Вступление
Платформа Apple WatchKit для разработки приложений Apple Watch предоставляет вам, как разработчику, несколько способов представить различные типы интерфейсов пользователям вашего приложения. Это включает в себя страничные, иерархические и модальные интерфейсы, которые могут использовать контексты для создания динамического контента.
В этом уроке я собираюсь показать вам, как настроить и управлять каждым типом интерфейса, и для каких вариантов использования они предназначены.
Требования
Это руководство требует, чтобы вы работали с Xcode 6.2+ и могли свободно создавать базовое приложение Apple Watch. Если нет, пожалуйста, прочитайте некоторые другие учебники WatchKit на Tuts +, а затем вернитесь к этому. Вам также необходимо скачать стартовый проект с GitHub .
1. Страничные интерфейсы
Первый тип интерфейса, который вы собираетесь реализовать в своем приложении Apple Watch, будет основанным на страницах. Эти виды интерфейсов работают очень похоже на стандартный домашний экран на устройстве iOS, чтобы отображать несколько страниц информации в установленном порядке. Страничные интерфейсы лучше всего подходят для случаев, когда вам нужно отобразить несколько экранов информации, которые связаны друг с другом.
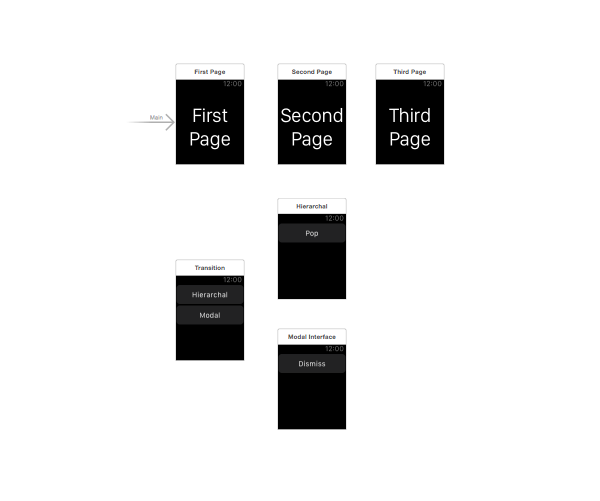
Откройте стартовый проект в Xcode и перейдите к Interface.storyboard . Раскадровка уже содержит шесть контроллеров интерфейса, как вы видите ниже.

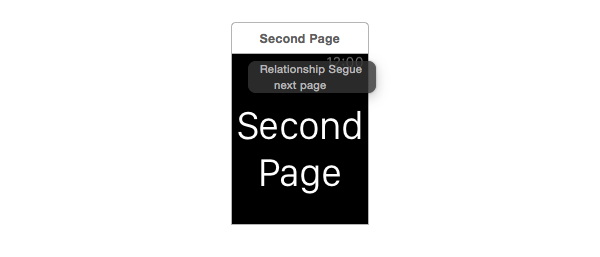
Чтобы создать интерфейс на основе страницы, вам нужно создать следующую страницу связь между контроллерами интерфейса, которые вы хотите связать. Нажмите кнопку « Управление» на клавиатуре и перетащите ее с одного контроллера интерфейса на другой. Управление и перетаскивание с первого контроллера интерфейса на второй и, если все сделано правильно, должно появиться всплывающее окно Relationship Segue . В этом всплывающем меню выберите следующую страницу, как показано ниже.

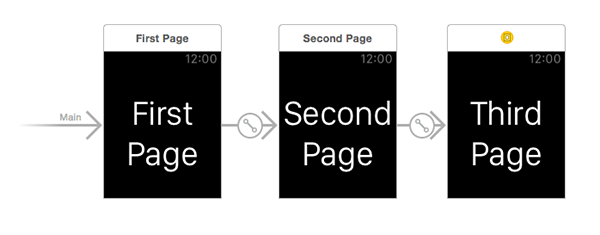
Выполните те же действия, чтобы связать второй контроллер интерфейса с третьим. Раскадровка теперь должна показывать переходы между тремя верхними интерфейсными контроллерами. Обратите внимание, что порядок, в котором вы создаете эти сегменты, определяет порядок появления интерфейсов в вашем приложении WatchKit.

