Одна из моих самых больших проблем при переносе моего приложения WP7 на Windows 8 — это «Snapped View», интересная функция, добавленная в Windows 8, чтобы обеспечить «умную» стыковку приложений и должным образом позволить двум приложениям одновременно работать на экране, как пользователь. выглядит великолепно, как разработчик это правая королевская боль в тылу.
Я говорю это потому, что у разработчика нет возможности выбрать НЕ предоставлять эту функцию, это обязательно, и вы ДОЛЖНЫ сделать что-то. Даже когда это не имеет абсолютно никакого смысла для вашего приложения.
Ответ Microsoft на это следует ожидать: «заткнись и разберись», они рекомендуют, если ты не хочешь иметь привязанный вид, тогда тебе просто нужно показать логотип или другой статический контент, потому что это то, что они делают. Не совсем лучший подход.
Это ухудшается, если у вас есть несколько страниц в вашем приложении, так как вам нужно определить «привязанный» вид для каждой из них.
Где находится «привязанный» вид?
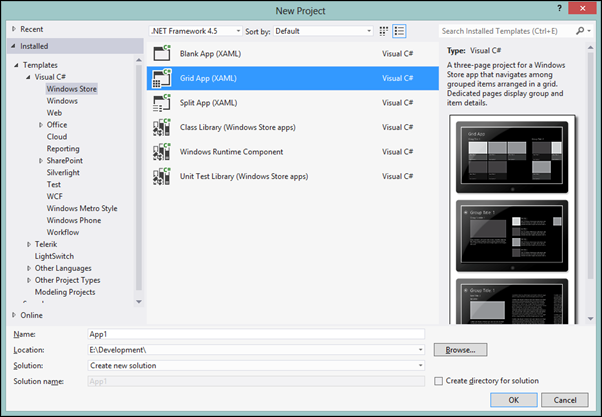
Если вы запустили свой проект с использованием одного из созданных шаблонов, таких как «Grid App» или «Split App», у вас уже есть необходимые компоненты, которые помещены в папку «Common».
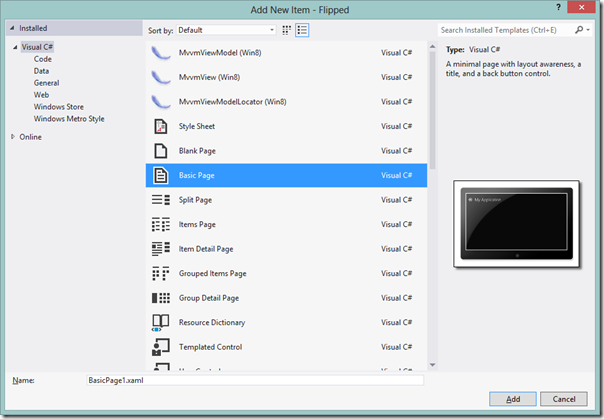
Если вы начали с «Пустого приложения», вы можете добавить эти биты, просто добавив один из созданных шаблонов элементов, таких как «Базовая страница» или «Разделить страницу», и т. Д. В основном все, кроме шаблона «Пустая страница», добавит их.
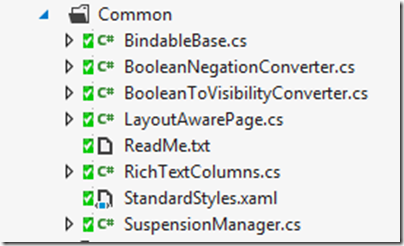
Будет добавлена следующая папка с некоторым стандартным кодом и функциональностью (почему это не так, по умолчанию никто не догадывается), среди менеджера приостановки (библиотека сохранения состояния, такая же, как состояния приложения телефона в WP7) и преобразователи значений по умолчанию является шаблоном элемента управления «LayoutAwarePage».
Теперь я бы порекомендовал начинать новые страницы с одного из шаблонов элементов, упомянутых ранее, а не пытаться принудительно вставить его на одну из существующих страниц, но если вы чувствуете такую склонность, то создайте новую «Базовую страницу» и скопируйте следующую информацию в свою существующую. Страницы для добавления необходимых элементов:
- На странице XAML измените тип класса верхнего уровня с «Страница» на «общий: layoutAwarepage»
- Добавьте пространство имен для «общего», если его там еще нет, это просто обычная «локальная» ссылка
- Скопируйте группу визуальных состояний «ApplicationViewStates» из нижней части страницы в то же место на вашей собственной странице (просто обязательно удалите любые цели раскадровки для элементов, которые не находятся в вашем маге, например «backButton» и «pageTitle»
- На странице XAML.cs измените тип унаследованного класса с Page на «LayoutAwarePage», возможно, вам также придется разрешить эту ссылку.
- Скопируйте функции «LoadState» и «SaveSate» в свой код, вам это нужно, даже если вы не собираетесь их использовать
* Proviso Я все еще рекомендую создать новую страницу и скопировать на нее свой контент, так как он чище
Настройка привязанного вида
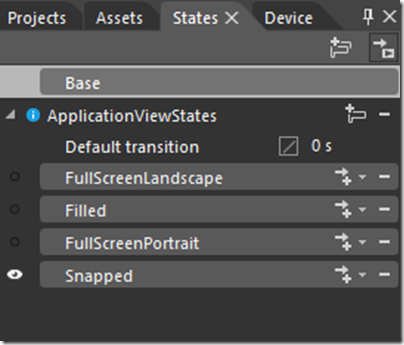
С учетом вышеизложенного (или с вашим новым приложением), когда вы открываете свою страницу в Blend, на панели «Состояния» вы найдете несколько состояний по умолчанию, предусмотренных для вас на странице.
