
Умные часы Pebble существуют с момента его очень успешной кампании Kickstarter в 2012 году и являются популярным выбором среди пользователей умных часов. Это связано с отличным временем автономной работы, низкой ценой, различными моделями на выбор и совместимостью с iOS и Android.
Pebble имеет SDK для разработчиков с самого первого дня, поощряя разработчиков создавать интересные и инновационные приложения для платформы Pebble. SDK всегда обновлялся, со временем добавлялись новые функции.
Приложения Pebble традиционно были написаны на C, но недавно Pebble принял JavaScript и открыл мир разработки приложений на своей платформе еще большему количеству разработчиков. В этом введении в разработку Pebble я познакомлю вас с некоторыми основами начала разработки Pebble с использованием SDK и библиотеки Pebble.js, создав приложение и отправив его в хранилище приложений Pebble.
Владение Pebble или любым предыдущим знанием языка C не требуется для этого урока.
1. Настройка проекта
В настоящее время существует две среды, в которых вы можете создавать приложения Pebble. CloudPebble позволяет разрабатывать приложения Pebble в браузере. Это замечательно, если вы работаете в Windows или используете менее мощный компьютер.
Другой вариант, и вариант, которому будет следовать этот учебник, — это локальный рабочий процесс разработки. Это позволяет вам работать в автономном режиме и использовать редактор по вашему выбору. Давайте сначала установим инструмент Pebble и SDK.
В настоящее время официальная поддержка инструмента Pebble и SDK в Windows отсутствует, поэтому в следующем разделе описываются шаги по установке инструмента Pebble и SDK в OS X и Linux. Pebble рекомендует использовать CloudPebble для разработки под Windows, но вы также можете использовать виртуальную машину Linux.
Самый простой способ установить инструмент Pebble на OS X — через Homebrew . Если у вас не установлен Homebrew, вы можете получить инструкции по установке на веб-сайте Homebrew . Установив Homebrew, вы можете установить инструмент Pebble с помощью следующей команды:
|
1
|
brew install pebble/pebble-sdk/pebble-sdk
|
Есть несколько дополнительных шагов для установки инструмента Pebble и SDK в Linux. У Pebble есть подробное руководство, которым вы можете следовать. После того, как вы установили инструмент Pebble, вам будет доступна команда pebble из командной строки. Запуск pebble --version показывает информацию о версии.
|
1
2
3
|
$ ~ pebble —version
Pebble Tool v4.2.1
|
Интерфейс командной строки Pebble включает в себя несколько удобных команд. Вы можете перечислить эти команды, запустив pebble --help или pebble -h . Одна из команд настраивает новый проект с некоторым стандартным кодом. Создайте новый каталог и выполните следующую команду в корне нового каталога:
|
1
|
pebble new-project hello-pebble
|
Если вы впервые создаете приложение Pebble, вам предлагается принять условия использования и лицензию разработчика Pebble. После того, как вы их приняли, будет загружен и установлен последний Pebble SDK (3.11.1 на момент написания).
После установки Pebble SDK в текущем каталоге устанавливается базовый проект Pebble. Чтобы собрать, установить и запустить ваше приложение, вам необходимо сделать следующее. Во-первых, убедитесь, что вы находитесь в корне своего проекта Pebble. В этом случае мы находимся в корне каталога hello-pebble .
Затем выполните команду pebble build . Когда код скомпилирован, вы должны увидеть, что сообщение 'build' finished successfully и в каталоге сборки есть несколько новых файлов. Единственный файл, о котором нам нужно беспокоиться, это hello-pebble.pbw . Это ваше приложение, которое будет установлено на часы.
Для запуска приложения мы используем эмулятор Pebble, который поставляется с Pebble SDK. Pebble использует эмулятор QEMU с открытым исходным кодом. В настоящее время существует три поколения Pebble, которые можно разрабатывать для. Pebble и Pebble Steel — это оригинальное поколение Pebble. Pebble Time поддерживает 64 цвета и использует немного более новую версию операционной системы 3.x.
Время Pebble Time Round практически идентично Pebble Time, за исключением круглого и большего дисплея. Pebble использует названия платформ, чтобы различать три поколения умных часов Pebble.
- Aplite — это название платформы, используемой для Pebble and Pebble Steel.
- Базальт — это название платформы для Pebble Time.
- А Chalk — это название платформы для Pebble Time Round.
Мы можем запустить любой из этих эмуляторов, используя флаг --emulator после команды pebble install , передавая платформу, на которую мы хотим нацелиться. Например, если мы хотим запустить наше приложение на платформе в течение Pebble Time, мы запустим следующую команду в корневом каталоге проекта Pebble:
|
1
|
pebble install —emulator basalt
|
Эта команда запускает эмулятор, запускает выбранную платформу и устанавливает файл .pbw хранящийся в каталоге сборки. Вот что вы должны увидеть в эмуляторе:

