Игровые технологии постоянно развиваются. Тем не менее, многие основные элементы игрового процесса оставались неизменными на протяжении десятилетий. Высокие результаты, списки лидеров, квесты, достижения и многопользовательская поддержка являются примерами. Если вы разрабатываете игру для платформы Android, вам не нужно реализовывать эти элементы вручную. Вместо этого вы можете просто использовать API сервисов игр Google Play .
В этом руководстве я покажу вам, как создать простую игру для Android, добавить к ней игровые сервисы Google Play и использовать API-интерфейсы лидеров и достижений.
Предпосылки
Чтобы следовать этому уроку, вам понадобится следующее:
- Последняя версия Android Studio .
- Устройство Android, на котором установлена последняя версия приложения служб Google Play .
1. Создать простую игру
Нет смысла добавлять API-интерфейсы Play games в пустой проект Android Studio. Поэтому давайте теперь создадим игру, в которой пользователь зарабатывает очки простым нажатием кнопки. Точнее, целью игры будет нажатие на кнопку как можно чаще в течение 60 секунд.
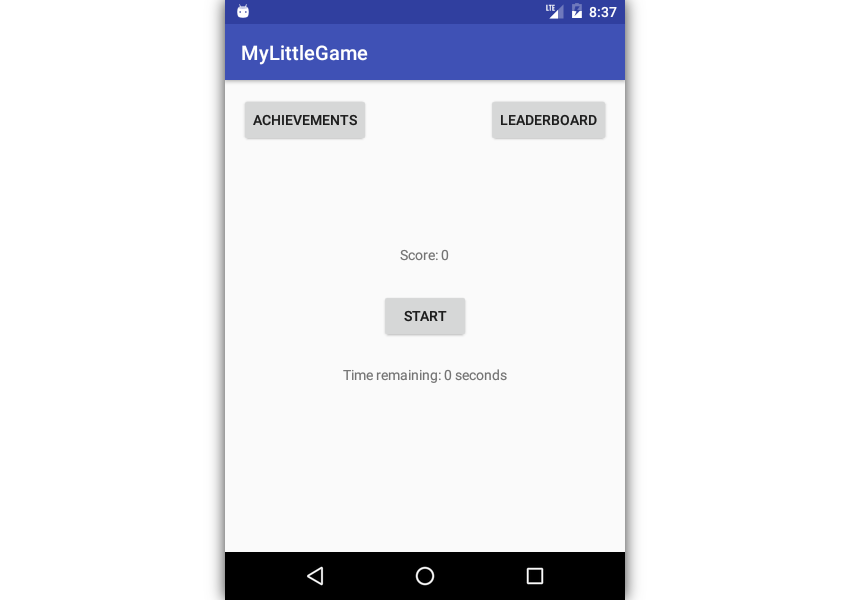
Шаг 1: создайте макет игры
В макете игры будет один виджет « Button , на который пользователь будет нажимать, чтобы набрать очки, и два виджета « TextView чтобы отобразить счет и оставшееся время. Если вы поместите их все в RelativeLayout и отцентрируете их по горизонтали и вертикали, у вас должен быть файл макета, который выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:id=»@+id/activity_main»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:paddingBottom=»@dimen/activity_vertical_margin»
android:paddingLeft=»@dimen/activity_horizontal_margin»
android:paddingRight=»@dimen/activity_horizontal_margin»
android:paddingTop=»@dimen/activity_vertical_margin»
tools:context=»com.tutsplus.mylittlegame.MainActivity»>
<Button
android:text=»Start»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerVertical=»true»
android:layout_centerHorizontal=»true»
android:id=»@+id/main_button» />
<TextView
android:text=»Time remaining: 0 seconds»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_below=»@+id/main_button»
android:layout_centerHorizontal=»true»
android:layout_marginTop=»25dp»
android:id=»@+id/time_view» />
<TextView
android:text=»Score: 0″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_above=»@+id/main_button»
android:layout_marginBottom=»28dp»
android:layout_centerHorizontal=»true»
android:id=»@+id/score_view» />
</RelativeLayout>
|
У нашей игры будет экран списка лидеров и экран достижений. Чтобы позволить пользователю перейти к этим экранам, добавьте еще два виджета « Button в конец файла макета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<Button
android:text=»Achievements»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentTop=»true»
android:layout_alignParentLeft=»true»
android:id=»@+id/achievements_button»
android:onClick=»showAchievements»
/>
<Button
android:text=»Leaderboard»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_alignParentTop=»true»
android:layout_alignParentRight=»true»
android:id=»@+id/leaderboard_button»
android:onClick=»showLeaderboard»/>
|
Обратите внимание, что обе кнопки имеют атрибуты onClick . Мы создадим методы Java, на которые они ссылаются, в следующих шагах.