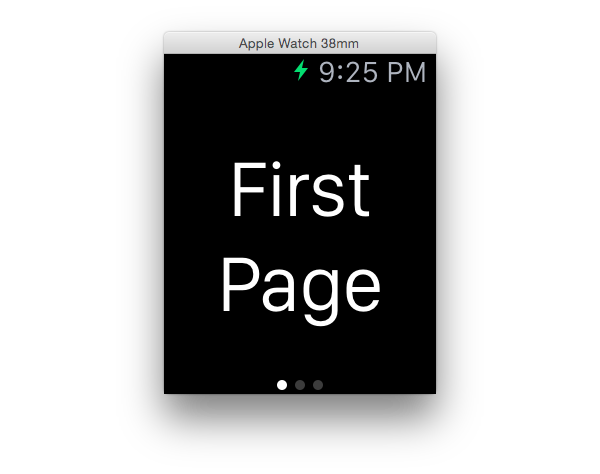
Создайте и запустите свое приложение и откройте Apple Watch в качестве внешнего дисплея в симуляторе iOS. Вы увидите, что приложение отображает контроллер интерфейса « Первая страница» и имеет три точки внизу, представляющие три доступные страницы. Вы можете перемещаться между тремя страницами, проводя пальцем влево или вправо, как на устройстве iOS.


При использовании интерфейса на основе страниц вы можете указать, какой контроллер интерфейса вы хотите отобразить при запуске. Это делается с помощью метода becomeCurrentPage . Откройте SecondPageInterfaceController.swift и добавьте следующую строку в метод awakeWithContext(_:) :
|
1
2
3
4
5
|
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
self.becomeCurrentPage()
}
|
Снова постройте и запустите приложение, и вы увидите, что вторая страница теперь представлена при запуске.

Во время выполнения вы также можете указать явный порядок отображения страниц вашего интерфейса. Это делается с помощью метода класса reloadRootControllersWithNames(_:contexts:) .
Первым параметром этого метода является массив строк, содержащий идентификаторы раскадровки контроллеров интерфейса, которые вы хотите загрузить. Порядок идентификаторов в этом массиве определяет порядок отображения страниц.
Второй параметр — это необязательный AnyObject типов AnyObject который содержит контексты для каждой из страниц. Вы узнаете о контекстах позже в этом уроке. Пока вы просто оставите этот параметр как nil . Замените строку, которую вы только что добавили в awakeWithContext(_:) следующим awakeWithContext(_:) :
|
1
2
3
4
5
|
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
WKInterfaceController.reloadRootControllersWithNames([«Third Page», «First Page»], contexts: nil)
}
|
Создайте и запустите ваше приложение, и вы увидите, что после завершения загрузки ваше приложение покажет третью страницу, а затем первую страницу.


2. Иерархические интерфейсы
В дополнение к интерфейсам на основе страниц вы также можете реализовать иерархические интерфейсы в приложении Apple Watch. Мы говорим об иерархических интерфейсах при переходе между контроллерами интерфейса с помощью push- перехода.
Поведение иерархического интерфейса аналогично поведению класса UINavigationController в приложении для iOS. Этот тип интерфейса Apple Watch лучше всего подходит для линейного представления нескольких интерфейсов один за другим.
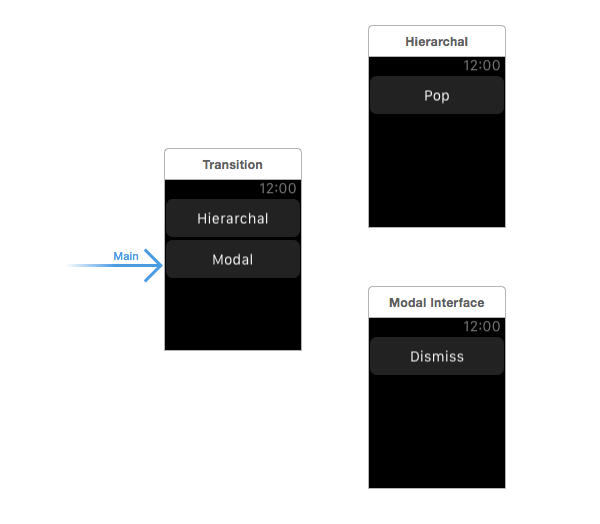
Пересмотрите Interface.storyboard и перетащите стрелку главной точки входа на контроллер интерфейса перехода, как показано ниже. Это заставит указанный контроллер интерфейса появляться первым при запуске приложения.