Часы Pebble не имеют сенсорного экрана и оснащены четырьмя кнопками: вверх , вниз , выбор и назад . Они эмулируются клавишами вверх , вниз , вправо и влево на клавиатуре соответственно. Нажав эти клавиши, вы можете перемещаться по приложению, которое вы создали.
Если мы откроем исходный код проекта, вы увидите, что он написан на C. Чтобы использовать Pebble.js для проекта, мы собираемся использовать шаблон, который поможет нам быстрее начать работу. На момент написания статьи Pebble.js все еще находится в бета-версии, поэтому некоторые вещи могут измениться в будущем.
Выйдите из каталога проекта, создайте новый каталог и клонируйте репозиторий GitHub, как показано ниже.
|
1
2
3
4
5
|
mkdir hello-pebblejs
cd hello-pebblejs
git clone https://github.com/pebble/pebblejs .
|
После того, как вы клонировали репо, откройте его в текстовом редакторе и осмотрите его. Исходный код приложения можно найти в каталоге src . Внутри этого каталога у вас есть три других каталога: js , simply , util и файл main.c.
В каталоге js мы размещаем код приложения. В простом каталоге находится нативный код, к которому имеют доступ функции JavaScript, а в каталоге util содержится больше нативного кода, к которому нам не нужно прикасаться. Точка входа для приложения будет жить в js / app.js. Если мы создадим и запустим это приложение, вы должны увидеть следующий результат в эмуляторе:

Откройте js / app.js , посмотрите вокруг, а затем удалите этот файл. Мы собираемся начать с нуля.
2. Давайте создадим приложение
Первое, что нам нужно узнать, это как отображать текст на экране. Pebble.js имеет инфраструктуру пользовательского интерфейса для создания экземпляров Elements . С помощью этой структуры вы можете создавать элементы, такие как текст, прямоугольники и изображения. Добавьте следующую строку в app.js, чтобы потребовать среду.
|
1
|
var UI = require(‘ui’);
|
Первый элемент, который мы будем использовать в этом уроке, это Window . Окна являются основными строительными блоками приложений Pebble. Есть три типа окон.
-
Cardможно использовать для отображения текста в предварительно отформатированном виде, например, заголовок вверху, подзаголовок под ним и область тела для некоторого текста. -
Menuиспользуется для отображения списка опций. -
Windowявляется наиболее гибким и позволяет добавлять в него различные элементы.
Чтобы добавить текст в окно, нам также требуется Vector2, модуль для рисования 2D-векторов, и тот, с которым вы будете знакомы, если бы вы что-нибудь сделали с three.js или любой другой библиотекой векторного рисования.
Наша первая цель — создать окно, создать и добавить текст в это окно и отобразить его для пользователя. Следующий фрагмент — это минимум, необходимый для отображения текста на экране.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
var UI = require(«ui»);
var Vector2 = require(«vector2»);
// This is our main window
var main = new UI.Window();
// This is our text content
var textfield = new UI.Text({
size: new Vector2(144, 60),
text: ‘Hello PebbleJS’
});
//add the text to the window
main.add(textfield);
//show the window
main.show();
|
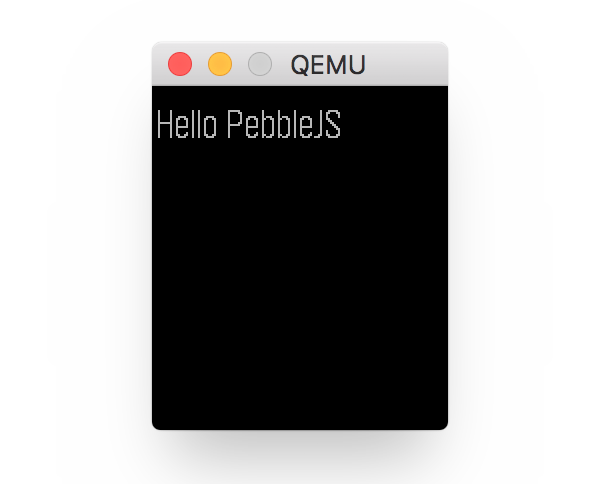
Создайте проект и установите приложение, чтобы увидеть результат. Вместо того, чтобы выполнять оба шага по отдельности, я предпочитаю объединить команды в цепочку и выполнить следующую команду:
|
1
|
pebble build && pebble install —emulator basalt
|
Если вы хотите выполнить тестирование на всех трех платформах одновременно, вы можете добавить команды установки для каждого эмулятора:
|
1
2
3
4
|
pebble build &&
pebble install —emulator basalt &&
pebble install —emulator aplite &&
pebble install —emulator chalk
|
Вы заметите, что аплит и базальт выглядят почти одинаково, в то время как мел выглядит не слишком хорошо. Это из-за круглого экрана и размеров экрана. Мы обсудим обнаружение платформы в ближайшее время. На данный момент мы продвигаемся вперед с некоторыми основными функциями.
В приведенном выше фрагменте кода мы создаем элемент Text с помощью метода Text() . Создание экземпляра Text() принимает объект в качестве параметра для настройки элемента Text . Ключ size определяет размер прямоугольника (определенного экземпляром Vector2 ), в котором рисуется элемент Text . Значение text ключа содержит строку, которую мы хотим отобразить. Затем мы добавляем элемент Text в окно перед вызовом show() в окне для его отображения.

