Связь между приложениями дает вашему приложению возможность воспользоваться преимуществами функциональности других приложений, отправлять и получать данные между приложениями, а также предоставляет богатый пользовательский интерфейс, который «просто работает».
В этом уроке мы собираемся создать два приложения, одно приложение, которое отправляет данные, и другое приложение, которое получает эти данные. Вместе эти приложения продемонстрируют URL-схемы, способ отправки и получения данных между приложениями. Это довольно продвинутое руководство по пониманию XCode, и я очень рекомендую, чтобы перед его началом вы чувствовали себя комфортно, используя XCode и Interface Builder.
Обратите внимание: для тестирования этого приложения требуется физическое устройство.
Шаг 1: Создание проекта отправителя
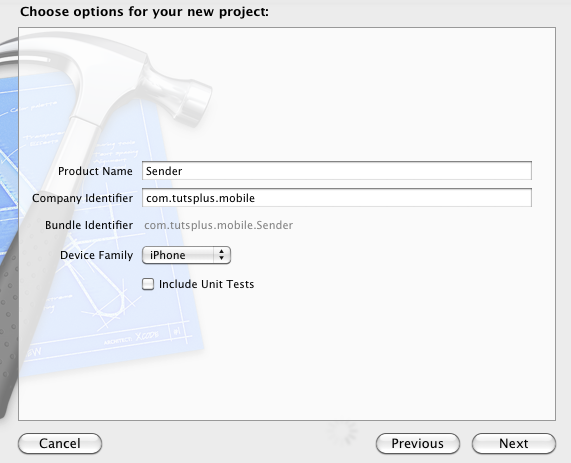
Давайте продолжим и создадим новый проект Xcode, выберите «Просмотреть приложение на основе». Нажмите «Далее». Назовите проект «Отправитель» и введите свой идентификатор компании. В этом проекте будет размещено приложение, которое отправляет информацию в приложение «Receiver», которое мы вскоре создадим.

Шаг 2. Настройка подключений XIB и Interface Builder
Перед настройкой нашей XIB мы заранее создадим несколько объявлений.
В левой панели навигатора откройте файл SenderViewController.h и настройте его следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
#import <UIKit/UIKit.h>
@interface SenderViewController : UIViewController {
IBOutlet UITextField *textBox;
}
-(IBAction) openMaps:(id)sender;
-(IBAction) openYoutube:(id)sender;
-(IBAction) openReceiverApp:(id)sender;
@property(nonatomic, retain) IBOutlet UITextField *textBox;
@end
|
Делая это, мы объявляем несколько методов, которые будут вызываться UIButtons в будущем, и переменную, которая ссылается на UITextField. Эти элементы пользовательского интерфейса будут добавлены далее.
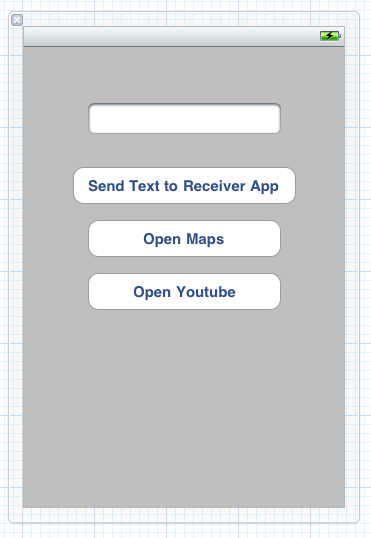
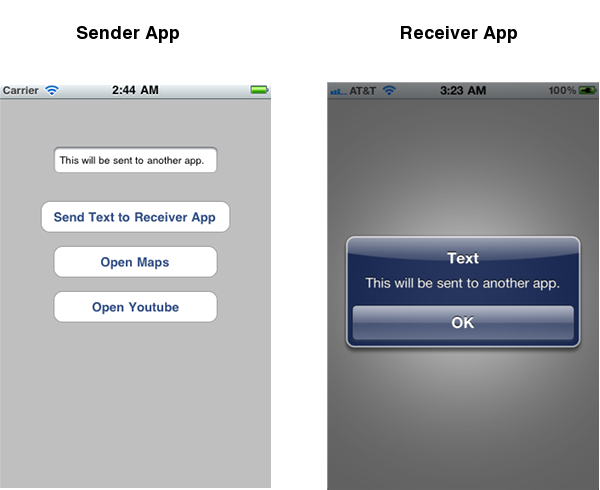
Теперь в левой панели навигатора откройте файл SenderViewController.xib и перетащите один UITextField и три кнопки UIB с правой стороны панели утилит. Сложите их вертикально на виде и переименуйте первую кнопку «Отправить текст в приложение Receiver», вторую кнопку — «Открыть карты», а третью кнопку — «Открыть YouTube». Ваш вид должен выглядеть примерно так, как показано ниже.

