Не каждый хочет кодировать целый интерфейс для своей IoT-экосистемы. Иногда вам нужен быстрый и простой интерфейс, который будет легко настраивать и запускать. Блинк это тот интерфейс! Это приложение для смартфона, которое может интегрироваться с целым рядом систем, включая Arduino, Particle, ESP8266, Intel Edison, Intel Galileo, LightBlue Bean, Raspberry Pi и многие другие. Это позволяет вам отображать значения от ваших датчиков и инициировать реакцию выводов для включения и выключения компонентов. Это очень простой и быстрый способ тестирования прототипов. Я не смог найти хороший обзор того, как связать устройство Particle с Blynk, поэтому я расскажу об этом в этой статье.
Если у вас нет устройства Particle, но у вас есть Arduino или другой микроконтроллер, большая часть процесса Blynk должна быть такой же, как я объясняю в этой статье, вам просто нужно будет поместить код Blynk на устройство по-другому (для Arduino Загрузите эту библиотеку) .
Что вам нужно
- Частица ядра или фотон
- Макет, резисторы и перемычки
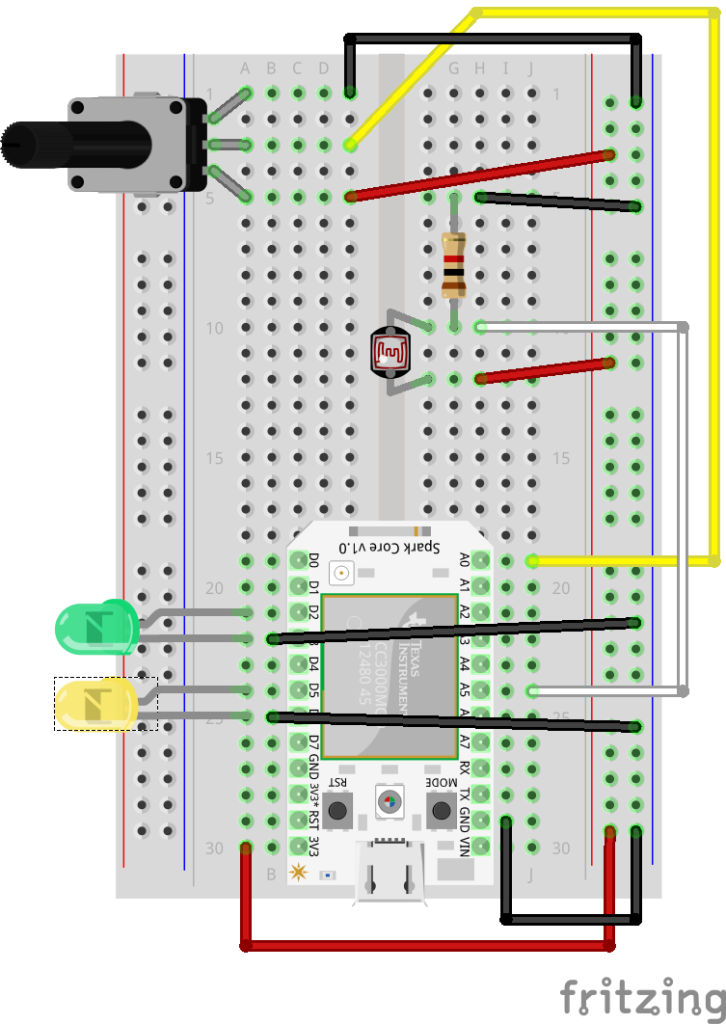
- Некоторые светодиоды и аналоговые датчики — приложение Blynk работает с любыми аналоговыми и цифровыми контактными сигналами, поэтому не стесняйтесь переключать их для использования собственных компонентов. Я использовал потенциометр и фоторезистор.
- Приложение Blynk — Вы можете найти его на iOS и Android .
- Знание того, как получить код на ваше устройство Particle — см. Статью о подключении к Photon, если вы новичок в этом или в этом официальном руководстве по Particle Core .
Мой эскиз
Если вы хотите следовать моим точным настройкам (или близким к нему, в зависимости от того, какие детали у вас есть), вот эскиз:
Настройка Blynk
Для начала откройте Blynk на своем смартфоне (если у вас его еще нет, это ссылки на загрузку iOS и загрузку Android ).
При первой загрузке приложения вам необходимо создать учетную запись. Этот процесс довольно прост, введите адрес электронной почты и пароль и нажмите «Зарегистрироваться»:
Как только вы зарегистрируетесь, вы увидите экран проекта. Нажмите «Создать новый проект», чтобы настроить свой первый проект:
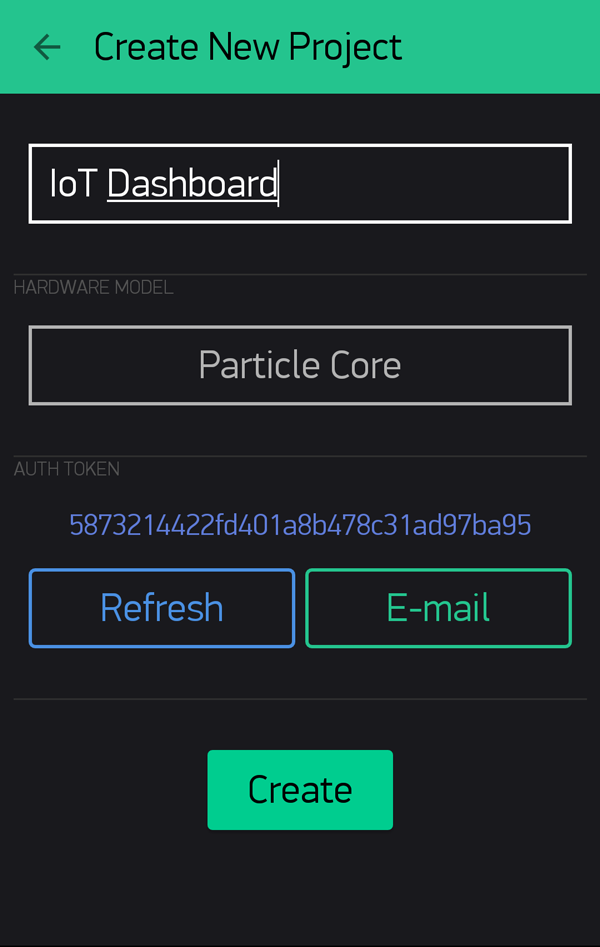
В настройках нашего нового проекта мы даем ему имя и выбираем «Particle Core» в качестве нашей аппаратной модели (именно эту модель следует выбрать, если вы тоже работаете с Фотоном). Я назвал свой проект «IoT Dashboard», не стесняйтесь, чтобы стать более креативным!