Далее откройте TransitionInterfaceController.swift и добавьте следующую строку в метод pushButtonPressed :
|
1
2
3
|
@IBAction func pushButtonPressed() {
self.pushControllerWithName(«Hierarchal Interface», context: nil)
}
|
Подобно reloadRootControllersWithNames(_:contexts:) который вы использовали ранее, первый параметр pushControllerWithName(_:context:) — это идентификатор раскадровки контроллера интерфейса, который вы хотите передать. Второй параметр — это контекст для этого нового контроллера интерфейса.
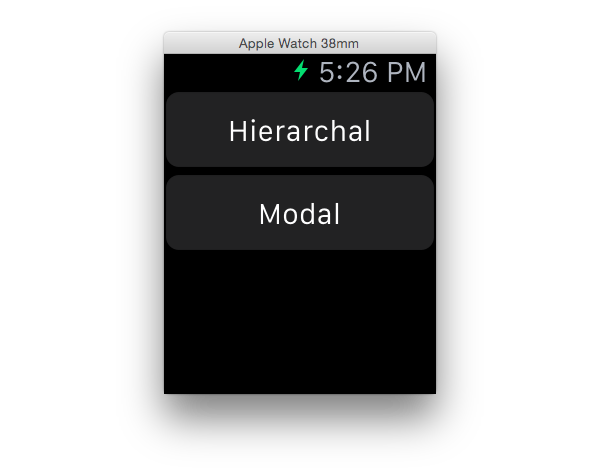
Создайте и запустите ваше приложение. По завершении запуска приложения WatchKit вы должны увидеть следующий интерфейс.

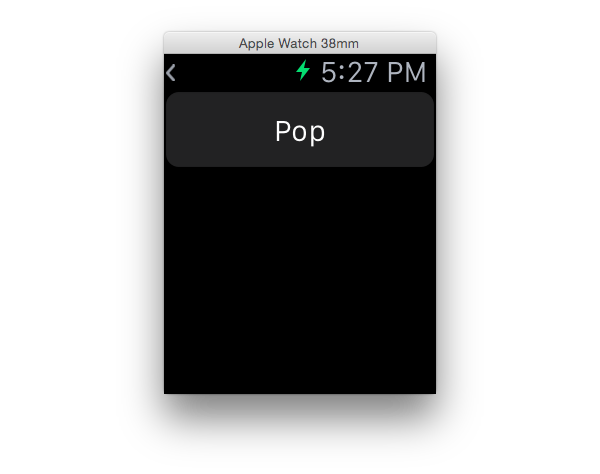
Нажатие на кнопку Hierarchal должно выдвинуть следующий интерфейс на экран, как показано ниже.

