Привлекайте своих пользователей потрясающими каруселями. Мы посмотрим, насколько легко и просто внедрить прокручиваемые интерактивные карусели в приложения для iOS. Высокая конфигурируемость позволяет создавать трехмерные, плоские, вращающиеся и бесконечные массивы прокрутки для данных, изображений или кнопок.
Некоторые аспекты приложений или методов, использованных в этом руководстве, изменились с момента его первоначального опубликования. Это может сделать это немного сложным для подражания. Мы рекомендуем взглянуть на эти более поздние учебники по той же теме:
9 января 2007 года Стив Джобс представил iPhone заинтересованной аудитории. В своем выступлении он продемонстрировал многие функции, которые позволят создать совершенно новый способ взаимодействия с технологиями и информацией. Одна из этих многочисленных функций была представлена простым и мощным сообщением — «прикоснись к своей музыке». Когда он стоял там, с Бобом Диланом, играющим над динамиками, Стив Джобс «пролистал» музыкальные альбомы без особых усилий, и это сообщение было ясным.
Теперь, почти пять лет спустя, это же сообщение верно. В том, как мы можем просматривать нашу музыку сегодня, есть волшебство, и, как разработчики, мы можем донести этот же опыт до наших пользователей для всех видов данных, а не только для песен и альбомов.
Для тех, кто уже знаком с разработкой для iOS, может быть пугающим учитывать ряд факторов, влияющих на реализацию чего-то, казалось бы простого, например Cover Flow: анимация и плавная прокрутка, оптимизация обработки изображений, перехват сенсорных взаимодействий и т. Д.
К счастью, Ник Локвуд из Charcoal Design создал класс под названием «iCarousel», который выполняет всю тяжелую работу для нас, и выпустил его как проект с открытым исходным кодом. Это означает, что мы можем быстро и эффективно приступить к остальным нашего развития, все еще наслаждаясь высоко интерактивным, сенсорным Cover Flow.
Одной из замечательных особенностей iCarousel является выбор готовых типов дисплея:
- iCarouselTypeLinear
- iCarouselTypeRotary
- iCarouselTypeInvertedRotary
- iCarouselTypeCylinder
- iCarouselTypeInvertedCylinder
- iCarouselTypeCoverFlow
- iCarouselTypeCoverflow2
Также возможно настроить эти стили в соответствии с вашими потребностями, но это может быть отдельный учебник или краткий совет сам по себе (сообщите нам в комментариях, если вам интересно).
Шаг 1: Получение iCarousel и настройка
iCarousel размещен на github, что означает, что вы можете получить его либо как git-клон, либо как загрузку .zip. Вы можете найти его по адресу https://github.com/nicklockwood/iCarousel , так что продолжайте и, следуя предпочитаемому вами способу, получите локальную копию iCarousel.
В этом проекте также используется несколько изображений, поэтому вы можете скачать «Исходные файлы» вверху этой страницы, если вы этого еще не сделали. В этом файле .zip есть каталог под названием «Животные». , который имеет семь разных изображений животных. (Эти изображения получены от Joy Tek на Flickr ( http://www.flickr.com/photos/joytek/collections/72157627168953450/ ) и были изменены в этом учебнике.)
Теперь, когда все необходимые файлы загружены, мы готовы создать потрясающую карусель!
Мы начнем с добавления файлов классов iCarousel, затем файлов изображений и, наконец, постараемся ограничить приложение горизонтальным режимом без видимой строки состояния. (iCarousel будет работать в портретном режиме, но мы пока упростим его, просто пока работаем с альбомной ориентацией.) Но прежде всего давайте начнем новый проект.
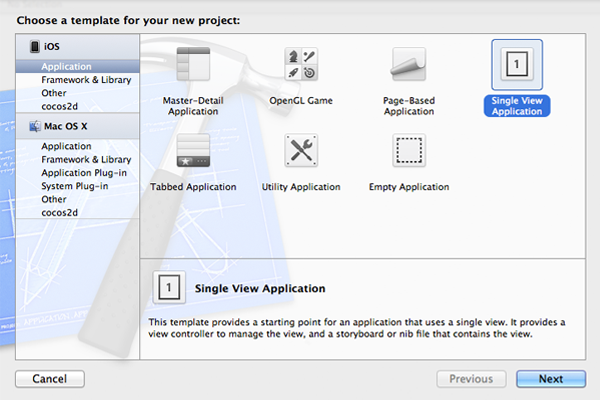
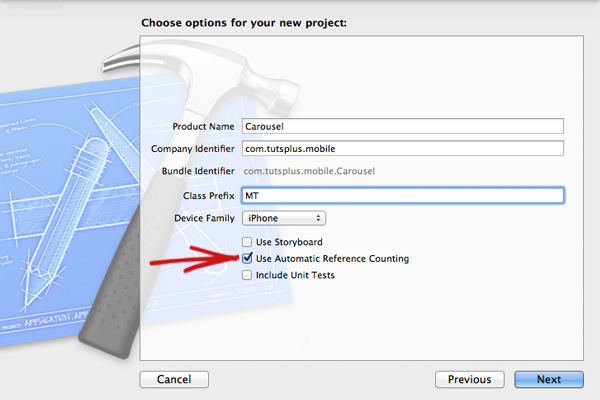
Нам просто нужно одно окно для этого проекта, поэтому «Приложение с одним представлением» будет в порядке. Я назову свой проект «Каруселью» и буду использовать автоматический подсчет ссылок, поэтому важно не забыть эту опцию.


