Тестирование сайта становится все более сложным. Дни проверки работоспособности в нескольких браузерах давно прошли. Ваш последний шедевр должен быть тщательно оценен на различных мобильных, планшетных и настольных устройствах с различными ОС, разрешениями экрана и возможностями. В крайних случаях это может занять столько же времени, сколько и оригинальная разработка.
Процесс усложняется сенсорными экранами, гибридными устройствами и дисплеями высокой плотности. Если вы пишете код на обычном ПК с мышью и клавиатурой, трудно оценить, как будет работать ваш шедевр. Такие функции, как наведение мыши, не обязательно будут работать, и ваше приложение может быть неработоспособным. Но как вы можете протестировать свою систему во время разработки и избежать проблем при работе и переключении между несколькими устройствами?
К счастью, все современные браузеры предлагают инструменты мобильной эмуляции, и один из лучших можно найти в Chrome. Это может помочь выявить ранние проблемы, не выходя из комфорта вашего ПК и среды разработки.
Инструменты разработчика
Запустите Chrome, перейдите на веб-страницу, которую вы хотите протестировать, и откройте Инструменты разработчика (Меню> Инструменты> Инструменты разработчика, Cmd + Opt + I на Mac или F12 / Ctrl + Shift + I на Windows и Linux).
Теперь вы можете включить эмулятор браузера, щелкнув значок панели инструментов устройства в левом верхнем углу:
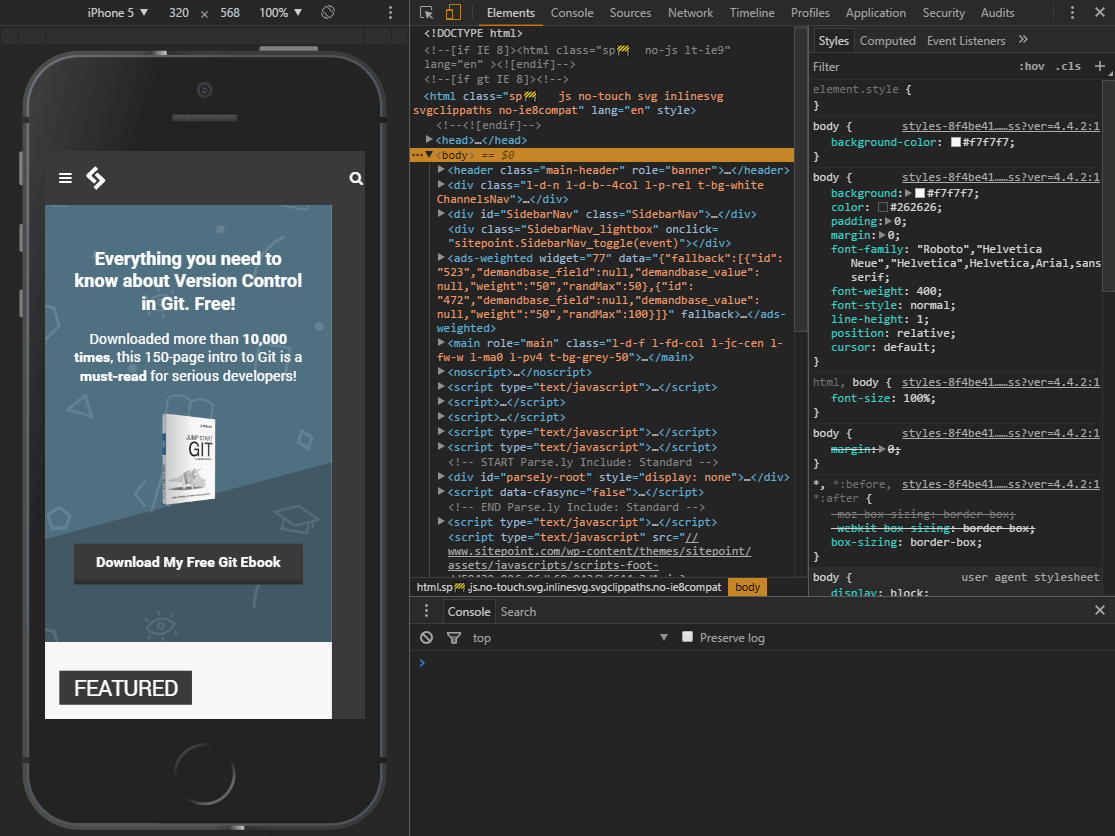
Теперь появится симуляция устройства:
Размеры эмулируемого экрана можно изменить, если в качестве типа устройства выбран Responsive .
Сенсорная эмуляция
Наведите указатель мыши на устройство, чтобы увидеть круглый сенсорный курсор. Это будет реагировать на сенсорные события JavaScript, такие как touchstarttouchmovetouchend События мыши и CSS-эффекты не должны возникать.
Удерживайте нажатой клавишу «Shift», затем нажмите и переместите мышь, чтобы имитировать масштабирование.