Пока ваше приложение использует настройки по умолчанию для окна и текста . Тем не менее, у нас есть возможность настроить их. У нас есть контроль, чтобы изменить положение, цвет и размер шрифта. Доступно несколько системных шрифтов, и у вас даже есть возможность загружать пользовательские шрифты, которые вы можете использовать в своем приложении.
Наше приложение будет отсчитывать до определенной даты. Когда приложение запускается, мы хотим, чтобы оно взяло сегодняшнюю дату и подсчитало, сколько оно дней до определенной даты в будущем. Скажем, например, я хотел приложение, которое сообщало бы мне, сколько дней должно быть до Звездных войн, Эпизод VIII здесь.
Я знаю, что хочу создать свое главное окно при запуске приложения, рассчитать количество дней, оставшихся до 15 декабря 2017 года, а затем добавить это число на мой экран в центре. Ничего особенного.
Давайте начнем с показа статического числа, не слишком отличающегося от текущего кода «Hello PebbleJS», который мы написали. Вместо этого мы используем переменную в качестве значения text ключа и добавляем новый ключ textAlign для textAlign текста.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
var UI = require(‘ui’);
var Vector2 = require(‘vector2’);
var daysRemaining = «400»;
var main = new UI.Window();
var text = new UI.Text({
size: new Vector2(144, 168),
text:daysRemaining,
textAlign:’center’
});
//add the text to the window
main.add(text);
//show the window
main.show();
|
Запуск приложения дает вам вывод, показанный ниже.

Как я объяснил ранее, существует ряд доступных системных шрифтов. Для этого урока мы будем использовать один из системных шрифтов, Bitham 42 Bold , и расположим его немного ближе к центру экрана, как по горизонтали, так и по вертикали. Опция font принимает строку шрифта, которую вы хотите использовать, как указано в документации . Позиция определяется другим экземпляром Vector2 , который определяет горизонтальное и вертикальное положение текста .
Измените конфигурацию текста следующим образом:
|
1
2
3
4
5
6
7
|
var text = new UI.Text({
size: new Vector2(144, 168),
text:daysRemaining,
textAlign:’center’,
position: new Vector2(0, 50),
font:’BITHAM_42_BOLD’
});
|
Теперь у вас должно получиться что-то похожее на следующее:

