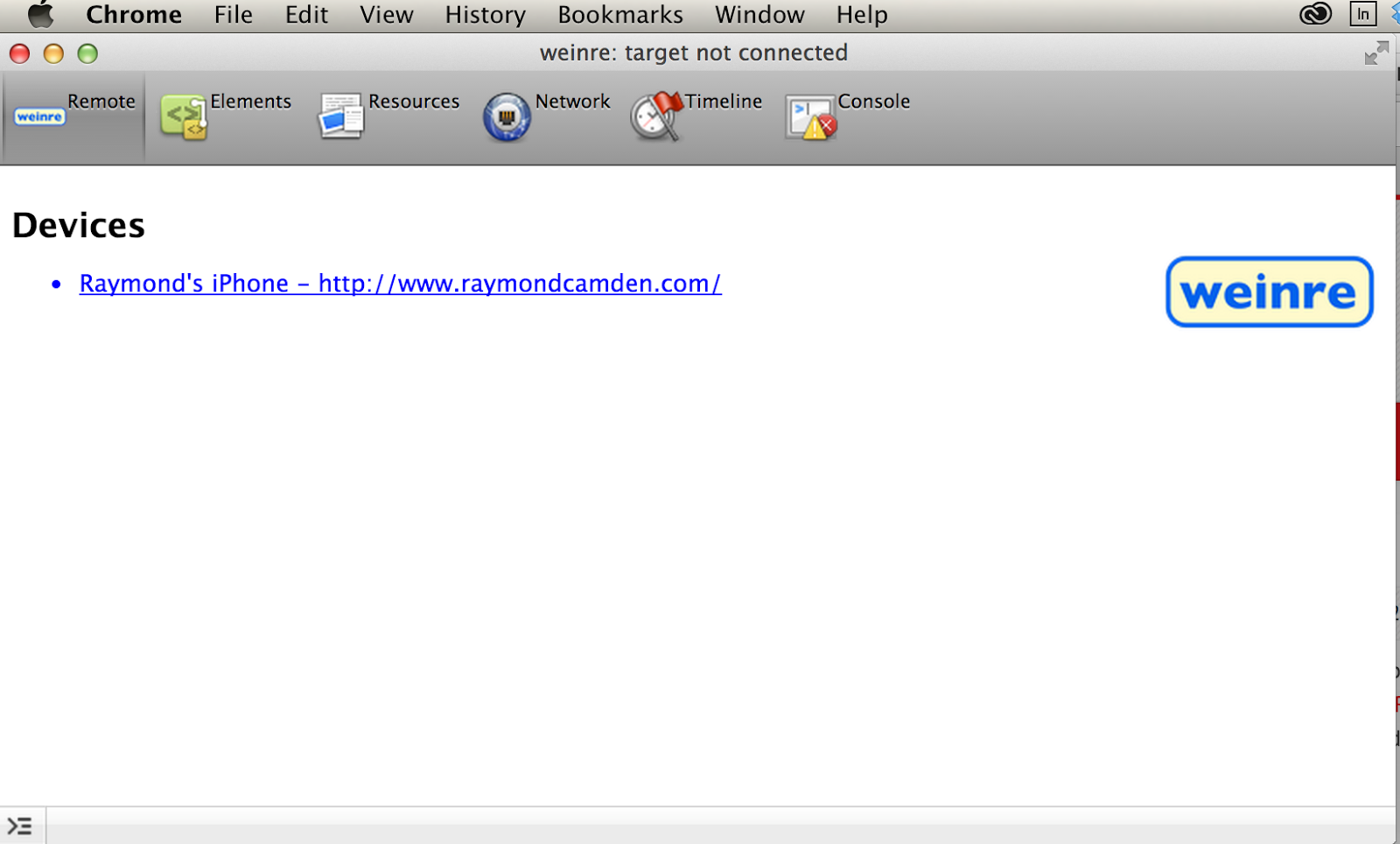
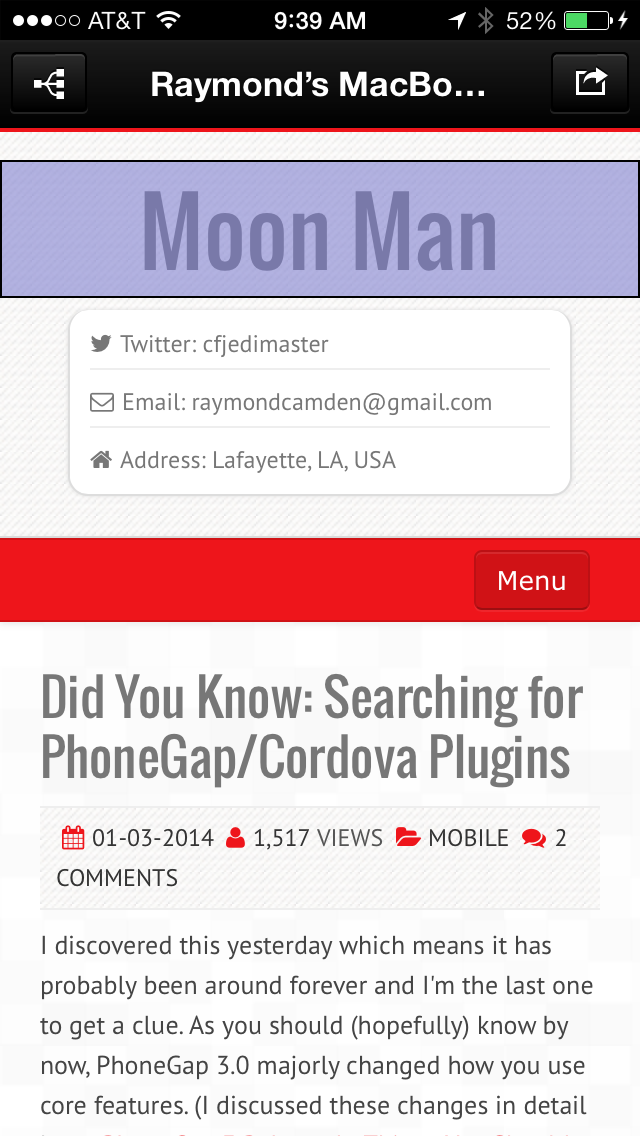
Поместите тег сценария, указывающий на этот источник в вашем HTML, а затем загрузите страницу на вашем мобильном устройстве. Вернувшись на домашнюю страницу Weinre, нажмите на ссылку интерфейса пользователя клиента отладки вверху. Откроется экран, похожий на тот, что вы видели ранее в разделе «Проверка края».