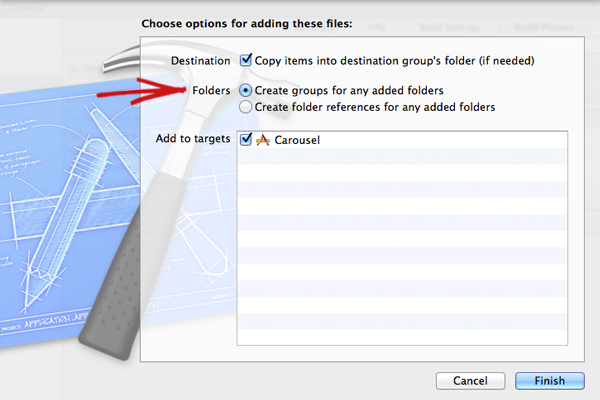
После того, как наш проект создан, мы можем добавить файлы класса iCarousel, захватив каталог «iCarousel» и перетащив его в проект. (В каталоге iCarousel есть только два файла: «iCarousel.h» и «iCarousel.m»). ”. Примечание. Если вы перетаскиваете весь каталог в свой проект, убедитесь, что вы« создали группы для любых добавленных папок ».

iCarousel зависит от инфраструктуры «QuartzCore» и в настоящее время не поддерживает ARC, поэтому у нас есть несколько простых задач, чтобы убедиться, что наш новый добавленный класс будет работать с нашим проектом.
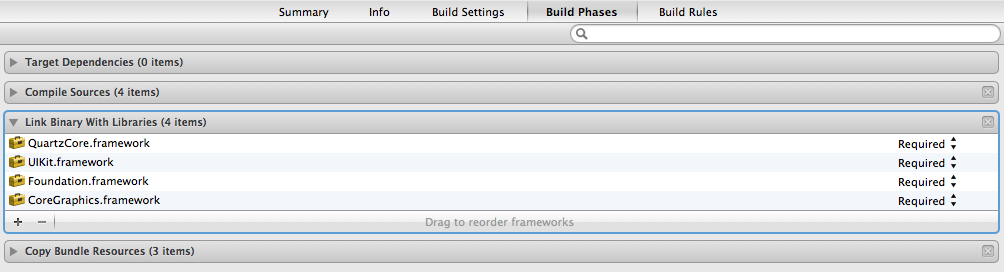
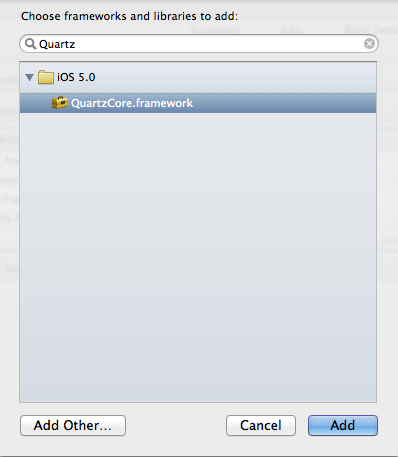
Чтобы добавить платформу QuartzCore, щелкните файл проекта в левом навигаторе (это будет ваше имя проекта; мое говорит «iCarousel 1target, iPhone OS …»). В верхней части экрана вы увидите некоторые настройки сборки цели. Нажмите «Фазы сборки», а затем разверните «Связать двоичные файлы с библиотеками» и нажмите кнопку «+» в нижнем левом углу. Появится окно, и вы можете найти нашу платформу, набрав «QuartzCore» в поле поиска. Нажмите «Добавить», и все готово.