Вы также увидите токен авторизации на этом экране. Вместо того, чтобы вводить все это или каким-то образом запоминать все это, нажмите кнопку «Электронная почта», чтобы отправить ее по электронной почте. Это огромная экономия времени! Полученное письмо будет выглядеть так:
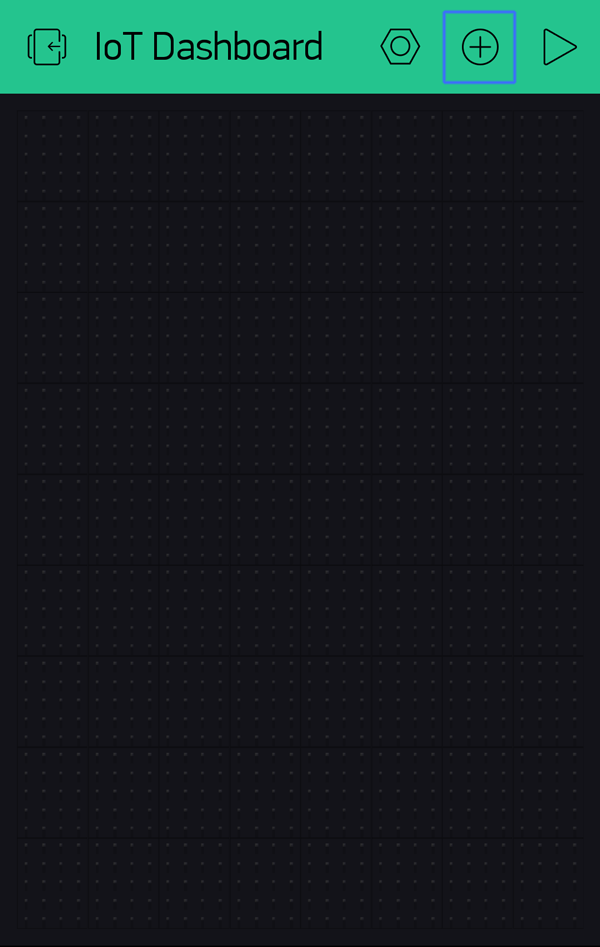
Нажмите «Создать», и вы окажетесь на довольно черном и пустом экране. Здесь вы хотите вставить все свои компоненты. Нажмите на значок с плюсом в правом верхнем углу, чтобы открыть «окно виджета»:
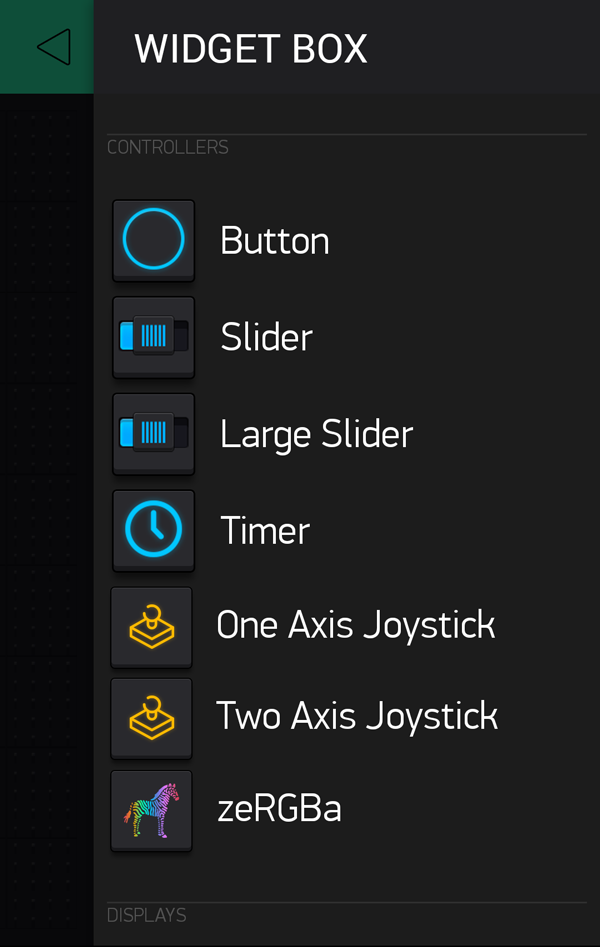
«Widget Box» — это меню из множества различных виджетов, которые вы можете добавить в свой проект для управления аппаратными компонентами или считывания данных с датчиков:
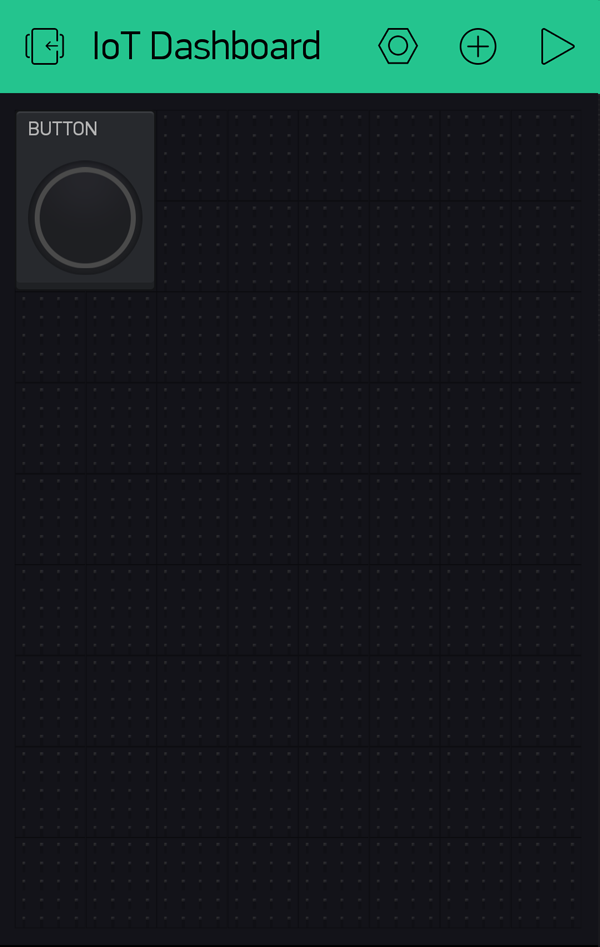
