С помощью Google Maps Android API вы можете создавать приложения с функциями локализации. В этой серии мы создаем приложение для Android, в котором местоположение пользователя отображается на карте, а также близлежащие достопримечательности. В этой части мы будем использовать класс GoogleMap для отображения местоположения пользователя, а также для контроля того, как карта представляется пользователю. Мы также создадим пользовательские маркеры карты!
Это вторая из четырех частей серии руководств по использованию карт Google и Google Places в приложениях для Android:
- Работа с Google Maps — Настройка приложения
- Работа с Google Maps — Настройка карты
- Работа с Google Maps — Интеграция мест
- Работа с Google Maps — Отображение близлежащих мест (в ожидании публикации)
Помните, что приложение, которое мы создаем в этой серии, не будет работать на эмуляторе Android, только на реальном устройстве!

1. Создайте элементы интерфейса пользователя
Шаг 1
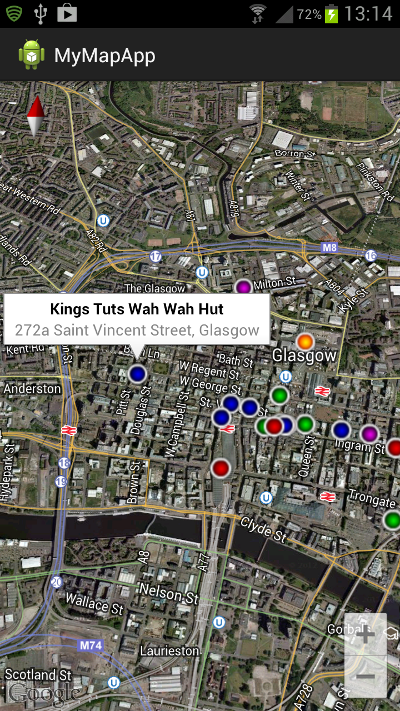
Когда мы отображаем карту, мы помещаем маркеры поверх нее. Эти маркеры будут указывать местоположение пользователя и близлежащие достопримечательности. Когда вы добавляете маркер в GoogleMap , вы можете настроить его различные аспекты, включая текст, который отображается на нем, и отображаемый значок. Для этого приложения мы будем использовать следующую коллекцию иконок. Не стесняйтесь загружать и использовать их (вы также можете найти их в исходном коде загрузки для этого урока):





Желтый значок указывает на местоположение пользователя. Мы будем использовать другие цвета, чтобы отмечать места определенных типов в области. Когда вы выбираете данные места из Google Places API, каждое место связано с одним или несколькими типами категорий. Для целей этой серии учебных пособий мы собираемся выбрать места, перечисленные в следующих типах: еда, бар, магазин, музей и художественная галерея. Мы будем использовать красный значок для обозначения еды, синий для питья, зеленый для покупок и фиолетовый для всех остальных мест, которые были возвращены. Вы, конечно, сможете изменить типы мест, которые возвращает ваше приложение, если хотите.
Поместите значки маркеров в папку (и) рисования для вашего приложения.
Шаг 2
Теперь мы можем внести их в код Activity, чтобы мы могли ссылаться на них как на часть пользовательского интерфейса. В основной активности вашего приложения добавьте следующие переменные экземпляра, которые мы будем использовать для хранения значений идентификаторов ресурсов для рисования для каждого значка маркера :
|
1
|
private int userIcon, foodIcon, drinkIcon, shopIcon, otherIcon;
|
Внутри метода onCreate после существующего кода инициализируйте эти переменные:
|
1
2
3
4
5
|
userIcon = R.drawable.yellow_point;
foodIcon = R.drawable.red_point;
drinkIcon = R.drawable.blue_point;
shopIcon = R.drawable.green_point;
otherIcon = R.drawable.purple_point;
|
Мы будем ссылаться на них, когда добавим Маркеры на карту.
