Эта статья была рецензирована Верной Анчетой . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
AdMob — это мобильная рекламная платформа от Google, которую разработчики могут использовать для получения дохода от приложений с помощью рекламы в приложениях. AdMob предоставляет различные наборы объявлений, такие как рекламные баннеры, рекламные вставки, видеообъявления или встроенные объявления, интегрированные с компонентами пользовательского интерфейса. AdMob использует Google Mobile Ads SDK, который помогает максимизировать доход и достичь масштабных масштабов с помощью рекламных решений Google. Целью этой статьи является интеграция AdMob с вашими приложениями, но прежде чем делать это, стоит ознакомиться с лучшими практиками и политиками внедрения рекламы. Я рекомендую видеоролики AdMob на YouTube для баннерной и промежуточной рекламы .
Начало работы с AdMob
Сначала зарегистрируйтесь в службе AdMob.
- Откройте домашнюю страницу AdMob.
- Нажмите на вкладку Монетизация .
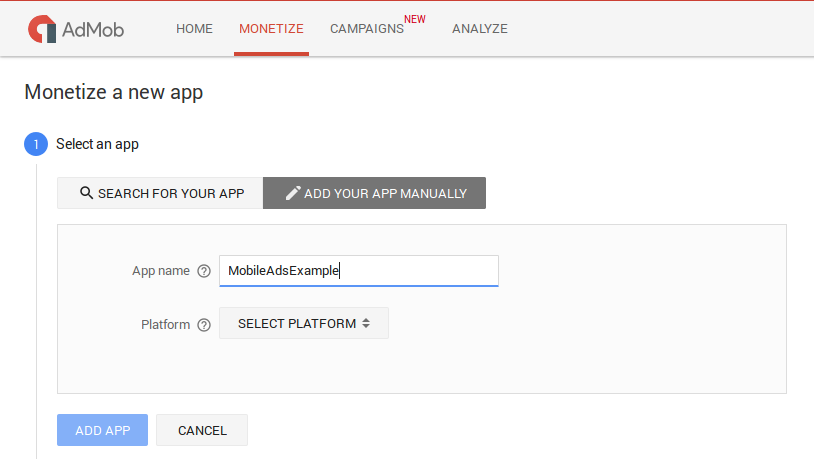
- Нажмите на монетизировать новое приложение .
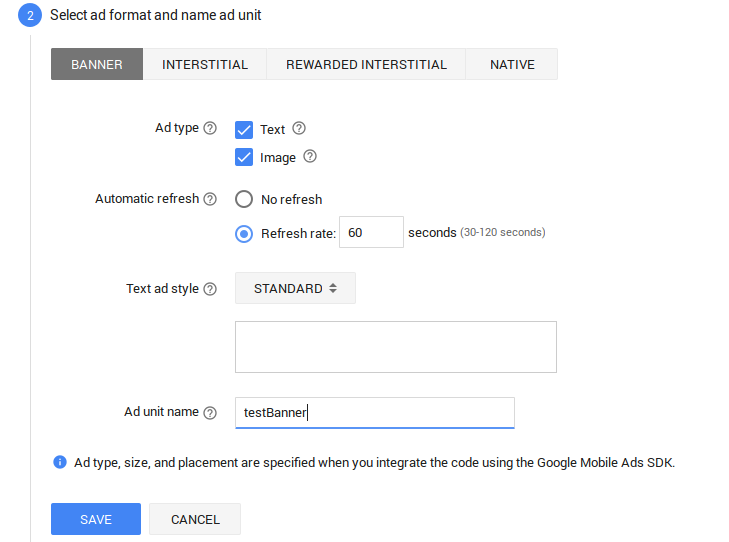
- Выберите формат объявления Баннер, Промежуточный, Промежуточный вознагражденный или Нативный.
- Введите название рекламного блока .
- Вы можете связать свои объявления с firebase. Для этого примера я пропустил этот шаг.
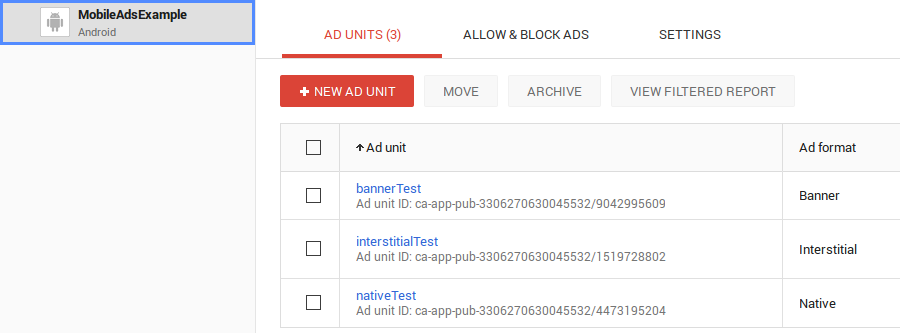
Вы можете добавить различные форматы рекламы в свои приложения. Для примера приложения, которое я представляю в этой статье, я создал три разных формата рекламы: баннерную, промежуточную и нативную рекламу. Чтобы добавить новые рекламные блоки в приложение, откройте вкладку « Монетизация » и выберите приложение.
