Согласно Kissmetrics , внешний вид продукта является фактором номер один, влияющим на решения потребителей о покупке. В настоящее время среди менеджеров по маркетингу принято нанимать консультантов по цвету для получения помощи в определении цвета (или цветов), который бы привлек их клиентов. Они понимают, что цвета являются важным маркетинговым инструментом. У разработчиков мобильных приложений есть чему поучиться.
Теория цвета
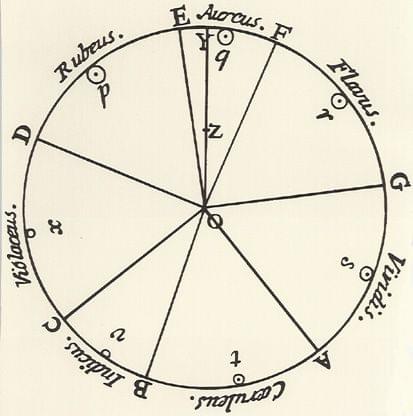
Цветовое колесо, основанное на трех основных цветах (красный, желтый и синий), использовалось художниками на протяжении веков. Первая цветовая схема была разработана Ньютоном 350 лет назад.
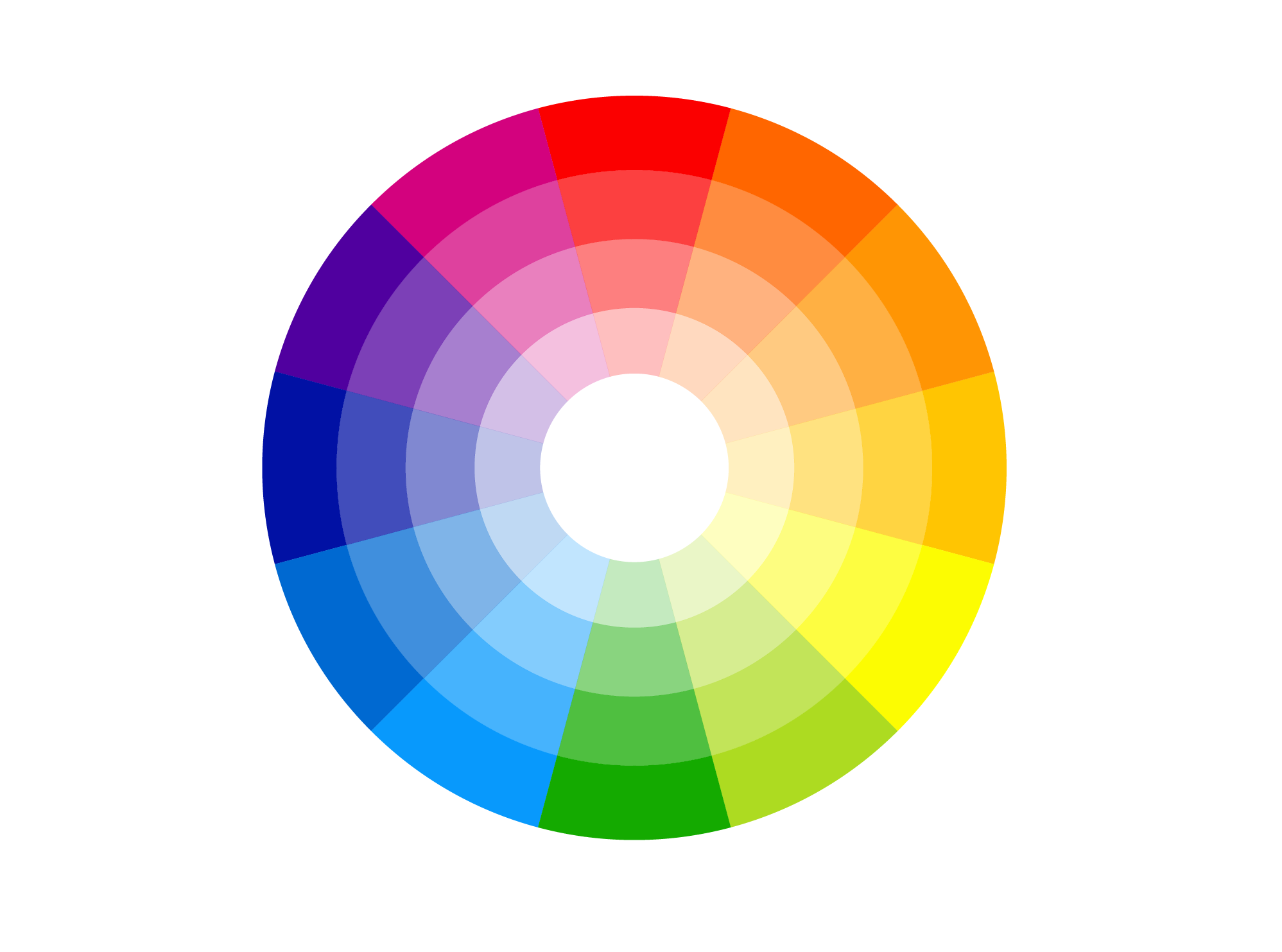
Цветовое колесо, используемое в настоящее время, включает основной, вторичный (зеленый, оранжевый и фиолетовый) и третичный цвета (желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый).
