В шестом отрывке из книги Эрла Кастледайна , Майлса Эфтоса и Макса Уилера « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств » мы узнаем о шаблонах. BuildMobile публикует в книге главу «Мобильные веб-приложения», которая называется «Шаблонирование».
6. Шаблонирование
Извлечение целой ложи готового HTML-кода через Ajax позволяет легко и просто вставить вашу страницу, но обычно это не тот формат данных, который вы получите от веб-службы или API. Это означает, что мы обязаны превратить данные в разметку. Даже если вы контролируете серверную часть, все же имеет смысл передавать данные вашего сайта в формате XML или JSON, а не в формате HTML, поскольку эти файлы обычно намного меньше и требуют меньшей пропускной способности ваших мобильных пользователей.
Итак, как это будет работать? Начнем с получения списка данных с сервера. Для каждого элемента в списке мы хотим создать фрагмент HTML (например, элемент списка) и добавить некоторые значения из данных. Наконец, мы хотим добавить каждый фрагмент в правильное место на странице. Есть несколько распространенных способов подойти к этой ситуации:
- создайте фрагменты HTML сами, в JavaScript
- продублируйте элемент DOM «шаблона» и измените содержимое соответствующих тегов
- использовать шаблонизатор
Мы быстро рассмотрим каждый подход и посмотрим, что лучше всего работает в каких контекстах. Мы будем предполагать, что наш источник данных находится в формате JSON и выглядит примерно так:
Пример 4.58. data/spots.json (отрывок)
[{ "id": 4, "name": "Planet Bollywood", "distance": "400m", "sightings": 10 }, { "id": 7, "name": "Soft Rock Café", "distance": "1.1Km", "sightings": 3 }]
Это простой массив, каждый элемент которого состоит из объекта, содержащего сведения о местоположении. Это очень распространенный (хотя и упрощенный) формат для данных, которые мы, вероятно, получим. Чтобы загрузить его в наше приложение, мы можем использовать метод getJSON() jQuery:
Пример 4.59. javascripts/ch4/15-templating.js (отрывок)
$.getJSON("../data/spots.json", function(data){ // Got JSON, now template it! });
С некоторыми данными в нашем кармане, пришло время показать их миру. Первый из трех наших подходов заключается в циклическом перемещении массива data и создании строк HTML, которые затем можно добавить в DOM:
Пример 4.60. javascripts/ch4/15-templating.js (отрывок)
$.getJSON("../data/spots.js", function(data){ // Got JSON, now template it! var html = ""; for(var i = 0; i < data.length; i++) { html += "<li><a href='#'>"; html += "<h2>" + data[i].name + "</h2>"; html += "</a></li>"; } $("#spots-list").append(html); });
Это очень старый подход, и хотя он может работать на очень простых примерах, он имеет тенденцию к плохому масштабированию: он подвержен ошибкам, сложен в обслуживании и довольно быстро вырождается в огромную путаницу из затертого HTML и данных.
Разделение данных и представления важно, и это особенно верно для веб-приложений. Используя предыдущий метод, если дизайнер хотел внести изменения в HTML, он должен либо знать какой-то JavaScript (и потенциально рискнуть что-то сломать), либо прийти и побеспокоить вас об этом. Мы бы предпочли не беспокоиться, поэтому лучшим решением будет включить HTML, где он принадлежит, на страницу HTML:
Пример 4.61. ch4/16-templating-2.html (отрывок)
<div id="tmpl-simple" style="display:none;"> <li> <a href="spot.html" data-load="spot"> <h2></h2> <span class="relative-distance"></span> <span class="sightings"></span> </a> </li> </div>
Мы создали общий фрагмент, который не содержит никаких данных. Когда мы получаем данные с сервера, мы можем клонировать этот шаблон и заполнить его нашими данными. Это может быть настолько сложным, насколько это необходимо, до тех пор, пока у нас есть несколько крючков для ввода наших данных. Конечно, вам не нужна пустая строка в списке, отображаемом для пользователя, поэтому шаблон должен быть скрыт. В приведенном выше примере это делается с помощью display: none; ,
Чтобы использовать этот фрагмент, мы клонируем его с помощью метода jQuery clone() , а затем вставляем все фрагменты данных в правильные элементы с помощью метода text() :
Пример 4.62. javascripts/ch4/16-templating-2.js (отрывок)
$.getJSON("../data/spots.json", function(data){ // Got JSON, now template it! $.each(data, function(){ var newItem = $("#tmpl-simple").clone(); // Now fill in the fields with the data newItem.find("h2").text(this.name); newItem.find(".relative-distance").text(this.distance); newItem.find(".sightings").text(this.sightings); // And add the new list item to the page newItem.children().appendTo("#spots-list") }); transition("#spots", "show"); });
Это решение работает хорошо, оставляя весь HTML в одном файле и весь JavaScript в другом. Это намного лучше, чем наш первый подход, и подходит для небольших статических шаблонов. Но он менее идеален, если HTML постоянно меняется, и для больших страниц нам нужно написать много общего JavaScript, чтобы заменить все значения полей.
