На первый взгляд вы можете удивиться, почему новый класс GridLayout существует даже в Android 4.0 (он же Ice Cream Sandwich). Это очень похоже на TableLayout. На самом деле, это очень полезный новый элемент управления макетом. Мы создадим простую цифровую клавиатуру, используя GridLayout, чтобы продемонстрировать небольшой вкус ее мощности и элегантности.
GridLayout (android.widget.GridLayout) изначально кажется, что это способ создания таблиц, очень похожих на TableLayout (android.widget.TableLayout). Однако он гораздо более гибкий, чем элемент управления TableLayout. Например, ячейки могут занимать строки, в отличие от TableLayout. Однако его гибкость обусловлена тем фактом, что он действительно помогает выровнять объекты вдоль линий виртуальной сетки, созданной при построении представления с помощью GridLayout.
Шаг 0: Начало работы
Мы предоставляем полный исходный код для примера приложения, обсуждаемого в этом руководстве. Вы можете скачать образец исходного кода, который мы предоставляем для ознакомления .
Шаг 1: Планирование клавиатуры
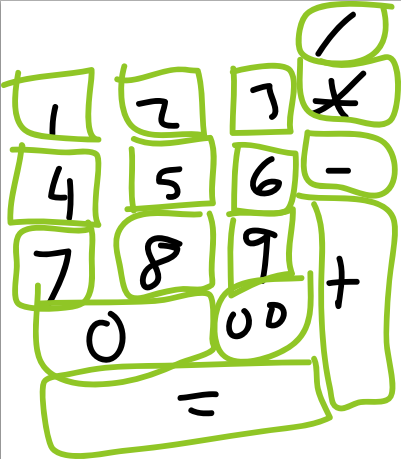
Ниже приведен примерный набросок клавиатуры, которую мы будем строить.

Некоторые примечания для макета:
- 5 строк, 4 столбца
- Оба столбца и строки используются
- Не все клетки заселены
При разработке макета, подобного этому, до появления GridLayout, мы бы знали, что использование TableLayout было бы невозможным из-за диапазона строк. Мы, вероятно, прибегнем к использованию вложенной комбинации элементов управления LinearLayout — не самого эффективного дизайна. Но в Android 4.0 есть более эффективный элемент управления, который соответствует нашим целям: GridLayout.
Шаг 2: Определение грид-стратегии
Элементы управления GridLayout, как и элементы управления LinearLayout, могут иметь горизонтальную и вертикальную ориентации. То есть установка вертикальной ориентации означает, что следующая ячейка будет на одну строку ниже текущей и, возможно, будет перемещаться вправо к следующему столбцу. Горизонтальная ориентация означает, что следующая ячейка находится справа, а также, возможно, переносится к следующему ряду, начиная слева.
Для этой клавиатуры, если мы начнем с ячейки с косой чертой (/) и будем использовать горизонтальную ориентацию, пропустить ячейки не нужно. Выбор горизонтального означает, что мы должны ограничить количество столбцов, чтобы автоматически перенести следующую строку в правильном месте. В этом примере есть 4 столбца.
Наконец, мы хотим, чтобы элемент управления View в каждой ячейке (в данном случае это элементы управления Button) был центрирован, и мы хотим, чтобы весь макет соответствовал содержимому.
Следующий XML определяет контейнер GridLayout, который нам понадобится:
|
1
2
3
4
5
6
7
|
<GridLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_gravity=»center»
android:columnCount=»4″
android:orientation=»horizontal» >
</GridLayout>
|
Шаг 3: Определение простых ячеек
Дочерние элементы управления GridLayout определяются немного иначе, чем вы могли бы привыкнуть. Вместо явного объявления размера (ширины и высоты) для элемента управления с помощью wrap_content или match_parent по умолчанию используется wrap_content для всех дочерних элементов, а match_parent ведет себя так же, как wrap_content, так как определение размера контролируется различными правилами (о которых вы можете прочитать в документы GridLayout для создания более сложных макетов, выровненных по сетке).