конфигурация
Создайте новый проект Android с пустым действием и добавьте следующие зависимости в build.gradle (Модуль: приложение) .
dependencies { compile 'com.google.android.gms:play-services:9.4.0' } В res / values / strings.xml добавьте идентификаторы рекламных блоков. В моем случае идентификаторы выглядят следующим образом.
<!--Ad unit ID--> <string name="admob_banner_ad">ca-app-pub-3306270630045532/9042995609</string> <string name="admob_interstitial_ad">ca-app-pub-3306270630045532/1519728802</string> <string name="admob_native_ad">ca-app-pub-3306270630045532/4473195204</string>
В AndroidManifest.xml включите необходимые разрешения для запуска Google Mobile Ads.
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
Интеграция рекламы в приложение для Android
Остальная часть этого урока состоит из трех примеров того, как интегрировать созданную вами рекламу в приложение для Android. Вы можете интегрировать каждый из примеров в отдельное приложение, но в репозитории GitHub для этого проекта я добавил рекламу в виде разных фрагментов, и процесс аналогичен.
Рекламные баннеры
В этом разделе я сосредоточусь на добавлении рекламных баннеров и обработке событий. Добавление баннерной рекламы в проект Android — самый простой вариант по сравнению с процессом интеграции других типов рекламы. Выберите подходящее место в файле макета и добавьте следующий фрагмент кода, например файл макета Activity .
<com.google.android.gms.ads.AdView android:id="@+id/adView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" ads:adSize="SMART_BANNER" ads:adUnitId="@string/admob_banner_ad"> </com.google.android.gms.ads.AdView>
Я указал размер объявления как SMART_BANNER который устанавливает ширину баннера в соответствии с размером экрана, но в AdMob доступно несколько размеров. Прочитайте документацию для получения дополнительной информации. Обязательно добавьте пространство имен, используемое для рекламы, в контейнер Layout файла макета:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:ads="http://schemas.android.com/apk/res-auto"> ... <com.google.android.gms.ads.AdView> ... </com.google.android.gms.ads.AdView> </RelativeLayout>
Теперь вы добавили AdView в файл макета, в который необходимо загрузить контент. В классе Activity котором будет отображаться объявление, создайте следующий глобальный экземпляр.
private AdView adView;
В метод Activity onCreate() добавьте следующий фрагмент кода.
// Initialize the Mobile Ads SDK. MobileAds.initialize(this, getResources().getString(R.string.admob_banner_ad)); adView = (AdView) findViewById(R.id.adView); AdRequest adRequest = new AdRequest.Builder() .build(); adView.loadAd(adRequest);
При тестировании рекламы в процессе разработки рекомендуется указывать AdRequest в качестве тестового устройства. Для этого урока я не указал ни одного тестового устройства.
AdRequest adRequest = new AdRequest.Builder() .addTestDevice("DEVICE ID") .build();
Важной частью управления рекламой являются методы жизненного цикла Activity , поэтому добавьте следующие методы в класс MainActivity .
@Override public void onPause() { super.onPause(); if (adView != null) adView.pause(); } @Override public void onResume() { super.onResume(); if (adView != null) adView.resume(); } @Override public void onDestroy() { super.onDestroy(); if (adView != null) adView.destroy(); }
Запустите проект Android и посмотрите на свои классные объявления.
Рекламные события
Другой важной частью управления рекламой являются события жизненного цикла. Список рекламных событий включает в себя такие события, как loading , opening , closing , failed to load и AdLeftApplication . Вы можете выбрать прослушивание любых событий жизненного цикла, в следующем коде я настраиваю прослушиватели для всех возможных событий в onCreate .
adView.setAdListener(new AdListener() { @Override public void onAdClosed() { super.onAdClosed(); //user returns to the app after tapping on an ad. } @Override public void onAdFailedToLoad(int i) { super.onAdFailedToLoad(i); //Ad request fails. } @Override public void onAdLeftApplication() { super.onAdLeftApplication(); //User left the app. } @Override public void onAdOpened() { super.onAdOpened(); //Ad displayed on the screen. } @Override public void onAdLoaded() { super.onAdLoaded(); //Ad finishes loading. } });
Эти события работают как для баннерной, так и для промежуточной рекламы.
