Classy — это интригующий проект, нацеленный на преодоление некоторого разрыва между дизайнерами, более привыкшими к веб-проектам или проектам переднего плана, и разработчиками приложений. Classy позволяет использовать таблицы стилей «CSS-esque» для стилизации собственных компонентов интерфейса приложения iOS.
Начиная
Создайте базовый проект в Xcode для наших классных экспериментов, сейчас нам нужно придерживаться Objective-C, пока нет поддержки Swift.
Установите Classy с CocoaPods, вы можете найти инструкции по установке, настройке и использованию здесь, и я буду считать, что вы прочитали и следовали им. Чтобы установить Classy специально, добавьте его в качестве зависимости к вашему Podfile и выполните команду установки.
pod 'Classy' pod install
Как обычно для проекта с включенным CocoaPods, закройте текущий проект XCode и вместо этого откройте получившийся файл .xcworkspace .
Делаем ваш интерфейс стильным
Classy по умолчанию ищет таблицу стилей в вашем проекте с именем stylesheet.cas, но это можно переопределить :
Давайте попробуем что-нибудь простое и установим синий цвет фона кнопки:
UIButton {
background-color #0000ff
}
Селекторы
Classy хорошо обрабатывает селекторы в стиле CSS и может быть реализован с помощью классов Objective C UIKit, иерархии представления (где элементы расположены относительно других элементов) и пользовательского класса стилей.
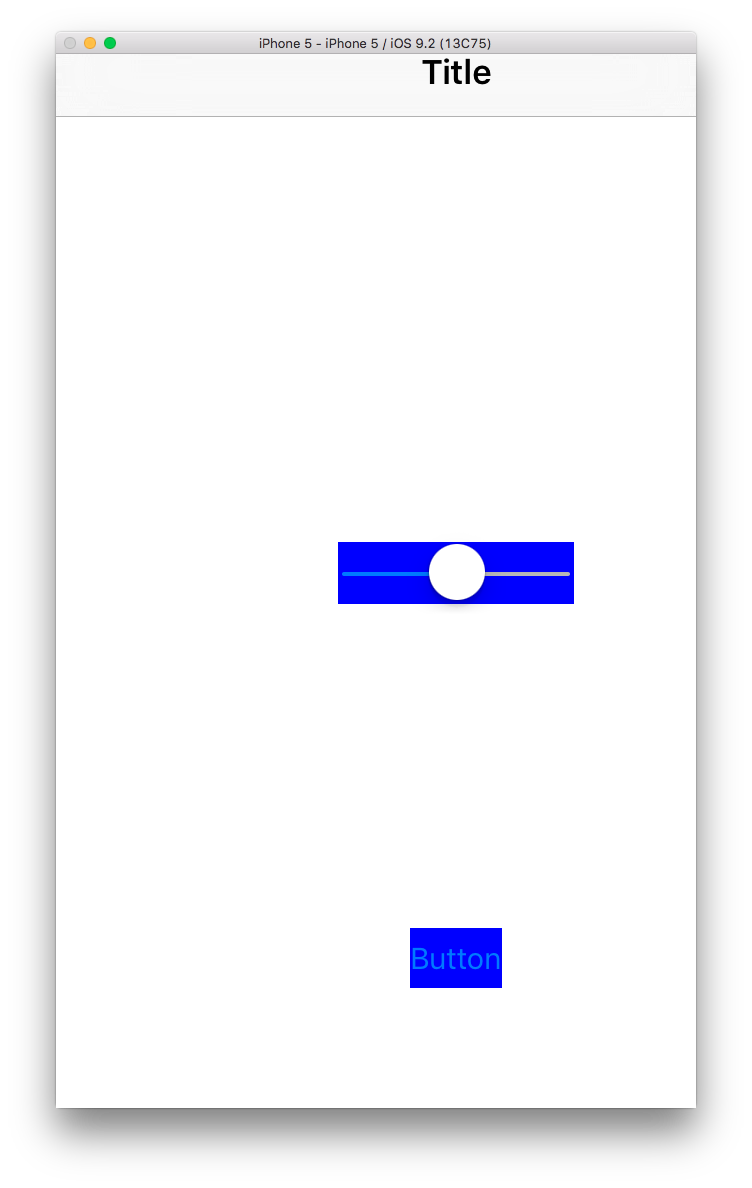
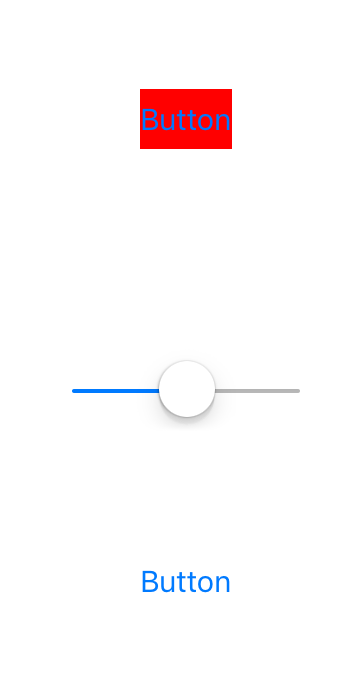
Для целей этих примеров я создал простой интерфейс с панелью навигации, кнопкой и ползунком.
Objective-C UIKit классы
Обычное наследование Objective-C применяется при стилизации элементов UIKit с помощью classy, но по умолчанию игнорируется, поэтому:
UIControl {
background-color #0000ff
}
Ничего не делает, но изменяет это поведение по умолчанию с помощью каретки:
^UIControl {
background-color #0000ff
}
В результате изменяется цвет фона ползунка и кнопки, но не панели навигации, поскольку она не наследует UIControl Если мы попробуем:
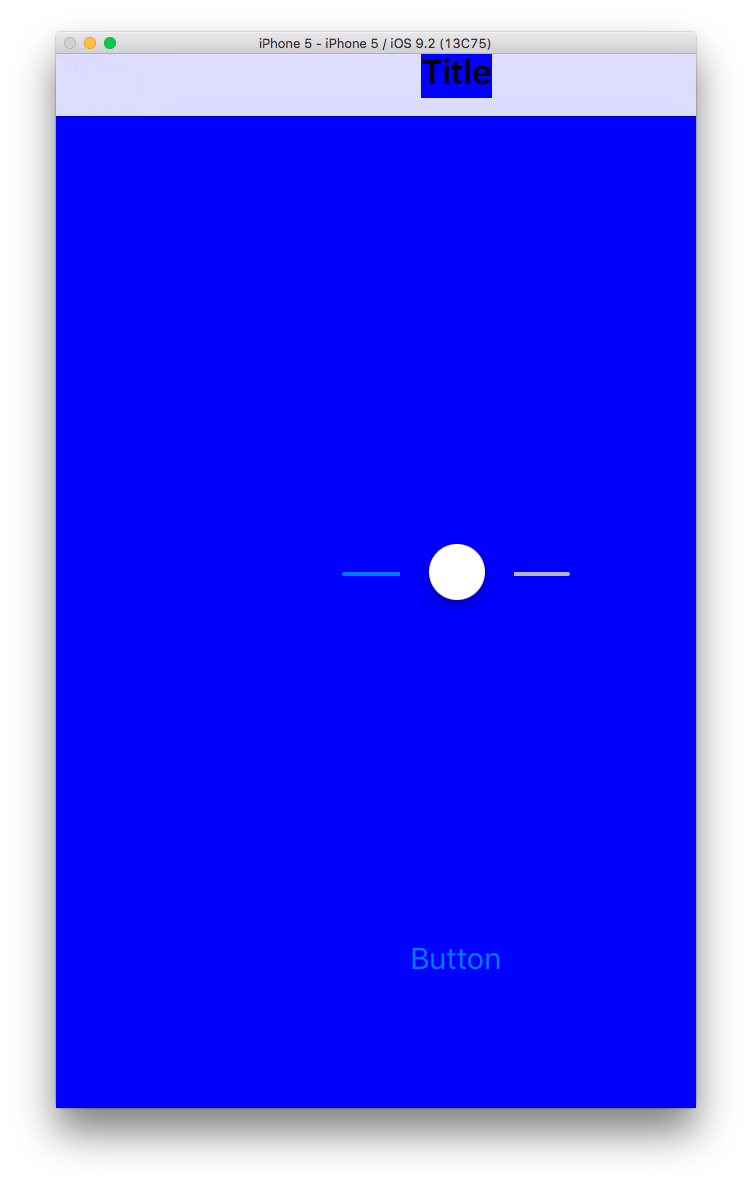
^UIView {
background-color #0000ff
}
Тогда все синее!