Заменим жестко запрограммированное значение на правильное количество дней. Когда мы клонировали проект из GitHub, мы получили все необходимые файлы для доступа к API устройства и различным другим утилитам для создания приложения Pebble с JavaScript. Одной из этих утилит является библиотека moment.js , которую вы можете найти в каталоге vendor . Это облегчит расчет.
Требуйте в приложении moment.js и установите для переменной daysRemaining функцию со следующей реализацией:
|
1
2
3
4
5
6
7
|
var moment = require(‘vendor/moment’);
var daysRemaining = function(){
var eventdate = moment(«2017-12-15»);
var todaysdate = moment();
return eventdate.diff(todaysdate, ‘days’);
}
|
Затем измените ссылку на daysRemaining на вызов функции, например:
|
1
2
3
4
5
6
7
|
var text = new UI.Text({
size: new Vector2(144, 168),
text:daysRemaining(), // This is now a function call
textAlign:’center’,
position: new Vector2(0, 50),
font:’BITHAM_42_BOLD’
});
|
Если вы скомпилируете и запустите приложение, вы должны увидеть правильное количество дней до выхода Star Wars, Episode VIII. Мы могли бы оставить это здесь и иметь приложение, которое просто показывает количество дней до события, которое мы хотим отслеживать, но почему бы не воспользоваться возможностью добавить несколько функций в приложение.
Сначала давайте изменим цвет фона окна и цвет текста, чтобы фон был белым, а текст — более темным.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
var main = new UI.Window({
backgroundColor:’white’
});
var text = new UI.Text({
size: new Vector2(144, 168),
text:daysRemaining(),
textAlign:’center’,
position: new Vector2(0, 50),
font:’BITHAM_42_BOLD’,
color:’black’
});
|
И давайте добавим еще один элемент Text, чтобы указать, что представляет число. Мы создаем новый элемент Text и передаем ему параметры размера, положения, шрифта и т. Д.
|
1
2
3
4
5
6
7
8
|
var eventDetail = new UI.Text({
size: new Vector2(144, 168),
text:’Episode VIII’,
textAlign:’center’,
position: new Vector2(0, 15),
font:’GOTHIC_24′,
color:’black’
});
|
Затем мы добавляем элемент Text в главное окно после добавления text объекта.
|
1
2
|
main.add(text)
main.add(eventDetail);
|
Наконец, давайте добавим третий элемент Text, чтобы указать, что обратный отсчет идет в днях.
|
01
02
03
04
05
06
07
08
09
10
|
var daysText = new UI.Text({
size: new Vector2(144, 168),
text:’days’,
textAlign:’center’,
position: new Vector2(0, 100),
font:’GOTHIC_24′,
color:’black’
});
main.add(daysText);
|

