Добавление прямой линии текста в iBook довольно просто, но что, если вы хотите добавить немного изящества в свою книгу с текстом, который следует за изогнутой линией? Это когда немного знаний SVG и Adobe Illustrator проходит долгий путь. Позволив Illustrator сгенерировать код SVG, вы сэкономите время для расчета кривой и размещения текста самостоятельно.
Шаг 1. Создайте кривую в Illustrator
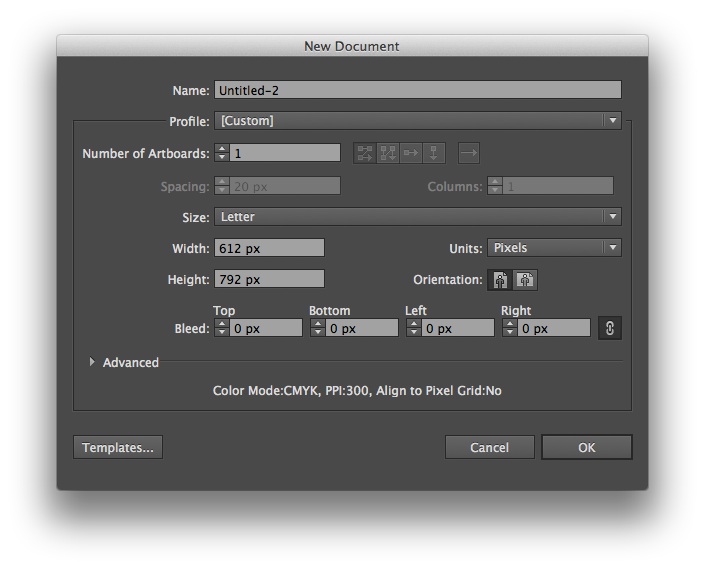
Начните с запуска Adobe Illustrator. Нажмите Файл> Создать, чтобы создать новый файл. Убедитесь, что ширина и высота вашего файла Illustrator совпадают с шириной и высотой вашего окна просмотра в файле XHTML. В этом примере мы будем использовать размеры 612px на 792px:

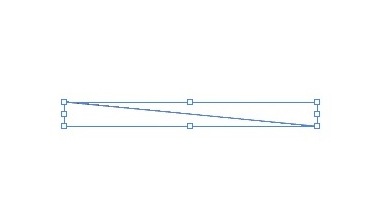
Нажмите на Pen Tool в палитре инструментов. Нажмите на окно художественной доски, чтобы сделать точку привязки, и щелкните другое место на экране, чтобы создать вторую точку привязки.

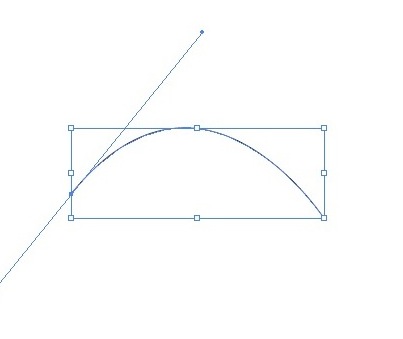
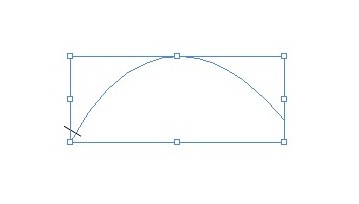
Нажмите и удерживайте инструмент «Перо», чтобы открыть дополнительные инструменты, и выберите « Преобразовать опорную точку» . Нажмите и перетащите одну из опорных точек, чтобы сделать кривую.

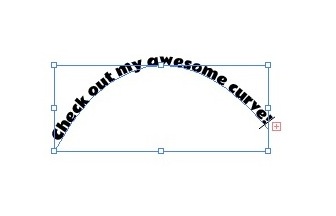
Нажмите Type Tool и наведите курсор на начало пышной линии, пока курсор не покажет волнистую линию.

Нажмите на артборд, и курсор будет расположен на извилистой линии. Типа «Проверьте мою удивительную соблазнительную линию !!» (или что-то одинаково классное).