Шаг 2: реализовать игровую логику
Внутри упражнения создайте переменные-члены для игровых виджетов, которые мы определили в XML-файле макета. Кроме того, создайте переменную int для счета и boolean переменную для состояния игры.
|
1
2
3
4
5
6
|
private Button mainButton;
private TextView scoreView;
private TextView timeView;
private int score = 0;
private boolean playing = false;
|
Инициализируйте виджеты внутри метода onCreate() используя метод findViewById() .
|
1
2
3
|
mainButton = (Button)findViewById(R.id.main_button);
scoreView = (TextView)findViewById(R.id.score_view);
timeView = (TextView)findViewById(R.id.time_view);
|
Чтобы прослушивать щелчки в виджете « Button , создайте и добавьте в него OnClickListener .
|
1
2
3
4
5
6
|
mainButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// More code goes here
}
});
|
Теперь мы должны реализовать следующие требования:
- При первом нажатии на кнопку пользователь должен начать игру.
- Каждый последующий щелчок должен увеличивать переменную
score. - Игра должна закончиться по истечении 60 секунд.
Мы можем использовать переменную playing чтобы различать первый клик и все последующие клики. Чтобы отслеживать время, мы можем использовать абстрактный класс CountDownTimer , который идеально подходит для наших требований. onTick() него есть метод onTick() , который может точно обновить timeView для отображения количества оставшихся секунд. Он также имеет метод onFinish() , который вызывается по окончании обратного отсчета.
Соответственно, добавьте следующий код в метод onClick() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
if(!playing) {
// The first click
playing = true;
mainButton.setText(«Keep Clicking»);
// Initialize CountDownTimer to 60 seconds
new CountDownTimer(60000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
timeView.setText(«Time remaining: » + millisUntilFinished/1000);
}
@Override
public void onFinish() {
playing = false;
timeView.setText(«Game over»);
mainButton.setVisibility(View.GONE);
}
}.start();
} else {
// Subsequent clicks
score++;
scoreView.setText(«Score: » + score + » points»);
}
|
На данный момент, вы можете запустить проект, чтобы играть в игру.

2. Добавьте Зависимости Сервисов Игр
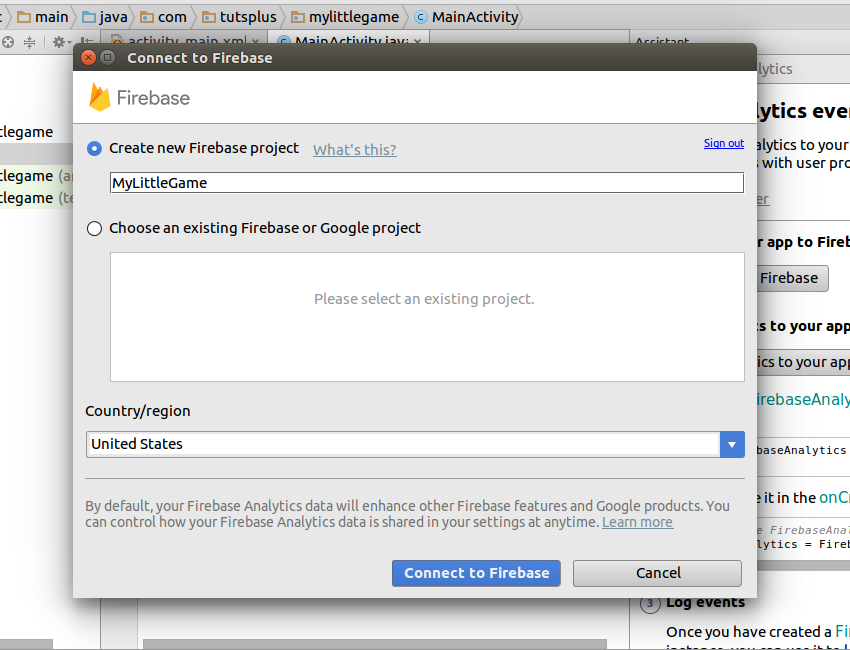
Конфигурирование проекта для использования API сервисов Play games включает в себя множество шагов. С помощью Android Studio Firebase Assistant вы можете автоматизировать некоторые из них.