Вы заметите, что теперь есть небольшая стрелка в верхнем левом углу экрана. Нажатие на стрелку вернет вас к предыдущему интерфейсу. Также возможно вставить текущий интерфейсный контроллер в код. В классе HierarchalInterfaceController обновите метод popButtonPressed следующим образом:
|
1
2
3
|
@IBAction func popButtonPressed() {
self.popController()
}
|
Создайте и запустите приложение снова. Нажатие на кнопку « Pop» теперь должно иметь тот же эффект, что и нажатие стрелки назад в левом верхнем углу.
В качестве альтернативы, если вы хотите вернуться к самому первому интерфейсу в иерархии, вы вызываете метод popToRootController а не метод popController . Для вашего текущего приложения оба метода будут давать один и тот же результат, так как на данный момент в иерархии есть только два интерфейса.
3. Модальные интерфейсы
Модальные интерфейсы функционируют аналогично иерархическим интерфейсам. Основное различие между ними заключается в том, что модальные интерфейсы предназначены для отображения интерфейсов друг над другом, а не для линейного перехода между ними.
Вернитесь к TransitionInterfaceController.swift и добавьте следующую строку кода в метод modalButtonPressed :
|
1
2
3
|
@IBAction func modalButtonPressed() {
self.presentControllerWithName(«Modal Interface», context: nil)
}
|
Чтобы закрыть модальный интерфейс, обновите метод dismissButtonPressed следующим образом в ModalInterfaceController :
|
1
2
3
|
@IBAction func dismissButtonPressed() {
self.dismissController()
}
|
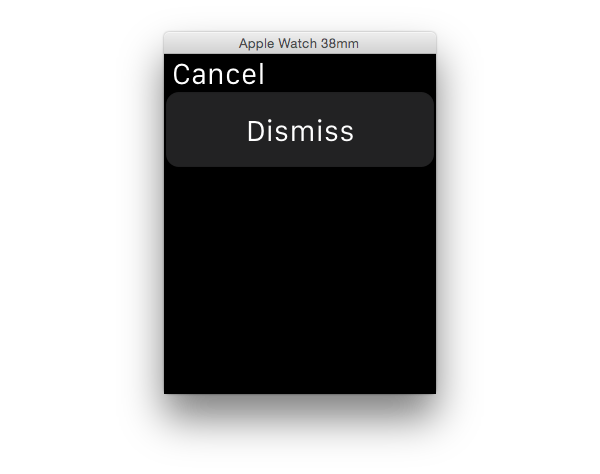
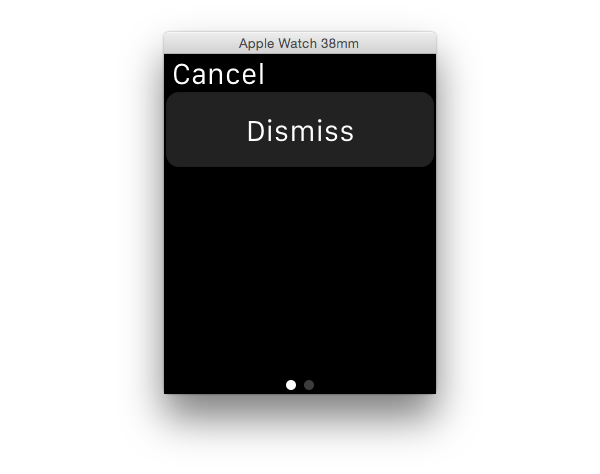
Создайте и запустите ваше приложение. Нажмите модальную кнопку, чтобы представить модальный интерфейс.

