Многоразовое диалоговое окно о программе является хорошим кандидатом для хранения в проекте библиотеки Android. Во второй части этой серии из трех статей о проектах библиотек Android я познакомил вас с примером простого диалогового окна. В этой статье я покажу, как получить доступ к проекту диалогового окна about из проекта приложения.
Я использовал Android SDK Release 20 вместе с платформами Android 2.3.3 (API Level 10) и Android 4.1 (API Level 16) для разработки и тестирования кода этой статьи.
О диалоговом окне Демонстрация проекта библиотеки Android
Я создал простое приложение, которое демонстрирует диалоговое окно о проекте библиотеки Android. Это происходит в контексте меню опций , которое является основной коллекцией пунктов меню. В Android 2.3.3 вы активируете это меню нажатием кнопки MENU. На Android 4.1 нажмите значок с вертикальным многоточием на панели действий.
Изучение исходного кода и ресурсов
Проект приложения демонстрации диалогового окна состоит из одного исходного файла ( AboutDemo.java ) и трех файлов ресурсов: main.xml , options.xml и strings.xml . Перечисление 1 представляет AboutDemo.java .
пакет ca.tutortutor.aboutdemo; импорт android.app.Activity; импорт android.os.Bundle; импорт android.view.Menu; импорт android.view.MenuInflater; импорт android.view.MenuItem; import ca.tutortutor.about.About; Открытый класс AboutDemo расширяет активность { @Override public void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); setContentView (R.layout.main); } @Override public boolean onCreateOptionsMenu (Меню меню) { MenuInflater inflater = getMenuInflater (); inflater.inflate (R.menu.options, меню); вернуть истину; } @Override public boolean onOptionsItemSelected (элемент MenuItem) { switch (item.getItemId ()) { case R.id.menu_info: About.show (AboutDemo.this, getString (R.string.about), GetString (R.string.close)); вернуть истину; дефолт: return super.onOptionsItemSelected (item); } } }
Листинг 1: AboutDemo.java
Перечисление 1 переопределяет три метода Activity . Метод onCreate() вызывается при создании действия и раздувает иерархию представления действия из main.xml (обсуждается позже). onCreateOptionsMenu() и onOptionsItemSelected() поддерживают меню параметров.
onCreateOptionsMenu() вызывается, когда пользователь открывает меню параметров (нажатием кнопки MENU или вертикального многоточия на панели действий). Он вызывается с объектом Menu к которому прикреплены пункты меню, получает всплывающее меню (вызывая getMenuInflater() ) и использует inflater для накачки options.xml в меню, на которое ссылается menu . Возвращенное true значение вызывает отображение меню.
onOptionsItemSelected() вызывается при onOptionsItemSelected() пункта меню из меню параметров. Он вызывает метод getItemId() аргумента MenuItem для получения идентификатора ресурса выбранного элемента меню. Если этот идентификатор соответствует идентификатору menu_info , menu_info About ‘ show() для отображения текста about (соответствующего идентификатору строки about ) и текста кнопки закрытия (соответствующего идентификатору строки close ).
Из-за простоты этого приложения мне не требуется оператор switch. Кроме того, поскольку в этом меню есть только один элемент меню, случай по умолчанию не будет выполнен. Я выбрал эту архитектуру, потому что я мог бы решить добавить больше пунктов меню в меню параметров, и я мог бы не хотеть обрабатывать эти пункты меню немедленно При завершении приложения я бы, вероятно, удалил случай по умолчанию.
В листинге 2 представлен main.xml .
<? xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android" Android: ориентация = "вертикальный" андроид: layout_width = "fill_parent" андроид: layout_height = "fill_parent"> <TextView android: layout_width = "fill_parent" андроид: layout_height = "wrap_content" Android: текст = "@ строка / app_name" /> </ LinearLayout>
Листинг 2: main.xml
Ресурс макета в листинге 2 оборачивает виджет textview в линейный макет, занимающий весь экран. Этот виджет также занимает всю ширину экрана, но его высота не должна превышать его содержимого (плюс отступы), поэтому он отображается в верхней части экрана, когда AboutDemo действие AboutDemo .
В листинге 3 представлены options.xml .
<? xml version = "1.0" encoding = "utf-8"?> <menu xmlns: android = "http://schemas.android.com/apk/res/android"> <item android: id = "@ + id / menu_info" Android: значок = "@ андроид: рисуем / ic_menu_info_details" Android: название = "@ строка / menu_info" /> </ Меню>
Листинг 3: options.xml
В листинге 3 описывается меню параметров с именем options — в нем представлен отдельный элемент меню info (about). Значение @android:drawable/ic_menu_info_details присвоенное атрибуту icon идентифицирует стандартную иконку для элемента информационного меню. Заголовок получен из строковых ресурсов, так что я могу локализовать его при необходимости.
В листинге 4 представлен strings.xml .