Шаг 2: Настройка параметров
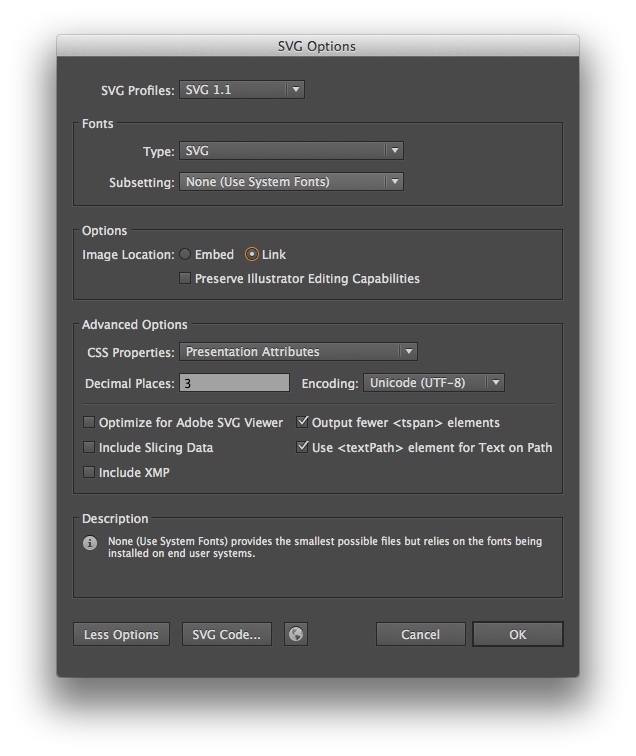
При необходимости увеличьте размер текста, затем нажмите « Файл»> «Сохранить как» . Выберите «SVG» в раскрывающемся меню «Формат» и укажите имя и местоположение файла, прежде чем нажать «Сохранить». Некоторые настройки параметров SVG не применимы к нашей ситуации; давайте пройдемся по настройкам, которые нам нужно указать. Установите «Профили SVG» на «SVG 1.1». В поле «Шрифты» установите «Тип» на «SVG» и «Поднаборы» на «Нет (использовать системные шрифты)». Нажмите кнопку «Дополнительные параметры» в левом нижнем углу. В поле «Дополнительные параметры» установите «Свойства CSS» на «Атрибуты презентации». Убедитесь, что установлены только флажки «Вывод меньше»

Нажмите «ОК» и закройте Illustrator.
Шаг 3: Подготовка файла XHTML
Запустите ваш текстовый редактор и создайте новый файл XHTML. Добавьте следующий код в файл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?xml version=»1.0″ encoding=»utf-8″?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xml:lang=»en»
xmlns=»http://www.w3.org/1999/xhtml»
xmlns:epub=»http://www.idpf.org/2007/ops»
xmlns:svg=»http://www.w3.org/2000/svg»
xmlns:xlink=»http://www.w3.org/1999/xlink»>
<head>
<title>SVG iBooks Example</title>
<meta name=»viewport» content=»width=612, height=792″ />
</head>
<body>
</body>
</html>
|
Помимо типичных пространств имен EPUB и XHTML, вы заметите два новых пространства имен, одно для «svg», а другое для «xlink». Оба эти пространства имен необходимы для SVG. Вьюпорт здесь соответствует размеру нашего оригинального файла Illustrator. Если вы выбрали разные размеры для своего файла Illustrator, вам нужно изменить код окна просмотра, чтобы он соответствовал размерам Illustrator.
Шаг 4: Добавление кода SVG
Добавьте следующий код SVG внутри тега body .
|
01
02
03
04
05
06
07
08
09
10
11
|
<svg:svg version=»1.1″
id=»curvyText»
xml:space=»preserve»>
<svg:path id=»path01″ style=»fill:none;»
<svg:text>
<svg:textPath xlink:href=»#path01″ startOffset=» «>
<svg:tspan font-family=»‘ ‘» font-size=» «> </svg:tspan>
</svg:textPath>
</svg:text>
</svg:svg>
|
Используя пространство имен «svg:», мы определяем несколько разных вещей, таких как версия SVG, которую мы используем, и как обрабатывать пробелы. «Идентификатор» может быть чем угодно.
Данные пути
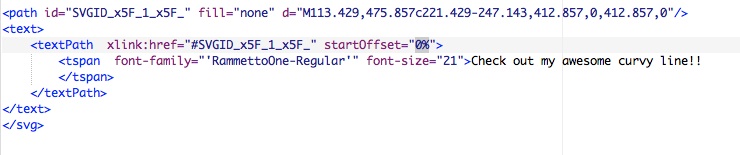
Мы собираемся скопировать пять частей информации из файла SVG Illustrator и поместить их в то же место внутри файла XHTML. Откройте файл Illustrator SVG в текстовом редакторе. Скопируйте буквенно-цифровые данные пути, расположенные внутри кавычек рядом с d= .

