Вы узнали, как создать Fortune Crunch на iPhone и Appcelerator здесь на Mobiletuts +. Теперь узнайте, как создать его на Android!
Если вы не знакомы с Fortune Crunch, это приложение, созданное Марком Хэммондсом, чтобы показать, как начать разработку для iPhone на этом сайте . Позднее он был подхвачен Джоном Шульцем, чтобы показать, как выполнять кроссплатформенную разработку с помощью Appcelerator . И теперь мы собираемся использовать его, чтобы показать создание полного приложения Android от начала до конца. Fortune Crunch отображает печенье с предсказаниями и позволяет пользователю нажать на него, чтобы открыть его и отобразить состояние!
Учебники по Android 101:
- Изучите Java для разработки под Android: Введение в Java
- Изучите Java для разработки под Android: синтаксис Java
- Изучите Java для разработки под Android: проверка типа объекта с помощью Instanceof
- Изучаем Java для разработки под Android: работа с массивами
- Изучите Java для разработки под Android: основы отражения
- Введение в разработку Android SDK
- Начало работы с Android: начало работы с FortuneCrunch
Начиная
Мы предполагаем, что у вас уже есть все инструменты, необходимые для разработки Android. Если нет, обязательно загрузите и установите Eclipse и Android SDK. Чтобы выполнить шаги изображения самостоятельно, вам также понадобится редактор изображений, который может, как минимум, изменять размеры изображений. Это руководство относится только к Eclipse, но вы можете с комфортом использовать его в операционных системах Linux, Mac или Windows. Вам не нужно устройство Android, чтобы пройти этот урок.
Если вы хотите следовать без написания кода самостоятельно, он доступен для скачивания .
Шаг 1: Создание вашего проекта Eclipse
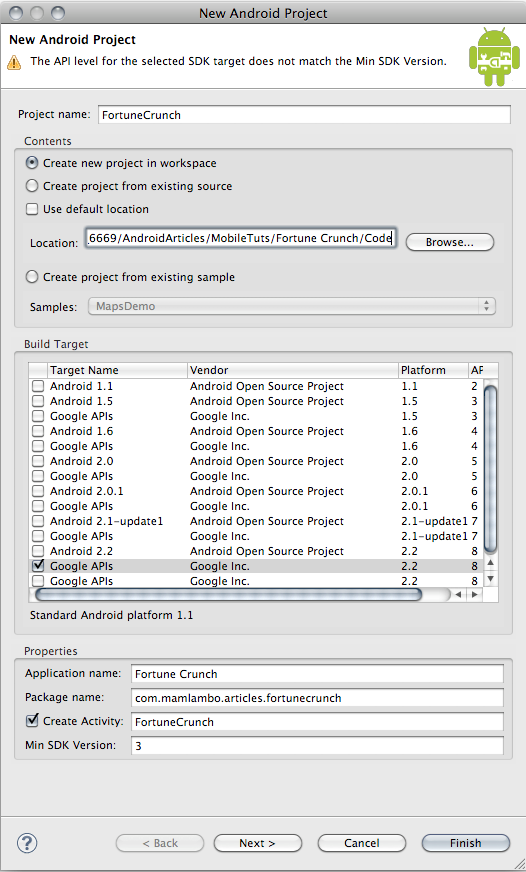
Начните с создания проекта под названием FortuneCrunch в Eclipse. Сделайте это, выбрав File-> New … -> Android Project. Полученный экран имеет ряд полей и параметров, которые необходимо заполнить.
- Введите «FortuneCrunch» в качестве названия проекта
- Оставьте выбранным «Создать новый проект в рабочей области»
- Возможно, вы захотите использовать место, отличное от места по умолчанию; твой выбор
- Выберите цель сборки для API Google уровня 8 (Android 2.2)
- Введите «Fortune Crunch» в качестве имени приложения
- Выберите подходящее имя пакета, например «com.yourname.tutorial.fortunecrunch»
- Установите флажок «Создать действие» и назовите его «FortuneCrunch»
- Наконец, установите версию Min SDK на 3 (Android 1.5)
Если вы сделали все это, диалог должен выглядеть примерно так:

Шаг 2: Создание ваших ресурсов
Далее необходимо создать изображения, с которыми будет работать приложение. Приложение использует пару изображений: целое печенье с предсказанием и взломанное печенье с предсказанием.