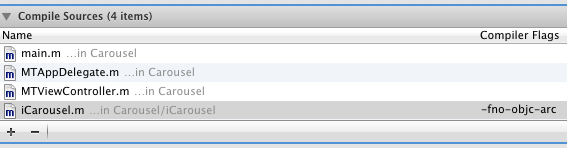
Затем мы установим флаг компиляции, который сделает исключение для компилятора LLVM для iCarousel. Перейдите в раздел «Compile Sources» на той же странице, и мы перейдем к записи «iCarousel». Дважды щелкните по этой строке и поместите «-fno-objc-arc» (без кавычек) в появившемся всплывающем окне.

Мы собираемся отключить строку состояния для этого приложения, поэтому перейдите на вкладку «Информация» для нашей цели и в разделе «Пользовательские свойства цели iOS» добавим новую строку (Щелкните правой кнопкой мыши ->; Добавить Row) и установите для текста в поле «Ключ» значение «Строка состояния изначально скрыта». Затем установите «Значение» на «ДА».
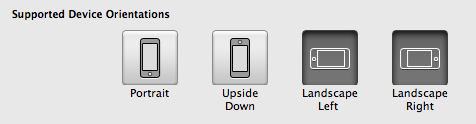
Теперь, прежде чем перейти к реальной реализации, мы хотим установить ориентацию нашего приложения в альбомную и убедиться, что оно не переходит в портретный режим (по крайней мере, на данный момент). Мы просто перейдем на вкладку «Сводка» для нашей цели и убедимся, что опции «Пейзаж влево» и «Пейзаж вправо» являются единственными, выбранными в разделе «Поддерживаемые ориентации устройств».

Затем мы можем зайти в наш файл реализации контроллера основного вида («MTViewController.m» для меня) и изменить метод:
|
1
2
3
4
5
|
— (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationLandscapeLeft || interfaceOrientation == UIInterfaceOrientationLandscapeRight);
}
|
Последнее, что нам нужно сделать сейчас, — это вставить изображения нашего зоопарка в наш проект. Я включил семь таких изображений в исходные файлы, которые вы можете использовать. Просто возьмите их оттуда, куда вы распаковали каталог с исходными файлами, и перетащите их в наш проект. (Вы также можете просто перетащить весь каталог «Животные», в который будут включены все изображения.) И теперь мы готовы к работе!

Шаг 2: Настройка наших данных и карусели
Наша Карусель покажет некоторые изображения различных животных зоопарка, а под текущим изображением мы покажем название животного и то, какую пищу они любят есть. В производственной среде у вас должны быть реальные данные для работы, но для нашего примера мы просто настроим несколько NSArrays с фиктивными данными.
Наш первый массив будет список имен изображений, чтобы мы могли найти и загрузить их в нашу карусель. Мы назовем этот список «изображения».
Второй массив будет иметь список имен, которые соответствуют нашим изображениям, а также небольшое предложение следующего формата: [имя животного] Eat: [food]. Например, с медведями мы скажем: «Медведи едят: мед». Мы назовем этот массив «описаниями».
Мы настроим эти NSArrays в нашем заголовочном файле контроллера основного вида («MTViewController.h» для меня).
|
1
2
|
@property (strong, nonatomic) NSMutableArray *animals;
@property (strong, nonatomic) NSMutableArray *descriptions;
|
И, конечно же, синтезировать их в нашем файле реализации:
|
1
|
@synthesize animals, descriptions;
|
Поскольку в этом примере мы используем .xib, нам нужно выполнить настройку в методе «initWithNibName». Давайте теперь поместим имена изображений и описания продуктов в их массивы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
— (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
//set up carousel data
wrap = NO;
self.animals = [NSMutableArray arrayWithObjects:@»Bear.png»,
@»Zebra.png»,
@»Tiger.png»,
@»Goat.png»,
@»Birds.png»,
@»Giraffe.png»,
@»Chimp.png»,
nil];
self.descriptions = [NSMutableArray arrayWithObjects:@»Bears Eat: Honey»,
@»Zebras Eat: Grass»,
@»Tigers Eat: Meat»,
@»Goats Eat: Weeds»,
@»Birds Eat: Seeds»,
@»Giraffes Eat: Trees»,
@»Chimps Eat: Bananas»,
nil];
}
return self;
}
|
Вы заметите, что есть также свойство «wrap», для которого мы установили «NO». Это свойство iCarousel, и оно гарантирует, что наша карусель не прокручивает бесконечный цикл по нашим изображениям, но вместо этого она прекращает прокручивать после первого и последнего элементов с хорошей анимацией резиновой полосы. Мы рассмотрим это позже.
Теперь, когда у нас есть некоторые данные в нашем приложении, нам нужно реализовать реальный класс iCarousel. iCarousel работает как UITables с протоколами «источник данных» и «делегат». Мы реализуем это, сначала импортировав класс iCarousel в наш заголовок.
|
1
|
#import «iCarousel.h”
|
Далее мы добавим следующий фрагмент кода после части «UIViewController» в объявлении интерфейса заголовка:
|
1
|
<CarouselDataSource, iCarouselDelegate>;
|
Пока мы здесь, мы также можем добавить наше свойство «wrap», которое мы установили в нашем методе «initWithNibName».
|
1
|
@property (nonatomic) BOOL wrap;
|
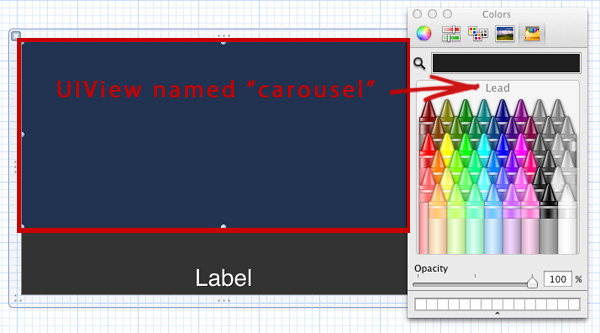
Теперь, когда наш заголовок готов, нам нужно соединить UIView и UILabel, которые нам понадобятся для отображения нашей карусели и текста описания. Итак, мы откроем наш файл .xib (для меня «MTViewController.xib») и добавим наши новые элементы.
Для iCarousel нам понадобится UIView. Я устанавливаю фон «Ведущий», чтобы за изображениями было хорошо и темно.