Это тот самый код, который мы хотим автоматизировать. Возможно, мы могли бы добавить некоторые маркеры в HTML, которые можно было бы автоматически заменить из данного объекта данных? Это довольно хорошая идея, и оказывается, что многие разработчики уже имели ее: она называется движком шаблонов. Выбор шаблонизатора подобен текстовому редактору: их очень много, у них много разных функций, большинство из них хороши, и в конечном итоге вам решать, какой из них вам (или вашей компании) нравится больше всего.
Один «большой», который вы увидите снова и снова, это Усы . Он доступен для многих языков программирования, и формат шаблона одинаков для всех них, что делает его полезным для ознакомления (хотя это также означает, что мы не можем использовать точечную нотацию JavaScript, поскольку она конфликтует с некоторыми другими языками).
Однако, учитывая, что мы уже используем jQuery, нам повезло. В 2008 году Джон Резиг (создатель jQuery) выпустил новый и чрезвычайно маленький шаблонизатор, состоящий из примерно 20 строк JavaScript. С тех пор она была расширена до полной библиотеки jQuery, которая считается официально разрешенным механизмом шаблонов jQuery: код доступен в репозитории jQuery на GitHub, а документация находится на сайте плагина jQuery .
Чтобы использовать библиотеку, загрузите архив с GitHub и распакуйте свернутый файл. Он будет называться jquery.tmpl.min.js и имеет размер всего около 8 КБ. Скопируйте это в свой проект, чтобы загрузить его:
<script src="jquery.tmpl.min.js" type="text/javascript"></script>
6.1. Интеграция Twitter с шаблонами
После того, как мы выпустили большие пушки — шаблонизатор jQuery — нам нужно что-то более сочное, чтобы использовать его. Клиент играл с идеей интеграции некоторых данных Twitter в приложение. В частности, они заметили, что Twitter тоже хорошо справляется с преследованием знаменитостей — и они хотят использовать эту мощь преследования в своем приложении.
План состоит в том, чтобы использовать открытый поиск по запросу «знаменитость» и показывать все соответствующие твиты. Как правило, вы не можете отправлять междоменные запросы Ajax (это проблема безопасности — фактически та же проблема безопасности, которая не позволяет размещать запросы Ajax в file:// URL), но Twitter предоставляет данные в формате JSONP . JSONP — это распространенный способ сбора данных между доменами путем загрузки их в <script> . Чтобы это работало, нам нужно добавить строку "callback=?" на запрос URL.
Мы просмотрели документацию по API Twitter и нашли соответствующий URL для поиска: http://search.twitter.com/search.format?q=query . Все, что нам нужно сделать, это вызвать getJSON() с этим URL и строкой поиска:
Пример 4.63. javascripts/ch4/17-twitter-templating.js (отрывок)
var twitQuery = "celeb+spotting", twitUrl = "http://search.twitter.com/search.json?q="; $.getJSON(twitUrl + twitQuery + "&callback=?", function(data){ // Show some tweets });
Теперь у нас есть некоторые данные из Twitter! Твиты хранятся в свойстве результатов объекта data в виде массива, поэтому мы можем использовать их непосредственно в нашей системе шаблонов.