Панель инструментов устройства мобильного эмулятора
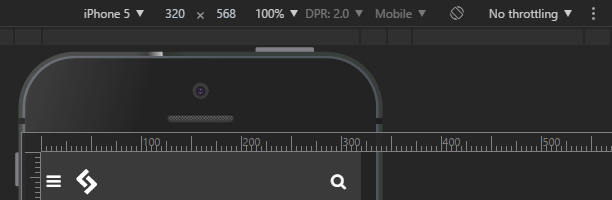
Стоит потратить немного времени на ознакомление с панелью инструментов и меню над мобильным эмулятором:
Элементы управления по умолчанию:
- тип устройства (или просто отзывчивый )
- текущее разрешение
- масштаб (экран можно увеличивать или уменьшать, чтобы он лучше подходил к панели эмулятора)
- кнопка переключения портрета / пейзажа (если выбрано устройство, отличное от Responsive )
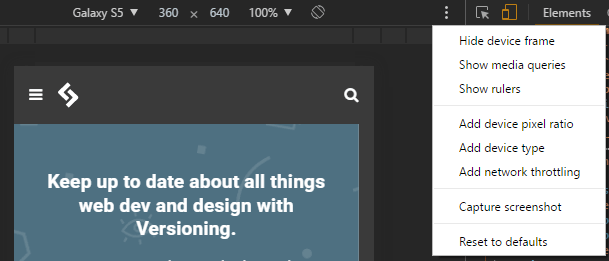
Трехточечное меню позволяет отображать или скрывать дополнительные элементы управления:
- рамка устройства (если доступно, изображение телефона или планшета)
- пиксельная линейка
- соотношение пикселей устройства (например, 2,0 для эмулируемых экранов Retina)
- тип устройства (категория «мобильный» или «планшет»)
- регулирование сети (способ ограничения пропускной способности и тестирования производительности на медленных соединениях)
- последний вариант позволяет вам сделать снимок экрана, который включает в себя рамку устройства, если показано.
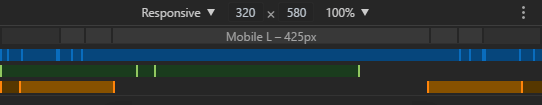
CSS Media Query Bars
Панель под панелью инструментов показывает диапазон типичных размеров телефона, планшета и устройства. На эту кнопку можно нажать, если в качестве устройства для настройки этой ширины выбрано Responsive .
Выберите Показать медиазапросы в меню из трех точек, чтобы просмотреть графическое цветовое представление всех медиазапросов, установленных в CSS.
- СИНИЙ — запросы с максимальной шириной
- ЗЕЛЕНЫЙ — запросы, которые нацелены на ширину в диапазоне
- ORANGE — запросы с минимальной шириной
Любая полоса может быть нажата, чтобы установить экран эмулятора на эту ширину.
Параметры эмулированного устройства
Выпадающее меню слева позволяет выбрать устройство. Предусмотрено несколько десятков предустановок для популярных смартфонов и планшетов, включая iPhone, iPad, Kindles, Nexus, Samsung Galaxy и т. Д.
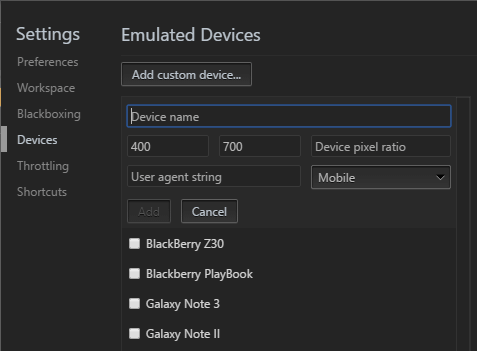
Не все устройства представлены одновременно — выберите « Редактировать…» в нижней части раскрывающегося списка устройств или выберите « Настройки» в меню «Инструменты разработчика» (F1) и выберите вкладку « Устройства »:
Вы можете включить или отключить устройства или ввести свое собственное с помощью:
- имя
- такая классификация, как «мобильный» или «планшет»
- строка агента пользователя браузера
- разрешение устройства
- и соотношение пикселей (например, 2 для экранов iPhone Retina, где плотность пикселей в два раза выше, чем заявленное разрешение области просмотра).
Обратите внимание, что все браузеры идентифицируют себя со строкой пользовательского агента, отправляемой со всеми заголовками HTTP. Это можно проверить на стороне клиента или сервера и в темные дни веб-разработки будет использоваться для изменения или предоставления другого пользовательского опыта. В крайних случаях зритель будет направлен на другой сайт. Техника всегда была ошибочной, но стала в значительной степени избыточной из-за методов адаптивного веб-дизайна и абсолютно неустойчивой, учитывая количество устройств, доступных на рынке.