Вы должны рассмотреть возможность создания трех разных пар изображений для экранов с низкой, средней и высокой плотностью пикселей. Исходные изображения предоставляются для редактирования, или вы можете использовать изображения, включенные в исходный код загрузки.
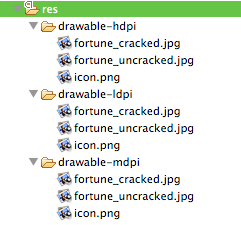
Каталоги ресурсов для определенных изображений были созданы вместе с проектом: lpdi, mdpi и hdpi. Внутри каталога для каждого разрешения экрана два ресурса изображения должны называться одинаково. Мы назвали их fortune_cracked.jpg и fortune_uncracked.jpg. После того, как вы это сделаете, в окне обозревателя проекта отобразится:

Совет. Если вы отредактировали их и сохранили в этих каталогах вне Eclipse, щелкните правой кнопкой мыши проект и выберите «Обновить». Затем они должны появиться.
Шаг 3: определение строки удачи
Когда файл cookie удачи открывается, он отображает состояние пользователя. Теперь давайте определим строку состояния как ресурс. Сделайте это, открыв файл ресурсов /res/values/strings.xml. Создайте новую строку под названием «fortune» с текстом «Happy Android Hacking!»
Теперь это должно выглядеть так:
|
1
2
3
4
5
|
<?xml version=»1.0″ encoding=»utf-8″?>
<resources>
<string name=»fortune»>Happy Android Hacking!</string>
<string name=»app_name»>Fortune Crunch</string>
</resources>
|
Шаг 4: Создание вашего макета
Далее вам нужно создать свой файл ресурсов макета. Этот файл будет определять способ отображения одного экрана приложения Fortune Crunch. Мастер проекта создаст для вас файл по умолчанию /res/layout/main.xml. Отредактируйте этот файл и удалите все элементы управления.
Пользовательский интерфейс Fortune Crunch имеет два разных состояния. Первый — изображение полного печенья с предсказаниями. Второе — изображение треснутого печенья с предсказанием с текстом, отображаемым над состоянием внутри. Второй из этих двух является более сложным, поэтому давайте спроектируем, что сначала, как дизайн более простого, из него выйдет практически без лишних усилий.
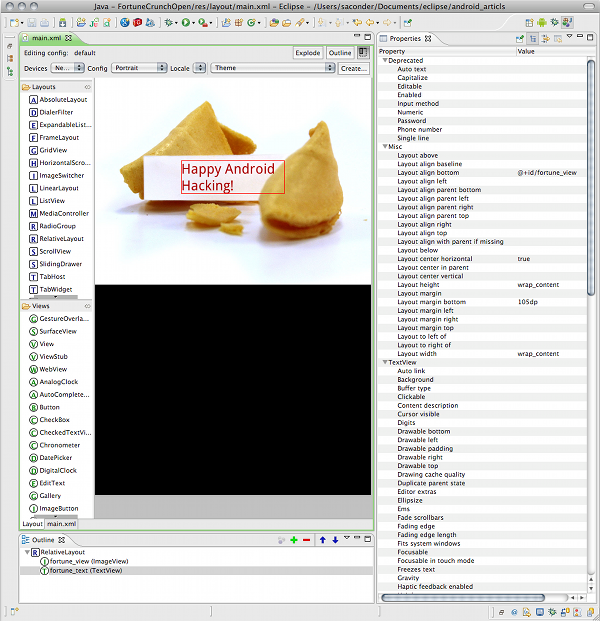
Чтобы сделать это, используйте RelativeLayout, чтобы содержать ImageView и TextView. ImageView должен быть центрирован по горизонтали. Вы захотите дать ему соответствующие значения высоты и ширины, чтобы ограничить размер вида. TextView должен быть установлен в layout_alignBottom для ImageView. Затем, используя layout_marginBottom, вы можете переместить его вверх, чтобы наложить состояние. Это звучит сложно, поэтому давайте посмотрим на полученный XML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:orientation=»vertical»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»>
<ImageView