Промежуточная реклама
Interstitial — это полноэкранные рекламные объявления, которые охватывают весь интерфейс приложения. Как следует из названия, полноэкранный характер этой рекламы блокирует возможность взаимодействия пользователя с интерфейсом приложения, поэтому вы должны быть осторожны при показе промежуточной рекламы. Хороший способ их отображения — в точках перехода приложения, и не стоит часто показывать подобные объявления. У междоузлий нет макета для их загрузки, вы загружаете их в коде Java.
Создайте глобальный экземпляр для промежуточного добавления в MainActivity .
private InterstitialAd interstitialAd;
Чтобы показать промежуточную рекламу, вызовите следующую функцию.
private void loadInterstitialAd() { interstitialAd = new InterstitialAd(this); interstitialAd.setAdUnitId(getResources().getString(R.string.admob_interstitial_ad)); AdRequest adRequest = new AdRequest.Builder() .build(); interstitialAd.loadAd(adRequest); interstitialAd.setAdListener(new AdListener() { @Override public void onAdLoaded() { super.onAdLoaded(); interstitialAd.show(); } }); }
Помните, что промежуточные объявления используют большую полосу пропускания и требуют времени для загрузки, поэтому важно показать их после завершения процесса загрузки. Вы можете использовать события жизненного цикла, которые я показывал ранее, с рекламными вставками, чтобы прослушивать определенные рекламные события.
Нативная реклама
Нативная реклама — отличный способ настроить рекламу в соответствии с содержанием приложений. Нативная реклама — это CSS-шаблоны представления рекламы. AdMob предоставляет два разных способа реализации нативной рекламы: Native Ads Express и Native Ads Advanced .
Native Ads Express — это шаблоны CSS, созданные на панели AdMob на основе предопределенного представления и шаблонов объявлений. Для разработчиков, которым нужен полный контроль над рекламой, AdMob предоставляет расширенные возможности Native Ads.
В следующем примере Native Ads я буду работать с Express Ads. Процесс добавления нативной рекламы в проект Android аналогичен баннерной рекламе, поэтому основной задачей следующего раздела является создание RecyclerView с нативной рекламой, включенной в качестве его элементов.
Для создания RecyclerView требуется RecyclerView.Adapter , RecyclerView.ViewHolder и файл макета для элементов RecyclerView . Это хорошая идея, чтобы макет этого элемента был похож на макет «Нативная реклама», чтобы объявления хорошо интегрировались с остальной частью приложения. Для моего примера подойдет следующий макет. Создайте res / layout / item_layout.xml и добавьте следующее.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal"> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:layout_marginBottom="8dp" android:layout_marginTop="15dp" android:src="@android:drawable/ic_menu_gallery" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="25dp" android:orientation="vertical"> <TextView android:id="@+id/itemTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginBottom="4dp" android:text="RecyclerView Item" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/itemDescription" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="RecyclerView Item Description" android:textAppearance="?android:attr/textAppearanceMedium" /> </LinearLayout> </LinearLayout>
И res / layout / native_ad.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:ads="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <com.google.android.gms.ads.NativeExpressAdView android:id="@+id/nativeAdView" android:layout_width="wrap_content" android:layout_height="wrap_content" ads:adSize="340x100" ads:adUnitId="@string/admob_native_ad"> </com.google.android.gms.ads.NativeExpressAdView> </LinearLayout>
В MainActivity макета MainActivity добавьте макет RecyclerView .
<android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/recyclerview" android:layout_width="match_parent" android:layout_height="match_parent"/>
Настройка адаптера RecyclerView
Чтобы RecyclerView отображал контент, ему нужен адаптер и ViewHolder . Создайте новый класс Java с именем RV_Adapter и добавьте следующий код.