Преимущество модальных интерфейсов заключается в том, что вы можете модально представлять интерфейс на основе страниц. Это делается с помощью метода presentControllersWithNames(_:contexts:) . Первый параметр — это массив идентификаторов раскадровки, а второй параметр — это массив объектов контекста. В TransitionInterfaceController.swift обновите реализацию метода modalButtonPressed следующим образом:
|
1
2
3
|
@IBAction func modalButtonPressed() {
self.presentControllerWithNames([«Modal Interface», «Hierarchal Interface»], contexts: nil)
}
|
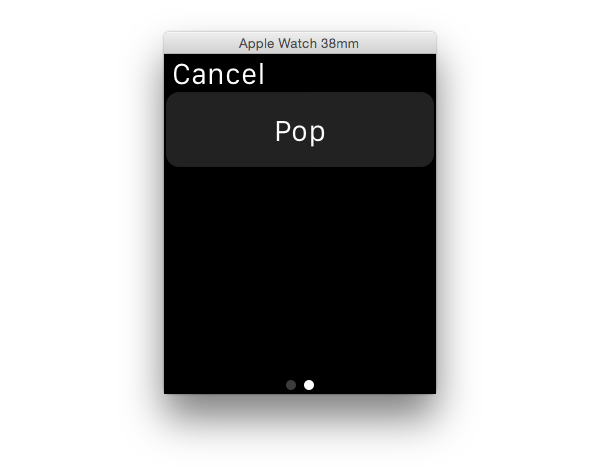
Запустите ваше приложение и коснитесь модальной кнопки. Страничный интерфейс должен быть представлен модально со следующими двумя интерфейсами:


4. Интерфейсные контексты
Как вы уже видели из различных методов, использованных в этом руководстве, при переходе на новый интерфейс вы можете передать контекст для настройки интерфейса, который должен быть представлен. Контекст, передаваемый вашему новому интерфейсу, является необязательным и может иметь любой тип данных ( AnyObject? ).
Это означает, что вы можете передавать любые типы данных между интерфейсами, от простых чисел до сложных структур данных. Контекст передается новому интерфейсу в awakeWithContext(_:) . Преимущество передачи контекста в контроллер интерфейса состоит в том, чтобы динамически конфигурировать его содержимое, то есть во время выполнения.
Откройте TransitionInterfaceController.swift и обновите реализацию метода modalButtonPressed следующим образом:
|
1
2
3
|
@IBAction func modalButtonPressed() {
self.presentControllerWithName(«Modal Interface», context: «Custom Text»)
}
|
В ModalInterfaceController.swift обновите реализацию awakeWithContext(_:) следующим образом:
|
1
2
3
4
5
6
7
|
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
if let text = context as?
button.setTitle(text)
}
}
|
Мы используем необязательную привязку, чтобы увидеть, может ли предоставленный контекст быть преобразован в String . Если это возможно, мы устанавливаем заголовок button на это значение.
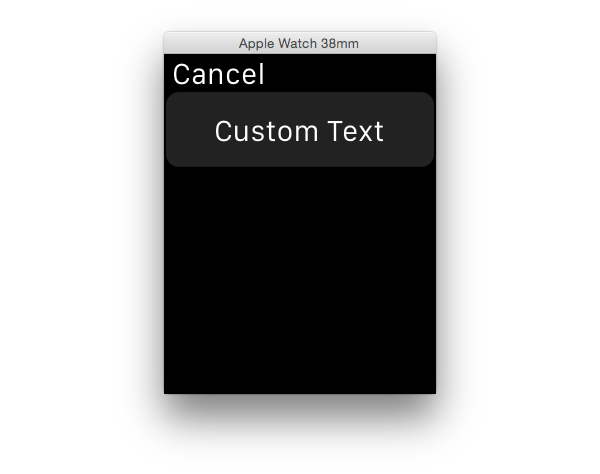
Создайте и запустите ваше приложение и откройте модальный интерфейс. Название кнопки должно было измениться на Пользовательский текст .

Узнайте больше в нашем курсе WatchKit
Если вы хотите поднять свое образование WatchKit на новый уровень, вы можете ознакомиться с нашим полным курсом по разработке WatchKit .
Вывод
Из этого руководства вы узнали, как настроить и использовать три основных типа интерфейса, доступных для приложений WatchKit: на основе страниц, иерархии и модальности. Вы также узнали, как использовать контексты интерфейса для настройки контроллеров интерфейса во время выполнения. Теперь вы также знаете, когда лучше всего использовать каждый из этих типов интерфейсов в ваших приложениях WatchKit. Вы можете прочитать больше о навигации по интерфейсу в документации Apple .