Цветовые круги помогают нам создавать цветовые схемы. Ниже перечислены наиболее распространенные из них.
- Однотонная цветовая гамма
В этой схеме есть только один цвет, его оттенки и оттенки.
- Аналогичная цветовая схема
Эта схема использует цвета, которые идут один за другим в 12-цветном круге.
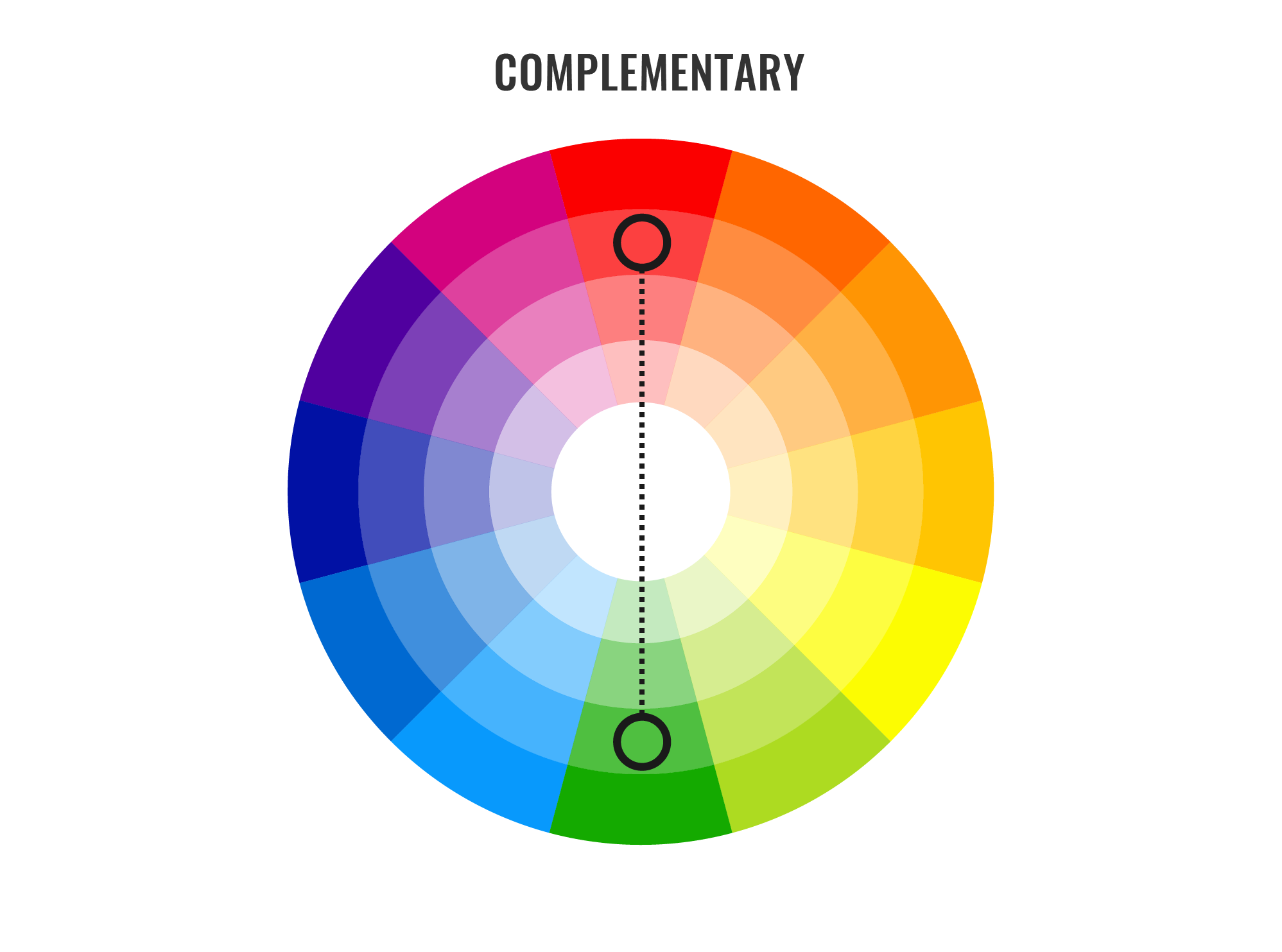
- Дополнительная цветовая схема
Схема использует цвета, которые противоположны друг другу на цветовом круге.