android:id=»@+id/fortune_view»
android:layout_height=»240dp»
android:layout_width=»360dp»
android:layout_centerHorizontal=»true»
android:src=»@drawable/fortune_cracked»></ImageView>
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:text=»@string/fortune»
android:textColor=»#A00″
android:textSize=»16dp»
android:id=»@+id/fortune_text»
android:layout_alignBottom=»@+id/fortune_view»
android:minLines=»2″
android:maxWidth=»120dp»
android:layout_marginBottom=»105dp»></TextView>
</RelativeLayout>
|
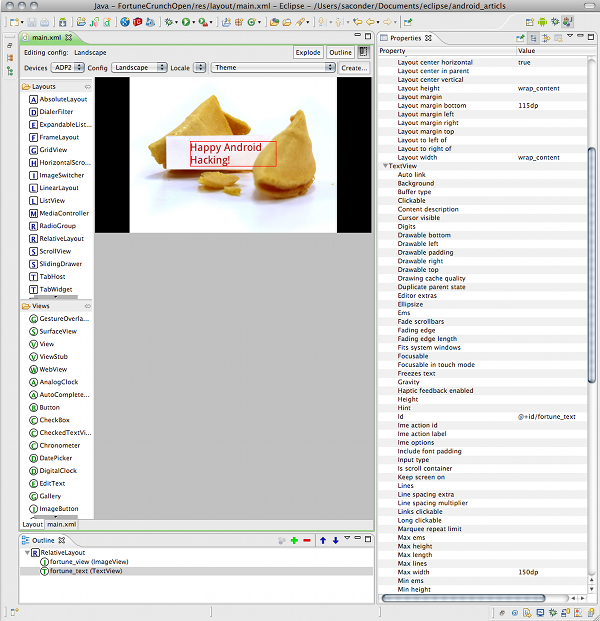
Этот макет хорошо работает в портретном режиме. Мы используем dp для всех измерений, чтобы он масштабировался соответственно размеру экрана. Мы также используем dp для размера текста, поэтому он также масштабируется с размером экрана. Вы не хотели бы использовать sp для текста, потому что он будет масштабироваться с размером шрифта пользователя — не то, что вы хотите для такого макета. Вид компоновки будет выглядеть примерно так:

Однако, если вы переключите ландшафтный режим, вы увидите, что это не работает!
Шаг 5: Создание альтернативного макета ландшафта
Давайте также предоставим отдельный файл макета ландшафта. Это очень похожий дизайн, за исключением того, что размер изображения поменялся местами, поэтому он использует вертикальное пространство. Следующий xml-файл должен называться main.xml и помещаться в папку / res / layout-land, которую вы должны сначала создать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:orientation=»vertical»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»>
<ImageView
android:id=»@+id/fortune_view»
android:layout_height=»360dp»
android:layout_centerHorizontal=»true»
android:layout_width=»480dp»
android:src=»@drawable/fortune_cracked»></ImageView>
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:text=»@string/fortune»
android:textColor=»#A00″
android:id=»@+id/fortune_text»
android:layout_alignBottom=»@+id/fortune_view»
android:layout_marginBottom=»115dp»
android:minLines=»2″
android:maxWidth=»150dp»
android:textSize=»18dp»></TextView>
</RelativeLayout>
|
При наличии обеих папок макета файлов представление проводника будет выглядеть примерно так:

Вид макета для ландшафтного макета будет выглядеть следующим образом:

Шаг 6: Настройка начального вида макета
Теперь, когда у вас есть подходящие файлы макетов для портретного и альбомного режимов для состояния взломанного файла cookie, вам необходимо вернуть его обратно в еще не взломанную версию для начального просмотра. Сделайте это, переключив атрибут src объекта ImageView на @ drawable / fortune_uncracked, добавив атрибут видимости в TextView и установив его как «ушел».