Посмотреть иерархию
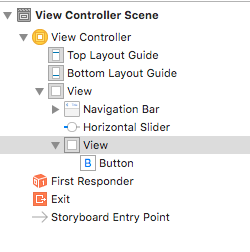
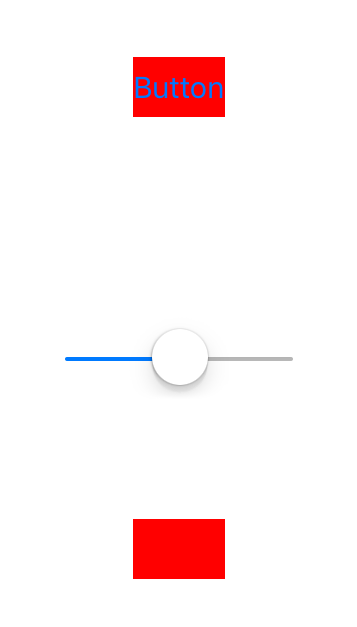
Если вы привыкли к селекторам CSS из элементов и их месту в иерархии документов, то Classy работает аналогичным образом. Здесь я добавляю вторую кнопку внутри другого представления или superview
В частности, для нацеливания на эту кнопку в представлении нам нужно использовать более точный селектор, поскольку UIViewUIButtonUIView
UIView > UIView > UIButton {
background-color #ff0000
}
Символ каретки в этом случае соответствует элементам, которые являются прямыми потомками, но не всем соответствующим потомкам.
Стиль Класс
Бывают моменты, когда вам может потребоваться более точный выбор элементов интерфейса или когда выяснение того, как нацелить элемент, слишком запутанно, в этих случаях мы можем дать элементам специальный Classy «класс».
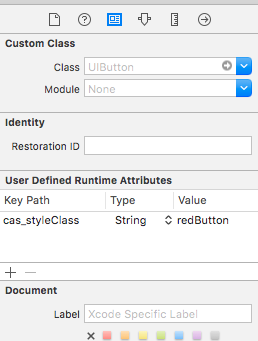
Добавьте это свойство в Интерфейсном Разработчике, где значение равно имени класса:
И теперь на него можно ссылаться в вашей стильной таблице стилей:
UIButton.redButton {
background-color #ff0000
}
Группировка стилей
Это работает так же, как и в CSS, поэтому, чтобы придать одинаковый стиль обеим нашим кнопкам и добавить дополнительный стиль только к одной кнопке:
UIView > UIView > UIButton,
UIButton.redButton {
background-color #ff0000
}
UIButton.redButton {
title-color #ff0000
}
гнездование
Classy поддерживает вложенность стиля Less или Sass для обобщения объявлений стиля, например:
> UIView {
background-color #00ff00
> UIView {
background-color #ff0000
UIButton {
title-color #ffff00
}
}
}
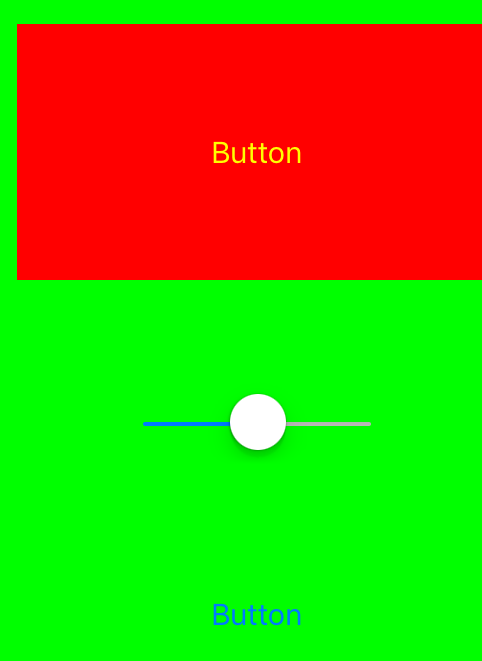
Создает следующее:
свойства
Все свойства и методы, доступные в стандартном UIAppearance Поэтому, возвращаясь к нашему более раннему примеру, обычно меняем цвет фона кнопки:
@property(nonatomic,copy) UIColor *backgroundColor;
До сих пор мы использовали свойства case в kebab в наших примерах, которые более похожи на CSS, но вы можете напрямую использовать имя свойства Objective-C:
UIButton {
backgroundColor #0000ff
}
аргументы
Есть моменты, когда UIAppearanceUIToolBar
- (void)setBackgroundImage:(UIImage *)backgroundImage
forToolbarPosition:(UIBarPosition)topOrBottom