Вставьте данные пути в кавычки рядом с d= в вашем файле XHTML. Данные пути SVG содержат ключ к кривой, предоставляя инструкции о том, куда перейти, как создать кривую и где закончить линию.
startOffset
Вернувшись в файл SVG, скопируйте процент рядом с startOffset= и вставьте его в кавычки startOffset= в своем файле XHTML.

startOffset определяет, как далеко от начала строки должен начинаться текст.
семейство шрифтов
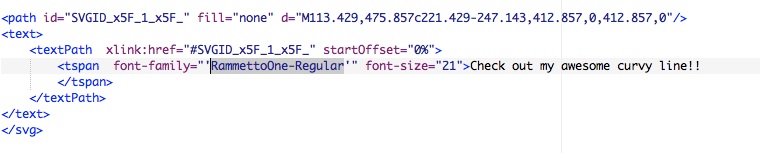
Вернитесь к файлу SVG и скопируйте имя шрифта в кавычки рядом с font-family= . Нажмите на файл XHTML и вставьте шрифт в кавычки рядом с font-family= .

размер шрифта
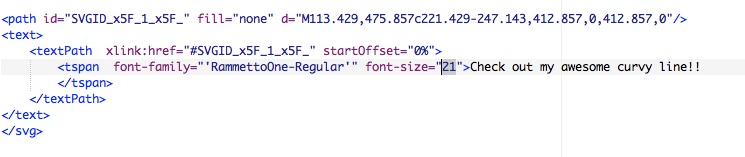
Снова нажмите на файл SVG и скопируйте число в кавычки рядом с font-size= . Нажмите на файл XHTML и вставьте размер в кавычки рядом с font-size= .

Текст
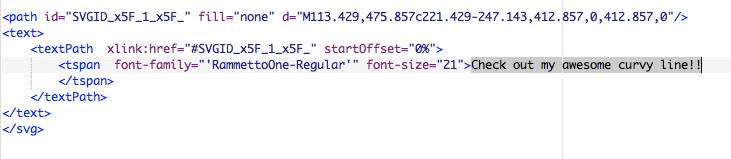
Еще раз вернитесь к файлу SVG. Скопируйте строку текста, которая появляется на кривой, и вставьте ее между открывающим и закрывающим тегами svg:tspan .

Шаг 5: Тестирование
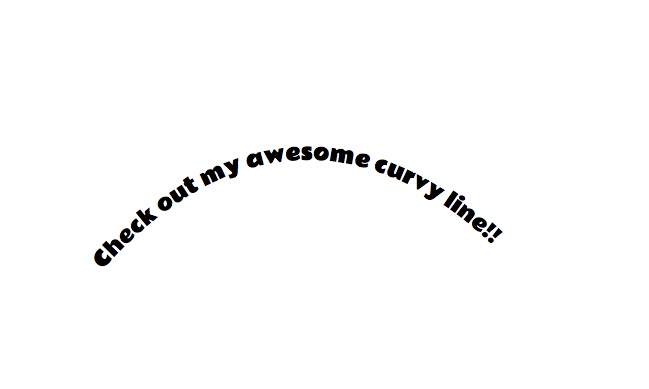
Давайте кратко рассмотрим Safari, чтобы увидеть, как он выглядит. Откройте файл XHTML в Safari, чтобы увидеть кривую линию.

Вывод
Добавление соблазнительного текста в iBook может оживить ваш текст, добавив эмоций и реалистичности вашему проекту.