Каждая ячейка будет содержать один элемент управления Button с текстовой меткой. Следовательно, каждая из простых ячеек просто определяется следующим образом:
|
1
2
3
|
<Button android:text=»1″ />
<Button android:text=»2″ />
<!— and so on… —>
|
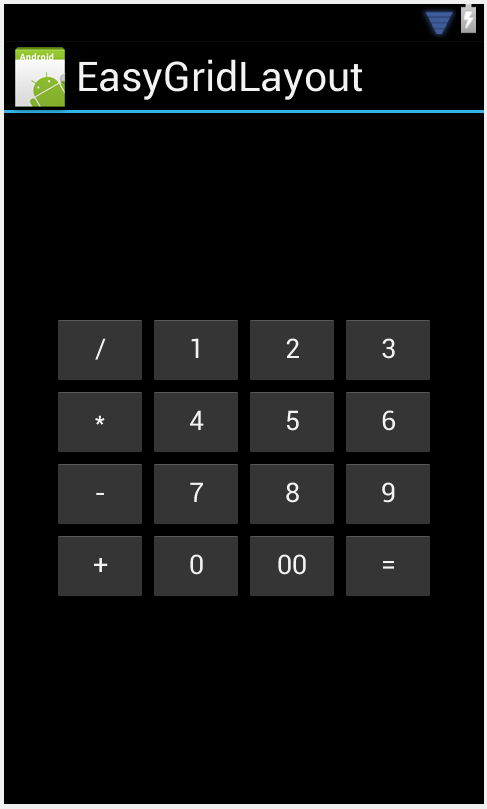
Если вы просто оставите все как есть, вы получите макет, похожий на этот:

Ясно, что мы можем сделать больше.
Шаг 4: Определение остальных клеток
Текущий макет не совсем то, что мы хотим. Кнопки «/», «+», «0» и «=» — все они особенные, когда нужно правильно их расположить. Давайте посмотрим на них:
- Элемент управления / (знак деления или косая черта) сохраняет свой текущий размер, но должен начинаться с 4-го столбца.
- Кнопка + (знак плюс) сначала появляется в горизонтальной ориентации сразу после кнопки 9, но она должна занимать три ряда.
- Кнопка 0 (ноль) должна занимать два столбца.
- Кнопка = (знак равенства) должна занимать три столбца.
Применение этих тонких изменений к GridLayout приводит к следующему определению XML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version=»1.0″ encoding=»utf-8″?>
<GridLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_gravity=»center»
android:columnCount=»4″
android:orientation=»horizontal» >
<Button
android:layout_column=»3″
android:text=»/» />
<Button android:text=»1″ />
<!— Other numbers —>
<Button android:text=»9″ />
<Button
android:layout_rowSpan=»3″
android:text=»+» />
<Button
android:layout_columnSpan=»2″
android:text=»0″ />
<Button android:text=»00″ />
<Button
android:layout_columnSpan=»3″
android:text=»=» />
</GridLayout>
|
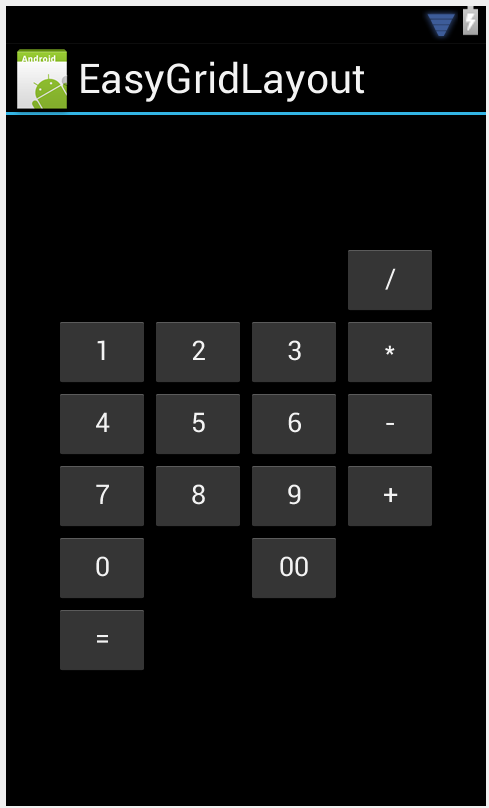
Мы уже на месте? Вам решать:

Мы добираемся туда, но это не совсем то, чего мы хотим, не так ли? Охват на месте, но размер содержимого ячеек не совсем сейчас.