barMetrics:(UIBarMetrics)barMetrics;
- (void)setShadowImage:(UIImage *)shadowImage
forToolbarPosition:(UIBarPosition)topOrBottom;
В Classy они устанавливаются парами аргументов в стиле enum, поэтому приведенный выше пример выглядит так:
UIToolBar {
background-image[barMetrics:landscape-phone, toolbarPosition:top] imageFile
shadow-image[barMetrics:landscape-phone, toolbarPosition:bottom] imageFile
}
Переменные и уравнения
Последняя классная функция, о которой я расскажу, — это переменные для уменьшения повторения и централизации свойств, как в препроцессоре CSS. Итак, наши предыдущие:
> UIView {
background-color #00ff00
> UIView {
background-color #ff0000
UIButton {
title-color #ffff00
}
}
}
Может вместо этого стать:
$example-color = #00ff00
> UIView {
background-color $example-color
> UIView {
background-color $example-color
UIButton {
title-color $example-color
}
}
}
Classy также позволяет использовать уравнения для расчета числовых свойств, основанных на более чем одном значении, что идеально подходит для моделирования на основе размеров экрана или дополнительных изменений.
гнездование
Многие элементы интерфейса в iOS являются вложенными объектами со своими собственными свойствами, и Classy отлично справляется с логическим сегментированием их стиля. Например:
UIButton {
title-text-attributes: @{
foreground-color: #00ff00
}
}
Как то, что вы видите? Втягиваться
Создатели Classy проделали отличную работу по внедрению лучших из CSS (и связанных с ними фреймворков) в мир iOS и наоборот, и я лишь коснулся функций, потенциала и гибкости проекта. Для разработчиков приложений, обладающих сильной эстетикой дизайна и командой, это отличный способ консолидации ресурсов дизайна и стиля и заставления команды дизайнеров почувствовать себя частью реального цикла разработки приложений, когда обычно они не учитываются после передачи некоторых прототипов интерфейса.
Печальная новость заключается в том, что Classy активно ищет новых сопровождающих проектов, поэтому, если вам нравится то, что вы видите, и желаете проекта в будущем, я рекомендую вам ответить на звонок и принять участие.
Я хотел бы услышать ваши комментарии и опыт использования Classy .