Откройте окно помощника, выбрав Инструменты> Firebase . Затем в разделе « Аналитика » щелкните ссылку « Записать событие в Google Analytics» . Теперь вы можете подключить проект Android Studio к проекту Firebase, нажав кнопку « Подключиться к Firebase» . Убедитесь, что вы выбрали опцию Создать новый проект Firebase в появившемся диалоговом окне.

Как только соединение будет установлено, нажмите кнопку « Добавить аналитику в ваше приложение» , чтобы добавить все необходимые изменения в файлы build.gradle .
Вы должны добавить зависимость для сервисов Play games вручную. Поэтому перейдите в файл build.gradle модуля app и добавьте следующую зависимость compile :
|
1
|
compile ‘com.google.android.gms:play-services-games:9.8.0’
|
Кроме того, для API игровых сервисов необходим файл конфигурации XML. Создайте файл с именем games-ids.xml в папке res / values . Мы добавим к нему контент на более позднем этапе.
3. Зарегистрируйте игру
Все игры, использующие игровые сервисы Google Play, должны быть зарегистрированы на консоли разработчика Play . Чтобы получить доступ к консоли, вам придется заплатить единовременный регистрационный сбор в размере 25 долларов США.
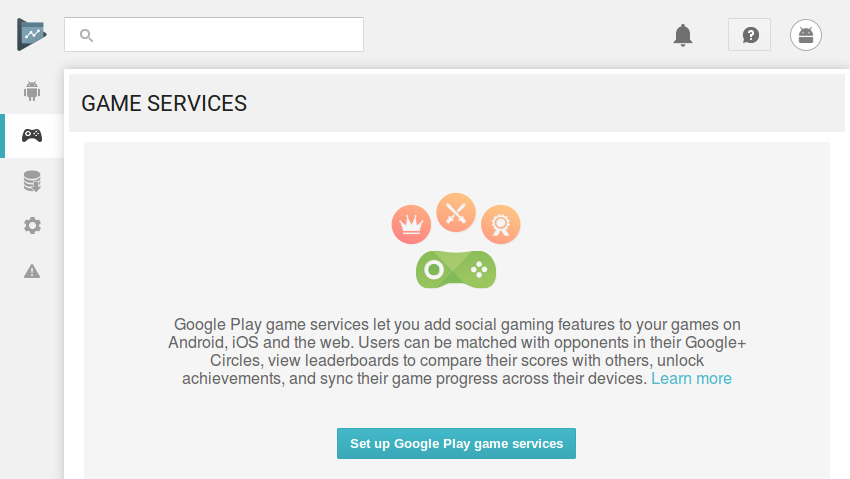
В консоли щелкните значок геймпада, чтобы открыть экран игровых сервисов .

Затем нажмите кнопку « Настроить игровые сервисы Google Play» , чтобы начать регистрацию игры.
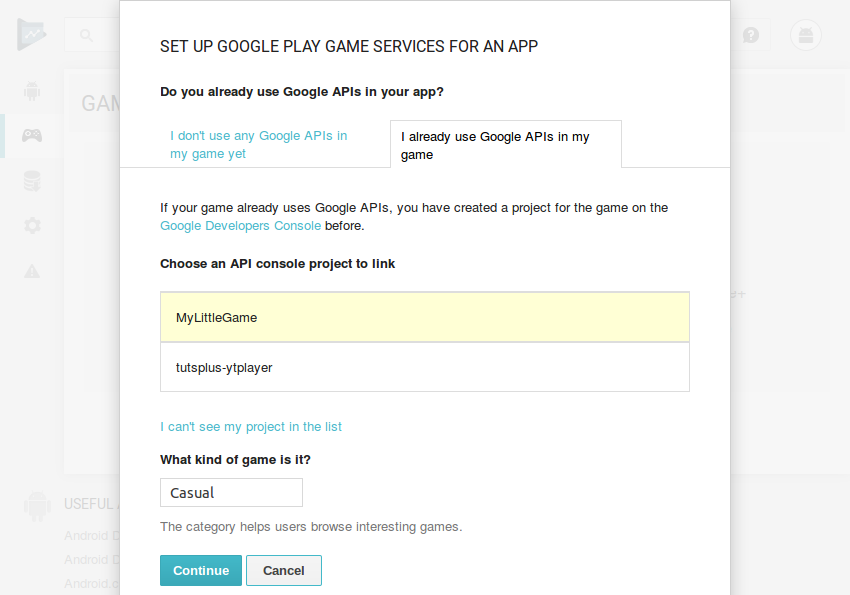
В появившемся диалоговом окне выберите вторую вкладку, потому что наша игра уже использует API Google. Теперь вы должны видеть название вашего проекта Firebase в списке доступных проектов. Выбрав его, выберите категорию для игры. На данный момент вы можете перейти с категорией Casual .