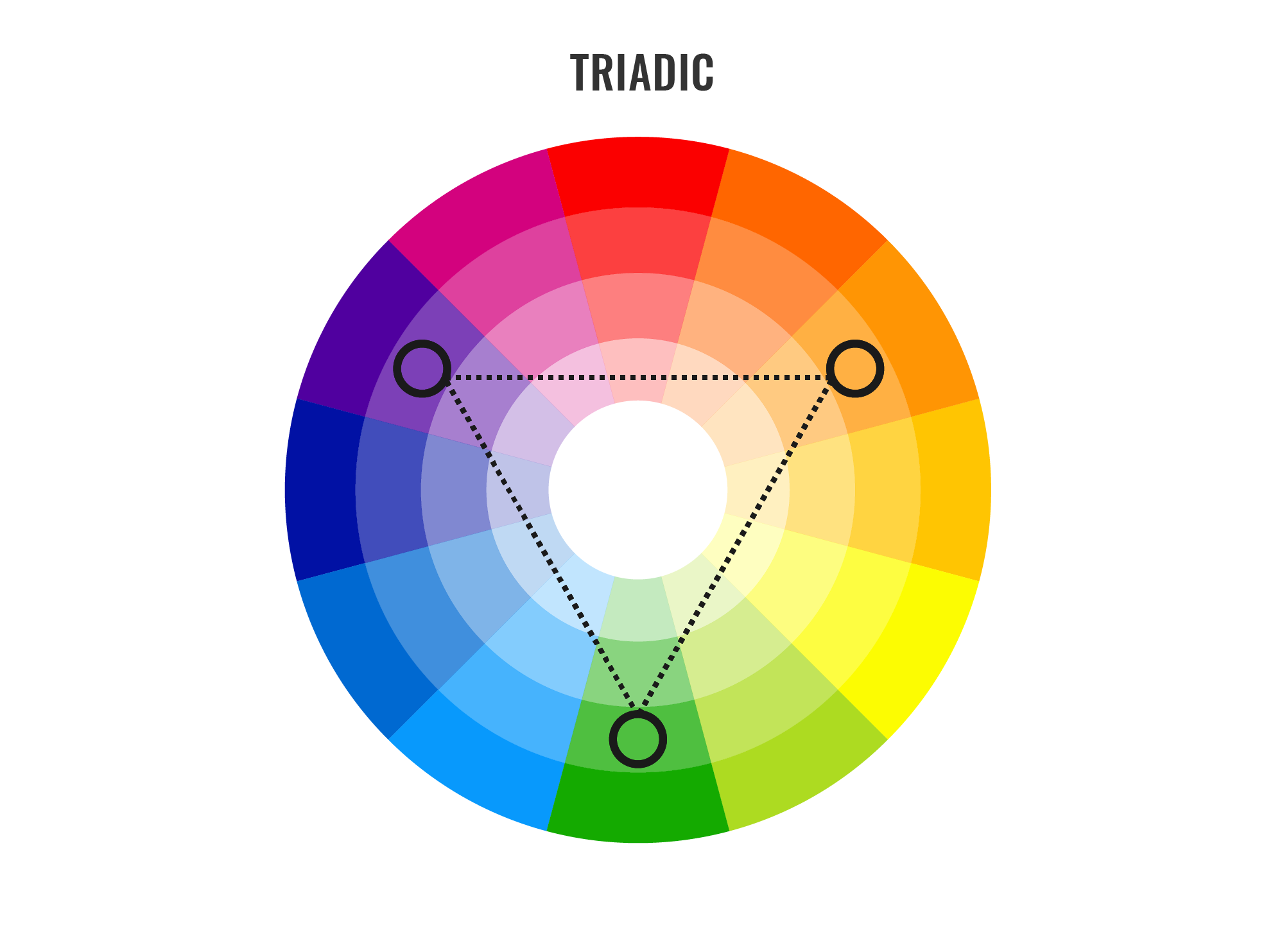
- Триадическая цветовая схема
Эта схема сочетает в себе каждый четвертый цвет на цветовом круге. Такая схема, например, была использована в этом приложении:
Источник: WPS Office
Культурные значения цвета и цветовой символики
Цвета могут передавать определенные значения в зависимости от культурного фона.
Например, фиолетовый (цвет обертки Cadbury), который британцы ассоциируют с роскошью, имеет противоположное значение на Тайване.