Моделирование регулирования полосы пропускания
Раскрывающийся список регулирования позволяет вам эмулировать медленную скорость сети, которая обычно наблюдается на мобильных соединениях или изворотливом отеле и Wi-Fi аэропорта! Вы можете использовать это, чтобы ваш сайт или приложение загружались быстро и оставались отзывчивыми во всех средах.
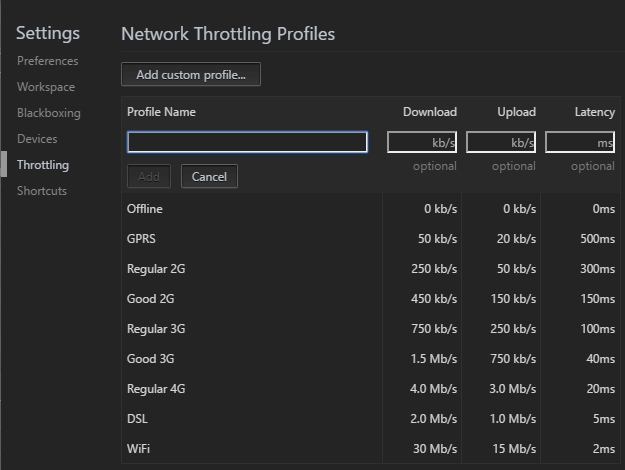
Раскрывающийся список регулирования доступен на вкладке « Сеть » и на панели инструментов устройства Chrome (если она включена). Вы можете установить собственную конфигурацию полосы пропускания, выбрав « Изменить…» в нижней части раскрывающегося списка регулирования или выберите « Настройки» в меню «Инструменты разработчика» (F1) и выберите вкладку « Регулирование »:
Нажмите Добавить пользовательский профиль, затем введите:
- имя профиля
- скорость загрузки в килобитах в секунду
- скорость загрузки в килобитах в секунду
- задержка в миллисекундах (типичная задержка при выполнении сетевого запроса)
Эмулированные мобильные датчики
Смартфоны и планшеты часто имеют датчики, такие как GPS, гироскопы и акселерометры, которых нет в настольных устройствах. Их можно эмулировать в Chrome, выбрав Больше инструментов, чем Датчики в главном меню из трех пунктов: Инструменты разработчика:
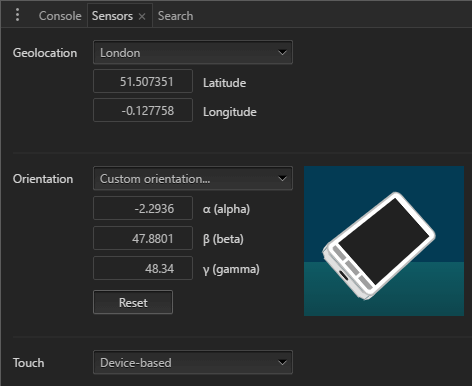
Появится новая панель, которая позволяет определить:
- текущая широта и долгота или выберите крупный город из выпадающего списка. Вы также можете выбрать Местоположение недоступно, чтобы имитировать реакцию вашего приложения, когда устройство не может получить сигнал GPS.
- ориентация. Доступно несколько предустановок или вы можете перемещать изображение устройства, щелкая и перетаскивая.
Удаленная отладка реального устройства
Наконец, Chrome позволяет подключить настоящее устройство Android через USB для удаленной отладки устройства. Выберите « Другие инструменты», а затем « Удаленные устройства» в главном меню «Инструменты разработчика» из трех точек. Убедитесь, что флажок « Обнаружить USB-устройства» установлен, затем подключите телефон или планшет и следуйте инструкциям.
Chrome позволяет настроить переадресацию портов, чтобы вы могли перейти к веб-адресу на локальном сервере на устройстве. Панель предварительного просмотра Chrome показывает синхронизированное представление экрана устройства, и вы можете взаимодействовать либо с помощью устройства, либо самого Chrome.
Можно использовать полный набор инструментов разработчика, включая вкладку « Приложение », для тестирования Progressive Web Apps в автономном режиме. Обратите внимание, что в отличие от реального приложения, требующего HTTPS, Chrome позволяет PWA работать с локального узла через HTTP-соединение.
Большой! Мне сейчас не нужны никакие устройства!
Эмулятор мобильного браузера Chrome полезен и эффективен, но он не заменяет взаимодействие с вашим веб-сайтом или приложением на реальном устройстве для оценки полного пользовательского опыта.
Вы также должны знать, что ни один эмулятор устройства не идеален. Например, Chrome показывает представление страницы на iPhone или iPad, но не пытается имитировать поддержку стандартов или причуды Safari.
Тем не менее, для быстрого и грязного мобильного тестирования эмуляция устройства Chrome превосходна. Это гораздо проще, чем переключаться между настоящим смартфоном и планшетным ПК, и вы будете иметь в своем распоряжении все инструменты разработчика. Это сэкономит часы усилий.