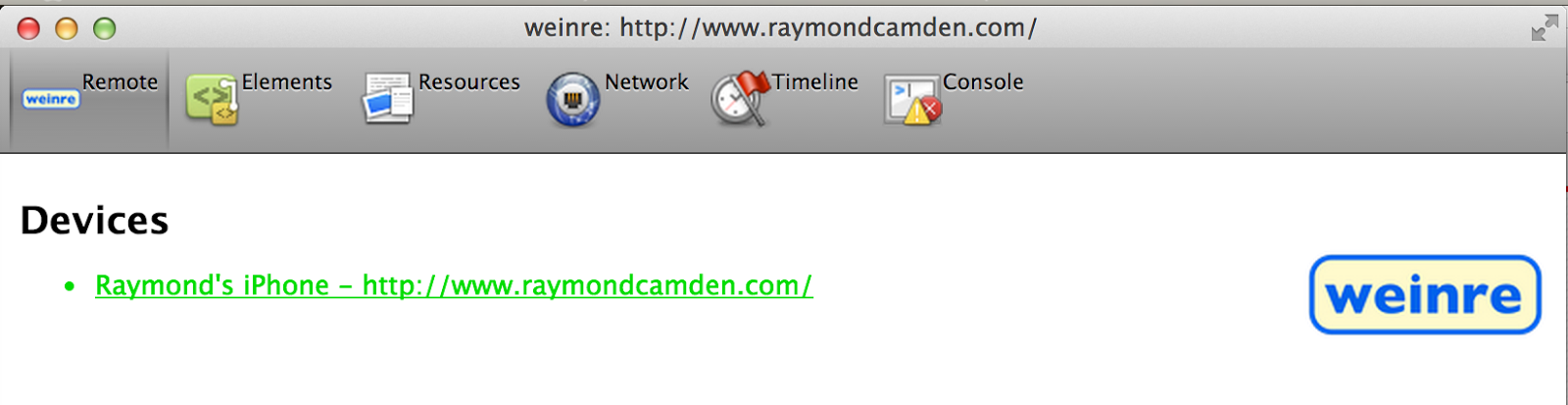
Чтобы «подключиться», просто нажмите на цель. Это не очень очевидно, но вы знаете, что все работает, когда синяя ссылка становится зеленой. На данный момент, вы получили в основном то, что я показал ранее в разделе Edge Inspect. Вы можете работать с DOM (как подсветкой, так и модификацией) и вводить код в консоли. В отличие от Edge Inspect, вкладка Ресурсы работает. Это позволит вам увидеть базы данных WebSQL, LocalStorage и SessionStorage. (Для пользователей Edge Inspect помните, что вы все равно можете видеть эти значения, если используете консоль.)
Как и Edge Inspect, вы можете использовать Weinre с несколькими клиентами. Просто откройте свою HTML-страницу на нескольких устройствах, и они появятся в качестве дополнительных целей. К сожалению, нет простого способа отличить одного клиента от другого. Их удаленный IP-адрес отображается, и вы всегда можете проверить это на устройстве, чтобы увидеть, что к чему.
Мобильная отладка — это не отстой!
Ладно, это немного ненормально, но если вы занимались мобильной веб-разработкой какое-то время, вы знаете, как далеко мы продвинулись за такое короткое время. Хотя это может быть не так просто, как отладка рабочего стола, это чертовски близко и быстро улучшается.
Поскольку наши веб-сайты превращаются в приложения и становятся все сложнее, навык номер один (на мой взгляд) для разработчиков будет отлаживаться. Помните, что вы никогда не сможете решить все проблемы. Вы никогда не будете знать все. Но сказать клиенту или вашим коллегам, что «это не работает», будет недостаточно. Теперь, когда у нас есть средства отладки, у нас нет оправданий. Вы всегда можете сделать некоторый уровень проверки, чтобы выяснить, что происходит не так. Конечно, решить эту проблему может быть сложнее, но знать, что проблема — это полдела!
Эта статья была написана по заказу Intel и команды разработчиков Tizen Mobile.