В то время как мы можем использовать векторную графику, такую как линии и фигуры, в виде циферблата Pebble, иногда изображения необходимы для обеспечения более высокого уровня детализации. Изображения могут обеспечить хороший фон, который не занимает много часов точного кодирования и довольно легко обновляется. В этой статье мы рассмотрим несколько простых способов подготовки изображений и включения их в приложения Pebble, которые работают на всех платформах — классические часы Pebble, Pebble Time и Pebble Time Round. В частности, мы сделаем фоновое изображение, которое охватывает ширину и высоту циферблата.
Что вам нужно
Чтобы просмотреть это руководство, вам понадобится следующее:
- CloudPebble — вам нужно войти здесь и протестировать свои изменения в Pebble Time Round, если вы собираете для всех трех платформ.
- Общие знания в области разработки приложений Pebble. Если вы новичок в разработке Pebble, прочитайте мое руководство для начинающих по Pebble Watch Development с использованием JavaScript, чтобы начать.
- Изображение размером не менее 180 × 180 — вам нужно аккуратно обрезать его до 180 × 180 и 144 × 168.
- Photoshop — это необходимо для настройки изображений в правильной палитре для Pebble Time Round. Тем не менее, если вас не слишком беспокоит время Pebble Time Round, вы можете использовать несколько других методов для подготовки ваших изображений, которые я расскажу здесь. (Вы также можете использовать GIMP или ImageMagick, однако я не буду описывать их в этой статье.)
Код
Весь код для этого доступен на GitHub . Это код, который я вычистил из циферблата, который я создал для музыканта-гика Мери Амбер (его можно установить здесь ). Я удалил все время хранения и другие компоненты, чтобы сосредоточиться на том, как работает переключение изображений.
Подготовка наших изображений
В наш век устройств разных типов Pebble существует множество платформ, которые мы стремимся поддерживать. Когда дело доходит до наших изображений, мы заботимся о трех возможных типах устройств:
- Классические часы Pebble and Pebble Steel с прямоугольными черно-белыми дисплеями — размер этого изображения должен составлять
144 x 168. - Часы Pebble Time с прямоугольными цветными дисплеями — этот размер изображения должен составлять
144 x 168. - Часы Pebble Time Round с круглыми цветными дисплеями — размер этого изображения должен составлять
180 x 180.
Подготовка изображений для Aplite
Изображения Aplite только черно-белые, поэтому для их отображения нам необходимо преобразовать изображения таким образом, чтобы они выглядели узнаваемо по сравнению с оригиналом, несмотря на серьезное отсутствие цвета.
Онлайн конвертер изображений
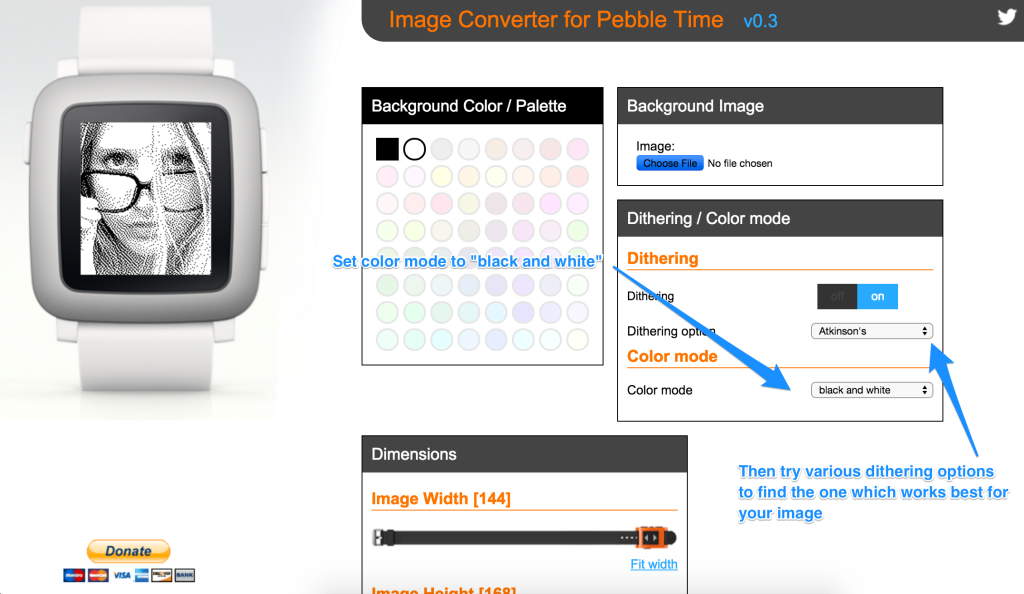
Один из методов, который является довольно быстрым и простым, — использовать этот онлайн-конвертер изображений . Он работает как для изображений Aplite, так и для базальта.
Для начала загрузите свой файл. Затем для Aplite выберите цветовой режим «черно-белый», чтобы удалить все цвета с изображения. Это может быть все, что вам нужно, чтобы получить хороший результат, однако некоторые изображения работают лучше с различными вариантами сглаживания. Попробуйте изменить параметр дизеринга, чтобы увидеть, что лучше всего подходит для вашего изображения — это может отличаться для каждого стиля изображения, которое вы используете!
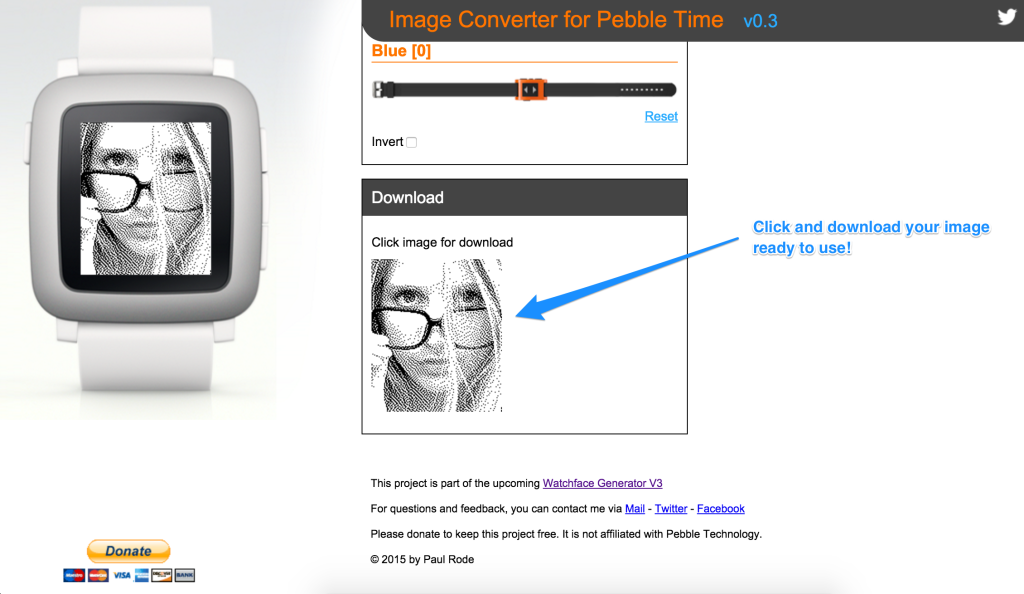
Вы можете прокрутить вниз и изменить яркость, контрастность и многое другое. Когда вы будете довольны тем, как выглядит ваше изображение, щелкните изображение в нижней части страницы, чтобы загрузить его на свой компьютер, готовое к использованию.