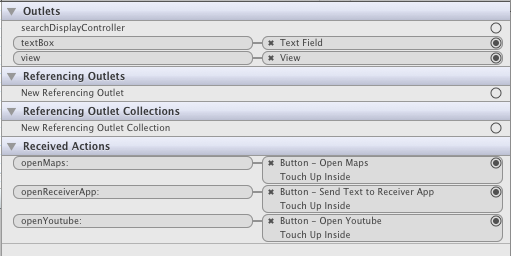
Теперь наш последний шаг — завершить IBConnections. Выберите «Владелец файла» (оранжевое поле каркаса) слева, а затем на панели «Утилиты» справа выберите вкладку «Инспектор соединений» (стрелка). Подключите textBox к UITextField. Затем подключите openMaps: openYoutube: и openReceiverApp: к событию «Touch Up Inside» соответствующей кнопки линией соединения из кружка справа к кнопкам. Соединения должны напоминать то, что показано ниже.

Шаг 3: Открытие URL для общения
Для начала откройте файл SenderViewController.m из панели навигатора. Под @implementation добавьте следующую строку, чтобы синтезировать наше свойство:
|
1
|
@synthesize textBox;
|
Давайте также удостоверимся, что мы соблюдаем правильные правила управления памятью и очистим сохранение, которое мы имели в нашем свойстве выше [super dealloc]; добавлять:
|
1
|
[textBox release];
|
Наконец, в нашем методе viewDidUnload ниже «[super viewDidUnload];» добавьте:
|
1
|
self.textBox = nil;
|
Краткое изложение схем URL-адресов заключается в том, что схемы URL-адресов позволяют приложениям регистрировать собственный протокол для передачи данных. Некоторые распространенные примеры протоколов, которые вы можете использовать на регулярной основе: «https: //», «https: //» и «ftp: //». Например, приложение для закладок может захотеть зарегистрировать «bookmark: // «, чтобы другие приложения могли создавать закладки для ссылок, используя схему URL,» bookmark: // www.envato.com « . Приложения не могут зарегистрироваться по протоколу» http: // «, хотя некоторые приложения Apple нарушают это правило и регистрируются как» http : // «для открытия приложений, таких как Карты, iTunes и YouTube. Наше приложение Receiver будет регистрироваться как« readtext: // texthere ». Мы можем открыть эти URL, вызвав метод openURL: Когда мы используем openURL: он запустит указанное приложение и передаст предоставленные вами данные.
Добавьте следующие методы в файл SenderViewController.m:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
-(IBAction) openMaps:(id)sender {
// Opens a map containing Envato’s Headquarters
UIApplication *ourApplication = [UIApplication sharedApplication];
NSString *ourPath = @»http://maps.google.com/maps?ll=-37.812022,144.969277″;
NSURL *ourURL = [NSURL URLWithString:ourPath];
[ourApplication openURL:ourURL];
}
-(IBAction) openYoutube:(id)sender {
// Opens a video of an iPad 2 Commercial
UIApplication *ourApplication = [UIApplication sharedApplication];
NSString *ourPath = @»http://www.youtube.com/watch?v=TFFkK2SmPg4″;
NSURL *ourURL = [NSURL URLWithString:ourPath];
[ourApplication openURL:ourURL];
}
-(IBAction) openReceiverApp:(id)sender {
// Opens the Receiver app if installed, otherwise displays an error
UIApplication *ourApplication = [UIApplication sharedApplication];
NSString *URLEncodedText = [self.textBox.text stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSString *ourPath = [@»readtext://» stringByAppendingString:URLEncodedText];
NSURL *ourURL = [NSURL URLWithString:ourPath];
if ([ourApplication canOpenURL:ourURL]) {
[ourApplication openURL:ourURL];
}
else {
//Display error
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@»Receiver Not Found» message:@»The Receiver App is not installed. It must be installed to send text.»