2. Создайте объект GoogleMap
Шаг 1
Для кода, который мы будем использовать в оставшейся части этого урока, вам нужно добавить следующие операторы импорта в ваш класс Activity:
|
01
02
03
04
05
06
07
08
09
10
11
|
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
import android.location.Location;
import android.location.LocationManager;
import android.content.Context;
|
Мы поместили карту в основную активность приложения, включив фрагмент карты в файл макета, но на данный момент мы не можем контролировать ее в коде Java. Давайте теперь получим ссылку на него как на объект GoogleMap . В вашем классе Activity добавьте переменную экземпляра для него:
|
1
|
private GoogleMap theMap;
|
В методе onCreate после существующего кода добавьте условие, чтобы проверить, была ли создана карта (в случае, если она у нас уже есть, когда onCreate выполняется после первого запуска):
|
1
2
3
|
if(theMap==null){
//map not instantiated yet
}
|
Остальная часть обработки onCreate будет помещена в этот условный блок. Внутри него сначала попробуйте получить карту из Менеджера фрагментов :
|
1
|
theMap = ((MapFragment)getFragmentManager().findFragmentById(R.id.the_map)).getMap();
|
Мы передадим идентификатор, который мы дали фрагменту карты, в XML макета, приведем его к объекту MapFragment и попытаемся извлечь из него объект GoogleMap . Если ресурсы службы Google Play недоступны на пользовательском устройстве, возвращается нулевое значение, поэтому добавьте еще одно условие, прежде чем продолжить:
|
1
2
3
|
if(theMap != null){
//ok — proceed
}
|
Теперь мы знаем, что приложение не будет пытаться выполнить обработку карты, если требуемые пакеты не установлены на пользовательском устройстве.
Шаг 2
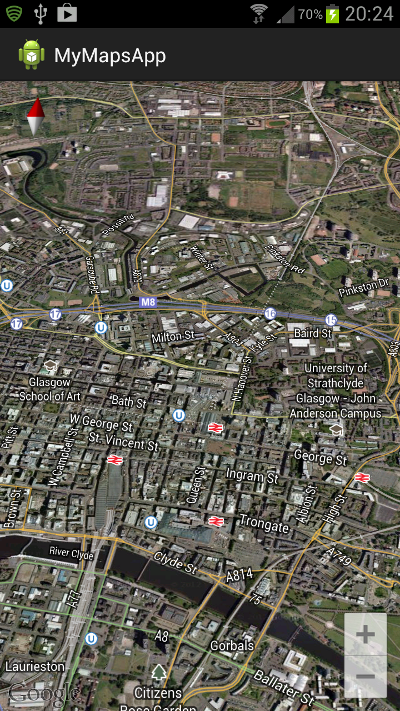
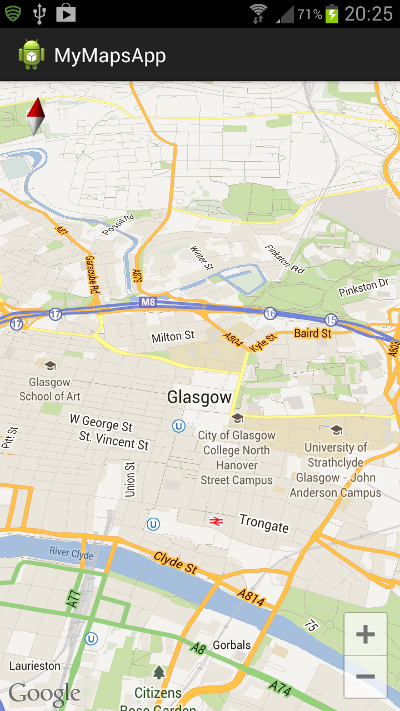
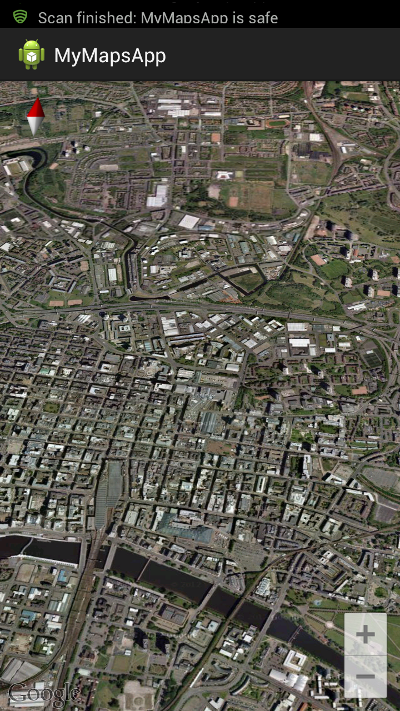
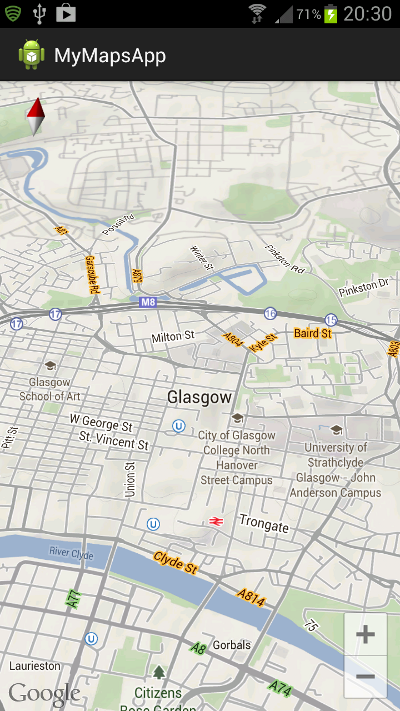
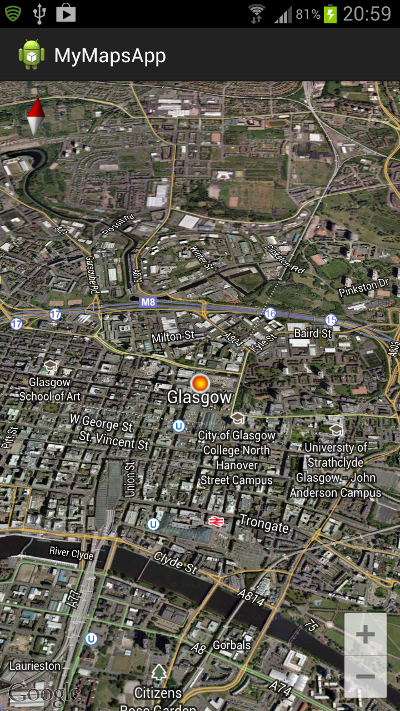
Теперь мы можем проводить манипуляции с картой с помощью класса GoogleMap . Давайте начнем с установки типа карты. Мы можем выбрать спутник, местность, обычный и гибридный, которые соответствуют параметрам, которые вы видите в самом приложении Google Maps. Пойдем на гибрид:
|
1
|
theMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
|
Вот краткий обзор типов карт:




На этом этапе вы можете поэкспериментировать, запустив приложение с разными типами карт. В качестве продвинутого проекта вы можете добавить элемент управления пользовательского интерфейса, чтобы позволить пользователю выбирать между типами.
