В первой части этого учебника из двух частей о фреймворке Twitter я говорил о TWTweetComposeViewController . Я показал вам, как использовать этот класс для создания и отправки твитов с минимальными усилиями с вашей стороны. В этом уроке я расскажу о более продвинутом классе TWRequest . С этим классом вы можете напрямую общаться с API Twitter, и это дает вам гораздо больше контроля и гибкости!
В этом руководстве также будут обсуждаться преимущества использования TWRequest вместо создания и выполнения собственного HTTP-запроса, а также причины, по которым вам рекомендуется использовать TWRequest если вы решите взаимодействовать с API Twitter на iOS 5.
Краткое описание проекта
В первом уроке я показал вам, как добавить фреймворк Twitter в ваш проект и как использовать класс TWTweetComposeViewController для создания и отправки твитов. В этой статье мы будем двигаться немного быстрее, так как я хотел бы охватить немало вопросов.
Прежде чем мы начнем
Прежде чем мы начнем, я хочу повторить, что на вашем устройстве должна быть установлена одна или несколько учетных записей Twitter, которые вы будете использовать для этого урока. Вы также можете использовать iOS Simulator, если у вас нет физического устройства для тестирования. Класс TWRequest заботится об аутентификации, спрашивая операционную систему, может ли он получить доступ к учетным записям Twitter, установленным на устройстве пользователя. Чтобы завершить этот урок, убедитесь, что на вашем устройстве или iOS Simulator установлена хотя бы одна учетная запись Twitter. Вы можете убедиться в этом, открыв приложение « Настройки» и выбрав « Twitter» из списка. Посмотрите на первую часть этой серии из двух частей для получения дополнительной информации.
Шаг 1: Настройка проекта
Чтобы показать вам, как легко освоиться с платформой Twitter и API Twitter, мы создадим приложение с нуля. Конечно, мы не будем создавать полноценный клиент Twitter, но вы будете удивлены тем, насколько легко начать работу с минимальными затратами времени и усилий. Это все благодаря тесной интеграции Twitter с iOS.
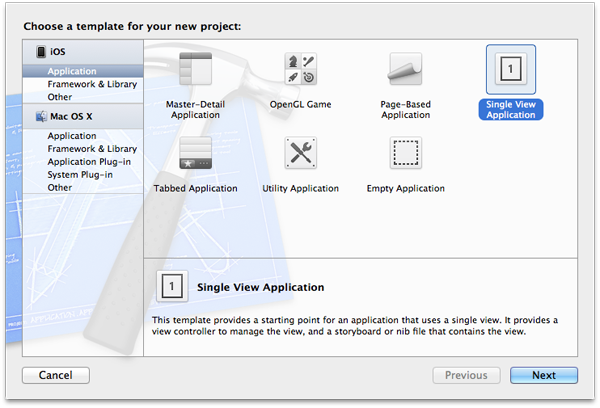
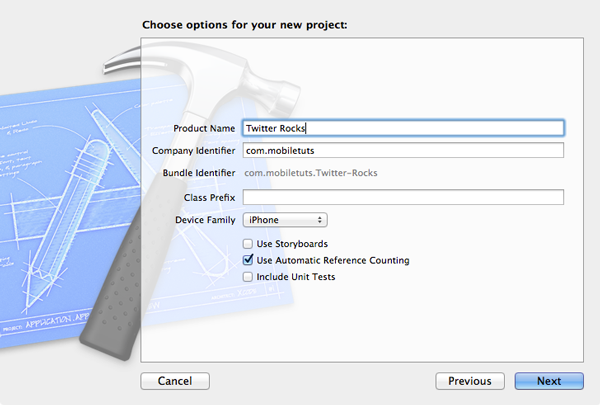
Создайте новый проект XCode, выбрав шаблон приложения Single View Application из списка шаблонов. Назовите свое приложение Twitter Rocks , введите идентификатор компании, установите iPhone для семейства устройств и установите флажок « Использовать автоматический подсчет ссылок» . Вы можете оставить оставшиеся флажки для этого проекта. Сообщите Xcode, где вы хотите сохранить свой проект, и нажмите « Создать» .


