Недавно анонсированное расширение Visual Studio Ultimate 2012 Icenium (Kendo UI для мобильных устройств) от Telerik — это кроссплатформенная платформа мобильных приложений, основанная на PhoneGap и jQuery Mobile для iOS и Android. Расширение Icenium можно скачать здесь .
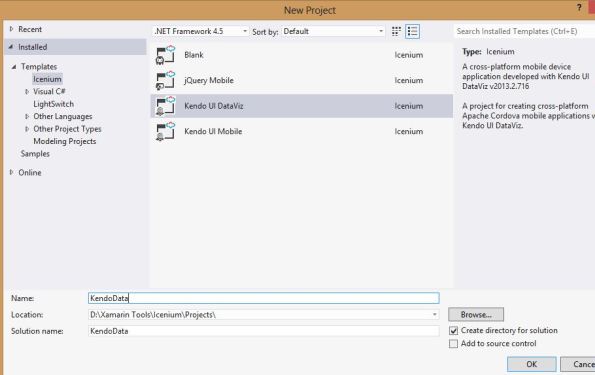
Давайте начнем. Что нового в этой версии шаблона Icenium? Откройте Visual Studio Ultimate 2012 и выберите шаблон Icenium из шаблонов проектов.
Последний выпуск содержит следующие обновления:
- I расширение для Visual Studio (бета-версия): разработчики .NET могут полностью использовать платформу мобильной разработки Icenium непосредственно из Visual Studio! Это позволяет быстро разрабатывать кроссплатформенные приложения для iOS и Android. Кроме того, Team Foundation Server (TFS) и Subversion (SVN), например, теперь можно использовать в дополнение к стандартной поддержке Icenium для GitHub, что еще больше упрощает интеграцию Icenium в существующие рабочие процессы разработки.
- Обновление Apache Cordova 3.0: В Apache Cordova 3.0 каждое ядро API отдельно разбирается в плагин, и теперь Icenium может воспользоваться преимуществами этой новой архитектуры. Пользователи смогут выборочно включать или отключать любой основной плагин. Эта же опция будет доступна для всех готовых расширенных пользовательских модулей, таких как сканер штрих-кода, PushPlugin и SQLite.
- Усовершенствования Icenium Mist: Icenium Mist продолжает развиваться благодаря включению анализа кода, автозавершения кода и своего нового интегрированного плагина контроля версий, CodeMirror.
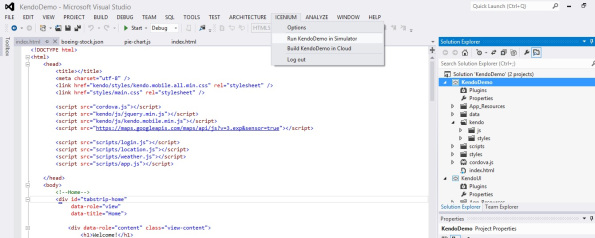
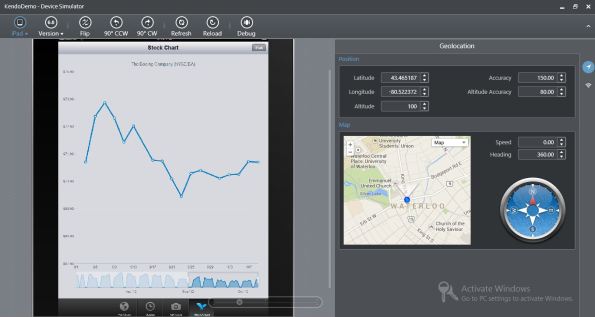
Запустите проект, выбрав вкладку «ICENIUM» в Visual Studio Ultimate 2012 и выберите параметр «Запустить проект (указанный в имени проекта) в симуляторе».
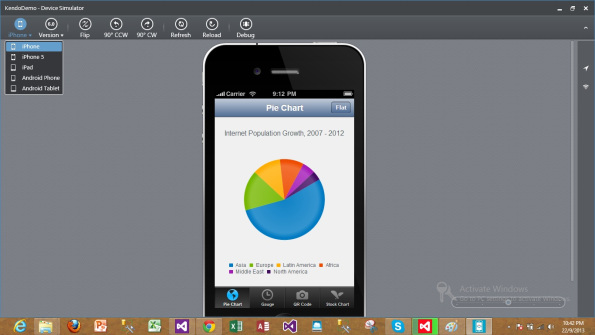
Симулятор устройства запускается с симуляторами iPhone, iPhone 5S, iPad, Android Phone и Android Tablet.