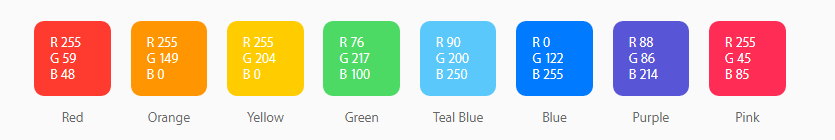
Красный имеет следующее значение для западных стран: энергия, волнение, действие; гнев; любовь и страсть; Рождество (в сочетании с зеленым); стоп; мощность. Но значение в восточных странах другое: свадьба, процветание, радость (в сочетании с белым), удача. Это может варьироваться даже больше: жизнь; гнев и опасность (Япония), Таиланд (воскресенье), траур (Южная Африка) и многое другое.
Найдите значения некоторых других цветов на изображении ниже:
Источники: Global Propaganda , Xerox Corporation
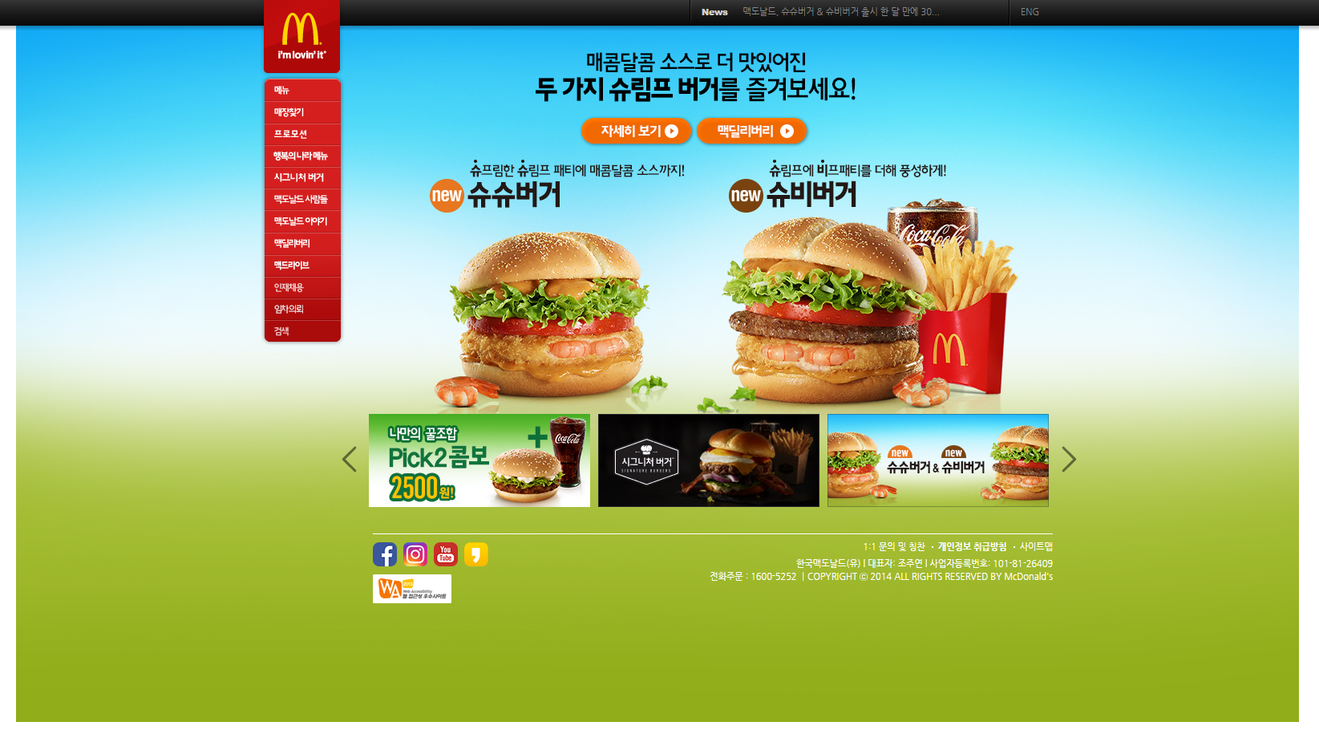
McDonald’s — это яркий пример мультибрендовых сайтов, где в зависимости от страны выбирались разные цвета.
Японский сайт.
Южнокорейский сайт.
Золотой цвет представляет богатство в западных странах. Разработчики мобильных приложений часто используют этот цвет для идентификации платной версии приложения:
Источник: SD Maid
Цветовые схемы и мобильный интерфейс
Apple и Google, разработчики iOS и Android, разработали некоторые базовые принципы дизайна, которым разработчикам мобильных приложений рекомендуется следовать, чтобы предоставить пользователям постоянный визуальный опыт. Эти рекомендации включают рекомендации по выбору цветовой палитры, цветовых схем, цветов текста и т. Д.