Шаг 2: Настройка интерфейса пользователя
Прежде чем мы начнем работать с классом TWRequest , я хочу сначала позаботиться о пользовательском интерфейсе. В этом уроке мы будем использовать табличное представление для отображения данных, которые мы получаем из Твиттера, то есть твитов. Выберите файл заголовка контроллера представления и создайте два выхода, один для табличного представления и другой для экземпляра UIActivityIndicatorView . Представление индикатора активности будет видно, пока мы ожидаем ответа на наш запрос. Мы также объявляем переменную экземпляра с именем dataSource, которая будет содержать результаты (твиты) нашего запроса. Он будет служить источником данных нашего табличного представления. Экземпляр NSArray идеально подходит для наших нужд. Убедитесь, что ваш контроллер представления соответствует источнику данных табличного представления и протоколам делегирования.
Перед созданием нашего пользовательского интерфейса нам также нужно добавить два действия в заголовочный файл нашего контроллера представления. Первое действие requestTimeline: инициирует запрос, который выбирает общедоступную временную шкалу учетной записи Mobiletuts + Twitter. Второе действие, requestMentions:, инициирует запрос, который выбирает упоминания учетной записи Twitter, установленной на вашем устройстве. Пока не беспокойтесь об этих действиях. Я объясню все более подробно, как только мы начнем их реализовывать.
Не забудьте синтезировать средства доступа для наших выходов в файле реализации нашего контроллера представления и добавить пустую реализацию для каждого действия, чтобы предотвратить любые предупреждения компилятора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UITableViewDataSource, UITableViewDelegate> {
__weak UITableView *_tableView;
__weak UIActivityIndicatorView *_activityIndicatorView;
NSArray *_dataSource;
}
@property (nonatomic, weak) IBOutlet UITableView *tableView;
@property (nonatomic, weak) IBOutlet UIActivityIndicatorView *activityIndicatorView;
@property (nonatomic, strong) NSArray *dataSource;
— (IBAction)requestTimeline:(id)sender;
— (IBAction)requestMentions:(id)sender;
@end
|
|
1
2
|
@synthesize tableView = _tableView, activityIndicatorView = _activityIndicatorView;
@synthesize dataSource = _dataSource;
|
|
1
2
3
4
5
6
7
|
— (IBAction)requestTimeline:(id)sender {
}
— (IBAction)requestMentions:(id)sender {
}
|
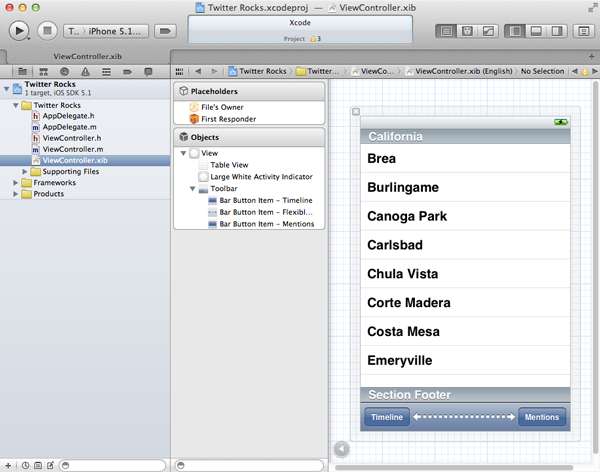
Перейдите к XIB-файлу нашего контроллера представления и начните с перетаскивания панели инструментов внизу представления контроллера представления. По умолчанию на панели инструментов есть одна кнопка, поэтому давайте перетащим еще один экземпляр UIBarButtonItem на панель инструментов. Держите это организованным, перетаскивая экземпляр гибкого пространства между двумя кнопками панели, чтобы нажать кнопки в противоположные стороны. Нажмите левую кнопку и в инспекторе атрибутов (третья вкладка справа) введите шкалу времени в поле « Заголовок» . Дайте правой кнопке название упоминания . Управляйте перетаскиванием от элемента кнопки левой панели к Владельцу файла и выберите действие requestTimeLine: из всплывающего меню. Сделайте то же самое для правой кнопки панели, но выберите действие requestMentions: из того же меню.