3. Показать местоположение пользователя
Шаг 1
Приложение отобразит последнее записанное местоположение пользователя. Поскольку он выполняет этот процесс более одного раза, при первом запуске приложения, а затем при изменении местоположения пользователя мы поместим код во вспомогательный метод. Добавьте следующую схему метода после вашего метода onCreate :
|
1
2
3
|
private void updatePlaces(){
//update location
}
|
Вверху класса добавьте следующую переменную, чтобы представить экземпляр Location Manager :
|
1
|
private LocationManager locMan;
|
Вернувшись в метод updatePlaces , попытайтесь получить это:
|
1
|
locMan = (LocationManager)getSystemService(Context.LOCATION_SERVICE);
|
Теперь мы можем использовать это для получения последнего записанного местоположения пользователя:
|
1
|
Location lastLoc = locMan.getLastKnownLocation(LocationManager.NETWORK_PROVIDER);
|
Нам понадобятся долгота и широта, чтобы отметить это местоположение на карте, поэтому извлеките их сейчас как двойные переменные:
|
1
2
|
double lat = lastLoc.getLatitude();
double lng = lastLoc.getLongitude();
|
Мы можем обернуть их в объект LatLng для передачи на объект Marker карты, который мы скоро создадим:
|
1
|
LatLng lastLatLng = new LatLng(lat, lng);
|
Шаг 2
Теперь у нас есть последние известные долгота и широта пользователя, поэтому мы можем использовать эту информацию, чтобы отметить местоположение на карте. Для этого мы будем использовать объект Marker . Поскольку местоположение пользователя будет постоянно обновляться, давайте добавим переменную экземпляра в верхней части объявления класса для представления его маркера :
|
1
|
private Marker userMarker;
|
Вернувшись в updatePlaces , давайте сначала проверим, был ли экземпляр Marker уже создан, и в этом случае мы можем удалить его:
|
1
|
if(userMarker!=null) userMarker.remove();
|
Это будет означать, что после первого добавления Маркера на карту, когда местоположение пользователя обновляется, приложение удалит предыдущий Маркер, чтобы его можно было заменить на тот, который представляет обновленное местоположение. Теперь давайте создадим экземпляр Маркер . Вы можете передать различные параметры классу Marker , включая сведения о местоположении и сведения об отображении, такие как значок и маркировка текста. Создайте маркер и добавьте его на карту:
|
1
2
3
4
5
|
userMarker = theMap.addMarker(new MarkerOptions()
.position(lastLatLng)
.title(«You are here»)
.icon(BitmapDescriptorFactory.fromResource(userIcon))
.snippet(«Your last recorded location»));
|
Найдите минутку, чтобы просмотреть этот код. Сначала мы даем указание объекту карты добавить новый маркер , одновременно создавая экземпляр нового объекта маркера . Мы передаем координаты широты и долготы, текстовую строку для заголовка, иконку местоположения пользователя, которую мы создали и установили в качестве переменной экземпляра, затем фрагмент текстовой строки, который появится, когда пользователь коснется маркера .
Шаг 3
Теперь, когда у нас отмечена позиция пользователя, давайте анимируем камеру на карте, чтобы увеличить ее местоположение. На этот раз мы будем использовать объект GoogleMap , вызывая метод animateCamera :
|
1
|
theMap.animateCamera(CameraUpdateFactory.newLatLng(lastLatLng), 3000, null);
|
Мы передаем обновление камеры, содержащее местоположение пользователя, значение длительности и ноль для необязательного параметра метода обратного вызова.
Теперь мы можем вызвать новый вспомогательный метод, к которому мы добавим больше кода позже. Вернитесь в свой метод onCreate после установки типа карты:
|
1
|
updatePlaces();
|
Вы можете запустить свое приложение сейчас, чтобы увеличить последнее записанное местоположение на вашем устройстве. Стоит также изучить доступные методы настройки параметров с помощью объекта GoogleMap и масштабирования к местоположениям . Вы также можете добавить на карту наложения с методами для различных фигур и других визуальных элементов.

Вывод
В этом уроке мы рассмотрели, как манипулировать объектом карты, и создали значки для маркеров нашего местоположения. Мы также получили и отобразили местоположение пользователя, увеличивая его при запуске приложения. В следующих двух частях серии мы настроим доступ к API для Google Адресов и передадим местоположение пользователя для поиска ближайших достопримечательностей. Мы будем размещать на карте дополнительные маркеры для отображения информации об этих местах, которая будет обновляться по мере перемещения пользователя. Несмотря на то, что у нас есть определенный набор функциональных возможностей для этого приложения, вы можете изучить возможности различных классов отображения и определения местоположения по мере продвижения, поскольку есть много возможностей, с которыми можно поэкспериментировать!