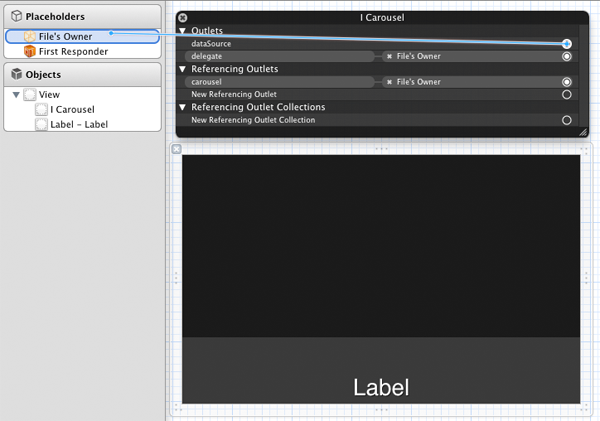
Теперь, чтобы iCarousel распознал этот UIView как подкласс «iCarousel», мы перейдем к «Инспектору идентификации» и изменим «Класс» на «iCarousel» в разделе «Пользовательский класс». Затем, если мы щелкнем правой кнопкой мыши в нашем новом UIView мы можем перетащить наши параметры «источник данных» и «делегировать» на «владельца файла». Нам также нужно будет установить «Ссылочный выход» для нашего представления карусели на свойство «carousel» в нашем «Владельце файла». Мы почти закончили с нашим представлением iCarousel, но сначала мы поработаем над нашим ярлыком, а затем мы подключим оба новых представления к нашему классу «MTViewController».


Итак, я собираюсь установить фон для основного вида «Вольфрам», который обеспечит более светлую серую область для фона метки, которая будет показывать текст описания выбранного животного. И затем, конечно, я перетащу UILabel и расположу по центру под моим iCarousel UIView.
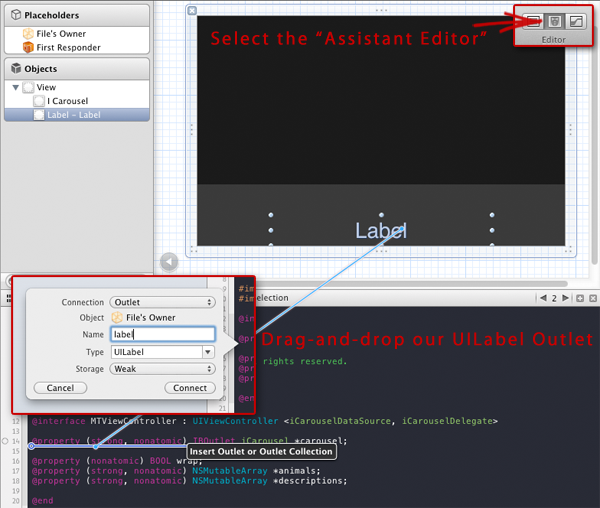
Теперь, когда все готово, я могу открыть «Помощник редактора», легко щелкнуть правой кнопкой мыши и перетащить мои новые представления: сначала представление iCarousel прямо под массивом «описания» в заголовочном файле основного представления, а затем я сделаю то же самое с моей UILabel. Я назвал мой вид карусели «карусель», а мой UILabel — «этикеткой».