После нажатия кнопки « Продолжить» вы можете связать службы Firebase Analytics и Play games, нажав кнопку « Связать Firebase» .
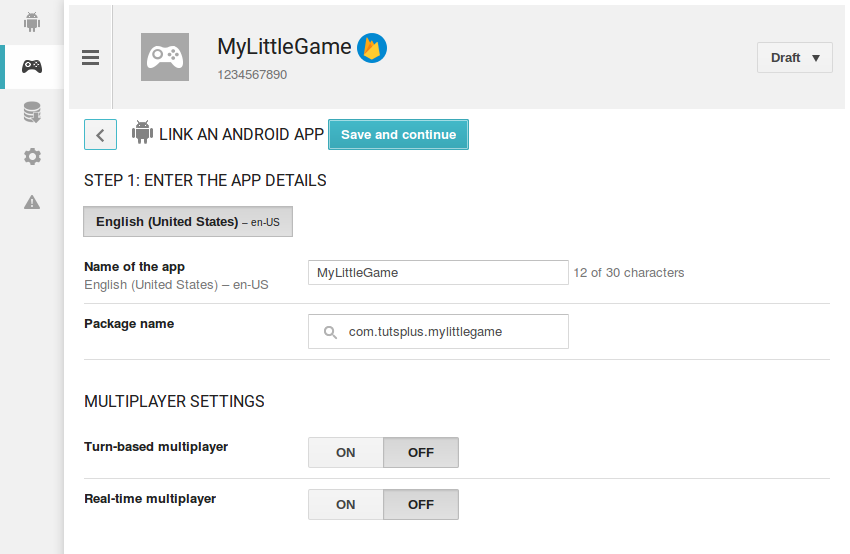
Затем перейдите в раздел « Связанные приложения », чтобы связать проект Android Studio с консолью разработчика Play. В появившемся диалоговом окне нажмите кнопку Android и введите имя пакета вашего проекта в поле « Имя пакета» .

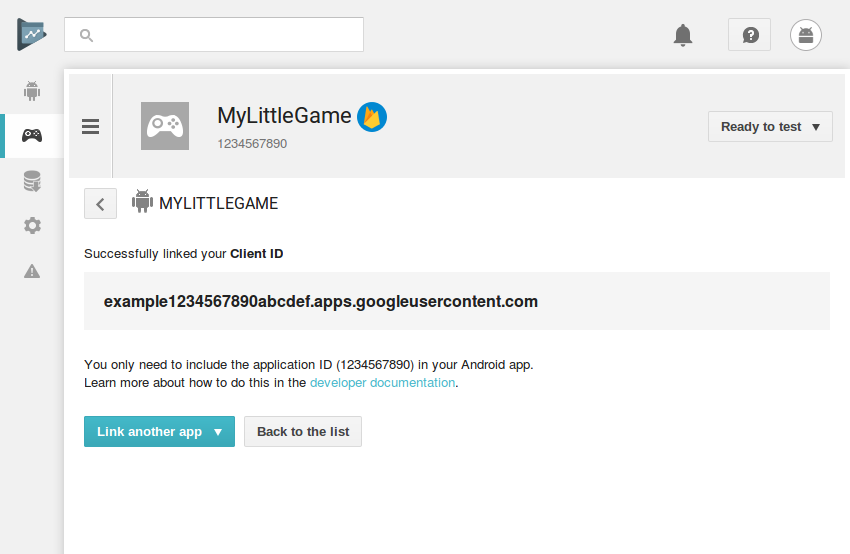
Нажмите кнопку Сохранить и продолжить , чтобы создать идентификатор клиента для вашей игры.