Пользовательский интерфейс почти закончен. Перетащите табличное представление и представление индикатора активности в представление нашего контроллера представления. Расположите представление индикатора активности в центре представления контроллера представления и установите флажок рядом с Скрывает, когда остановлено в Инспекторе Атрибутов . Соедините оба представления с выходами, которые мы объявили минуту назад, с помощью перетаскивания элемента управления «Владелец файла» в представление таблицы и индикатора активности. Наконец, выберите табличное представление, откройте инспектор соединений и укажите источник данных и делегируйте выходы табличного представления в объект- владелец файла .
Пользовательский интерфейс? Выполнено.

Шаг 3: Реализация табличного представления
Нам нужно проделать еще немного работы, прежде чем мы сможем начать играть со структурой Twitter. Помимо реализации наших действий, которые мы сделаем через минуту, мы должны убедиться, что реализованы необходимые методы протокола источника данных табличного представления. Даже несмотря на то, что мы назначили наш контроллер представления в качестве делегата табличного представления, мы не будем реализовывать ни один из методов делегата табличного представления в этом руководстве. Первый метод, который мы реализуем, это numberOfSectionsInTableView:. Реализация проста. Мы проверяем, что наш источник данных установлен и возвращаем 1, если это так, или 0, если это не так. Легко. Правильно?
|
1
2
3
4
5
6
7
|
— (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
if (self.dataSource) {
return 1;
} else {
return 0;
}
}
|
Второй метод источника данных практически идентичен. В tableView: numberOfRowsInSection: мы проверяем, что источник данных установлен, и если это так, мы возвращаем количество элементов в источнике данных. Если наш источник данных не установлен, мы возвращаем 0.
|
1
2
3
4
5
6
7
|
— (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (self.dataSource) {
return self.dataSource.count;
} else {
return 0;
}
}
|
В tableView: cellForRowAtIndexPath: мы объявляем статический идентификатор повторного использования (для повторного использования ячейки табличного представления) и запрашиваем в табличном представлении ячейку, которую мы можем использовать повторно. Если табличное представление не возвращает повторно используемую ячейку, мы инициализируем новую ячейку. Мы пока не будем настраивать ячейку. Сначала нам нужно узнать, как выглядят данные, которые мы получаем из Twitter.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— (UITableViewCell *)tableView:(UITableView *)aTableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @»Cell Identifier»;
UITableViewCell *cell = [aTableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier];
}
// To Be Continued
return cell;
}
|
Шаг 4: Добавление платформы Twitter
Прежде чем мы сможем начать использовать фреймворк Twitter, нам нужно связать наш проект с ним. Если мы также хотим сделать аутентифицированные запросы, нам также нужно связать наш проект со структурой учетных записей. Давайте сделаем это прямо сейчас.
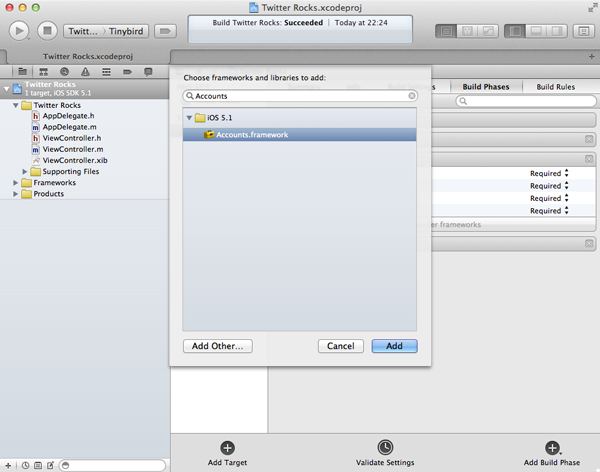
Выберите ваш проект в Навигаторе проектов и выберите нашу цель из списка целей. Выберите « Фазы сборки» вверху, откройте блок «Связать двоичные файлы с библиотеками» и добавьте в проект фреймворки Twitter и Accounts.