HyperDither
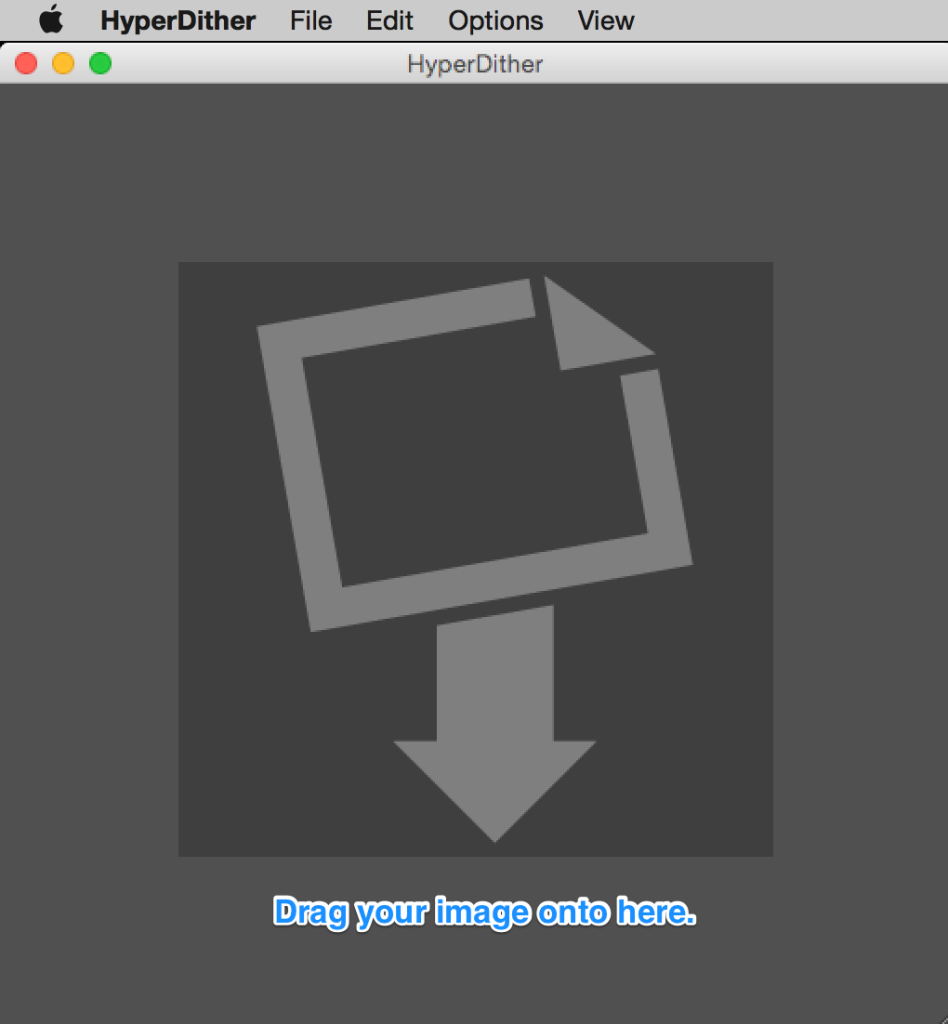
Другим вариантом для пользователей Mac OSX является бесплатное приложение под названием HyperDither . Он может довольно эффективно превращать цветные изображения в монохромные. Открыв его, он будет ждать от вас изображения:
Перетащите изображение в приложение:
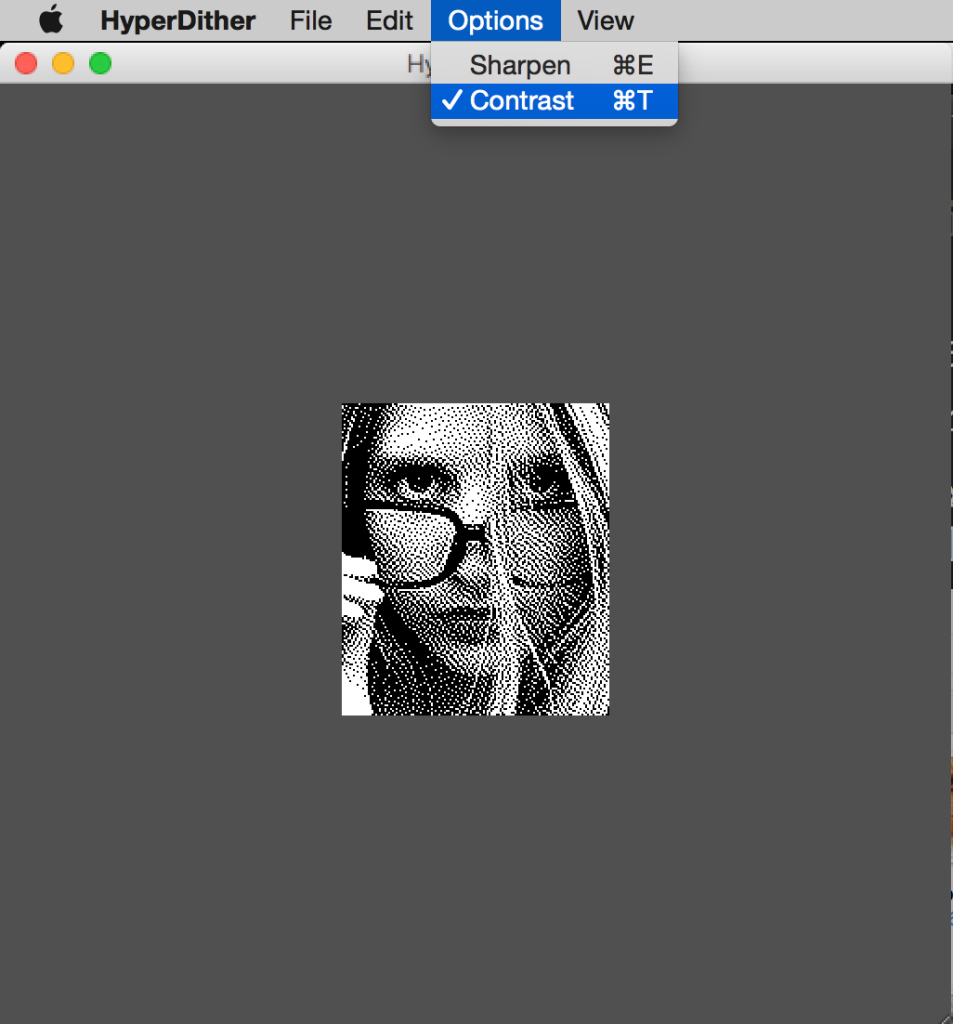
Затем вы можете настроить параметры, такие как «контраст», который выглядит так:
Или точить это тоже:
Photoshop
Если вы являетесь владельцем Photoshop, вы также можете сделать это в Photoshop. Вероятно, есть много методов для этого, но основы этого:
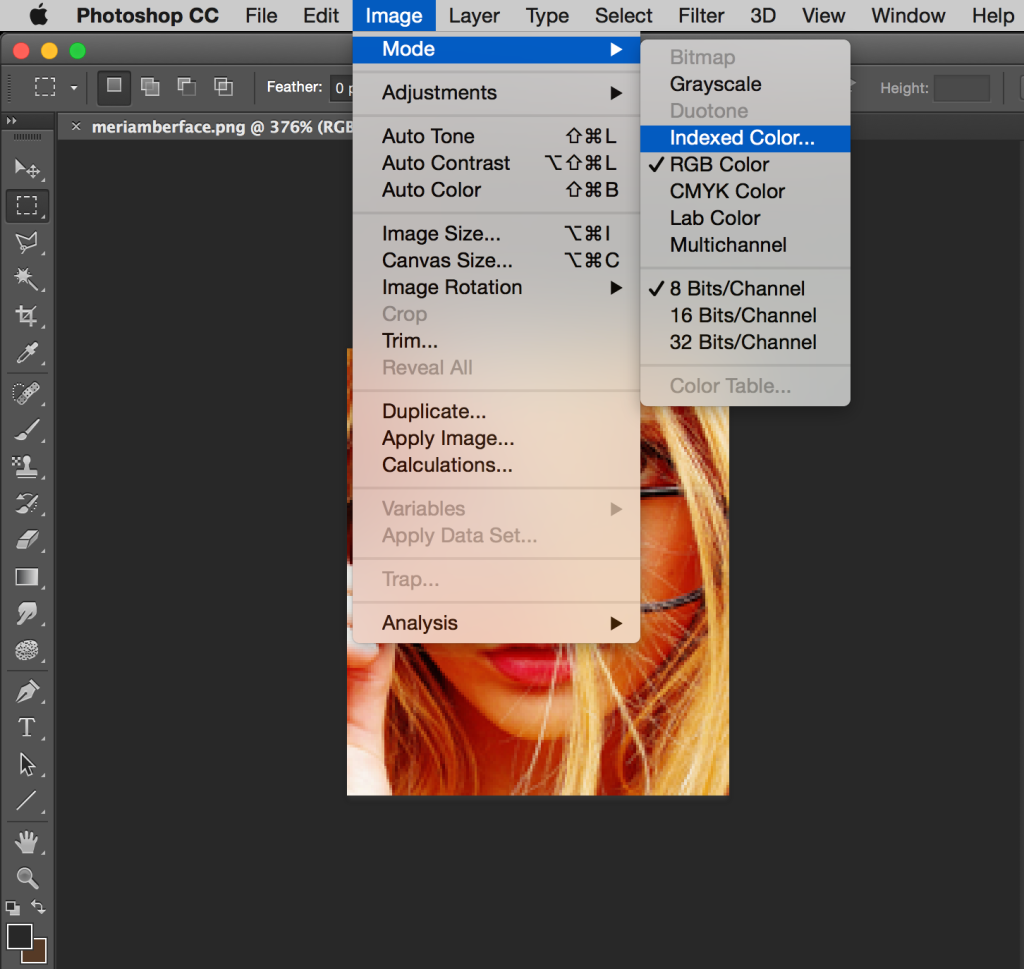
Перейдите в Изображение> Режим> Индексированный цвет… .
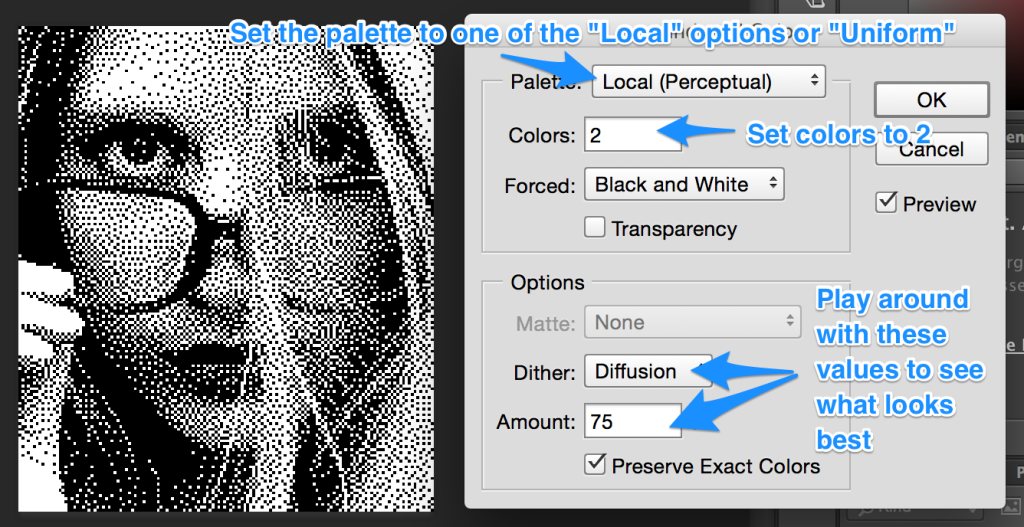
Выберите один из параметров «Локальный» или «Унифицированный» для своей палитры, установите количество цветов равным 2 и поэкспериментируйте с параметрами диффузии, чтобы увидеть, что лучше всего подходит для вашего изображения:
Подготовка изображений для базальта и мела
Базальт и Мел допускают 64 определенных цвета. HyperDither не будет работать, поскольку он выполняет только черно-белое сглаживание. Таким образом, мы остались с двумя другими вариантами.