Наша игра успешно зарегистрирована на консоли разработчика Google Play.
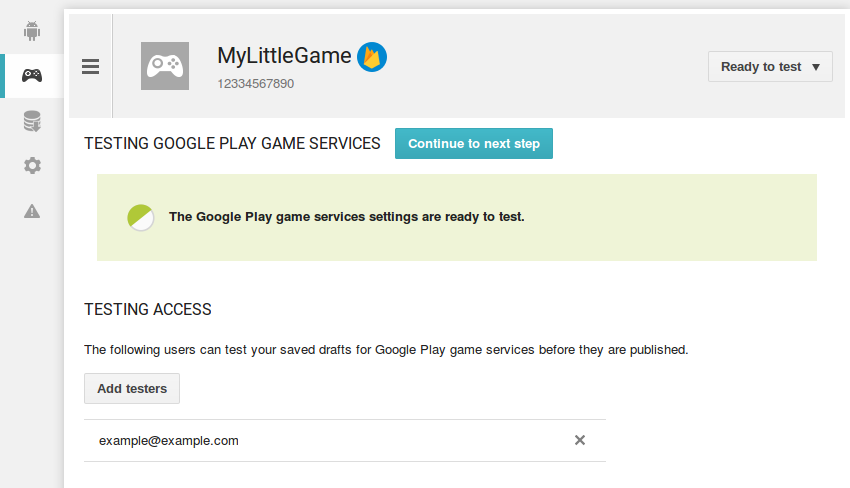
4. Добавить тестового пользователя
API игровых сервисов Play будут работать, только если ваша игра опубликована в Google Play. Однако, чтобы вы могли протестировать свою игру, консоль разработчика позволяет связать несколько тестовых учетных записей пользователей. Перейдя в раздел « Тестирование », вы можете добавлять или удалять тестовые учетные записи пользователей. Убедитесь, что вы добавили учетную запись Google, которую используете на своем телефоне или эмуляторе.

5. Создайте таблицу лидеров
Таблица лидеров — это не что иное, как экран, на котором отображаются высокие оценки пользователей. Таблицы лидеров игровых сервисов позволяют пользователям видеть свои ежедневные, еженедельные и рекордные рекорды.
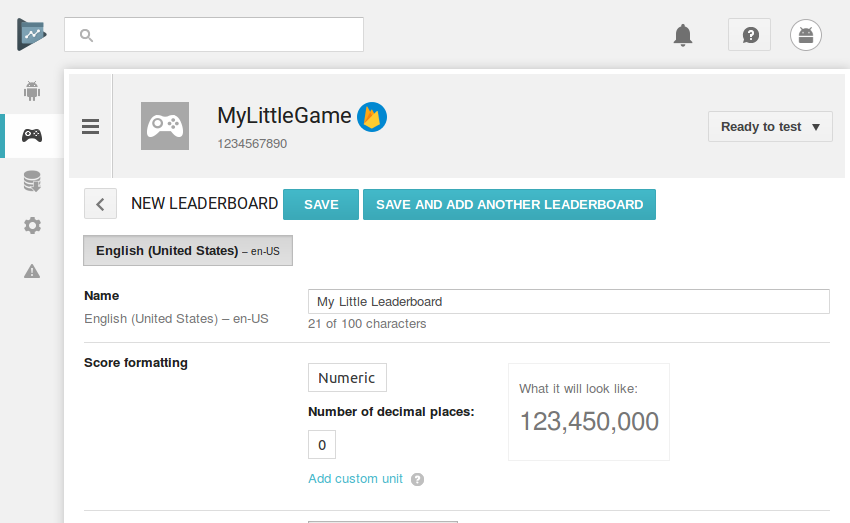
Создание таблицы лидеров на консоли разработчика Play занимает всего несколько кликов. Перейдите в раздел « Списки лидеров » и нажмите кнопку « Добавить список лидеров» . На следующем экране дайте значимое имя таблице лидеров и нажмите кнопку Сохранить .

Наш список лидеров теперь готов.
6. Создайте достижение
Достижения — это игровые награды, которые пользователи получают за умение делать что-то особенное. Игра, в которой нужно открыть множество достижений, обычно веселее, чем игра, в которой этого нет. Следовательно, большинство популярных игр в Google Play сегодня имеют десятки, если не сотни достижений.