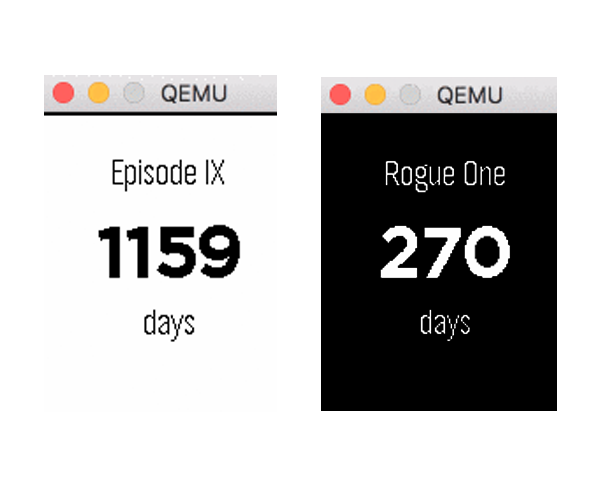
Для навигации Pebble использует аппаратные кнопки, а не сенсорный экран, который есть на большинстве других умных часов. Мы можем добавить возможность, позволяющую пользователю глубже погрузиться в наше приложение, используя эти входные данные. Скажем, например, мы хотели также показать дату выпуска других предстоящих фильмов во франшизе «Звездные войны». Rogue One выходит в этом году, и уже есть дата выхода Episode IX .
Взаимодействие с кнопками запускает события, на которые мы можем подписаться. Когда событие обнаружено, мы можем решить, какое действие необходимо предпринять. Если пользователь нажимает кнопку вниз, мы можем создать новое окно, в котором будет указана дата выпуска Rogue One и отображено количество дней до выхода этого фильма.
Давайте подпишемся на кнопку «вниз» и создадим новое окно . Метод on() принимает три параметра: действие, кнопку и обработчик. Как упоминалось ранее, возможными значениями второго параметра являются up , down , select или back . Действие обычно click , но у вас также есть возможность использовать longClick .
|
1
2
3
4
5
|
main.on(‘click’, ‘down’, function(){
var ro = new UI.Window();
console.log(‘Down Clicked’);
ro.show();
});
|
Запустите приложение, и вы увидите черный экран при нажатии вниз. Вы можете спросить себя, как вы можете получить доступ к консоли, чтобы увидеть журналы Pebble.
Когда приложение запущено, мы можем подключить к нему другую консоль и получить журналы, запустив pebble logs --emulator basalt . Замените имя эмулятора, если вы используете один из других эмуляторов. Теперь вы можете видеть, что консоль регистрирует нажатия вниз при нажатии кнопки вниз.
|
1
2
3
|
pebble logs —emulator basalt
[06:33:11] javascript> Down Clicked
[06:33:11] javascript> (+) [window 2] : [window 1],[window 2]
|
Как и прежде, давайте посчитаем количество дней до релиза и покажем эту информацию пользователю. Чтобы использовать функцию вычисления даты, я собираюсь передать дату в качестве параметра. Мы не хотим дублировать код.
|
1
2
3
4
5
|
var daysRemaining = function(dateString){
var eventdate = moment(dateString);
var todaysdate = moment();
return eventdate.diff(todaysdate, ‘days’);
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
main.on(‘click’, ‘down’, function(){
var ro = new UI.Window();
console.log(‘Down Clicked’);
var ro = new UI.Window();
var roCount = new UI.Text({
size: new Vector2(144, 168),
text:daysRemaining(«2016-12-16»),
textAlign:’center’,
position: new Vector2(0, 50),
font:’BITHAM_42_BOLD’,
color:’white’
});
var eventDetail = new UI.Text({
size: new Vector2(144, 168),
text:’Rogue One’,
textAlign:’center’,
position: new Vector2(0, 15),
font:’GOTHIC_24′,
color:’white’
});
var roDays = new UI.Text({
size: new Vector2(144, 168),
text:’days’,
textAlign:’center’,
position: new Vector2(0, 100),
font:’GOTHIC_24′,
color:’white’
});
ro.add(roCount);
ro.add(roDays);
ro.add(eventDetail);
ro.show();
ro.show();
});
|
Если вы хотите, вы можете добавить экран для Episode IX. Я оставлю это как испытание для себя.

Мы должны исправить проблему с отображением для пользователей с Pebble Time Round. Для этого нам нужно определить, на какой платформе они находятся, и соответствующим образом обновить пользовательский интерфейс.
В вашем приложении у вас есть доступ к глобальному объекту Pebble . У этого объекта есть несколько функций, которые мы можем использовать, одна из которых — getActiveWatchInfo() , которая возвращает объект с информацией времени выполнения платформы.
Мы можем получить имя платформы, используя ключ platform . Если платформа равна chalk , нам нужно внести некоторые коррективы в пользовательский интерфейс.
В верхней части app.js мы извлекаем информацию о просмотре действий и проверяем, совпадает ли имя текущей платформы с chalk .
|
1
2
3
|
var info = Pebble.getActiveWatchInfo();
var platform = info.platform;
var isChalk = platform === ‘chalk’;
|
Если вы запускаете свое приложение на платформе Chalk, вы должны увидеть следующее:

Везде, где мы определяем размер и расположение элементов пользовательского интерфейса, мы должны вносить небольшие изменения, чтобы приспособиться к круглому экрану платформы Chalk. Для начала мы создаем переменную, которая содержит ширину экрана.
|
1
|
var sWidth = isChalk ?
|
Pebble Time Round имеет дисплей 180 х 180 пикселей. Это означает, что нам нужно изменить координату X объектов Vector . Мы создаем три переменные, чтобы помочь нам в этом.
|
1
2
3
|
var countPosition = isChalk ?
var daysPosition = isChalk ?
var titlePosition = isChalk ?
|
Окончательный код будет выглядеть примерно так:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
|
var UI = require(«ui»);
var Vector2 = require(«vector2»);
var moment = require(«moment»);
var info = Pebble.getActiveWatchInfo();
var platform = info.platform;
var isChalk = platform === «chalk»;
var sWidth = isChalk ?
var countPosition = isChalk ?
var daysPosition = isChalk ?
var titlePosition = isChalk ?
var daysRemaining = function(dateString) {
var eventdate = moment(dateString);
var todaysdate = moment();
var difference = eventdate.diff(todaysdate, «days»);
return difference
};
var main = new UI.Window({
backgroundColor: «white»
});
var text = new UI.Text({
size: new Vector2(sWidth, 168),
text: daysRemaining(«2017-12-15»),
textAlign: «center»,
position: new Vector2(0, countPosition),
font: «BITHAM_42_BOLD»,
color: «black»
});
//Event Detail Text
var eventDetail = new UI.Text({
size: new Vector2(sWidth, 168),
text: «Episode VIII»,
textAlign: «center»,
position: new Vector2(0, titlePosition),
font: «GOTHIC_24»,
color: «black»
})
//Event Detail Text
var daysText = new UI.Text({
size: new Vector2(sWidth, 168),
text: «days»,
textAlign: «center»,
position: new Vector2(0, daysPosition),
font: «GOTHIC_24»,
color: «black»
})
//add the text to the window
main.add(text);
main.add(eventDetail);
main.add(daysText);
//show the window
main.show();
//ROGUE 1 window
main.on(«click», «down», function() {
var ro = new UI.Window();
var roCount = new UI.Text({
size: new Vector2(sWidth, 168),
text: daysRemaining(«2016-12-16»),
textAlign: «center»,
position: new Vector2(0, countPosition),
font: «BITHAM_42_BOLD»,
color: «white»
});
var eventDetail = new UI.Text({
size: new Vector2(sWidth, 168),
text: «Rogue One»,
textAlign: «center»,
position: new Vector2(0, titlePosition),
font: «GOTHIC_24»,
color: «white»
})
var roDays = new UI.Text({
size: new Vector2(sWidth, 168),
text: «days»,
textAlign: «center»,
position: new Vector2(0, daysPosition),
font: «GOTHIC_24»,
color: «white»
});
ro.add(roCount);
ro.add(roDays);
ro.add(eventDetail);
ro.show();
ro.on(«click», «down», function() {
var nine = new UI.Window({
backgroundColor: «white»
});
var nineCount = new UI.Text({
size: new Vector2(sWidth, 168),
text: daysRemaining(«2019-05-24»),
textAlign: «center»,
position: new Vector2(0, countPosition),
font: «BITHAM_42_BOLD»,
color: «black»
});
var eventDetail = new UI.Text({
size: new Vector2(sWidth, 168),
text: «Episode IX»,
textAlign: «center»,
position: new Vector2(0, titlePosition),
font: «GOTHIC_24»,
color: «black»
})
var nineDays = new UI.Text({
size: new Vector2(sWidth, 168),
text: «days»,
textAlign: «center»,
position: new Vector2(0, daysPosition),
font: «GOTHIC_24»,
color: «black»
});
nine.add(nineCount);
nine.add(nineDays);
nine.add(eventDetail);
nine.show();
});
});
|
Я уверен, что вы согласны, что есть много возможностей для улучшения. Мы дублируем код в разных местах, что не является хорошей практикой. Тем не менее, я надеюсь, что теперь у вас есть общее представление о том, как вы можете создавать приложения для Pebble, используя JavaScript и Pebble SDK.
В последнем разделе этого руководства я хотел бы показать вам, как загрузить наше приложение в магазин приложений Pebble.

3. Загрузка в магазин приложений Pebble
Перед тем, как загрузить приложение, нужно кое о чем позаботиться. Когда мы запустили это приложение из шаблона, в appinfo.json , манифесте для нашего приложения, есть несколько деталей, которые нам нужно изменить. Вы можете найти этот файл в корне проекта. Откройте appinfo.json и измените значения названия компании , короткого имени и длинного имени .
Последнее, что нам нужно, это UUID (универсальный уникальный идентификатор). Манифест уже содержит один, но при попытке загрузить файл .pbw в магазин приложений вы получите ошибку, поскольку этот UUID уже используется.
Самый простой способ получить его — взять его из оригинального приложения hello-pebble, которое мы создали в начале этого урока, потому что мы не будем загружать это приложение в магазин приложений. Если вы удалили проект, создайте новый проект и скопируйте UUID из этого проекта. Как только это будет сделано, создайте новую сборку.
Теперь у нас есть приложение, которое готово к загрузке в магазин приложений Pebble. Перейдите на портал разработчиков Pebble и зарегистрируйте учетную запись или войдите, если она у вас уже есть. После того, как вы вошли в систему, щелкните ссылку « Опубликовать приложение Pebble» .