Шаг 7: Добавление обработчика кликов
Когда пользователь щелкает или нажимает на файл cookie состояния, он переключает состояние на взломанный файл cookie с текстом состояния. Чтобы включить эту функцию, добавьте обработчик кликов к соответствующему элементу управления, по которому щелкает пользователь. Быстрый способ отслеживания кликов на всем экране состоит в том, чтобы зарегистрировать обработчик кликов в родительском элементе управления всех дочерних представлений, в данном случае в RelativeLayout, в котором вы организовали все элементы управления экрана. Убедитесь, что для элемента управления RelativeLayout установлен атрибут clickable к истине. Затем добавьте атрибут onClick и установите для него toggleFortune.
Ваш файл макета портрета теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:orientation=»vertical»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:clickable=»true»
android:onClick=»toggleFortune»>
<ImageView
android:id=»@+id/fortune_view»
android:layout_height=»360dp»
android:layout_centerHorizontal=»true»
android:layout_width=»480dp»
android:src=»@drawable/fortune_uncracked»></ImageView>
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:text=»@string/fortune»
android:textColor=»#A00″
android:id=»@+id/fortune_text»
android:layout_alignBottom=»@+id/fortune_view»
android:minLines=»2″
android:maxWidth=»120dp»
android:layout_marginBottom=»105dp»
android:textSize=»18dp»
android:visibility=»gone»></TextView>
</RelativeLayout>
|
Вам нужно будет внести аналогичные изменения в файл макета ландшафта.
Шаг 8. Реализация обработчика кликов
Ваши файлы макета завершены. Теперь вам нужно реализовать обработчик кликов в Java в пределах единственного класса Activity вашего приложения. Откройте файл FortuneCrunch.java и добавьте в него следующий метод:
public void toggleFortune (Просмотр представления) { TextView fortune = (TextView) findViewById (R.id.fortune_text); Cookie ImageView = (ImageView) findViewById (R.id.fortune_view); // используем видимость текста для определения режима if (fortune.getVisibility () == View.GONE) { fortune.setVisibility (View.VISIBLE); cookie.setImageResource (R.drawable.fortune_cracked); } еще { fortune.setVisibility (View.GONE); cookie.setImageResource (R.drawable.fortune_uncracked); } }
Этот метод извлекает объекты Java, представляющие как TextView, так и ImageView. Сначала определяется видимость TextView. Эта информация может использоваться для переключения состояния экрана между взломанным и целым cookie. Основываясь на состоянии текста состояния, определяются видимость TextView и исходное изображение для отображения. Исходное изображение в ImageView изменяется путем вызова метода setImageViewResource () с идентификатором правильного изображения для отображения.
Шаг 9: Изучение метода onCreate ()
Пока вы редактировали FortuneCrunch.java, вы, вероятно, заметили метод Activity в onCreate (). Это выглядит так и создается при создании проекта:
/ ** Вызывается при первом создании действия. * / @Override public void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); setContentView (R.layout.main); }
Единственный вызов метода, который вас сейчас волнует, — это метод setContentView (). Он ссылается на созданный вами файл макета: main.xml. Вот почему файлы макетов в альбомной и альбомной ориентации должны иметь одинаковое имя. Если бы вы назвали их оба «crunch.xml», вызов должен быть изменен на:
setContentView (R.layout.crunch);
Теперь платформа Android загрузит соответствующий файл макета main.xml в зависимости от того, находится ли устройство в альбомном или портретном режиме. Если файлы были названы по-разному, система либо не найдет ресурс макета, либо загрузит его неправильно.