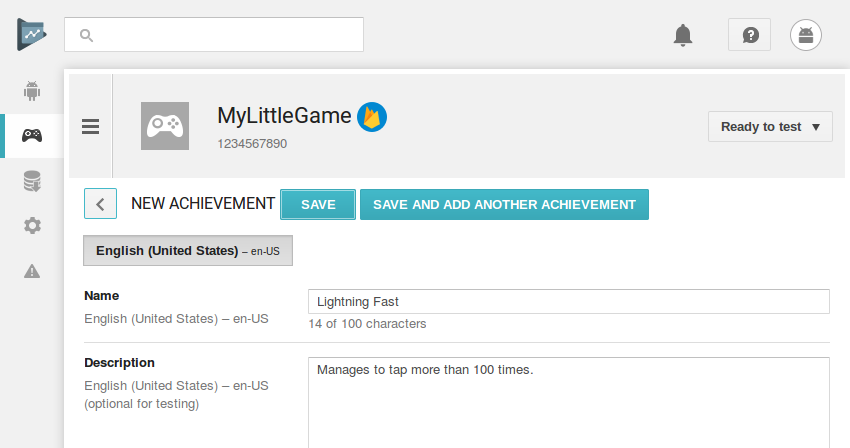
В этом уроке мы добавим только одно достижение в нашу игру. Его имя будет Lightning Fast , и оно будет разблокировано, когда пользователю удастся нажать кнопку более 100 раз в минуту. Чтобы создать достижение, перейдите в раздел « Достижения » и нажмите кнопку « Добавить достижение» . После ввода имени и описания достижения нажмите кнопку Сохранить .

7. Обновите конфигурационный XML-код игры
И таблица лидеров, и достижение имеют уникальные идентификаторы. Теперь мы должны добавить эти идентификаторы в наш проект Android Studio вместе с идентификатором приложения, который был сгенерирован во время регистрации. Вы можете сделать это, вручную обновив файл games-ids.xml, который мы создали ранее. Однако я предлагаю вам использовать автоматически сгенерированный код конфигурации, доступный в консоли разработчика.
Чтобы получить автоматически сгенерированный код конфигурации, вы можете перейти в раздел « Достижения » или « Таблицы лидеров » и нажать ссылку « Получить ресурсы» . Вы увидите код XML, который выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?xml version=»1.0″ encoding=»utf-8″?>
<!—
Google Play game services IDs.
Save this file as res/values/games-ids.xml in your project.
—>
<resources>
<string name=»app_id»>1234567890</string>
<string name=»package_name»>com.tutsplus.mylittlegame</string>
<string name=»achievement_lightning_fast»>HzkA4Kz04F8MRYIAze</string>
<string name=»leaderboard_my_little_leaderboard»>HzkA4Kz04F8MRYIBVU</string>
</resources>
|
Скопируйте весь код и вставьте его в файл games-ids.xml вашего проекта.
8. Подключитесь к сервисам Play Games
Прежде чем использовать списки лидеров и API-интерфейсы достижений, мы должны создать экземпляр GoogleApiClient и подключить его к сервисам Play games. Поэтому добавьте объект GoogleApiClient в качестве переменной-члена вашей деятельности.
Мы должны использовать класс GoogleApiClient.Builder для создания экземпляра GoogleApiClient . При создании клиента мы можем указать интересующую нас область API и API с помощью addApi() и addScope() .
Кроме того, я предлагаю вам вызвать метод enableAutoManage() чтобы убедиться, что клиент автоматически управляет подключением к enableAutoManage() сервисам. Однако этому методу требуется OnConnectionFailedListener , который будет вызываться при сбое соединения. Сейчас мы просто вызовем метод finish() чтобы закрыть приложение в случае сбоя соединения.