<? xml version = "1.0" encoding = "utf-8"?> <ресурсы> <string name = "about"> <! [CDATA [Демонстрация диалогового окна about. <p> Все права защищены. <P> <a href="http://tutortutor.ca/"> www.tutortutor.ca </a> <p> <a href="mailto:jeff@tutortutor.ca"> jeff@tutortutor.ca </a> <p> 1-800-555-1234 <р> <Я> Это приложение распространяется "как есть", без гарантии. Хотя при создании приложения были приняты все меры предосторожности, Джефф Friesen не несет никакой ответственности перед любым физическим или юридическим лицом с уважение к любой потере или ущербу, причиненному или предположительно причиненному непосредственно или косвенно приложением. </ i>]]> </ string> <string name = "app_name"> AboutDemo </ string> <string name = "close"> Close </ string> <string name = "menu_info"> Информация </ string> </ Ресурсы>
Листинг 4: strings.xml
В листинге 4 описаны строковые ресурсы приложения. Один из этих ресурсов ( about ) должен включать теги HTML, такие как <br> и <p> . Чтобы предотвратить ошибку синтаксического анализатора при синтаксическом aapt XML (с помощью aapt , инструмента упаковки активов Android), текст ресурса aapt между суффиксом ![CDATA[ и соответствующим ]]> .
Совет: Для поддержки другой локали (такой как fr — французский) создайте каталог res\values- suffix где suffix идентифицирует локаль (например, res\values-fr ), и скопируйте файл strings.xml в этот каталог, который идентичен в листинге 4, за исключением локализованного содержимого между тегами <string> и </string> .
Создание, инициализация, установка и запуск AboutDemo
Давайте создадим и инициализируем этот проект приложения. Первым шагом является создание проекта. Я использовал следующую командную строку для выполнения этой задачи на моей платформе Windows:
Android создать проект -t 1 -p C: \ prj \ ap \ AboutDemo -a AboutDemo -k ca.tutortutor.aboutdemo
Цель 1 идентифицирует Android 2.3.3 на моей платформе. (Выполните android list targets чтобы получить эквивалентное число целей на вашей платформе.) Я храню этот проект в своем C:\prj\ap\AboutDemo . Наконец, имя пакета проекта — ca.tutortutor.aboutdemo .
Затем скопируйте файл AboutDemo.java содержащий содержимое листинга 1, в AboutDemo\src\ca\tutortutor\aboutdemo . Также скопируйте следующие файлы ресурсов в соответствующие каталоги:
-
main.xmlсодержащий содержимое листинга 2 вAboutDemo\res\layout -
options.xmlсодержащий содержимое листинга 3 вAboutDemo\res\menu— вам сначала нужно создать каталогmenu -
strings.xmlсодержащий содержимое листинга 4 вAboutDemo\res\values
Прежде чем вы сможете построить этот проект, вам необходимо обновить его, чтобы он ссылался на проект библиотеки диалогового окна about. Я использовал следующую команду для выполнения этой задачи:
Проект обновления Android -t 1 -p C: \ prj \ ap \ AboutDemo -l .. \ About
Выполните ant debug чтобы построить этот проект. Предполагая сообщение BUILD SUCCESSFUL , выполните следующую команду, чтобы установить получившийся AboutDemo-debug.apk на текущее виртуальное устройство Android (AVD):
adb install AboutDemo-debug.apk
Возможно, вам придется повторить эту команду, если первая попытка не удалась.
Приложение установлено на AVD со значком по умолчанию. Нажмите этот значок, чтобы запустить приложение. Предполагая устройство Android 2.3.3, нажмите кнопку MENU, чтобы отобразить меню параметров. На рисунке 1 показан результат.
Рисунок 1: Просмотр меню опций под Android 2.3.3.
Нажмите на пункт меню Info, и вы должны увидеть диалоговое окно about the Figure 2.
Рисунок 2: Прокрутите диалоговое окно, чтобы увидеть больше о тексте. Нажатие на ссылку электронной почты приводит к появлению диалога «Неподдерживаемое действие».
Давайте запустим это приложение под Android 4.1. Запустите AVD, настроенный для API уровня 16. После запуска установите AboutDemo-debug.apk и нажмите его значок, а затем вертикальный многоточие на панели действий. Вы должны соблюдать рисунок 3.
Рисунок 3: Просмотр меню опций в Android 4.1.
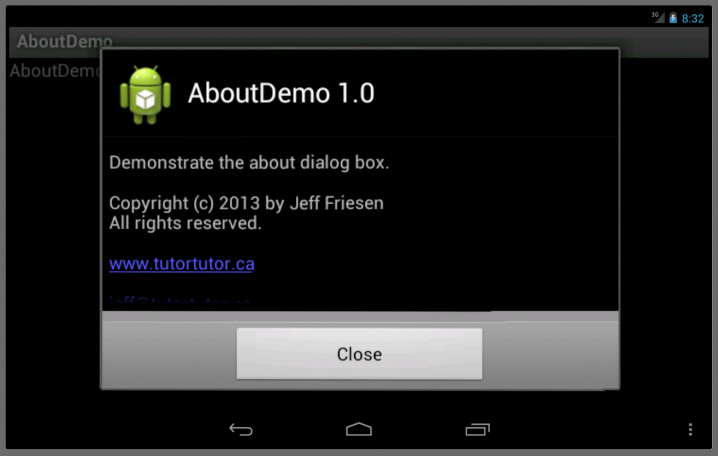
Нажмите на пункт меню Info, и вы должны увидеть диалоговое окно About на рисунке 4.
Рисунок 4: Прокрутите диалоговое окно, чтобы увидеть больше о тексте. Нажатие на ссылку электронной почты приводит к появлению диалога «Неподдерживаемое действие».
Вывод
Проекты библиотек Android легко создавать и использовать. Теперь, когда у вас есть общее представление о них, вы, вероятно, захотите попрактиковаться с большим количеством примеров. Как насчет разработки диалогового окна справки многократного использования, которое использует WebView для представления WebView на основе HTML? Также рассмотрите возможность разработки библиотеки обработки изображений.