Если вы прочитали первую часть этого руководства, вы, возможно, помните, что нам также необходимо импортировать заголовки инфраструктуры в файл заголовка нашего контроллера представления, чтобы иметь возможность использовать эти платформы в нашем контроллере представления. Вставьте их сразу после оператора импорта UIKit.
|
1
2
3
|
#import <UIKit/UIKit.h>
#import <Twitter/Twitter.h>
#import <Accounts/Accounts.h>
|
Шаг 5: Земля в Твиттер
Я хочу показать вам две вещи: (1) как отправлять твиты без аутентификации и (2) как отправлять аутентифицированные запросы в API Twitter. Разница очевидна, но есть важное различие с точки зрения пользовательского опыта. Если приложение iOS хочет отправить аутентифицированный запрос в API Twitter, пользователь должен явно дать приложению разрешение на доступ к учетным записям Twitter, установленным на устройстве. Другими словами, аутентификация выполняется для вас, когда вы используете платформу Twitter, но пользователь сохраняет контроль над предоставлением или отказом в доступе к своим учетным записям Twitter.
Шаг 6: Неаутентифицированные запросы Twitter
Чтобы проиллюстрировать, как работают неаутентифицированные запросы Twitter, мы запросим временную шкалу учетной записи Mobiletuts + Twitter. Волшебство произойдет в нашем requestTimeline: метод. Как всегда, я проведу вас шаг за шагом по реализации. Перед отправкой запроса в Twitter мы скрываем представление таблицы и показываем представление индикатора активности, отправляя ему сообщение startAnimating . Затем мы создаем URL для нашего запроса Twitter. Я не буду говорить о специфике API Twitter в этом руководстве, поскольку хочу сосредоточиться на аспекте iOS, связанном с запросами API. Для получения дополнительной информации об API Twitter перейдите к документации .
Наш экземпляр TWRequest , который мы вскоре создадим, принимает словарь параметров. Эти параметры позволяют точно настроить ваш запрос. В нашем примере мы указываем, чью временную шкалу мы хотим видеть, сколько твитов мы хотим получить, и мы также устанавливаем флаг для include_entities равным 1. Сущности невероятно полезны. Вместо того, чтобы просто получать текст твита, сущности представляют интересные части твита, такие как изображения, URL-адреса или упоминания других пользователей Twitter в твите.
|
1
2
3
4
5
6
7
8
9
|
[self.tableView setHidden:YES];
[self.activityIndicatorView startAnimating];
NSURL *url = [NSURL URLWithString:@»http://api.twitter.com/1/statuses/user_timeline.json»];
NSMutableDictionary *parameters = [[NSMutableDictionary alloc] init];
[parameters setObject:@»envatomobile» forKey:@»screen_name»];
[parameters setObject:@»50″ forKey:@»count»];
[parameters setObject:@»1″ forKey:@»include_entities»];
|
Настало время создать наш экземпляр TWRequest . Мы инициализируем его с помощью (1) нашего URL, (2) нашего словаря параметров и (3) метода запроса ( TWRequestMethod ). Последний является глаголом HTTP. В нашем случае мы используем TWRequestMethodGET , который соответствует запросу GET. Другими вариантами являются TWRequestMethodPOST и TWRequestMethodDELETE .
|
1
|
TWRequest *request = [[TWRequest alloc] initWithURL:url parameters:parameters requestMethod:TWRequestMethodGET];
|
Теперь мы можем выполнить наш запрос, вызвав executeRequestWithHandler: для нашего экземпляра запроса. Я люблю блоки, и этот метод, как и многие методы iOS 5, принимает блок ( TWRequestHandler ) в качестве единственного параметра. Блок исполняется, как только мы получаем ответ, который нам отправляет API Twitter. Блок принимает три параметра: (1) необработанные данные ответа, (2) HTTP-ответ на наш запрос и (3) ошибку в случае, если что-то пошло не так.