Соответственно, добавьте следующий код в начало метода onCreate() :
|
01
02
03
04
05
06
07
08
09
10
|
apiClient = new GoogleApiClient.Builder(this)
.addApi(Games.API)
.addScope(Games.SCOPE_GAMES)
.enableAutoManage(this, new GoogleApiClient.OnConnectionFailedListener() {
@Override
public void onConnectionFailed(@NonNull ConnectionResult connectionResult) {
Log.e(TAG, «Could not connect to Play games services»);
finish();
}
}).build();
|
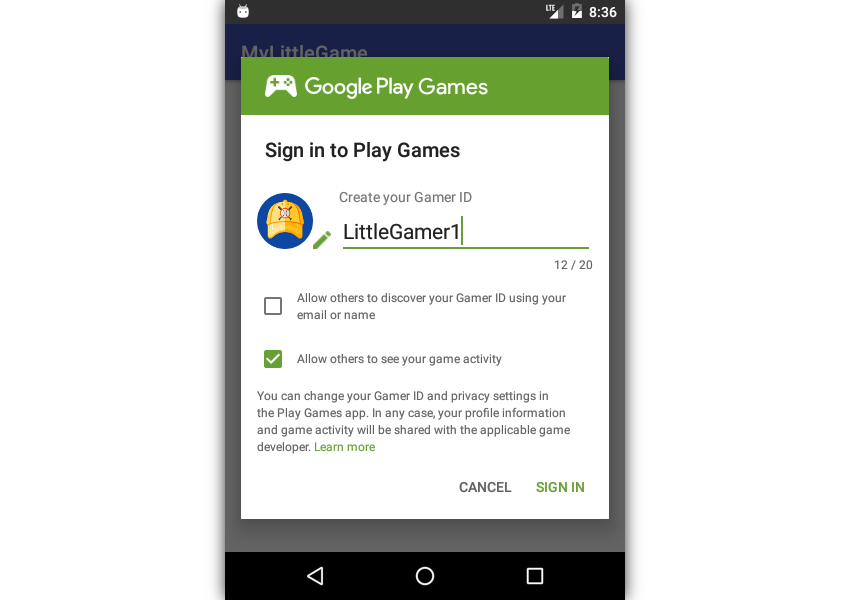
Если вы запустите приложение сейчас, вам будет предложено создать идентификатор игрока для себя. Введите идентификатор игрока по вашему выбору и нажмите кнопку входа .

9. Используйте таблицу лидеров
Отправка счета в таблицу лидеров занимает всего одну строку кода. Все, что вам нужно сделать, это вызвать метод submitScore() класса Games.Leaderboards . В качестве аргументов он ожидает экземпляр GoogleApiClient , идентификатор таблицы лидеров и счет.
В нашей игре мы должны представить счет в конце 60 секунд. Поэтому добавьте следующий код в метод onFinish() :
|
1
2
3
|
Games.Leaderboards.submitScore(apiClient,
getString(R.string.leaderboard_my_little_leaderboard),
score);
|
Чтобы просмотреть список лидеров, мы должны начать новую деятельность с намерением списка лидеров. Чтобы получить намерение getLeaderboardIntent() лидеров, вызовите метод getLeaderboardIntent() класса Games.Leaderboards и передайте GoogleApiClient экземпляр экземпляра GoogleApiClient и идентификатор GoogleApiClient лидеров.
В макете нашей игры уже есть кнопка, которую можно нажать, чтобы открыть таблицу лидеров. Значением его атрибута showLeaderboard является showLeaderboard . Поэтому добавьте следующий код в свою деятельность:
|
1
2
3
4
5
|
public void showLeaderboard(View v) {
startActivityForResult(
Games.Leaderboards.getLeaderboardIntent(apiClient,
getString(R.string.leaderboard_my_little_leaderboard)), 0);
}
|
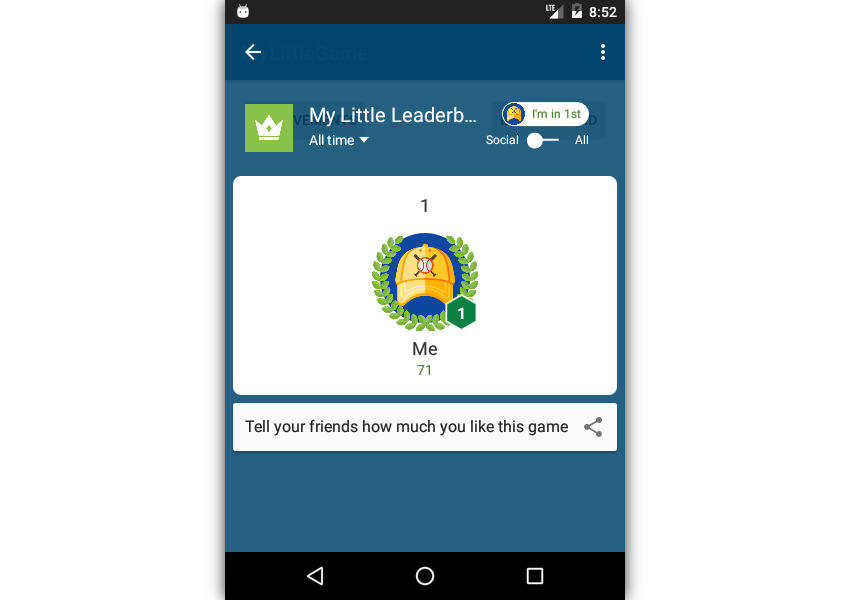
Вы можете запустить приложение сейчас и играть в игру снова. На этот раз, когда игра закончится, ваш счет будет отправлен в таблицу лидеров. Вот как выглядит таблица лидеров по умолчанию:

10. Используйте Достижения
Вызвав метод unlock() класса Games.Achievements , вы можете разблокировать любое достижение. Метод ожидает в качестве единственного аргумента экземпляр GoogleApiClient и идентификатор достижения.