Онлайн конвертер изображений
На данный момент это работает только для Базальта, так как он пока не может экспортировать квадратные изображения.
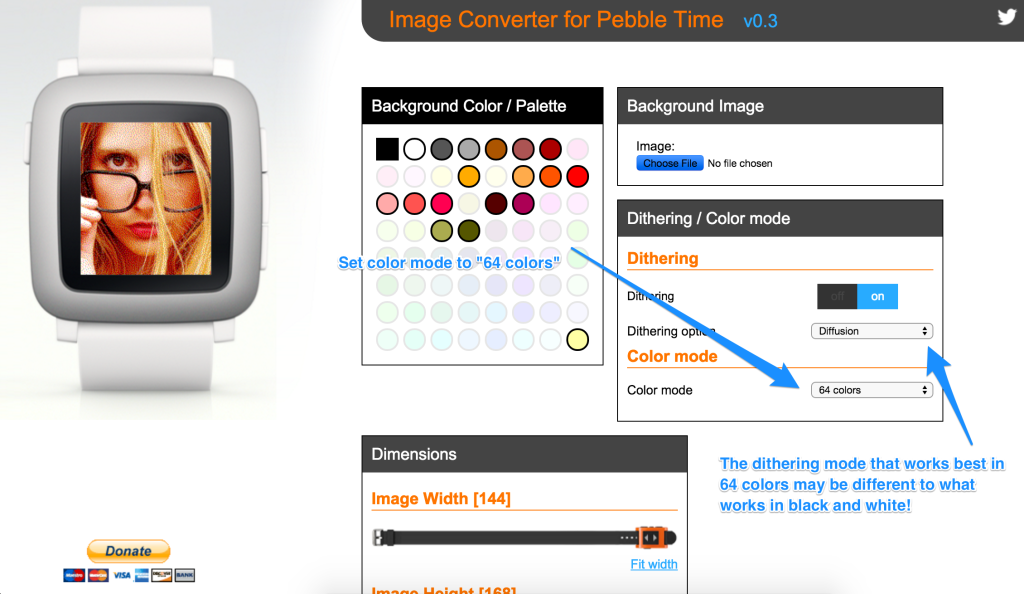
Вернитесь к онлайн конвертеру изображений и вставьте свое изображение. На этот раз выберите «64 цвета» для вашего цветового режима, а затем поэкспериментируйте с параметрами сглаживания и так далее.
Photoshop
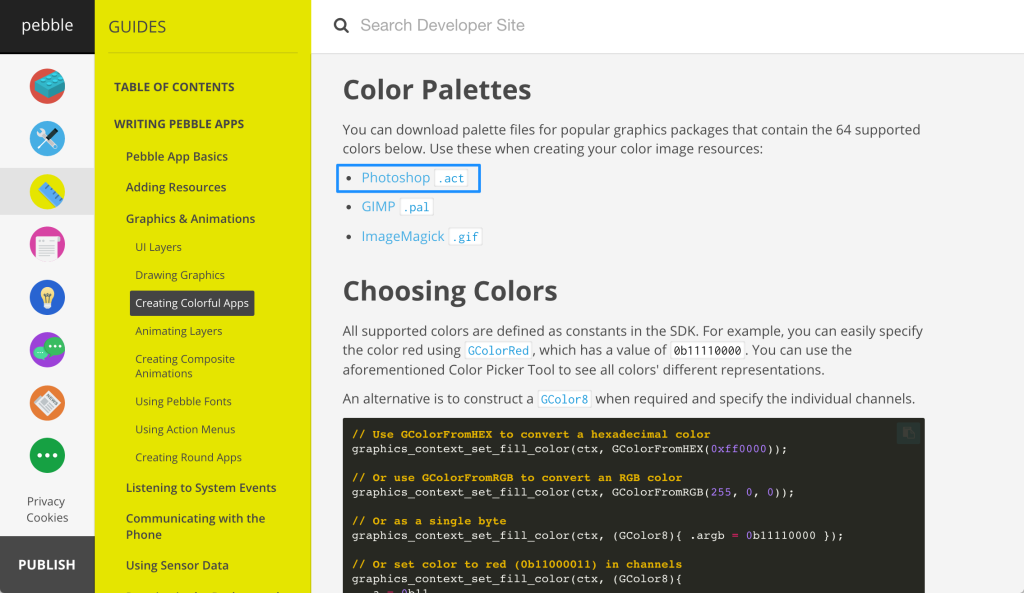
Фотошопу нужно знать конкретные 64 цвета, которые вы хотели бы использовать в своем изображении. Чтобы загрузить их, перейдите в раздел « .act » на странице «Создание красочных приложений» Pebble и загрузите файл .act Photoshop:
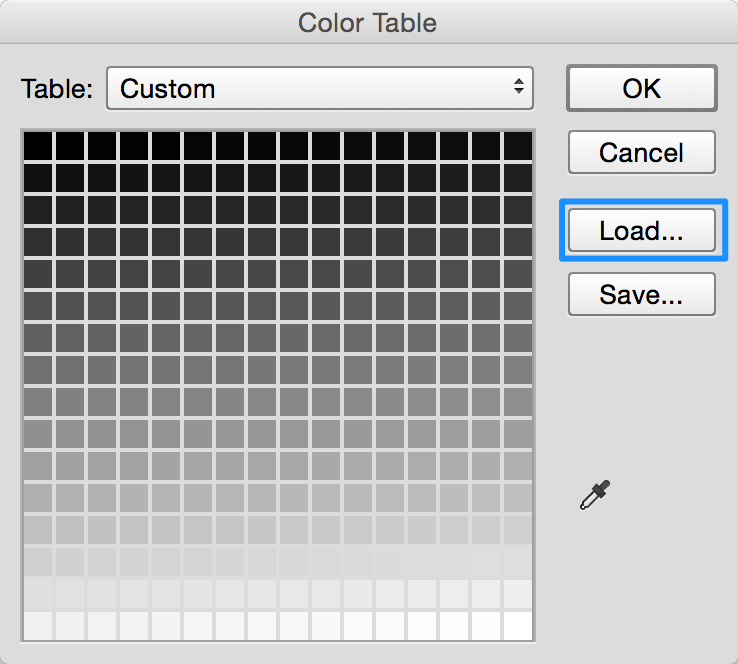
Затем вернитесь в Image> Mode> Indexed Color… но выберите «Custom» в палитре. Появится запрос на «таблицу цветов», нажмите «Загрузить» на этом экране и найдите свой файл .act :
Цветовая палитра 64 должна выглядеть так:
Нажмите «ОК», и вы вернетесь к экрану, где вы можете настроить параметры:
Теперь у вас есть возможность установить все три типа изображений для наших платформ. Настало время разобраться, как поместить их в наше приложение.