Шаг 5: Заполнение дыр
Значения ширины и высоты элементов управления Button пока не верны. Вы можете сразу подумать, что решение состоит в том, чтобы настроить layout_width и layout_height. Но помните, что значения для автоматического масштабирования, как и wrap_content и match_parent, ведут себя одинаково и уже применяются.
Решение простое. В контейнере GridLayout атрибут layout_gravity регулирует порядок размещения каждого элемента управления представления в ячейке. Помимо простого управления рисованием по центру или сверху и других значений позиционирования, атрибут layout_gravity также может регулировать размер. Просто установите layout_gravity для заполнения, чтобы каждый особый элемент управления представлением расширялся до размера контейнера, в котором он находится. В случае GridLayout контейнер является ячейкой.
Вот наш окончательный макет XML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<?xml version=»1.0″ encoding=»utf-8″?>
<GridLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_gravity=»center»
android:columnCount=»4″
android:orientation=»horizontal» >
<Button
android:layout_column=»3″
android:text=»/» />
<Button android:text=»1″ />
<Button android:text=»2″ />
<Button android:text=»3″ />
<Button android:text=»*» />
<Button android:text=»4″ />
<Button android:text=»5″ />
<Button android:text=»6″ />
<Button android:text=»-» />
<Button android:text=»7″ />
<Button android:text=»8″ />
<Button android:text=»9″ />
<Button
android:layout_gravity=»fill»
android:layout_rowSpan=»3″
android:text=»+» />
<Button
android:layout_columnSpan=»2″
android:layout_gravity=»fill»
android:text=»0″ />
<Button android:text=»00″ />
<Button
android:layout_columnSpan=»3″
android:layout_gravity=»fill»
android:text=»=» />
</GridLayout>
|
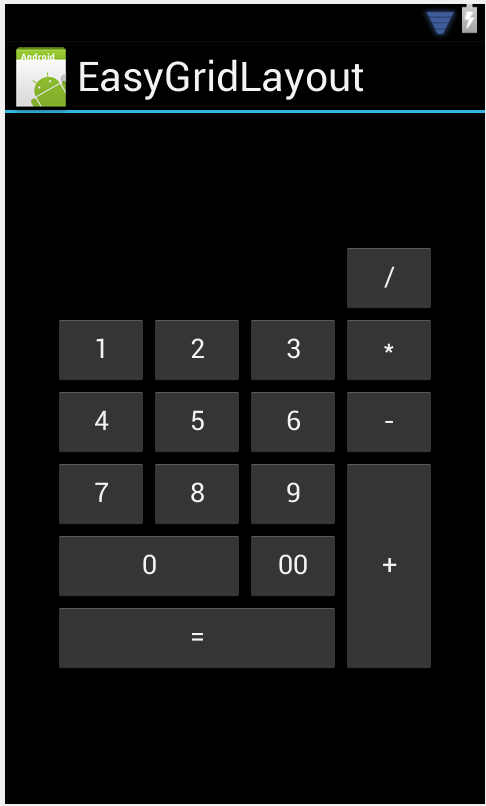
И вот окончательный результат:

Наконец, это именно то, что мы ищем!
Вывод
Хотя GridLayout предназначен не только для использования с элементами, расположенными в виде таблицы, имеющей обычный размер, его проще использовать, чем TableLayout, для таких проектов. Здесь вы увидели, как он может обеспечить большую гибкость и функциональность при минимальной конфигурации. Однако любой макет, который можно определить в терминах линий сетки, а не только ячеек, может быть выполнен с меньшими усилиями и более высокой производительностью в GridLayout, чем другие типы контейнеров. Новый элемент управления GridLayout для Android 4.0 очень мощный, и мы только что поцарапали поверхность того, что он может сделать.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