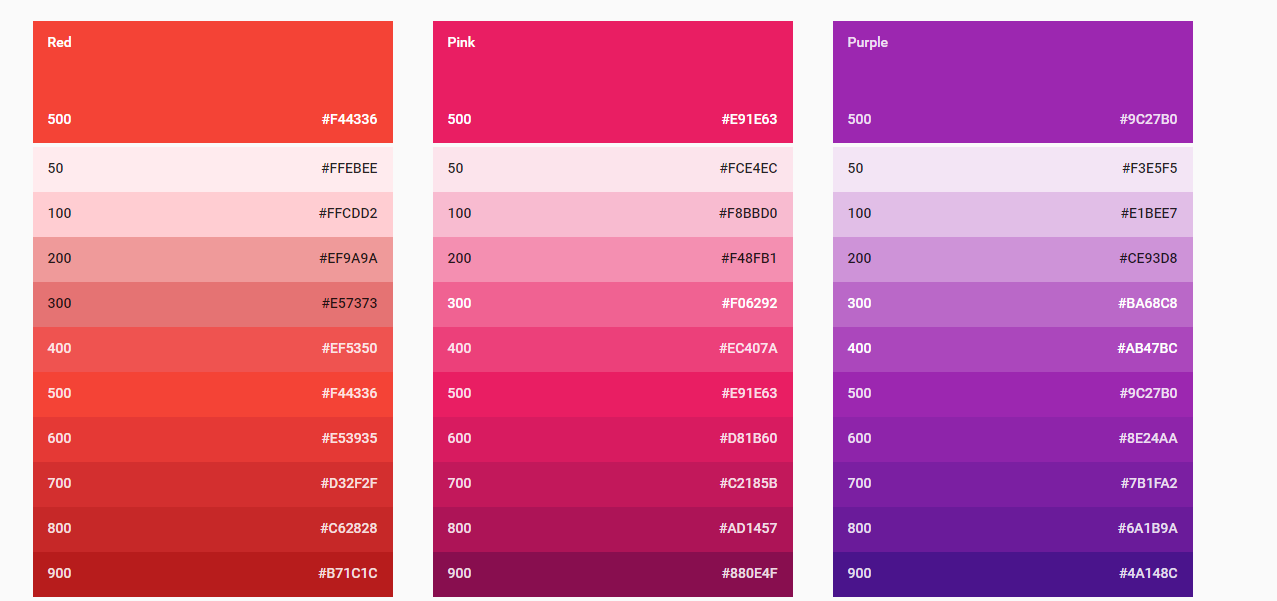
Цветовая палитра, предложенная Google, включает основной и дополнительный цвета. Разработчикам приложений рекомендуется использовать любой из 500 цветов в качестве основных цветов в своих приложениях и другие цвета в качестве цветов акцентов.
Вот несколько примеров цветовых схем:
Источник: Google
Когда дело доходит до выбора цветовой схемы, Google предлагает использовать цвета из вышеупомянутых палитр. Google рекомендует ограничить выбор 3 оттенками основной палитры и выбрать один акцентный оттенок вторичной палитры.
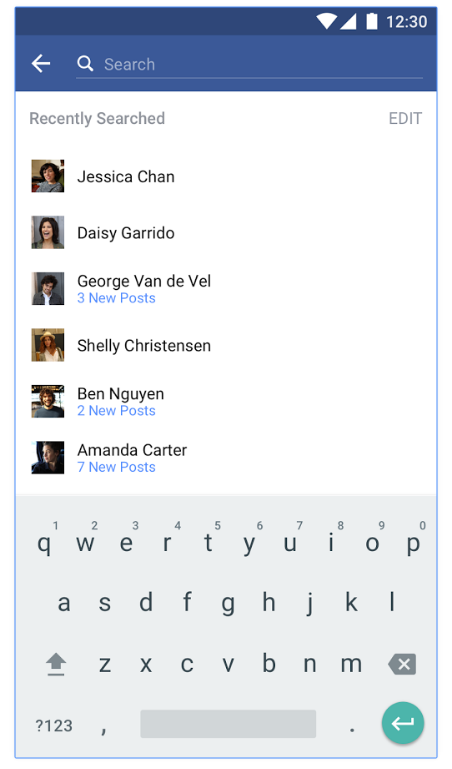
Приложение Facebook является хорошим примером приложения, в котором можно найти схему.
Apple предлагает следующую цветовую палитру:
Источник: Apple Inc.
Apple предлагает выбирать цвета оттенков приложения, которые отлично смотрятся по отдельности и в сочетании друг с другом. Кроме того, они должны отлично смотреться на светлом и темном фоне.
Вот еще несколько советов:
- Использование дополнительных цветов;
- Один ключевой цвет для обозначения интерактивности;
- Ограниченная цветовая палитра;
- Использование разных цветов для интерактивных и неинтерактивных элементов;
- И еще .