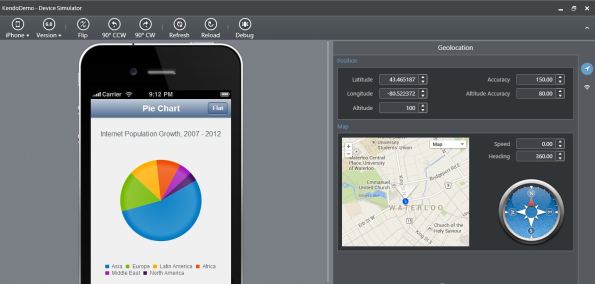
Симулятор даже определяет параметры геолокации и возможности сетевого подключения (Wi-Fi, Cell2G, Cell3G, Cell4G и ограниченные) параметры подключения.
Шаблон проекта Icenium DataViz содержит данные JSON по умолчанию для заполнения диаграмм и индикаторов, а также поддержку платформы Cordova для iOS и Android. Исходный код для этих элементов управления выглядит довольно просто с использованием сценариев jQuery Mobile и Cordova с использованием собственного HTML5 и минимизированного CSS3
:
<!DOCTYPE html>
<html>
<head>
<title>Kendo UI DataViz</title>
<meta charset=”UTF-8″ />
<link href=”kendo/styles/kendo.dataviz.mobile.min.css” rel=”stylesheet” />
<!–Once the final theme is chosen the redundant css reference should removed–>
<link href=”kendo/styles/kendo.dataviz.flat.min.css” rel=”stylesheet” />
<link href=”kendo/styles/kendo.dataviz.silver.min.css” rel=”stylesheet” />
<link href=”styles/main.css” rel=”stylesheet” />
<script src=”cordova.js”></script>
<script src=”kendo/js/jquery.min.js”></script>
<script src=”kendo/js/kendo.dataviz.mobile.min.js”></script>
<script src=”scripts/app.js”></script>
<script src=”scripts/pie-chart.js”></script>
<script src=”scripts/gauge.js”></script>
<script src=”scripts/qr-code.js”></script>
<script src=”scripts/stock-chart.js”></script>
</head>
<body>
<!–Pie chart–>
<div id=”tabstrip-pie-chart”
data-role=”view”
data-title=”Pie Chart”
data-show=”app.pieChart.createPieChart”
data-hide=”app.pieChart.unbindResizeEvent”
data-stretch=”true”>
<div data-role=”content” class=”view-content”>
<div id=”pie-chart”></div>
</div>
</div>
<!–Gauge–>
<div id=”tabstrip-gauge”
data-role=”view”
data-title=”Gauge”
data-show=”app.gauge.createGauge”
data-hide=”app.gauge.unbindResizeEvent”
data-stretch=”true”>
<div id=”gauge-wrap” data-role=”content” class=”view-content”>
<div id=”gauge”></div>
<div class=”input-content”>
<input id=”gauge-value” type=”range”>
</div>
</div>
</div>
<!–QR code–>
<div id=”tabstrip-qrcode”
data-role=”view”
data-title=”QR Code”
data-show=”app.qrcode.createQRCode”>
<div data-role=”content” class=”view-content”>
<div id=”qrcode”></div>
<div class=”input-content”>
<input type=”text” id=”qrcode-value” value=”http://www.icenium.com/”>
<a data-role=”button” id=”qrcode-generate”>Update QR</a>
</div>
</div>
</div>
<!–Stock chart–>
<div id=”tabstrip-stock-chart”
data-role=”view”
data-title=”Stock Chart”
data-show=”app.stockChart.createStockChart”
data-hide=”app.stockChart.unbindResizeEvent”
data-stretch=”true”>
<div data-role=”content” class=”view-content”>
<div id=”stock-chart”></div>
</div>
</div>
<!–Layout–>
<div data-role=”layout”
data-id=”mobile-tabstrip”>
<!–Header–>
<div data-role=”header”>
<div data-role=”navbar”>
<a data-align=”right” data-role=”button” data-click=”app.changeSkin”>Flat</a>
<span data-role=”view-title”></span>
</div>
</div>
<!–Footer–>
<div data-role=”footer”>
<div data-role=”tabstrip”>
<a href=”#tabstrip-pie-chart” data-icon=”globe”>Pie Chart</a>
<a href=”#tabstrip-gauge” data-icon=”recents”>Gauge</a>
<a href=”#tabstrip-qrcode” data-icon=”camera”>QR Code</a>
<a href=”#tabstrip-stock-chart” data-icon=”featured”>Stock Chart</a>
</div>
</div>
</div>
</body>
</html>