Обнаружение платформ
Каждая версия нашего фонового изображения будет динамически размещаться в центре циферблата и будет соответствовать размеру циферблата, поэтому для этих целей нам не нужно определять платформу. Нам даже не нужно упоминать в коде, что изображение будет меняться на разных устройствах, о чем позаботится наш ресурс изображения. В целом, мы исключаем из нашего кода как можно больше функций переключения изображений — это гарантирует, что наше приложение также легко поддерживается и совместимо с будущими платформами Pebble.
У вас может возникнуть искушение, как и вначале, переключать изображения с помощью #elif defined(PBL_COLOR) стиля #if defined(PBL_BW) и #elif defined(PBL_COLOR) . Не делай этого! Гораздо лучше использовать ресурсы, специфичные для платформы, которые вы можете настроить при загрузке изображений в CloudPebble.
Загрузка ваших изображений в CloudPebble
Если вы новичок в использовании изображений в своих приложениях Pebble, раздел «Ресурсы» CloudPebble, возможно, до сих пор оставался загадкой. Вот куда мы пойдем, чтобы добавить наш образ. Чтобы начать, нажмите кнопку «Добавить новый» рядом с «Ресурсы»:
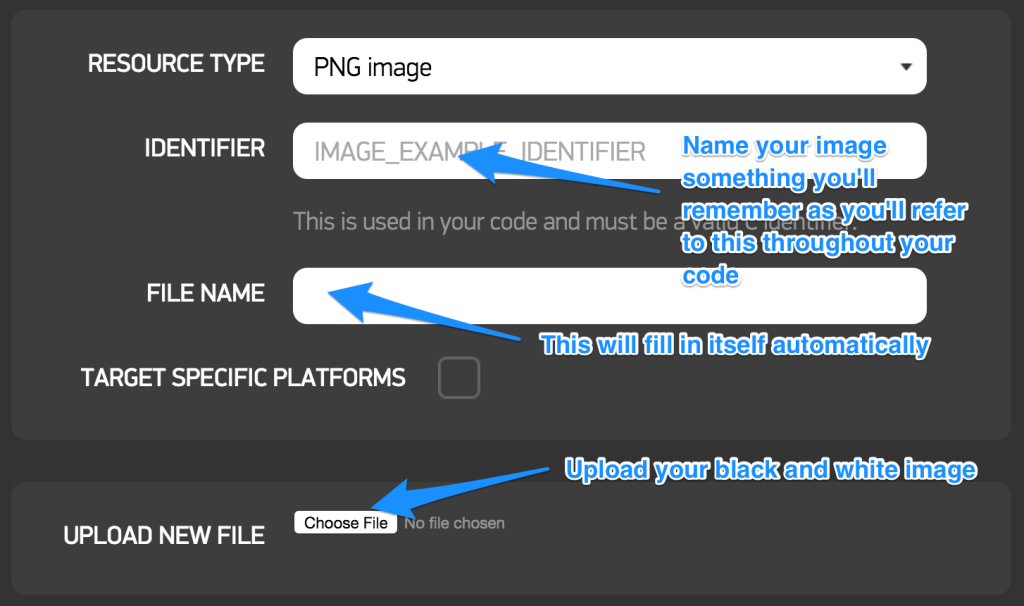
На появившемся экране введите имя для вашего изображения в поле «Идентификатор». В нашем коде он называется «MERI», так как в нашем примере изображения изображена Мери Амбер. Если у вас есть что-то еще, назовите его соответствующим образом и запомните это имя, так как вы будете использовать его для ссылки на изображение в вашем коде. Затем пропустите поле «Имя файла», так как оно будет заполнено автоматически после загрузки изображения. Загрузите ваш файл в разделе «Загрузить новый файл»:
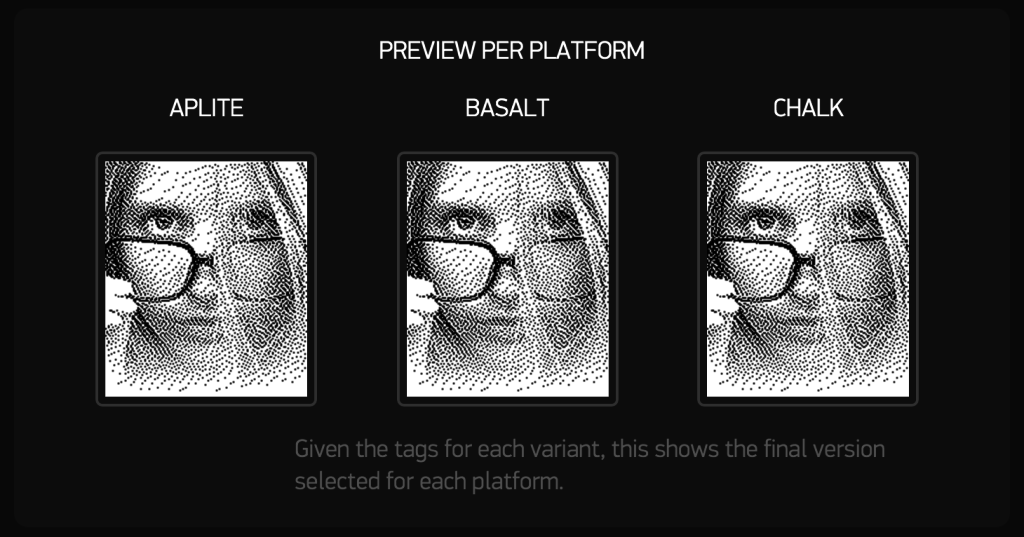
Если вы нажмете «Сохранить», ресурс изображения будет загружен, и вы увидите обновленный интерфейс, который просматривает ваше изображение на каждой доступной платформе. Как вы увидите, в настоящее время мы показываем черно-белое изображение на каждой платформе. Мы будем хотеть добавить в нашу другую платформу определенные изображения далее.