Прежде чем взглянуть на сам обработчик запросов, важно знать, что мы ожидаем ответа JSON (взгляните на последний компонент нашего URL-адреса запроса). Однако обработчик запросов предоставляет нам экземпляр NSData . Это означает, что сначала мы должны сериализовать этот объект данных, используя NSJSONSerialization , который даст нам массив, содержащий запрошенные нами твиты.
В обработчике запросов мы сначала проверяем, не является ли объект данных ответа nil . Если это так, мы сериализуем объект данных ответа и присваиваем возвращаемое значение нашему объекту источника данных. Всегда важно проверять ошибки при отправке запросов к веб-сервису, так как вы никогда не знаете, что собираетесь получить обратно. В нашем примере мы проверяем, не является ли наш объект источника данных nil . В этом случае мы перезагружаем и показываем табличное представление и скрываем представление индикатора активности, отправляя ему сообщение stopAnimating . Если наш запрос не дал ожидаемого результата, мы регистрируем соответствующую ошибку на консоли.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
[request performRequestWithHandler:^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error) {
if (responseData != nil) {
NSError *error = nil;
self.dataSource = [NSJSONSerialization JSONObjectWithData:responseData options:NSJSONReadingMutableLeaves error:&error];
if (self.dataSource != nil) {
[self.tableView reloadData];
[self.tableView setHidden:NO];
[self.activityIndicatorView stopAnimating];
} else {
NSLog(@»Error serializing response data %@ with user info %@.», error, error.userInfo);
}
} else {
NSLog(@»Error requesting timeline %@ with user info %@.», error, error.userInfo);
}
}];
|
Если вы хотите узнать, как структурирован каждый твит, я рекомендую вам записать в консоль сериализованный объект данных ответа. Я не буду вдаваться в подробности, так как хочу сосредоточиться на этом руководстве по разработке под iOS. Прежде чем мы сможем отобразить что-либо в нашем табличном представлении, нам нужно завершить наш tableView: cellForRowAtIndexPath: метод. Настройка ячейки проста и не так проста. Посмотрите на полную реализацию ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
— (UITableViewCell *)tableView:(UITableView *)aTableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @»Cell Identifier»;
UITableViewCell *cell = [aTableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier];
}
NSDictionary *tweet = [self.dataSource objectAtIndex:indexPath.row];
cell.textLabel.text = [tweet objectForKey:@»text»];
cell.imageView.image = [UIImage imageNamed:@»placeholder»];
dispatch_queue_t queue = dispatch_queue_create(«com.mobiletuts.task», NULL);
dispatch_queue_t main = dispatch_get_main_queue();
dispatch_async(queue, ^{
NSURL *imageURL = [NSURL URLWithString:[[tweet objectForKey:@»user»] objectForKey:@»profile_image_url»]];
NSData *imageData = [NSData dataWithContentsOfURL:imageURL];
dispatch_async(main, ^{
cell.imageView.image = [UIImage imageWithData:imageData];
});
});
dispatch_release(queue);
return cell;
}
|
Сначала мы выбираем правильный твит из нашего массива источника данных. Каждый твит является экземпляром NSDictionary . В текстовой метке нашей ячейки мы отображаем сам твит, получая значение для ключевого текста . Конечно, приложение Twitter не было бы полным без изображений. Каждый твит дает нам URL изображения профиля человека, который отправил твит. Если вы читали любой из моих предыдущих уроков, у вас может быть представление о том, что я собираюсь сказать дальше. Если бы мы запрашивали изображение профиля для каждого твита в главном потоке, производительность нашего табличного представления была бы ужасной. Наш основной поток будет блокироваться каждый раз, когда будет сделан запрос, и прокрутка будет совсем не гладкой. Мне нравится гладко, поэтому нам нужно это исправить.