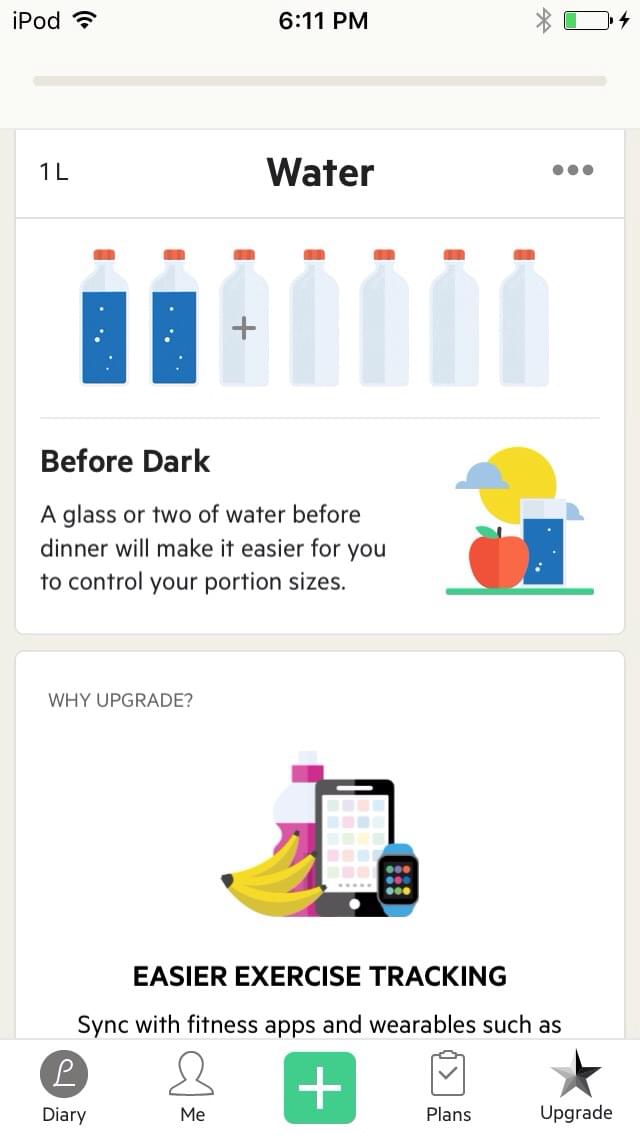
Lifesum — это пример приложения для iOS с хорошей цветовой схемой:
Подходы к выбору цветовых схем и инструментов
Люди судят по первым впечатлениям, и хороший дизайн приложения может поднять приложение на вершину чарта App Store. Хороший дизайн также означает хорошую цветовую гамму. Дизайнеры могут использовать различные онлайн-инструменты, работая над приложением, чтобы убедиться, что они выбрали правильные цвета, и их приложение будет отлично смотреться. Вы можете найти некоторые из инструментов ниже:
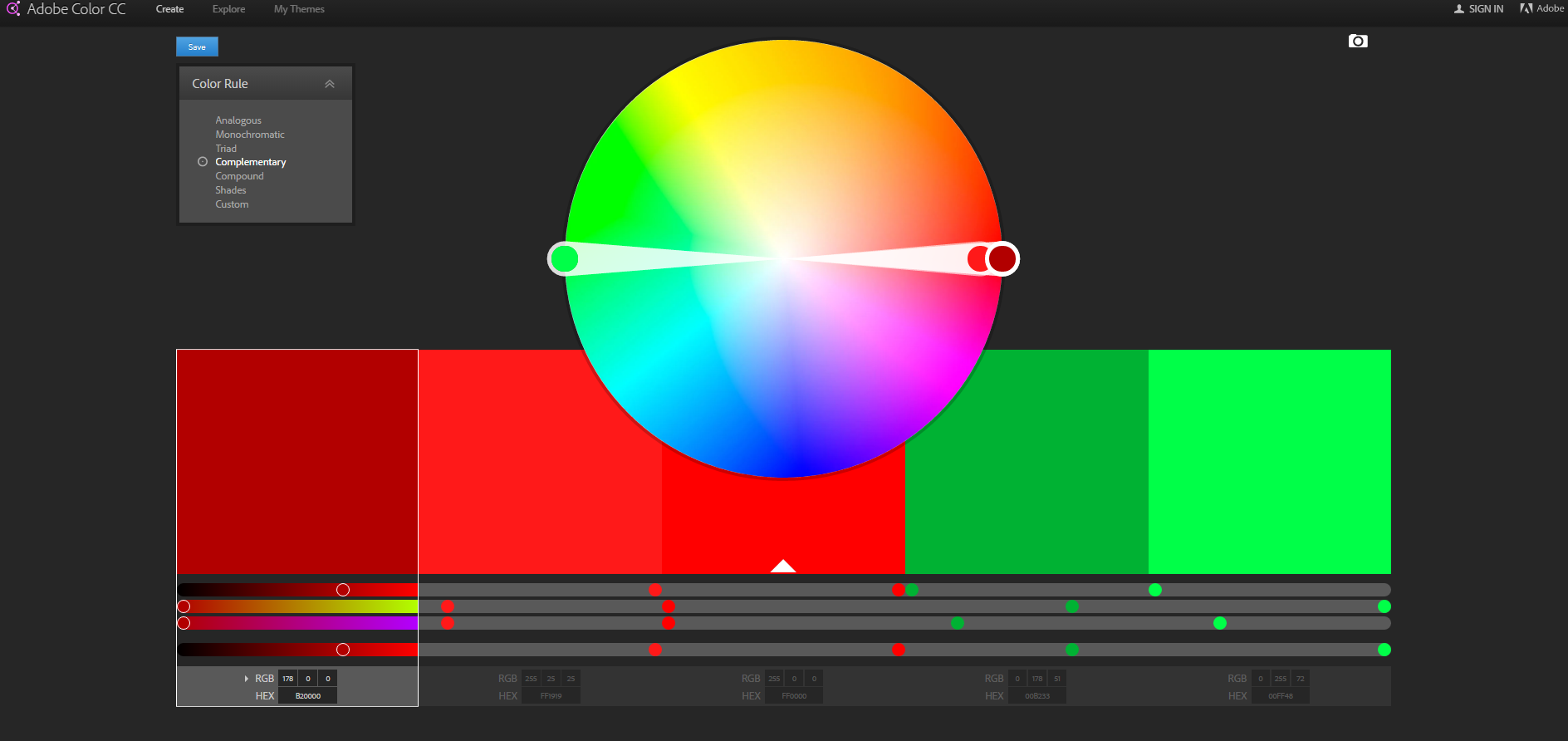
- Adobe Color CC . Сайт позволяет своим пользователям создавать классные цветовые схемы с помощью цветового круга, просматривать различные комбинации из сообщества Kuler и видеть, какие цвета используются на разных изображениях.
- Палеттон Этот инструмент позволяет дизайнерам выбрать один базовый цвет для макета, а затем он показывает похожие оттенки, которые можно использовать вместе с базовым цветом. Доступные там цветовые схемы позволяют пользователям работать с 1-4 цветами.
- Плоский UI Color Picker . Дизайнеры используют этот сайт, когда им нужно выбрать идеальный цвет для плоского дизайна.
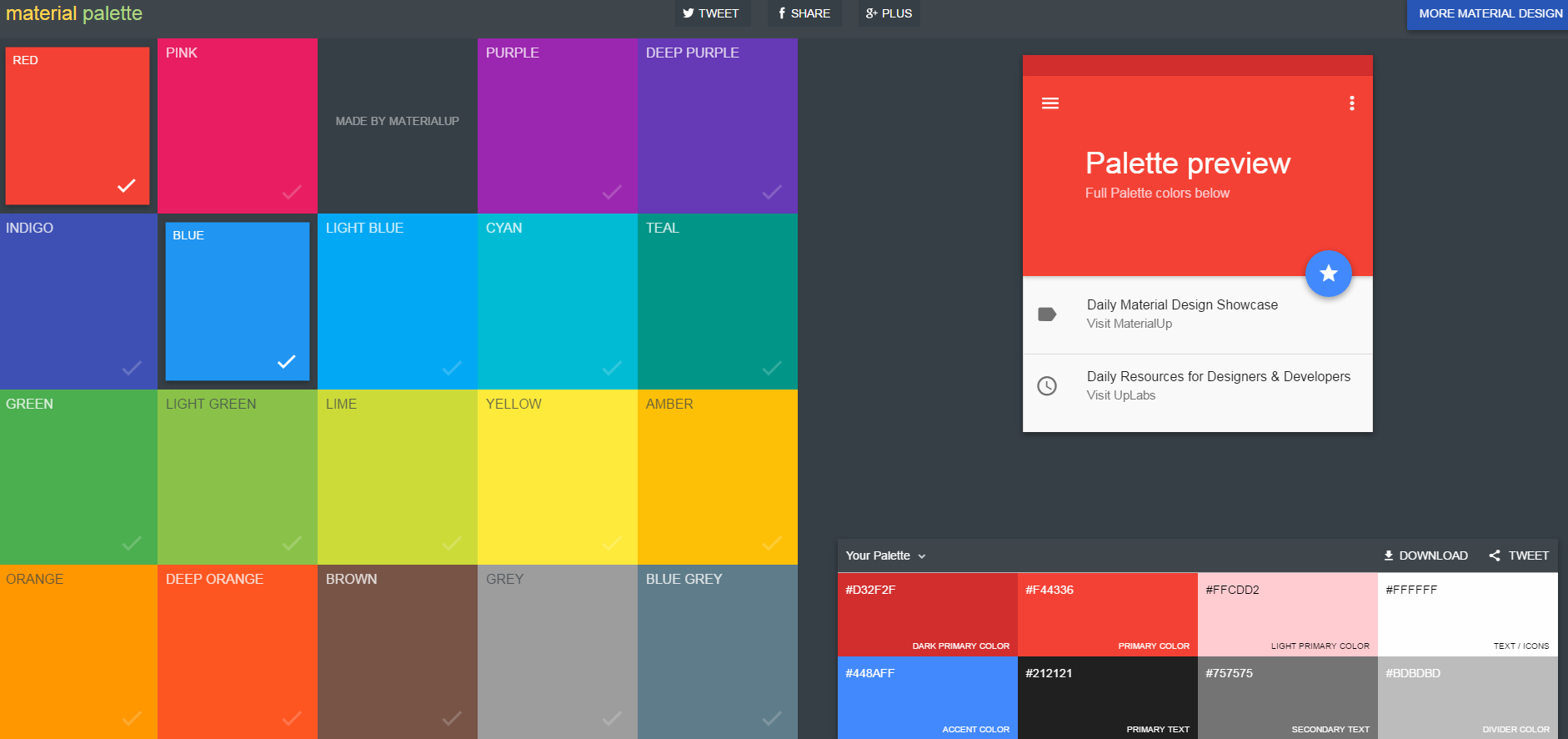
- Материальная палитра . Дизайнеры могут использовать этот сайт, чтобы выбрать свои любимые цвета и посмотреть, как они выглядят в комбинации. Выбранные цвета объединены в небольшую концепцию дизайна.