Достижение молниеносной скорости, которое мы определили в консоли, должно быть разблокировано, когда счет пользователя пересекает 100 баллов. Поэтому сразу после кода для увеличения оценки добавьте следующий код:
|
1
2
3
4
5
|
if(score>100) {
Games.Achievements
.unlock(apiClient,
getString(R.string.achievement_lightning_fast));
}
|
Код, необходимый для отображения экранов достижений, очень похож на тот, который мы написали для отображения экрана списка лидеров. Все, что вам нужно сделать, это передать возвращаемое значение метода getAchievementsIntent() методу startActivityForResult() .
|
1
2
3
4
5
6
7
|
public void showAchievements(View v) {
startActivityForResult(
Games.Achievements
.getAchievementsIntent(apiClient),
1
);
}
|
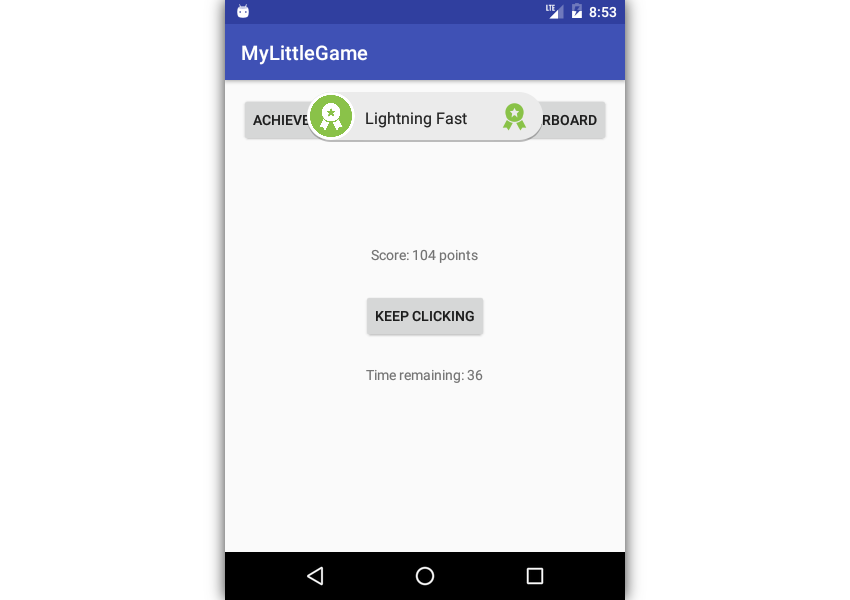
Если вы запустите свое приложение и снова начнете играть, вы увидите всплывающее достижение, когда ваш счет впервые достигнет 100 баллов.

Вывод
Теперь вы знаете, как использовать API сервисов игр Google Play в своем проекте Android Studio. Услуги Play Game не ограничиваются платформой Android. Их также легко можно использовать как на веб-платформах, так и на платформах iOS. Таким образом, сервисы Play games позволяют создавать кроссплатформенные игры и предлагать пользователям одинаковые игровые возможности на разных платформах.
Чтобы узнать больше об API игровых сервисов Google Play, вы можете обратиться к их официальным руководствам или, что еще лучше, посмотреть некоторые из наших руководств здесь на Envato Tuts +!