На следующей странице выберите « Создать приложение для часов» внизу.

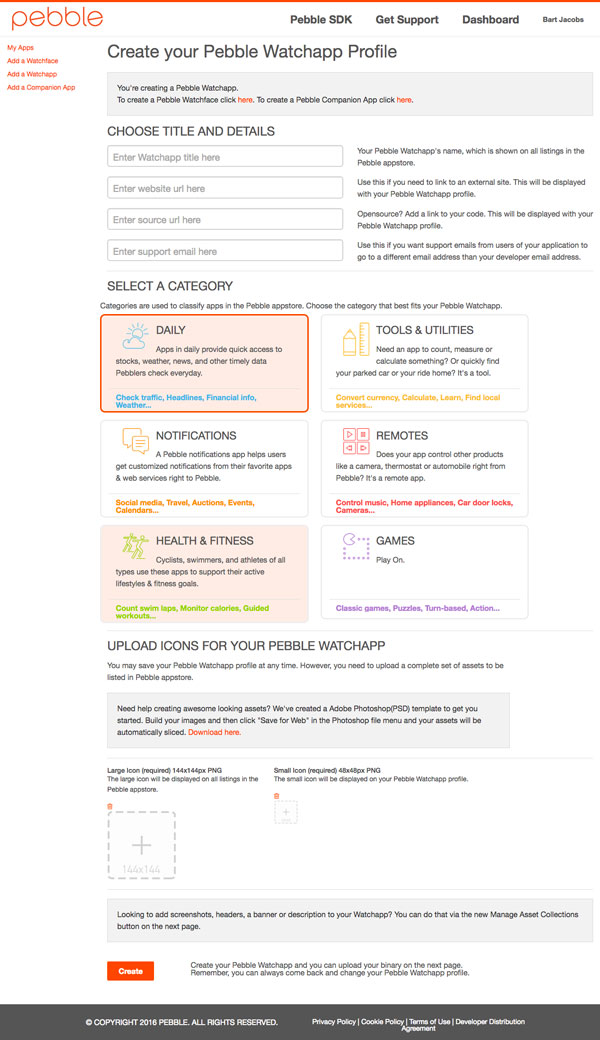
Форма на следующей странице выглядит немного устрашающе, но поля довольно понятны. Для завершения отправки вам необходимо загрузить как минимум два ресурса, оба из которых являются значками для вашего приложения.

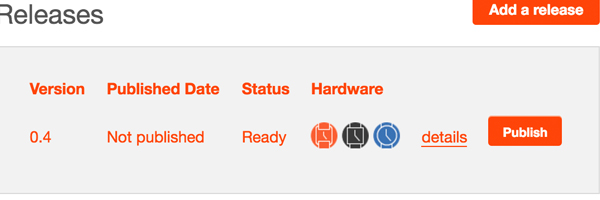
После этого шага вы попадете в предварительный просмотр магазина приложений с некоторыми данными приложения справа. Необходимо добавить дату выпуска для вашего приложения. Для этого нажмите Добавить релиз и загрузите файл .pbw , который вы можете найти в папке сборки вашего проекта.
Как только это будет сделано, вы вернетесь к экрану обзора и файл .pbw будет проверен. Обычно это занимает всего несколько секунд. После проверки приложение готово к публикации. Если у вас возникнут какие-либо проблемы здесь, и проверка не пройдена, вам будет показано полезное сообщение, объясняющее, почему проверка не удалась

Прежде чем вы нажмете кнопку « Опубликовать» , вы можете добавить несколько скриншотов, чтобы люди могли увидеть, чего ожидать после установки. Эти изображения отображаются в превью магазина приложений.
У инструмента Pebble CLI есть отличный и простой способ делать скриншоты. pebble screenshot FILENAME запущенного pebble screenshot FILENAME делает снимок текущего запущенного эмулятора и сохраняет его в текущем каталоге.
Загрузив скриншоты и заполнив описание для различных платформ, вы готовы опубликовать свое первое приложение Pebble.
Вывод
В этой статье вы узнали, как установить и настроить Pebble SDK, как использовать некоторые из основных команд Pebble CLI и как создать базовое приложение с использованием JavaScript. Само собой разумеется, что мы только поцарапали поверхность в этом уроке. Есть много чего узнать, не только о написании приложений Pebble с JavaScript, но и о разработке Pebble в целом и доступных вам инструментах.