Возможное решение — использовать Grand Central Dispatch или GCD . Я не буду вдаваться в детали GCD в этом уроке, но идея проста. Мы делаем запрос на каждое изображение профиля в отдельной теме. После получения данных мы создаем UIImage из данных и устанавливаем изображение представления изображения ячейки с этим изображением. Крайне важно, чтобы последний выполнялся в главном потоке по нескольким причинам. Не беспокойтесь, если вы не до конца понимаете, что происходит, потому что это не является предметом данного урока.
В качестве альтернативы, вы можете использовать такую библиотеку, как AFNetworking, чтобы абстрагироваться от мельчайших деталей. Взгляните на один из моих предыдущих уроков для получения дополнительной информации о библиотеке AFNetworking .
Обратите внимание, что перед запросом изображения профиля я установил изображение представления изображения ячейки с изображением-заполнителем. Это необходимо для предотвращения появления некоторых визуальных причуд.
Создайте и запустите ваше приложение. Нажмите кнопку временной шкалы в левом нижнем углу, чтобы получить твиты для общедоступной временной шкалы учетной записи Mobile Tuts + Twitter. Разве я не говорил вам, что мне нравятся плавные прокрутки таблиц? Как вы можете видеть, в настоящее время нет никакой формы кэширования. Другими словами, изображение профиля учетной записи Mobiletuts + Twitter выбирается несколько раз без необходимости. Не стесняйтесь исправить это с помощью собственного решения для кэширования
Шаг 7: аутентифицированные запросы Twitter
Аутентифицированные запросы Twitter очень похожи на неаутентифицированные запросы. Нам нужно только немного поработать, чтобы выполнить аутентифицированный запрос Twitter. Давайте посмотрим на реализацию нашего метода requestMentions: шаг за шагом.
|
1
2
3
4
5
|
[self.tableView setHidden:YES];
[self.activityIndicatorView startAnimating];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *accountType = [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
|
Сначала мы скрываем наше табличное представление и показываем наше представление индикатора активности, отправляя ему сообщение startAnimating . Затем мы инициализируем хранилище ACAccountStore записей ( ACAccountStore ). Этот объект позволит нам получить доступ к учетным записям Twitter, установленным на устройстве. Затем мы создаем экземпляр ACAccountType , вызывая accountTypeWithAccountTypeIdentifier: в нашем экземпляре хранилища учетных записей. Этот метод принимает один параметр, то есть тип учетной записи, к которой мы хотим получить доступ. В нашем примере мы хотим получить доступ к учетным записям Twitter на устройстве.
|
1
2
3
4
5
6
7
|
[accountStore requestAccessToAccountsWithType:accountType withCompletionHandler:^(BOOL granted, NSError *error) {
if (granted) {
} else {
NSLog(@»The user does not grant us permission to access its Twitter account(s).»);
}
}];
|
С нашим хранилищем учетных записей и установленным типом учетной записи мы просим пользователя предоставить нам доступ к своим учетным записям в Твиттере, вызвав requestAccessToAccountsWithType: withCompletionHandler: в нашем экземпляре хранилища учетных записей. Мы передаем два параметра: (1) экземпляр типа учетной записи и (2) другой блок. Почему мы должны пройти блок? Когда вызывается этот метод, устройство предоставляет пользователю представление предупреждений, которое информирует пользователя о том, что наше приложение запрашивает доступ к учетным записям Twitter устройства. Обработчик блока или завершения выполняется, когда пользователь предоставляет или запрещает доступ к приложению. Блок принимает два параметра: (1) логическое значение, указывающее, был ли предоставлен доступ, и (2) объект ошибки, который сообщает нам, что пошло не так, если что-то действительно пошло не так.