Для начала давайте создадим кнопку, которая может включить наш светодиод. Нажмите «Кнопка». Это помещает виджет кнопки в наш проект:
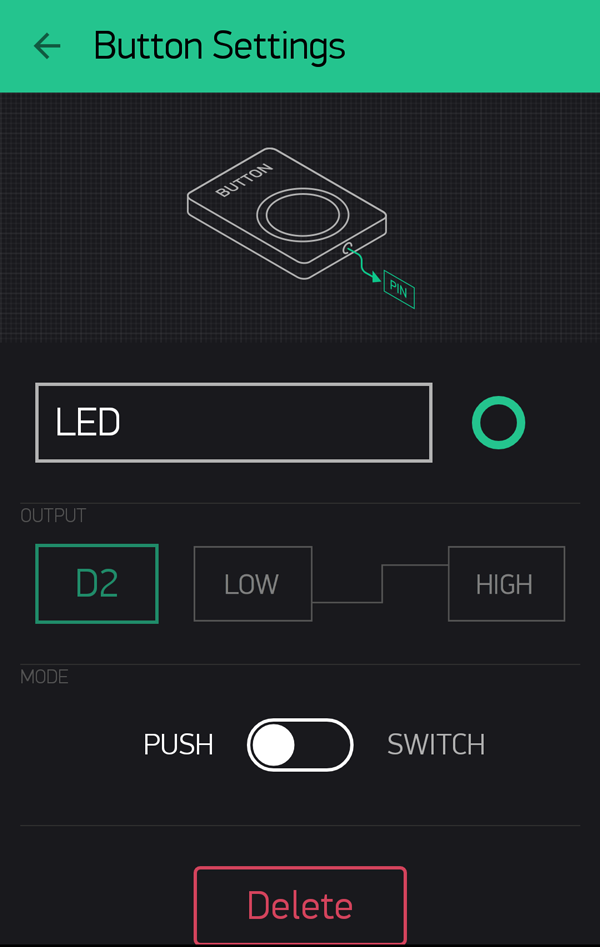
Нажмите эту кнопку виджет, чтобы изменить его настройки. Я назвал свой компонент кнопки как «светодиод», так как он собирается включать и выключать светодиод. Я установил пин-код на D2 и оставил режим «Push». Это означает, что цифровой контакт включен, когда кнопка нажата, но отключен в тот момент, когда вы отпускаете кнопку. «Переключатель» превращает его в переключатель, в котором состояние остается включенным, когда вы нажимаете его один раз, и выключается, когда вы нажимаете его снова. Цветной круг позволяет изменить цвет подсветки кнопки, когда она активна.
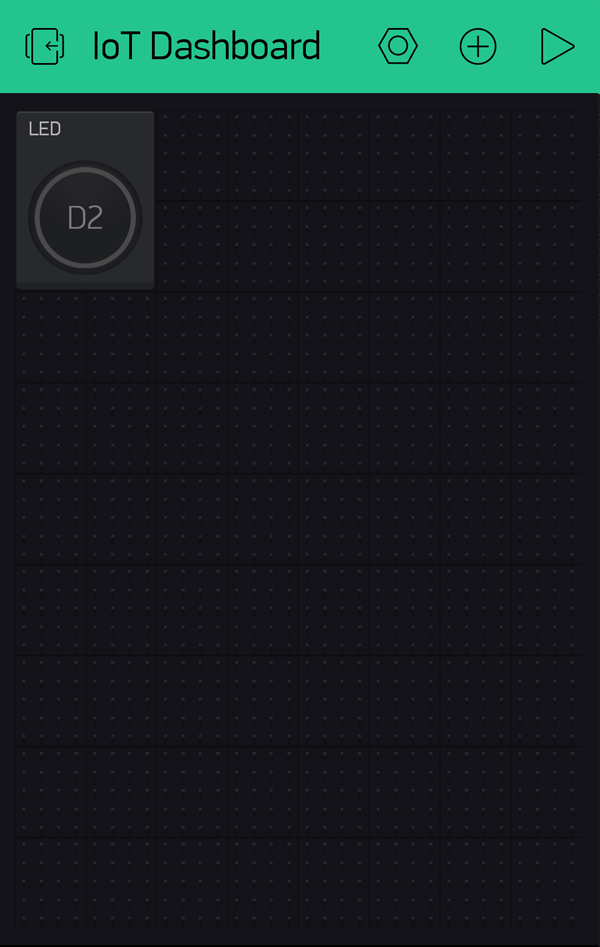