И это завершает нашу работу с файлом заголовка, а также с файлом .xib. Таким образом, мы импортировали класс iCarousel, добавили протокол данных iCarousel и протоколы делегатов, а также создали наши свойства для карусели, метки и массивов.
Шаг 3: заставить все это работать
Протокол iCarousel поддерживает ряд методов, которые работают со всеми визуальными и интерактивными элементами карусели. Вы можете найти полную ссылку на доступные методы, свойства и т. Д. На странице gitub iCarousel здесь: https://github.com/nicklockwood/iCarousel . На данный момент нам просто нужно настроить наши массивы в качестве данных для нашей карусели, а также настроить поведение для карусели так, как мы этого хотим.
Для этого примера это методы iCarousel, которые мы будем использовать:
|
1
2
3
4
|
— (NSUInteger)numberOfItemsInCarousel:(iCarousel *)carousel
{
return [animals count];
}
|
Мы установим общее количество элементов в количестве элементов в нашем массиве «animals».
|
1
2
3
4
5
|
— (NSUInteger)numberOfVisibleItemsInCarousel:(iCarousel *)carousel
{
//limit the number of items views loaded concurrently (for performance reasons)
return 7;
}
|
Для iPhone мы хотим отображать до 7 элементов одновременно. Это не абсолютное число, но будет полезно для производительности.
|
1
2
3
4
5
6
|
— (UIView *)carousel:(iCarousel *)carousel viewForItemAtIndex:(NSUInteger)index
{
//create a numbered view
UIView *view = [[UIImageView alloc] initWithImage:[UIImage imageNamed:[animals objectAtIndex:index]]];
return view;
}
|
Это очень похоже на работу с текущей ячейкой в UITableView. Здесь мы устанавливаем содержимое каждого элемента карусели как UIView с UIImage. UIImage загрузит .png для соответствующего животного в массиве «animals».
|
1
2
3
4
5
|
— (NSUInteger)numberOfPlaceholdersInCarousel:(iCarousel *)carousel
{
//note: placeholder views are only displayed on some carousels if wrapping is disabled
return 0;
}
|
Заполнители — форзацы в начале и конце нашей группы изображений. Мы не хотим этого, поэтому мы вернем 0. Ради любопытства, не стесняйтесь изменить это, чтобы вернуть 1, но для нашего примера мы хотим оставить все как есть.
|
1
2
3
4
5
|
— (CGFloat)carouselItemWidth:(iCarousel *)carousel
{
//usually this should be slightly wider than the item views
return 240;
}
|
Довольно понятно, вот сколько места будет уделять карусель каждому предмету. Наши изображения имеют ширину 220px, поэтому я установил его на 240, чтобы обеспечить некоторый интервал.
|
1
2
3
4
5
|
— (BOOL)carouselShouldWrap:(iCarousel *)carousel
{
//wrap all carousels
return wrap;
}
|
В нашем методе «initiWithNibName» для этого параметра установлено значение «no», и наши элементы будут прокручиваться бесконечно.
|
1
2
3
4
|
— (void)carouselDidEndScrollingAnimation:(iCarousel *)aCarousel
{
[label setText:[NSString stringWithFormat:@»%@», [descriptions objectAtIndex:aCarousel.currentItemIndex]]];
}
|
И наконец, это метод, который будет запущен, когда мы остановимся на данном элементе. Мы устанавливаем текст нашего UILable в соответствии с содержимым нашего массива «описаний» в соответствующем индексе для нашего текущего элемента. И это все для методов iCarousel.
Последнее, что мы хотим сделать сейчас, перед запуском нашего приложения, это установить тип стиля представления карусели, который мы хотим. Мы можем сделать это в методе «(void) viewDidLoad», установив carousel.type в наш желаемый стиль.
|
1
2
3
4
5
|
— (void)viewDidLoad
{
carousel.type = iCarouselTypeCoverFlow2;
[super viewDidLoad];
}
|
Вы можете увидеть полный список стилей в начале этой статьи или на странице iCarousel github.
А теперь продолжайте, создавайте и запускайте свое приложение, и вы увидите прокручиваемый список изображений животных с описаниями внизу. Я настоятельно рекомендую вам поиграть с различными стилями и свойствами карусели, и, возможно, в будущем мы даже сможем взглянуть на интерактивность с элементами карусели.