[alertView show];
[alertView release];
}
}
|
Эти методы используют метод openURL UIApplication для отправки данных в другие приложения. Apple зарегистрировала приложение «Карты» и приложение YouTube по существу с «http: //», поэтому мы просто вызываем openURL для этих URL-адресов. Для создания нашего URL-адреса мы также использовали stringByAddingPercentEscapesUsingEncoding: метод, чтобы убедиться, что строка является действительным URL-адресом при кодировании URL-адреса. строка (мы расшифруем ее в нашем приложении Receiver). Для нашего пользовательского URL «readtext: //» мы сначала проверяем, можно ли открыть ссылку с помощью canOpenURL . По сути, это проверяет, установлено ли приложение, которое зарегистрировано для этой конкретной схемы URL, и если это так, мы можем открыть URL с нашим текстом. Если приложение не установлено, мы отображаем сообщение об ошибке. Помните, что когда вы публикуете свое приложение для общего доступа, схема URL, от которой зависит ваше приложение, может не работать, поскольку другое приложение не установлено. Вы всегда должны выполнять canOpenURL при открытии не-http: // схем URL.
Идите вперед и создайте и запустите приложение. Обратите внимание, что кнопки «Карты» и «YouTube» открывают соответствующие приложения. Кроме того, кнопка «Отправленный текст» возвращает сообщение об ошибке, поскольку нам еще предстоит создать приложение «Приемник».
Шаг 4. Создание приложения Receiver
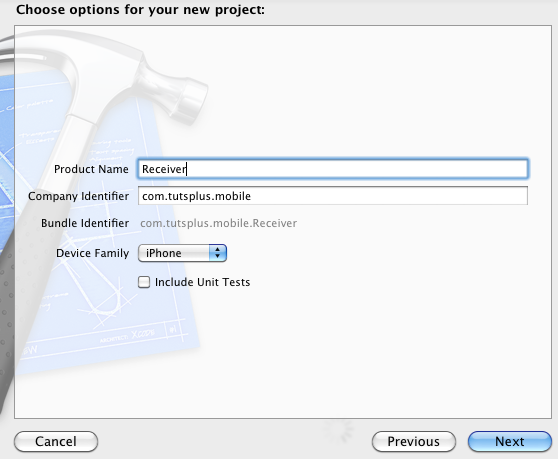
Создайте новый проект XCode и выберите «Просмотреть приложение на основе». Нажмите «Далее». Назовите проект «Получатель» и введите свой идентификатор компании. В этом проекте будет размещено приложение, которое считывает информацию, отправленную приложением «Отправитель».

Шаг 5. Зарегистрируйте пользовательскую схему URL
В Навигаторе проектов разверните группу «Вспомогательные файлы» и откройте файл Receiver-Info.plist.
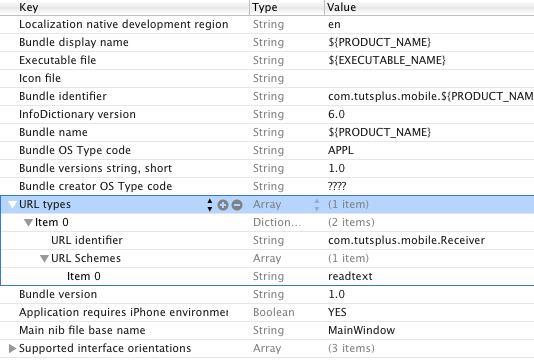
Вы можете добавить новую строку, зайдя в меню и щелкнув Редактор> Добавить элемент . Настройте элемент «Типы URL», добавив новый элемент. Разверните ключ «Типы URL», разверните «Элемент 0» и добавьте новый элемент «Схемы URL». Заполните «readtext» для пункта 0 «Схемы URL» и идентификатор своей компании для «Идентификатор URL». Ваш файл должен напоминать изображение ниже, когда закончите.