Шаг 10: Создание конфигурации отладки
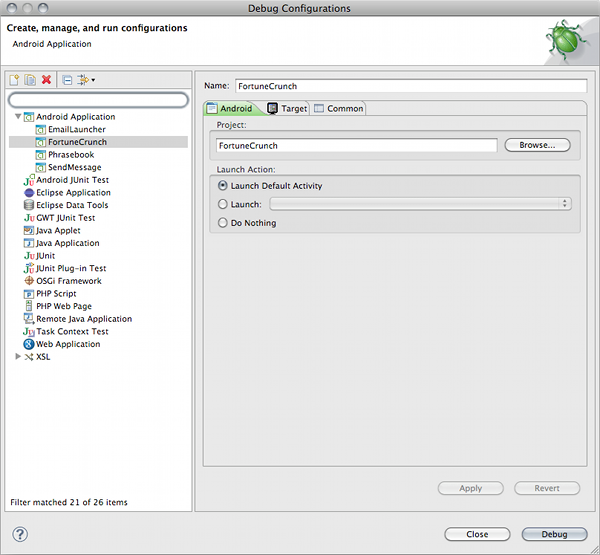
Теперь, когда вы закончили писать код, вы, вероятно, захотите запустить и протестировать свое приложение. Первое, что вы должны сделать, это создать конфигурацию отладки Eclipse. Сделайте это, нажав Run-> Debug Configurations … На вкладке Android установите проект в FortuneCrunch. Вы можете назвать свою конфигурацию, как вам нравится. Мне нравится называть мои конфигурации точно так же, как проект.

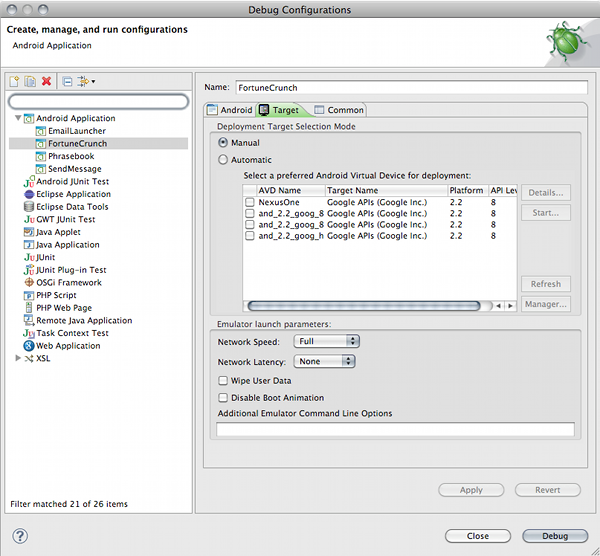
На вкладке «Цель» я предпочитаю каждый раз вручную выбирать цель. Вы также можете использовать конфигурацию отладки для настройки скорости сети для эмулятора и многие другие параметры. Это не относится к Fortune Crunch.

Шаг 11: Запуск Fortune Crunch в эмуляторе и на устройстве
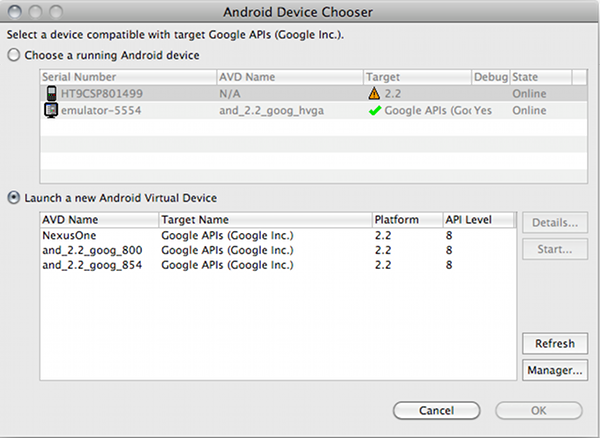
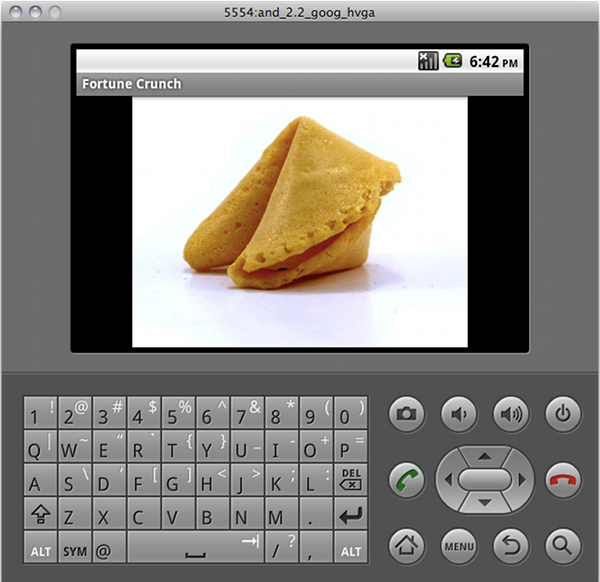
Вы можете запустить Fortune Crunch, выбрав Конфигурация отладки и выбрав Отладка. Выберите подключенное устройство Android, работающий эмулятор или запустите новый эмулятор. Этот экран описывает, как запустить ваше приложение:

И вот оно!