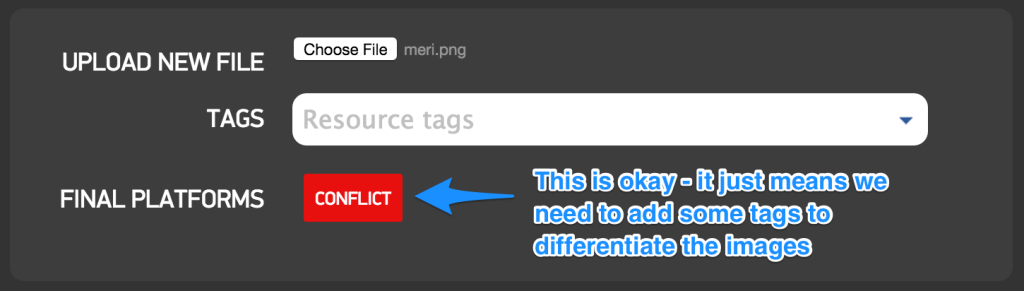
Если вы прокрутите до конца этого экрана ресурсов, вы найдете раздел «Загрузить новый файл». Загрузите свое прямоугольное цветное изображение в это. Когда он загрузится, вы увидите красный интерфейс с конфликтами. Не волнуйтесь. Это просто означает, что нам нужно добавить несколько тегов, чтобы он знал, что каждое изображение предназначено для другой платформы.
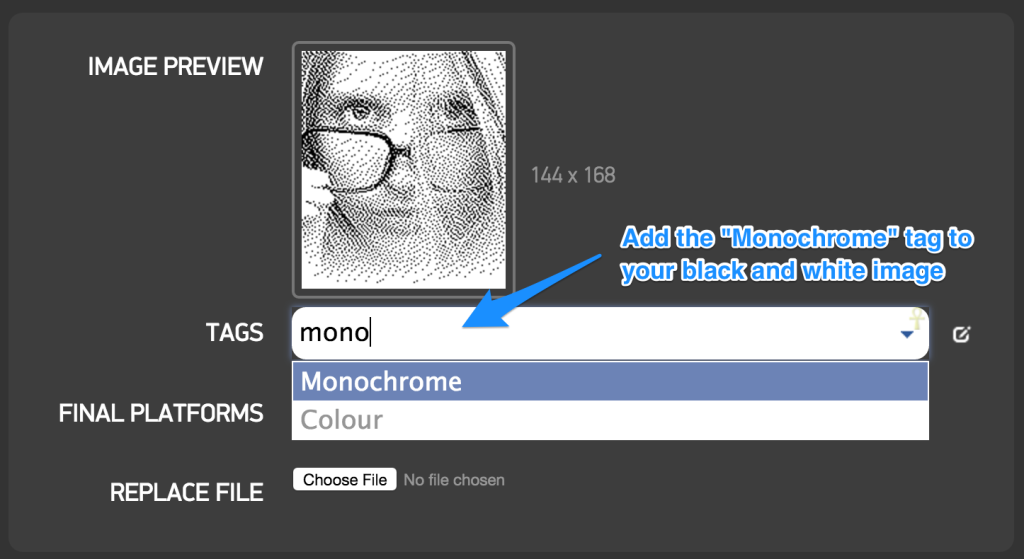
Вернитесь к нашему черно-белому изображению и добавьте к нему тег «Монохромный». Это говорит нашему приложению Pebble, что это изображение для черно-белых дисплеев (например, для наших Classic Pebble и Pebble Steel).
После того, как у него есть этот тег, вы должны увидеть, что платформа «Aplite» автоматически обнаруживается и исчезают опасные сообщения о красных конфликтах.
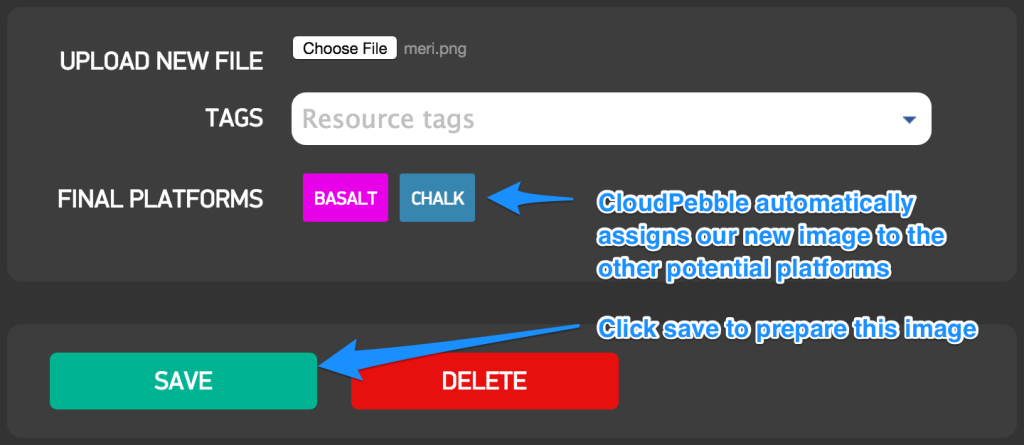
Изображение ниже, которое также увидит свои собственные платформы, было назначено автоматически. CloudPebble назначил две оставшиеся платформы для цветного изображения, которое мы загружаем. Нажмите «Сохранить», чтобы изначально сохранить наше новое цветное изображение. Мы пока не хотим присвоить этому изображению тег, поскольку CloudPebble будет хотеть, чтобы каждая платформа имела определенный параметр изображения при каждом сохранении. Мы пометим это изображение, как только у нас будет наше окончательное изображение — поэтому все платформы покрываются каждый раз, когда мы сохраняем ресурс.
После сохранения вы должны увидеть черно-белое изображение для Aplite и наше цветное изображение для базальта и мела.
Прокрутите вниз и нажмите «Загрузить новый файл» в последний раз. Выберите свое квадратное цветное изображение. Снова возникнет конфликт, так как мы не указали платформу, на которой следует сосредоточиться. Введите «Round» в качестве нашего тега для этого изображения, и оно автоматически установит платформу изображения на Chalk — платформу Pebble Time Round.