Хотя обработчик завершения выглядит простым и очень похожим на то, как мы настраивали и обрабатывали неаутентифицированный запрос Twitter ранее, есть несколько важных отличий. Если пользователь предоставил нам разрешение на использование своих учетных записей Twitter, мы запрашиваем в хранилище учетных записей все учетные записи Twitter, установленные на устройстве.
|
1
|
NSArray *accounts = [accountStore accountsWithAccountType:accountType];
|
Если одна или несколько учетных записей были возвращены, мы получаем ссылку на первую учетную запись в массиве. Конечно, в реальном приложении это не лучший подход, так как вы хотели бы убедиться, что у вас есть определенный аккаунт. Для нашего приложения это не имеет значения. Все, что осталось сделать, это создать запрос Twitter и отправить его в API Twitter. Основное отличие от неаутентифицированного запроса состоит в том, что мы устанавливаем свойство учетной записи для запроса Twitter для учетной записи, которую мы получили из хранилища учетных записей. Это сообщает запрос (и Twitter в этом отношении), от чьего имени делается запрос, другими словами, чьи упоминания мы запрашиваем. Обработка ответа идентична тому, как мы обрабатывали ответ для неаутентифицированного запроса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
if (accounts.count) {
ACAccount *twitterAccount = [accounts objectAtIndex:0];
[self.tableView setHidden:YES];
[self.activityIndicatorView startAnimating];
NSURL *url = [NSURL URLWithString:@»http://api.twitter.com/1/statuses/mentions.json»];
NSMutableDictionary *parameters = [[NSMutableDictionary alloc] init];
[parameters setObject:@»20″ forKey:@»count»];
[parameters setObject:@»1″ forKey:@»include_entities»];
TWRequest *request = [[TWRequest alloc] initWithURL:url parameters:parameters requestMethod:TWRequestMethodGET];
[request setAccount:twitterAccount];
[request performRequestWithHandler:^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error) {
if (responseData) {
NSError *error = nil;
self.dataSource = [NSJSONSerialization JSONObjectWithData:responseData options:NSJSONReadingMutableLeaves error:&error];
if (self.dataSource) {
[self.tableView reloadData];
[self.tableView setHidden:NO];
[self.activityIndicatorView stopAnimating];
} else {
NSLog(@»Error %@ with user info %@.», error, error.userInfo);
}
}
}];
}
|
Не забудьте взглянуть на полную реализацию нашего метода requestMentions: ниже. Создайте и запустите свое приложение и коснитесь элемента правой кнопки панели, чтобы запросить упоминания вашей учетной записи Twitter.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
— (IBAction)requestMentions:(id)sender {
[self.tableView setHidden:YES];
[self.activityIndicatorView startAnimating];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *accountType = [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
[accountStore requestAccessToAccountsWithType:accountType withCompletionHandler:^(BOOL granted, NSError *error) {
if (granted) {
NSArray *accounts = [accountStore accountsWithAccountType:accountType];
if (accounts.count) {
ACAccount *twitterAccount = [accounts objectAtIndex:0];
NSURL *url = [NSURL URLWithString:@»http://api.twitter.com/1/statuses/mentions.json»];
NSMutableDictionary *parameters = [[NSMutableDictionary alloc] init];
[parameters setObject:@»20″ forKey:@»count»];
[parameters setObject:@»1″ forKey:@»include_entities»];
TWRequest *request = [[TWRequest alloc] initWithURL:url parameters:parameters requestMethod:TWRequestMethodGET];
[request setAccount:twitterAccount];
[request performRequestWithHandler:^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error) {
if (responseData) {
NSError *error = nil;
self.dataSource = [NSJSONSerialization JSONObjectWithData:responseData options:NSJSONReadingMutableLeaves error:&error];
if (self.dataSource) {
[self.tableView reloadData];
[self.tableView setHidden:NO];
[self.activityIndicatorView stopAnimating];
} else {
NSLog(@»Error %@ with user info %@.», error, error.userInfo);
}
}
}];
}
} else {
NSLog(@»The user does not grant us permission to access its Twitter account(s).»);
}
}];
}
|
Вывод
Это было не самое короткое учебное пособие, но теперь вы должны хорошо понимать, как использовать среду Twitter в своих собственных приложениях. Благодаря интеграции Twitter в операционную систему начиная с iOS 5, удивительно легко и просто общаться с API Twitter.
Если вы хотите, чтобы пользователь время от времени отправлял твиты, все еще проще. TWTweetComposeViewController предоставляет всю необходимую инфраструктуру для элегантного выполнения этой работы.