Шаблоны, используемые в шаблонизаторах, определяются так же, как и простой шаблон, который мы собрали ранее: как элементы внутри нашего HTML-файла. Движок шаблонов jQuery использует хитрый трюк, чтобы шаблон не стал регулярной частью DOM: он скрывается внутри <script> с type="text/x-jquery-tmpl" . Браузеры не знают, как обрабатывать этот «сценарий», поэтому они не пытаются его выполнить, но мы все равно можем извлечь содержимое и использовать его в качестве шаблона:
Пример 4.64. ch4/17-twitter-templating.html (отрывок)
<script id="tmpl-tweet" type="text/x-jquery-tmpl"> <li> <a class="avatar" href="#"><img src="${profile_image_url}" alt="${from_user}"></a> <a href="http://twitter.com/${from_user}"><h2>${from_user}</h2></a> <span class="details"> ${text} </span> </li> </script>
Типы шаблонов
Даже если вы не используете шаблонизатор jQuery, вы можете использовать трюк <script> со своими собственными шаблонами. Вы должны использовать другую опцию для x-jquery-tmpl ; Вы можете создать свой собственный type если хотите, но вы часто будете видеть используемый text/html .
Вы заметите, что внутри HTML есть несколько странных битов. Это наши токены, которые будут заменены данными. Строки внутри фигурных скобок не состоят: это имена значений, которые возвращаются нам из Twitter. Чтобы точно узнать, какие данные возвращаются данным вызовом API, вы можете либо прочитать документацию, либо просто записать объект данных в консоль, используя console.log(data); ,
Все, что осталось сделать, это вызвать шаблонную функцию. Просто выберите элемент шаблона по id (мы назвали наш tmpl-tweet ) и вызовите метод tmpl() , передав массив data.results мы data.results через Ajax. Движок увидит, что наш массив имеет несколько элементов; для каждого элемента он сгенерирует клон шаблона и заменит все токены соответствующими значениями из массива данных. В результате получается объект jQuery, содержащий сконструированный узел DOM, который мы можем внедрить на страницу, как обычно делаем:
Пример 4.65. javascripts/ch4/17-twitter-templating.js (отрывок)
$.getJSON(twitUrl + twitQuery + "&callback=?", function(data){ $("#tmpl-tweet") .tmpl(data.results) .appendTo("#spots-list"); transition("#spots", "show"); });
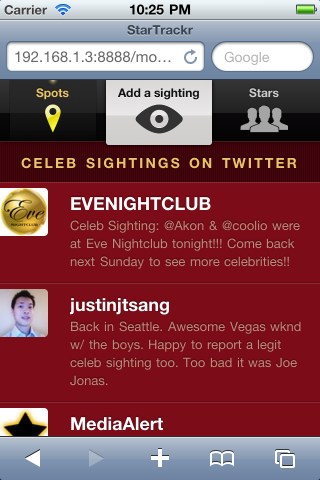
Нет необходимости делать какие-либо циклы или ручную вставку значений. Комбинация API-интерфейсов с богатыми данными и простых шаблонизаторов дает вам много возможностей как разработчика, позволяя легко обогащать ваши приложения информацией из различных источников. Пример результатов нашего поиска в Твиттере показан на рисунке 4.5, «Получение информации о знаменитостях из Твиттера».
Рисунок 4.5. Вытягивание знаменитостей от Twitter
Шаблонный движок jQuery также включает теги для условной оценки, такие как {{if}} и {{else}} , так что вы можете отображать различные части вашего шаблона в зависимости от ситуации. Ознакомьтесь с документацией для полной разбивки доступных функций .
Сборка мобильной книги
Вы можете приобрести книгу « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств » в Sitepoint. Прочитайте всю главу 4. Мобильные веб-приложения , бесплатно здесь, в BuildMobile, бесплатно в следующих разделах.
- Настройка магазина
- События
- Быстрые победы
- Загрузка страниц
- Ajax
- Шаблонирование
- У нас есть приложение!