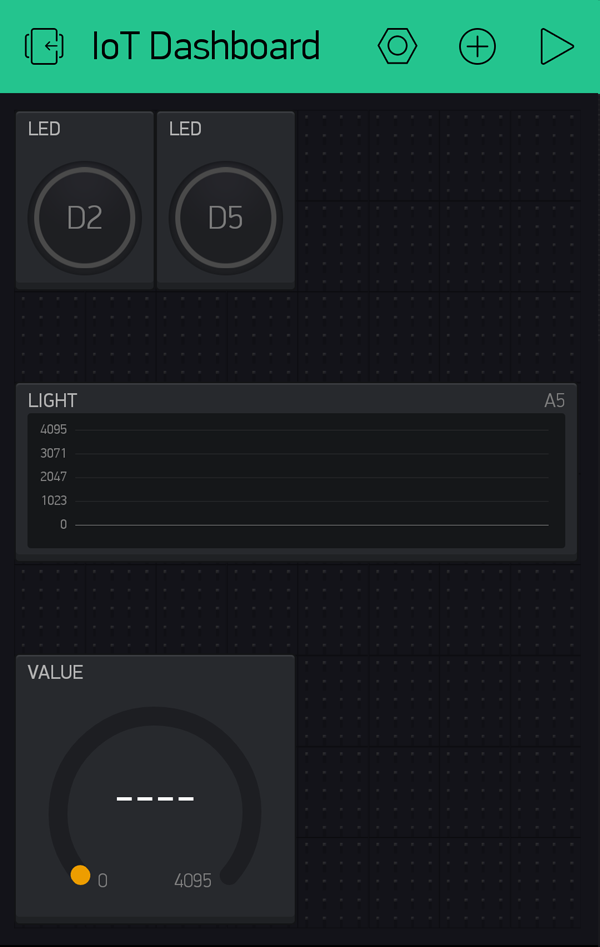
Когда вы будете довольны этими настройками, нажмите стрелку назад, чтобы вернуться на экран проекта. Вы увидите, что виджет теперь показывает номер пин-кода:
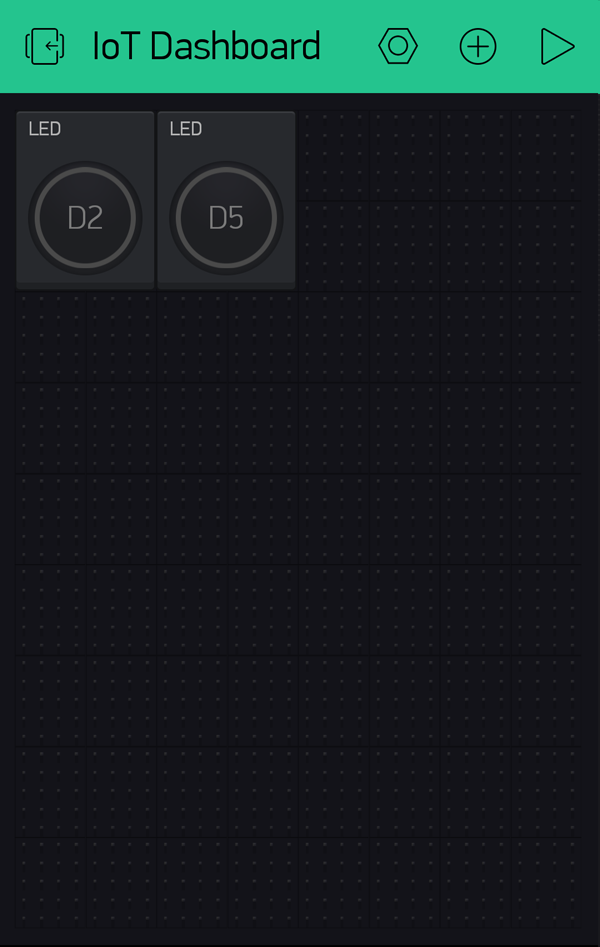
У меня есть два светодиода, поэтому я добавил второй, изменив цвет второго на оранжевый.
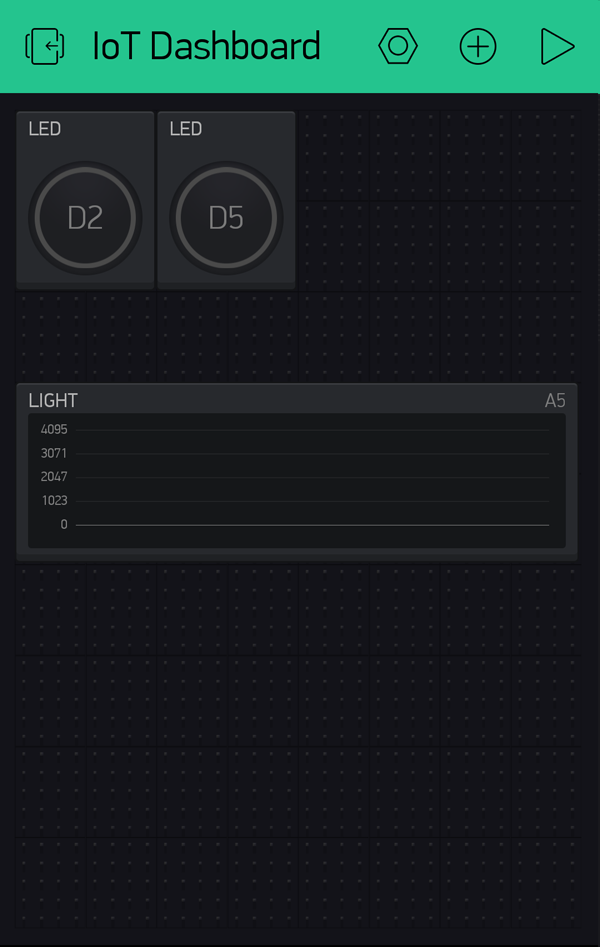
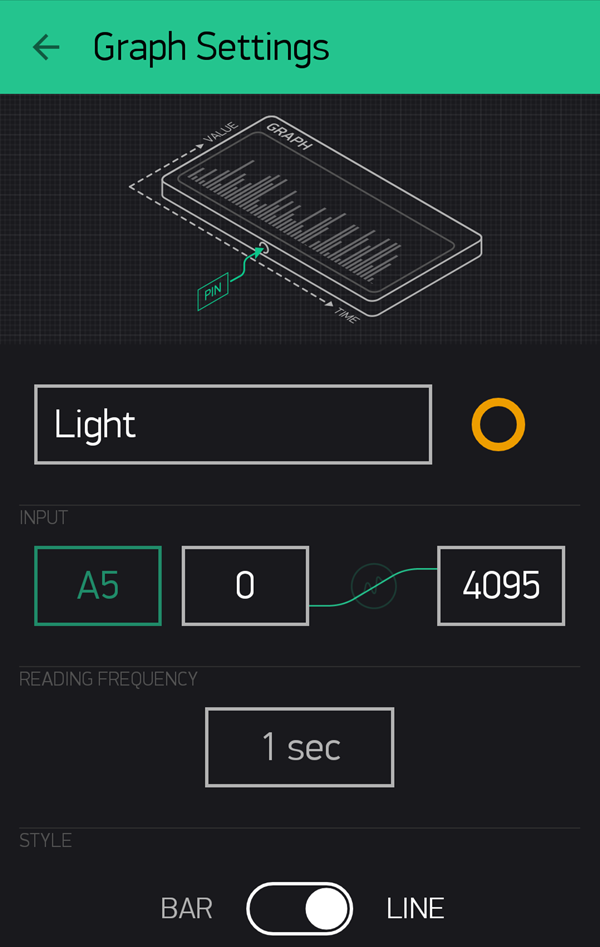
У меня также есть фотодатчик для определения уровня освещенности в комнате, прикрепленный к контакту A5. Для отображения значений из аналогового ввода такого типа может быть неплохо иметь линейный график, показывающий поступающие уровни. Для этого создайте виджет «График». Нажмите на него еще раз, чтобы открыть настройки для него.