- Материал интерфейса . Этот инструмент был разработан, чтобы помочь дизайнерам и разработчикам, когда им нужно выбрать цвета для проекта. Пользователи также имеют доступ к списку лучших цветов дизайна материалов; они могут найти плоские цвета пользовательского интерфейса, социальные цвета, цвета HTML и т. д.
Практический пример
Давайте сосредоточимся на CALCU ™ Стильный калькулятор бесплатно . Это 4.6-звездное приложение пользуется популярностью у пользователей со всего мира.
CALCU может использоваться для различных целей, независимо от того, просты ли они или научны. расчеты. Пользователи могут добавлять / удалять нужные им функции и константы. Это также обеспечивает улучшенный визуальный опыт, позволяя пользователям выбирать между 20 различными скинами.
Проверьте изображение ниже, чтобы увидеть некоторые из самых популярных скинов в мире:
Очевидно, что комбинации черного с синим, серым, зеленым и красным являются наиболее распространенными. И из всех этих комбинаций, «черный и синий» является наиболее популярным.
Если мы посмотрим на статистику по странам, то увидим, что пользователи из разных стран выбирают одинаковые скины. Тем не менее, в разных странах есть некоторые различия. Например, цветовые схемы с красным чуть более популярны в США и России, чем в Японии. Красный цвет означает гнев и опасность в Японии, но он имеет более позитивное значение в США и России. Слово «красный» (на русском языке «красный») использовалось для описания чего-то прекрасного. Красный имеет много значений в США, но такие позитивные значения, как любовь, Рождество и мужество, являются одними из самых распространенных.