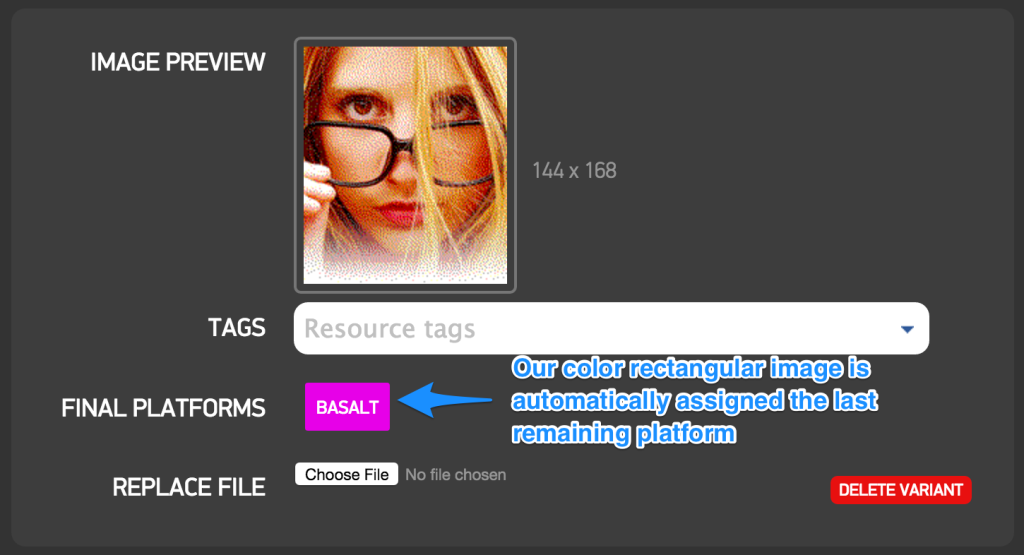
Наше прямоугольное цветное изображение автоматически получает базальтовую платформу, поскольку она остается единственной оставшейся платформой.
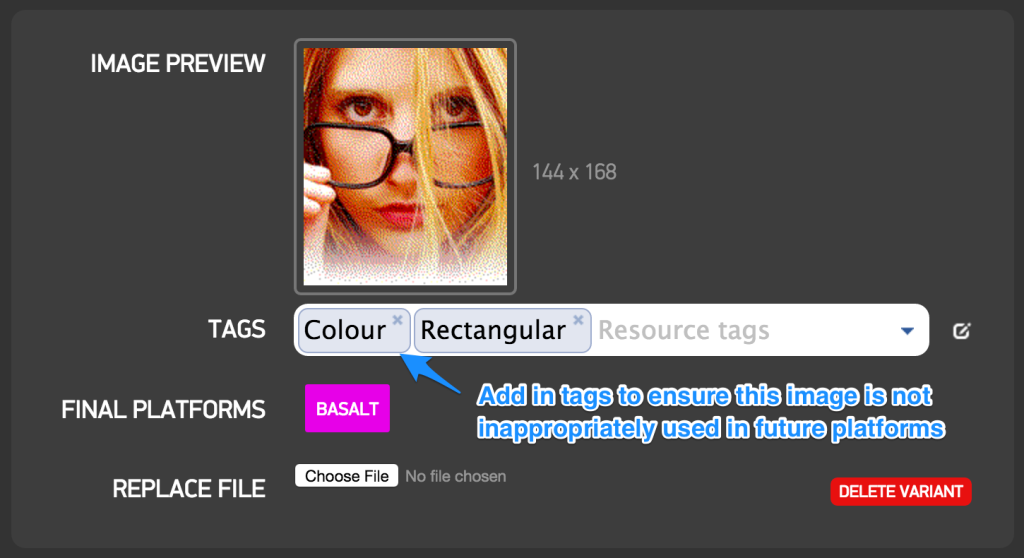
Добавьте теги «цвет» и «прямоугольник» к этому изображению. Это обеспечивает правильное использование изображения на будущих платформах. Они будут знать, что это изображение предназначено для этих целей и гарантирует, что мы можем контролировать его использование.
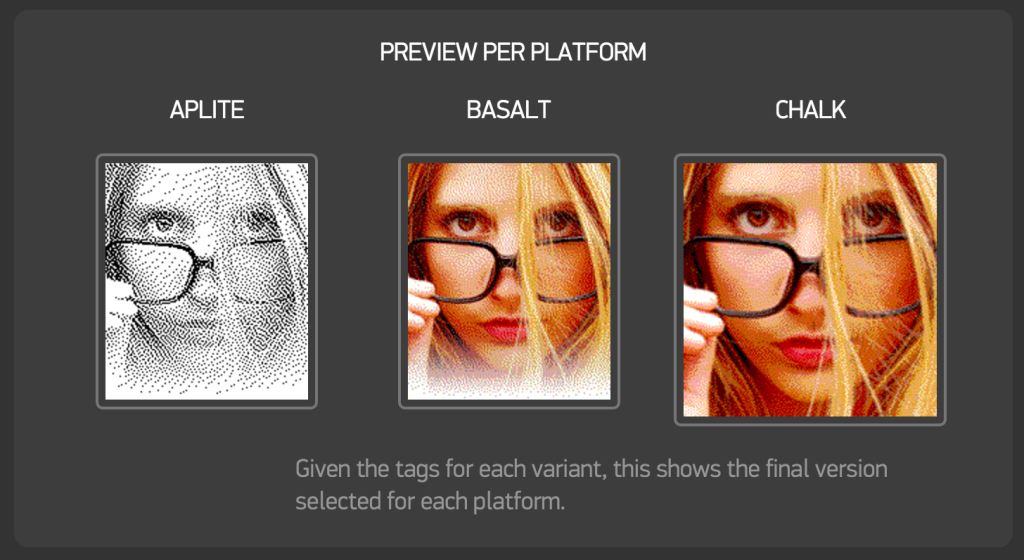
Нажмите «Сохранить», чтобы сохранить наше новое квадратное цветное изображение и новые теги, которые мы включили. После сохранения мы должны увидеть, что каждая версия нашего изображения теперь отображается в правильном предварительном просмотре платформы:
Наш ресурс теперь полностью готов к использованию в приложении!