Я назвал мой «LIGHT», установил его на A5 и установил значения от 0 до 4095 (у вашей собственной аналоговой настройки может быть другой диапазон, не стесняйтесь изменять его в соответствии с этим). Я оставил частоту считывания равной «1 секунде», однако вы можете попросить его пинговать эти значения более или менее часто в зависимости от ваших предпочтений. Нижний переключатель устанавливает, является ли график гистограммой или линейным графиком. Мне больше понравился линейный график:
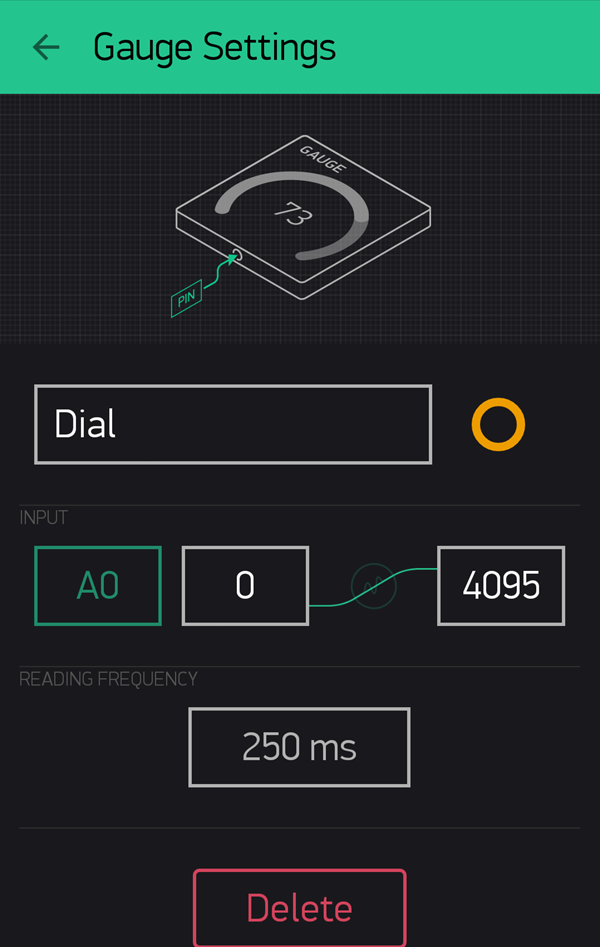
Другой удобный способ отображения аналоговых значений — через виджет «Датчик». Я подключил потенциометр к своему макету, чтобы поэкспериментировать с этим. Вы можете подключить его к любому аналоговому входу. Чтобы попробовать это, добавьте виджет «Датчик»:
Нажмите на новый виджет, чтобы открыть настройки и настроить их для вашего компонента. Я назвал свой виджет «Датчик» «Циферблат» и подключил его к контакту A0. Я установил частоту считывания 250 мс, чтобы получить хорошее и быстрое время отклика при повороте потенциометра:
Настройка вашего устройства частиц