Вот Fortune Crunch, работающий в эмуляторе HVGA в ландшафтном режиме:

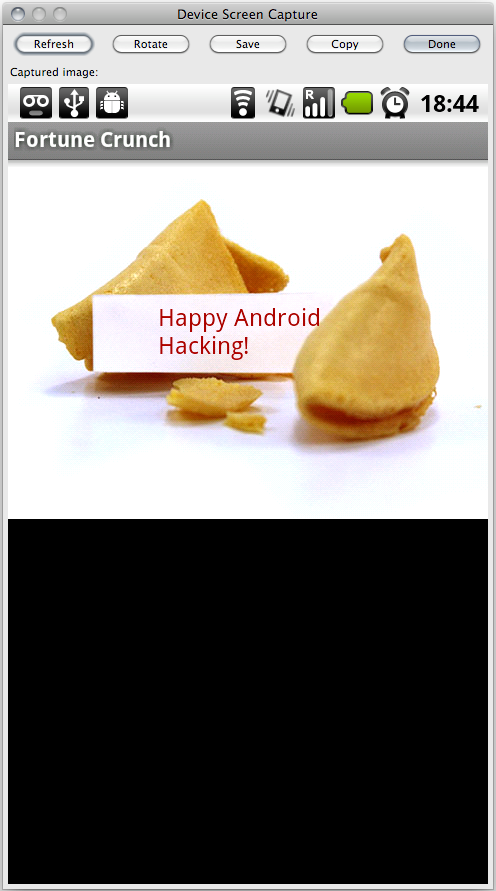
Вот Fortune Crunch, работающий на Nexus One в портретном режиме, используя перспективу DDMS Eclipse для его захвата:

Вывод
Из этого руководства вы узнали, как реализовать приложение Fortune Crunch на платформе Android. Вы сделали это, создавая соответствующие размеры графики. Затем вы создали файлы макетов для альбомного и портретного режимов. Наконец, вы свели все воедино, обработав щелчки на экране, чтобы уничтожить этот файл cookie. Вы только поцарапали поверхность разработки Android. Ознакомьтесь с другими великолепными учебниками по Mobiletuts +, чтобы глубже погрузиться в разработку Android.
Мы надеемся, что вам понравилось, и с нетерпением ждем ваших отзывов.
Счастливого взлома Android!
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .
Нужна дополнительная помощь в написании приложений для Android? Проверьте наши последние книги и ресурсы!
Связанные учебники:
- Изучите Java для разработки под Android: Введение в Java
- Изучите Java для разработки под Android: синтаксис Java
- Введение в разработку Android SDK
- Общие конфигурации виртуальных устройств Android
- Запуск карт в приложении
- Предоставление пользователям возможности отправлять электронную почту в приложении
- Использование оповещений, тостов и уведомлений
- Создание простых пользовательских форм