Наш код объяснил
Весь наш код для этого примера будет в main.c Помните, я удалил все временные и другие компоненты, чтобы сосредоточиться на том, как работает переключение изображений. Этот код C выглядит так:
#include "pebble.h" static BitmapLayer *meri_image_layer; static GBitmap *meri_image; Window *window; static void window_load(Window *window) { Layer *window_layer = window_get_root_layer(window); GRect bounds = layer_get_bounds(window_layer); meri_image_layer = bitmap_layer_create(bounds); meri_image = gbitmap_create_with_resource(RESOURCE_ID_MERI); bitmap_layer_set_compositing_mode(meri_image_layer, GCompOpAssign); bitmap_layer_set_bitmap(meri_image_layer, meri_image); bitmap_layer_set_alignment(meri_image_layer, GAlignCenter); layer_add_child(window_layer, bitmap_layer_get_layer(meri_image_layer)); } static void window_unload(Window *window) { gbitmap_destroy(meri_image); bitmap_layer_destroy(meri_image_layer); } static void init(void) { window = window_create(); window_set_window_handlers(window, (WindowHandlers) { .load = window_load, .unload = window_unload, }); const bool animated = true; window_stack_push(window, animated); } static void deinit(void) { window_destroy(window); } int main(void) { init(); app_event_loop(); deinit(); }
Включая наш имидж
Изображения в приложении Pebble требуют двух вещей: BitmapLayer и GBitmap . BitMapLayer — это слой приложения, в который мы BitMapLayer изображение. Само изображение хранится в GBitmap .
static BitmapLayer *meri_image_layer; static GBitmap *meri_image;
В window_load() мы устанавливаем размер BitmapLayer . Поскольку мы будем использовать это в качестве фона в нашем приложении, мы установим размер в bounds — ширину и высоту нашего устройства Pebble.
meri_image_layer = bitmap_layer_create(bounds);
Если вы хотите использовать свое изображение для чего-то, что не покрывает весь экран, вы должны выполнить bitmap_layer_create(GRect(0, 0, 64, 64)) , где {0,0} — координаты, а изображение — 64 × 64 пикселя.
Затем мы выделяем наш ресурс изображения, загруженный ранее, в meri_image GBitmap . Мы назвали ресурс изображения «MERI» на этом экране. Это переводится как RESOURCE_ID_MERI . Если вы используете свое собственное изображение с другим именем, просто добавьте к нему RESOURCE_ID_ :
meri_image = gbitmap_create_with_resource(RESOURCE_ID_MERI);
Затем мы устанавливаем наши настройки рендера на нашем meri_image_layer . Первый режим композитинга:
bitmap_layer_set_compositing_mode(meri_image_layer, GCompOpAssign);
Мы использовали GCompOpAssign потому что он непосредственно помещает изображение на слой, не беспокоясь о непрозрачности или каких-либо настройках. Это идеально подходит для фонового изображения. Однако существуют разные варианты изображений:
-
GCompOpAssign—GCompOpAssignпиксели изображения на место назначения, игнорируя непрозрачность. -
GCompOpSet— На цветовых платформах это обеспечивает прозрачность, так как назначает пиксели изображения на место назначения, используя наше изображение в качестве маски. На монохромном этот режим немного странный. Любые черные пиксели на изображении отображаются белым на месте назначения.
Существуют и другие режимы композиции, такие как GCompOpAssignInverted , GCompOpOr , GCompOpAnd и GCompOpClear , однако они работают только с приложениями, работающими на монохромной платформе Aplite. Для новых приложений я бы рекомендовал не полагаться на них, так как они не будут работать на ваших цветных изображениях.
Чтобы назначить meri_image для meri_image_layer , мы используем функцию bitmap_layer_set_bitmap :
bitmap_layer_set_bitmap(meri_image_layer, meri_image);
Чтобы установить наше изображение в центр этого слоя изображения, мы делаем следующее:
bitmap_layer_set_alignment(meri_image_layer, GAlignCenter);
Наконец, мы помещаем этот слой в окно нашего приложения следующим образом:
layer_add_child(window_layer, bitmap_layer_get_layer(meri_image_layer));
При разгрузке нашего окна важно уничтожить как изображение, так и его слой:
static void window_unload(Window *window) { gbitmap_destroy(meri_image); bitmap_layer_destroy(meri_image_layer); }
В бою
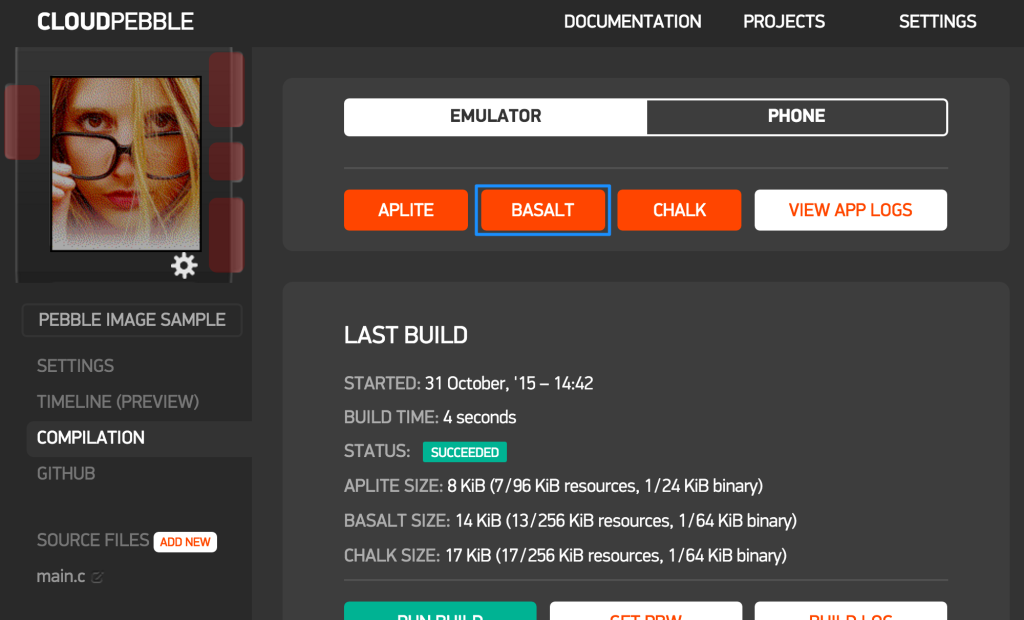
Мы можем протестировать каждую версию в эмуляторе CloudPebble. Вот как мое изображение отображается на платформе Aplite:
Это на Базальте
На круглой платформе Chalk это выглядит так:
Вывод
Добавление изображений может быть довольно важной частью создания великолепно выглядящего циферблата. Надеюсь, эта статья помогла прояснить процесс для разработчиков Pebble там!
Если вы собрали несколько великолепных изображений на основе Pebble, пожалуйста, поделитесь ими в комментариях или свяжитесь со мной в Twitter ( @thatpatrickguy ). Я хотел бы увидеть их и испытать их на моем Pebble!
Если вы ищете дополнительные ссылки по разработке Pebble, у меня есть несколько ссылок на мое руководство по разработке Dev Diner Pebble . Если у вас есть другие замечательные ресурсы, которых у меня нет в списке, пожалуйста, дайте мне знать!
Спасибо Мери Амбер за то, что позволили мне разобрать часть ее приложения!