Настройка устройства Particle для использования Blynk не так уж и сложна. К счастью, большая часть тяжелой работы уже сделана для вас в готовой библиотеке!
Для начала создайте новый проект в интерфейсе Particle Build . Называйте это так, как пожелает ваше сердце. Мой был назван довольно образным именем. Я назвал это «Блынк».
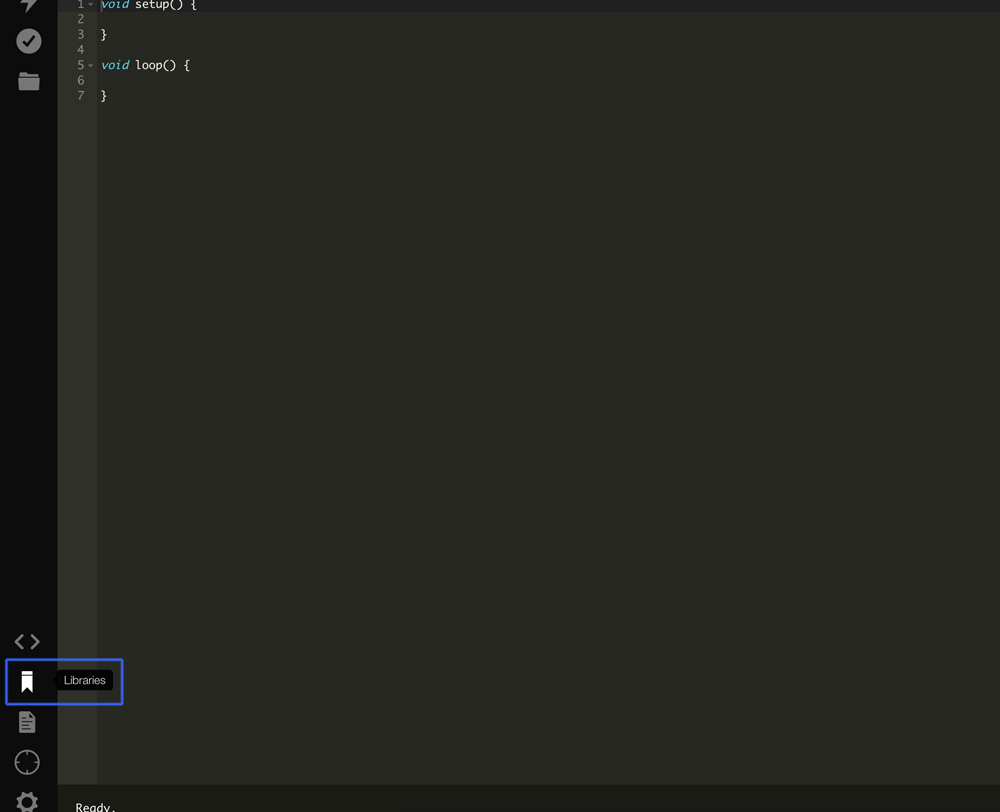
В вашем новом проекте нажмите на значок библиотеки внизу слева:
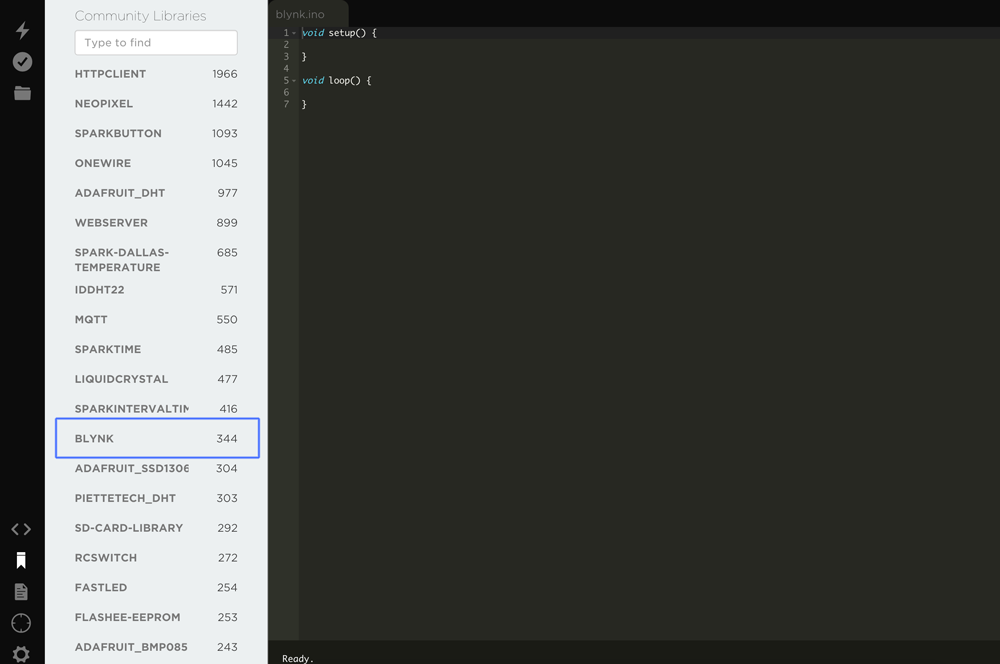
В разделе «Общественные библиотеки» вы увидите библиотеку «Блынк». Выберите это:
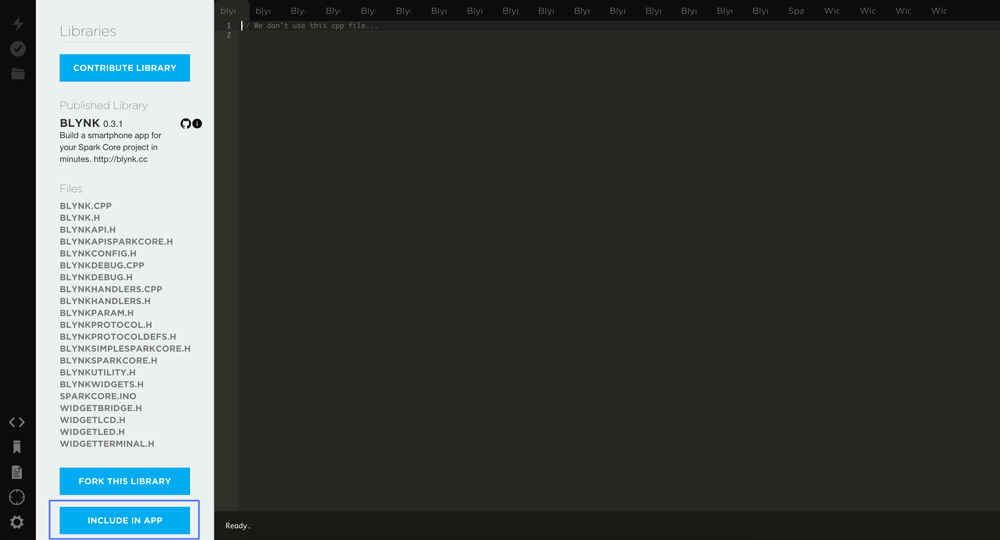
Это загрузит много файлов, которые составляют библиотеку Blynk. Это то, что обеспечит всю нашу интеграцию с Blynk, и нам не придется жестко кодировать все с нуля. Нажмите «Включить в приложение»:
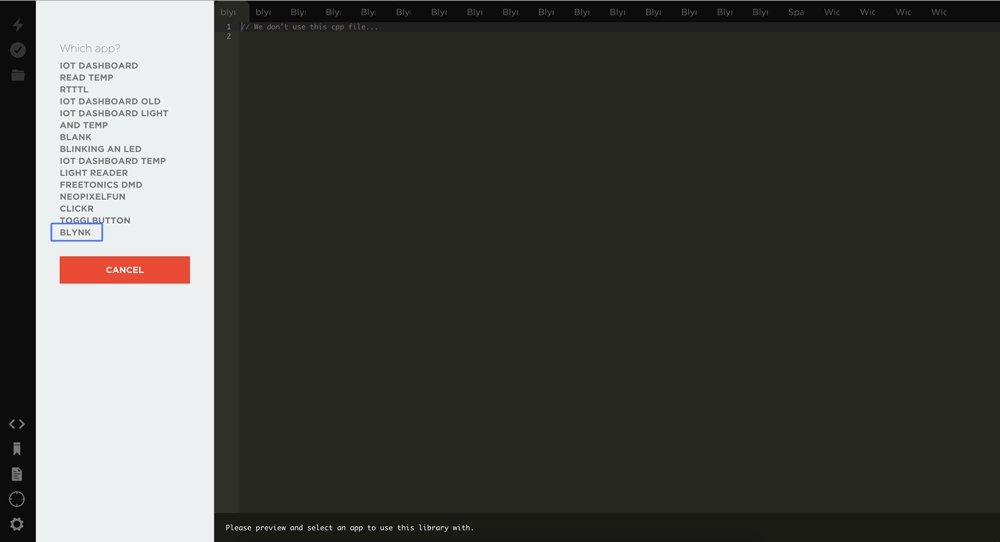
Он спросит, к какому приложению вы хотите добавить его. Выберите новое приложение, которое вы только что создали (мое называлось «Blynk»):
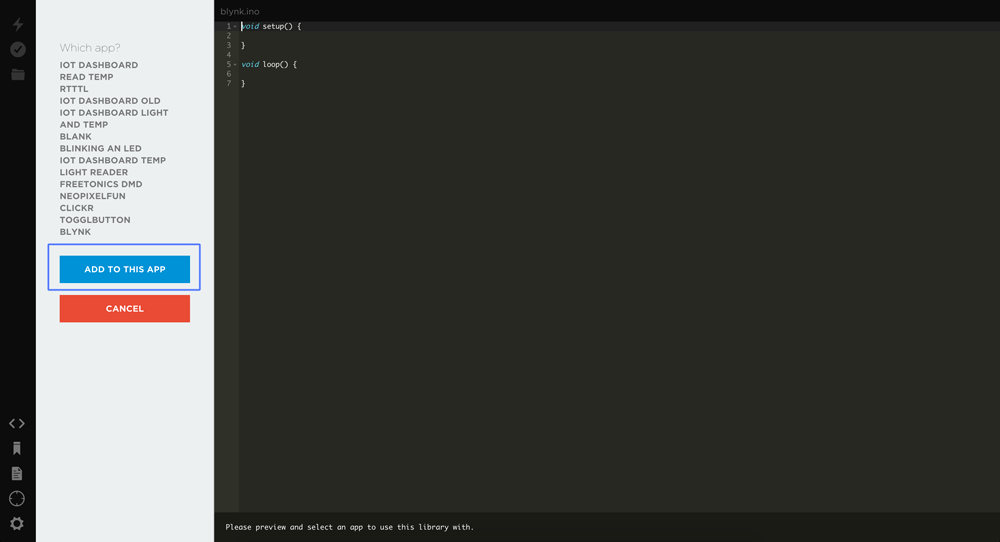
Затем нажмите «Добавить в это приложение», чтобы подтвердить:
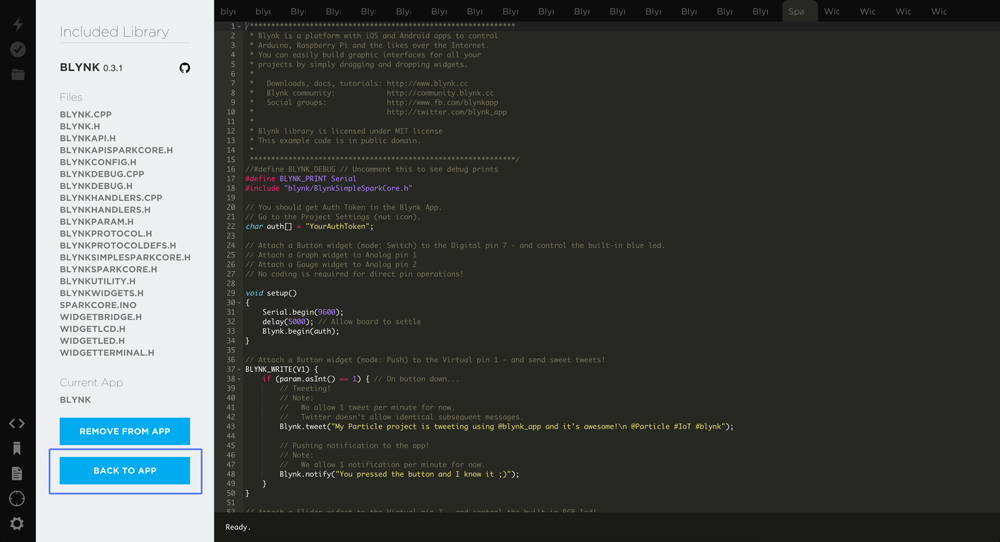