Вот еще один пример: цветовые схемы с синим цветом пользуются почти такой же популярностью в странах, упомянутых выше, благодаря положительному значению синего цвета: достоверность (США), надежда и чистота (Россия) и сверхъестественные существа в театре (Япония).
Вывод
Цвета могут быть решающим фактором в процессе разработки приложения, особенно если вы хотите отличить свое приложение от уже существующих. Хорошие цветовые схемы могут предоставить пользователям отличный визуальный опыт, а разработчикам мобильных приложений — конкурентное преимущество перед конкурентами.
Дизайнеры приложений должны понимать, что цвета оказывают психологическое воздействие (помимо эстетики); важный элемент, который следует принимать во внимание. На наше восприятие цвета могут влиять различные факторы, такие как культурное происхождение, возраст, пол и т. Д.
Хороший дизайн не может существовать без хорошего выбора цветов. Если вы хотите привлечь постоянную базу пользователей, цвета являются одним из основных факторов, которые следует учитывать при работе над дизайном приложения.
Поэтому, если вы работаете над приложением, которое будет использоваться в определенной стране или определенной группой людей (например, молодые, взрослые), сначала проведите углубленное исследование, чтобы выяснить, какие цвета предпочитают ваша целевая группа. В конце концов, ваши усилия обязательно окупятся, так как ваша аудитория это оценит.