В ноябре прошлого года я написал краткий обзор принципов UX операционных систем Ubuntu для телефонов . В этой статье я остановлюсь на конкретных элементах пользовательского интерфейса, основываясь на официальном руководстве по стилю, предоставленном Canonical. Время начинать!
Типография и текст
Ubuntu Phone использует собственный шрифт, который неудивительно называется «Ubuntu». Это один из самых популярных открытых шрифтов, и есть вероятность, что вы время от времени наталкиваетесь на новый проект или запуск с использованием шрифта. Вы можете скачать шрифт здесь .
Чтобы соответствовать руководству по стилю при использовании шрифта Ubuntu, вам необходимо соблюдать следующие правила:
- «Легкий вес» — это основной вес заголовков и основного текста.
- Используйте «Средний», чтобы выделить одно или два слова или выделить действие, например предупреждение в окне предупреждения.
- Рекомендуется не использовать курсив в пользовательском интерфейсе, поскольку, по мнению Canonical, он выглядит «слабым» и влияет на читаемость.
- Рекомендуется использовать «средний» вес вместо «жирный».
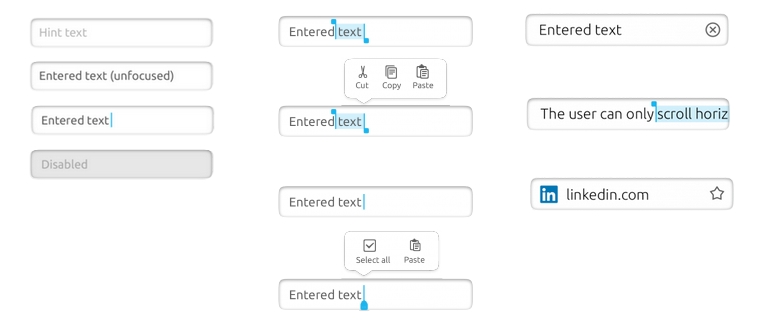
Есть спецификация, касающаяся ввода текста, которую вы можете подробно прочитать в руководстве по стилю Ubuntu , но я кратко изложу основные элементы.
- Существует несколько состояний ввода текста, который является общим принципом UX и практически идентичен Android.
- Текстовые поля позволяют пользователям вводить одну строку текста с проверкой данных или без нее. Они могут быть специфичными для паролей или числовых значений или недоступны для редактирования с отключенной текстовой областью. Прочитайте документацию API для текстовых полей для более подробной информации.
- Текстовые области (многострочные) автоматически переносятся на новую строку для переполнения текста, создавая больше места для записи пользователем. Подробнее читайте в его документации API .
Вот точная ссылка на различные размеры, используемые для размера текста, по умолчанию «средний».
Вот и все о типографии, у вас не будет проблем с привыканием к руководствам Ubuntu, поскольку UX не изобретает колесо заново.
Цвета
Для основных функций в Ubuntu используются определенные цвета, их можно взять из этой таблицы.
Вы часто наткнетесь на цвет «баклажан» в руководстве по стилю. Он используется для выделения существительных, таких как место или имя контакта. Это выделяет текст на светло-сером фоне.
Для фона важно использовать светлый и нейтральный цвет, поэтому весь контент привлекает все внимание, а не фон.
Прочитайте руководство Цветовая палитра для более подробной информации.
иконография
Ubuntu обладает уникальным подходом к иконкам, что особенно интересно для тех, кто не является поклонником философии плоского дизайна, популярной последние несколько лет.
Ключевым элементом здесь является Ubuntu Shape, представляющий собой квадрат со скругленными углами, и значок автоматически обрезается в соответствии с ним. После обрезки применяется внутренняя тень, чтобы значок отображался в пользовательском интерфейсе как удаленный. Полезная прямоугольная область должна быть непрозрачной, но две 16-пиксельные полосы сверху и снизу могут быть прозрачными.
Иконки в Ubuntu также состоят из «Бумажной текстуры» (растровое изображение принадлежит определенному слою под названием «Текстура») и вертикального градиента фона, который представляет собой два цвета одного цвета. Более яркий из них находится у верхнего края, где на него накладывается тонкая текстура бумаги.
«Складки» являются определяющими признаками темы значков Suru. Приложение имеет одну из трех складок, видимых на фоне. Стандартные сгибы ориентированы вертикально, горизонтально или под углом 45 градусов и проходят через центр значка. Их место и направление могут различаться, чтобы следовать и выделять линии на пиктограмме или плоские фигуры. Они также могут быть использованы как часть истории.
Что еще примечательно в иконографии Ubuntu, так это то, что иконки основаны на тех же шаблонах, что и шрифт. Шрифт является центральным элементом визуальной идентичности Ubuntu, его шаблоны могут применяться к символу для определения их контуров.
Есть и другие мелкие, но важные детали, касающиеся значков, поэтому, если вы хотите погрузиться глубже, обратитесь к руководству по стилю еще раз.
Ответная реакция
Уникальным ходом Ubuntu является адаптация структуры, которая сохраняет унифицированный опыт с единицами измерения, определенными сеткой. Единица сетки определяет визуальный ритм в Ubuntu и должна использоваться для всех измерений, включая размеры элементов, интервалы, поля и т. Д. Все измерения должны использовать кратные 1 ГУ (единица сетки), для большинства ноутбуков, которые составляют 8 пикселей , ноутбуки сетчатки 16 пикселей , и для большинства мобильных телефонов и планшетов — 18 пикселей . Разметка сетки работает путем деления экрана экрана на сеточные блоки.
Примечание : Dp (пиксель, независимый от плотности) также доступен, если вам нужна единица меньшего размера, чем GU. 1dp обычно переводится в 1 пиксель на большинстве устройств.
Как только вы поймете, как использовать Grid Units, вы сможете ознакомиться с философией дизайна об отзывчивости, изложенной в руководстве по стилю .
Ubuntufied?
С Firefox OS для мобильных телефонов, от которых отказались Mozilla, энтузиазм и уверенность в планах Canonical не очень высоки. Но для меня идея быть запертой в дуополии Google и Apple пугающая, поэтому всегда приятно видеть новых соперников, у которых есть смелость попробовать что-то новое.
Что вы думаете о спецификациях Ubuntu?