Это добавит это в ваше приложение. Нажмите «Вернуться к приложению», чтобы вернуться к настройке оставшегося кода:
Код частицы
Код для устройства Particle теперь должен выглядеть так:
// This #include statement was automatically added by the Particle IDE.
#include "blynk/blynk.h"Обновите код, чтобы он выглядел так:
// This #include statement was automatically added by the Particle IDE.
#include "blynk/blynk.h"
char auth[] = "YOURAUTHCODE";
void setup()
{
Serial.begin(9600);
delay(5000);
Blynk.begin(auth);
}
void loop()
{
Blynk.run();
}
Измените YOURAUTHCODE
Сам код довольно прост. В нашей функции setup()
Serial.begin(9600);
delay(5000);
Затем мы инициализируем использование библиотеки Blynk, передав наш код авторизации:
Blynk.begin(auth);
Затем в нашей функции loop()
void loop()
{
Blynk.run();
}
Перенесите этот код на ваше устройство Particle!
В бою
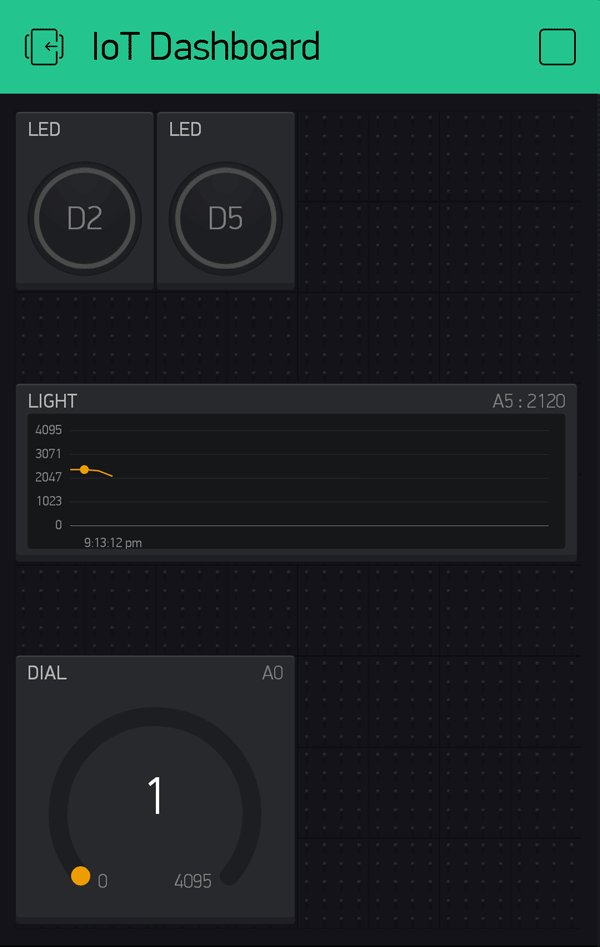
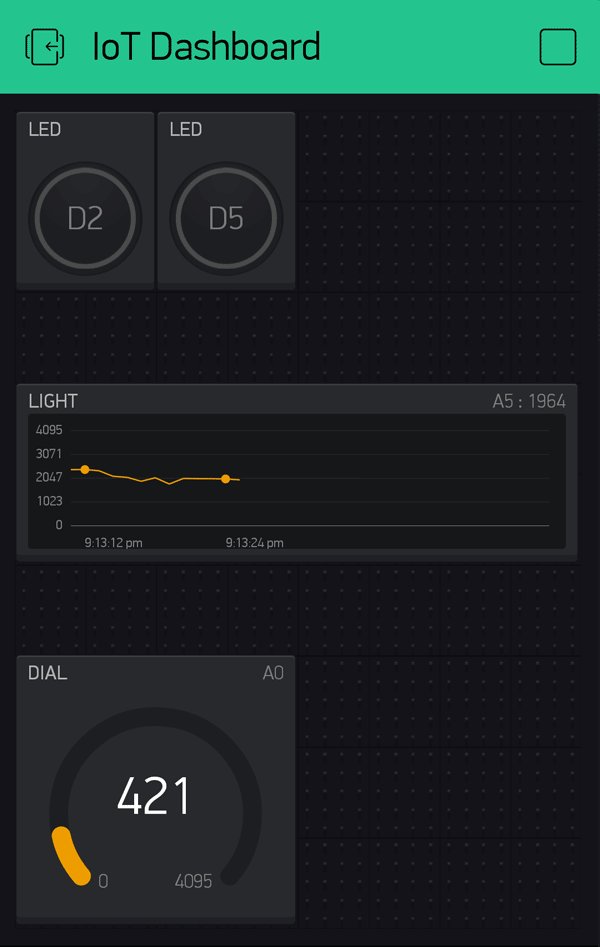
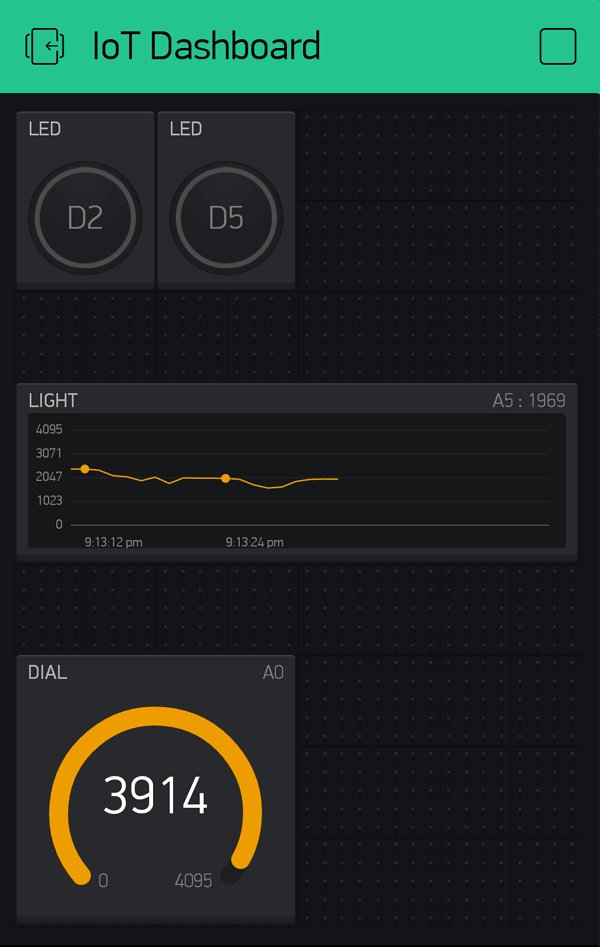
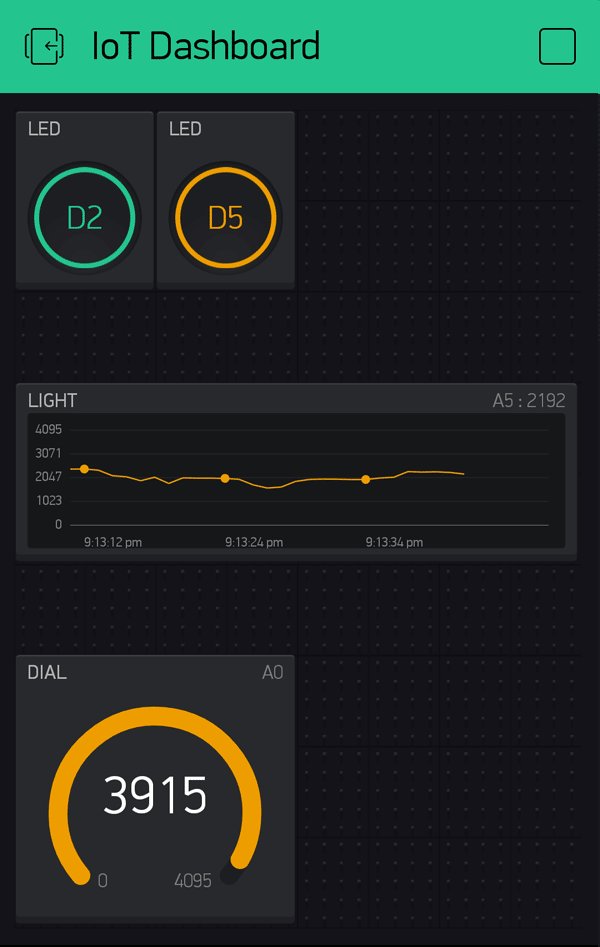
Когда ваше устройство Particle подключено и этот код успешно запущен на устройстве, нажмите кнопку воспроизведения в верхнем правом углу, чтобы начать ввод значений. Мой выглядит так в действии:
Вот видео о том, как оно работает для более склонных к видео:
Вывод
Blynk — это отличный инструмент для создания простой панели управления для домашнего IoT-проекта. Он также отлично подходит для проверки, передает ли прототип правильные значения, прежде чем углубляться в разработку приложений. Надеемся, что это дало разработчикам новый и довольно полезный инструмент для использования в их наборе инструментов IoT!
Если вы видели, что Blynk используется где-то действительно интересно, или использовали его аккуратно, пожалуйста, поделитесь им в комментариях или свяжитесь со мной в Twitter ( @thatpatrickguy ). Я хотел бы услышать об этом!
Если вы ищете другие ссылки и примеры проектов, которые помогут вам в разработке Particle, у меня есть набор курируемых ссылок, которые могут быть идеальными для вас! Перейдите в Dev Diner и ознакомьтесь с моим Руководством для разработчиков частиц Dev Diner , содержащим официальные ссылки, другие замечательные статьи SitePoint и многое другое. Если у вас есть другие замечательные ресурсы, которых у меня нет в списке, пожалуйста, дайте мне знать!