public class RV_Adapter extends RecyclerView.Adapter<ViewHolder> { private static final int ITEM = 0; private static final int NATIVE_AD = 1; int[] viewTypes; List<Data> list = Collections.emptyList(); public RV_Adapter(List<Data> list, int[] viewTypes) { this.list = list; this.viewTypes = viewTypes; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { //Inflate the layout, initialize the View Holder View v; if (viewType == ITEM) { v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false); ViewHolder holder = new ItemViewHolder(v); return holder; } else if (viewType == NATIVE_AD) { v = LayoutInflater.from(parent.getContext()).inflate(R.layout.native_ad, parent, false); ViewHolder holder = new AdViewHolder(v); return holder; } return null; } @Override public void onBindViewHolder(ViewHolder viewHolder, int position) { if (viewHolder.getItemViewType() == ITEM) { ItemViewHolder holder = (ItemViewHolder) viewHolder; //populate the RecyclerView //holder.title.setText(list.get(position).getTitle()); //holder.description.setText(list.get(position).getDescription()); } else if (viewHolder.getItemViewType() == NATIVE_AD) { AdViewHolder holder = (AdViewHolder) viewHolder; //Load the Ad AdRequest request = new AdRequest.Builder() .build(); holder.adView.loadAd(request); } } @Override public int getItemCount() { return list.size(); } @Override public void onAttachedToRecyclerView(RecyclerView recyclerView) { super.onAttachedToRecyclerView(recyclerView); } @Override public int getItemViewType(int position) { return viewTypes[position]; } } class ViewHolder extends RecyclerView.ViewHolder { public ViewHolder(View v) { super(v); } } class ItemViewHolder extends ViewHolder { TextView title; TextView description; ItemViewHolder(View itemView) { super(itemView); title = (TextView) itemView.findViewById(R.id.itemTitle); description = (TextView) itemView.findViewById(R.id.itemDescription); } } class AdViewHolder extends ViewHolder { NativeExpressAdView adView; public AdViewHolder(View v) { super(v); adView = (NativeExpressAdView) v.findViewById(R.id.nativeAdView); } }
Этот класс содержит RecyclerView.Adapter и три класса ViewHolder для различных элементов RecyclerView . В этом адаптере много кода и три других java-класса. Вы можете свободно реализовывать их в разных файлах, но обязательно импортируйте правильные ссылки на эти классы. Вы загружаете Native Ads в RecyclerView в адаптеры onBindViewHolder() . Привязка этого объявления похожа на баннерную рекламу.
RecyclerView заполнен списком объектов Data , поэтому создайте следующий класс в проекте Android.
public class Data { private String title; private String description; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } }
Отображение списка объявлений
Последний шаг для интеграции MainActivity рекламы в RecyclerView — создание следующей функции в MainActivity .
private void initRecyclerView() { //Create dummy data for RecyclerView int listSize = 50; int ITEM = 0; int NATIVE_AD = 1; List<Data> data = new ArrayList<>(); int[] viewTypes = new int[listSize]; for (int i = 0; i < listSize; i++) { data.add(new Data()); //insert native ads once in five items if (i > 1 && i % 5 == 0) { viewTypes[i] = NATIVE_AD; } else { viewTypes[i] = ITEM; } } RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerview); RV_Adapter adapter = new RV_Adapter(data, viewTypes); recyclerView.setAdapter(adapter); recyclerView.setLayoutManager(new LinearLayoutManager(this)); }
Эта функция генерирует список из 50 элементов Data , при этом нативное объявление вставляется каждые 5 элементов. В реальном проекте вы не будете вставлять рекламу так часто, поскольку это приведет к плохому пользовательскому опыту. Когда запускается адаптер RecyclerView , его конструктор передает массив Integer чтобы уведомить адаптер, когда пора показывать рекламу. Вызовите эту функцию в MainActivity onCreate() и запустите проект.
нацеливание
Еще одна замечательная особенность AdMob — это возможность настроить таргетинг на определенного пользователя, чтобы показывать объявления, связанные с конкретными условиями. Примерами таргетинга являются показ объявлений, связанных с указанным местоположением или полом пользователя. Чтобы показывать объявления на основе целевой группы, укажите спецификацию таргетинга в AdRequest.Builder() .
Вот пример того, как ориентировать пользователей на местоположение:
AdRequest request = new AdRequest.Builder() .setLocation(userLocation) .build();
На основании пола:
AdRequest request = new AdRequest.Builder() .setGender(AdRequest.GENDER_FEMALE) .build();
На основании дня рождения:
AdRequest adRequest = new AdRequest.Builder() .setBirthday(userBirthdayDate) .build();
Основано на правилах, ориентированных на детей, и на том, должен ли Google относиться к содержанию рекламы как к дочерним
AdRequest adRequest = new AdRequest.Builder() .tagForChildDirectedTreatment(true) .build();
Пусть центы катятся
И это основы интеграции рекламы AdMob в приложения для Android. Этот процесс предоставляет простой способ добавить потенциал монетизации в любое приложение. Если вам нужна дополнительная помощь по AdMob, прочитайте страницы поддержки Google, так как там есть хорошие советы. Если у вас есть какие-либо вопросы или комментарии об этом руководстве, пожалуйста, дайте мне знать ниже.