Шаг 6. Обработка URL
Откройте ReceiverAppDelegate.m и замените application:applicationDidFinishLaunchingWithOptions: метод следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
//Display error is there is no URL
if (![launchOptions objectForKey:UIApplicationLaunchOptionsURLKey]) {
UIAlertView *alertView;
alertView = [[UIAlertView alloc] initWithTitle:@»Error» message:@»This app was launched without any text. Open this app using the Sender app to send text.»
[alertView show];
[alertView release];
}
return YES;
}
|
Это предупреждает об ошибке, если приложение открывается без URL. В общем случае, если это произойдет, вы загрузите приложение в обычном режиме, но ради эксперимента мы выведем на экран ошибку.
Добавьте следующий код под application:applicationDidFinishLaunchingWithOptions: метод.
|
01
02
03
04
05
06
07
08
09
10
|
— (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
// Display text
UIAlertView *alertView;
NSString *text = [[url host] stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
alertView = [[UIAlertView alloc] initWithTitle:@»Text» message:text delegate:nil cancelButtonTitle:@»OK» otherButtonTitles:nil];
[alertView show];
[alertView release];
return YES;
}
|
Этот код предупреждает пользователя текстом, отправленным приложением «Отправитель», когда приложение открывается с помощью URL-адреса. Как правило, вы должны использовать эти данные для выполнения соответствующих действий в вашем приложении. Обратите внимание, что мы использовали имя хоста URL, чтобы получить наш текст. Мы сделали это, потому что схема URL, которую мы зарегистрировали, функционирует как любая другая схема «URL: //hostname/path/file.php? Variable = x # section» (напомним, что наш URL был «readtext: // text»). Мы также URL-адрес декодировали текст с использованием stringByReplacingPercentEscapesUsingEncoding: метод, как ранее мы URL-кодировали его.
Шаг 7: Тестирование приложения
Наконец-то пришло время протестировать эти два приложения. Они оба должны быть собраны и установлены на физическом устройстве iOS. Убедитесь, что вы отключили устройство от компьютера во время тестирования и закрыли приложение Receiver после отключения, чтобы предотвратить любые проблемы. Откройте приложение «Отправитель», напишите текст и нажмите «Отправить». Приложение получателя должно открыться, предложив вам набранный текст.

Вывод
Если все прошло успешно, теперь вы сможете легко реализовать взаимодействие между приложениями, используя схемы URL. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь оставлять их в разделе комментариев ниже. Спасибо за прочтение!
Дополнительная информация и ресурсы
Плюсы:
- Не заставляет пользователя подключаться к сети или требовать дополнительных ресурсов для обработки веб-сервера.
- Простой, быстрый и легкий способ реализации коммуникации.
- Предоставьте общедоступный интерфейс связи, которым может воспользоваться ЛЮБОЕ приложение.
- Откройте приложение с вашего сайта, используя тег привязки. Пример:
<a href="readtext://">Open Our iPhone Application</a>
Минусы:
- В отличие от других платформ, таких как Android, iPhone не создает стек действий (обратная укладка на Android). Это означает, что если вы решите запустить другое приложение, ваше приложение не возобновит работу, когда пользователь выйдет из приложения, которое вы открыли.
Когда не использовать схемы URL:
- Отправка конфиденциальных данных пользователя, таких как сочетания имени пользователя и пароля. Вы никогда не должны делать это; вместо этого обратитесь к API цепочки для ключей.
- Избегайте использования схем URL, когда вы можете реализовать функциональность других приложений как внутри, так и напрямую, чтобы избежать закрытия вашего приложения. Например, следует ли вам использовать схему URL-адресов для запуска приложения «Карты», когда вы можете внедрить приложение «Карты» в приложении? В зависимости от ситуации может потребоваться, но во многих случаях достаточно открыть приложение «Карты» в приложении.
- Никакая проверка подлинности того, что отправленные вами данные не дойдут до нужного приложения или не достигла ли его вообще, а именно, почему конфиденциальные данные не должны отправляться.
Ресурсы:
- Справочник разработчика Apple (содержит информацию о схемах URL и о том, как запускать приложения Apple с их использованием)
- Шаблоны мобильных приложений для iOS на Envato Market