И вот наш расстроенный вид вместе с остальными. Теперь, если вы разработали свою страницу с использованием масштабируемых значений (в основном, не используя фиксированных значений пикселей), вам не нужно говорить о Filled и FullScreenlandscape, они просто должны совпадать с вашим «базовым» состоянием и не требуют ничего особенного , Портрет это совсем другое дело, но это другой пост.
Итак, у нас есть наше визуальное состояние с привязкой, и его настройка ничем не отличается от разработки для других визуальных состояний, просто нажмите на состояние, и вы переключитесь в «Режим записи». Теперь просто расположите свою страницу так, чтобы она отображалась в режиме привязки.
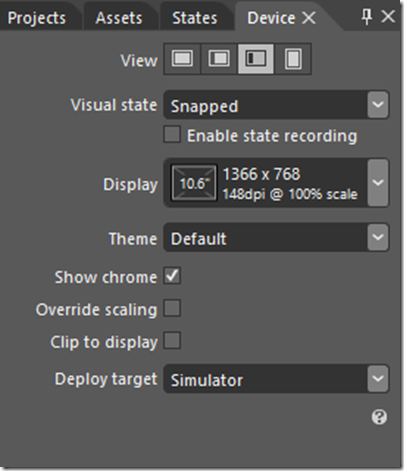
Чтобы помочь в этом, у дизайнера также есть средство просмотра режима «Snapped», просто переключитесь на «Device Pane», и вы увидите несколько опций, чтобы изменить то, как дизайнер выглядит так, как он выглядит на устройстве:
Вы можете изменить режим просмотра «Пейзаж» на «Заполненный», «Портрет» и, конечно же, привязанный, вы также можете изменить текущее состояние просмотра (но я все равно рекомендую сделать это на странице состояний), вы даже можете изменить разрешение, чтобы увидеть, как приложение весы.
* Обратите внимание, что обязательно протестируйте в нескольких разрешениях, так как это важно для сертификации!
Не стесняйтесь играть с другими настройками, но сейчас просто выберите «Snapped», чтобы вы могли видеть, что вы разрабатываете.
Теперь я упомянул маленькое предложение Microsoft о том, чтобы выйти, просто показать статическое изображение или альтернативный элемент управления для привязанного, который вы можете сделать только от вас.
* ПРИМЕЧАНИЕ — ВНИМАНИЕ !!!
Небольшое примечание для покупателя: НЕ меняйте столбцы или строки сетки в визуальном состоянии, если вам нужно перемещать объекты и ориентировать макет, убедитесь, что ваша страница находится в «базовом» состоянии (как в макете страницы по умолчанию). ) быть способным справиться с этим, иначе вы попадете в мир боли. Добавьте дополнительные столбцы и строки перед настройкой состояний и соответствующим образом обновите макет. Это также имеет значение true для любых «отдельных» элементов управления, которые вы хотите отобразить в представлении Snapped, добавьте их ранее и просто сделайте их невидимыми «Collapsed»
Еще одна оговорка, на которую стоит обратить внимание, это то, что Blend по-прежнему чувствует себя как бета-версия программного обеспечения (я не большой поклонник мантры «Все готово, когда выйдет SP1», но в этом случае это может быть правдой), это то, что ИНОГДА, когда Вы изменяете значение в режиме записи состояния, Blend изменит базовое состояние элемента управления, а НЕ визуальное состояние, которое вы намеревались. После того, как вы измените каждый элемент управления, просто проверьте, как выглядят другие состояния, включая базовый, чтобы убедиться, что Blend правильно записал изменение. Если это происходит во второй раз, вам может потребоваться ввести его вручную в XAML, ничего особенного, просто скопируйте элемент раскадровки который делает то же самое с другим элементом управления и меняет цель, его достаточно легко освоить.
Вот и все. Теперь ваша страница поддерживает макет, и если вы запустите приложение в симуляторе, вы сможете проверить, как ваше приложение выглядит привязанным, повернутым и в различных разрешениях на самом деле. Это особенно хорошо, если у вас нет ноутбука / планшета с достаточно высоким разрешением, чтобы использовать эти функции.
Наблюдая за изменением состояния
Теперь в некоторых приложениях у вас могут быть запущенные в фоновом режиме процессы, которые, если вы выбрали «приостановленную» или статическую страницу для Snapped view, вам придется обрабатывать. Для моего проекта у меня есть игровой таймер, который я хочу приостановить, когда игра переходит в привязанный вид.
Я обнаружил, что это довольно легко реализовать, поскольку вам просто нужно присоединить к событию «CurrentStateChanging» группы визуальных состояний «ApplicationViewStates» в конструкторе страниц, таким образом:
this.ApplicationViewStates.CurrentStateChanging += ApplicationViewStates_CurrentStateChanging;
Затем подключите целевой метод, чтобы определить, в какое состояние вы переходите, и действуйте соответственно:
void ApplicationViewStates_CurrentStateChanging(object sender, VisualStateChangedEventArgs e)
{
if (this.ApplicationViewStates.CurrentState == this.Snapped)
{
paused = true;
gameManager.StopGameTimer();
App.SaveSettings();
InfoLeft.IsHitTestVisible = false;
}
else
{
if (paused)
{
InfoLeft.IsHitTestVisible = true;
gameManager.StartGameTimer();
paused = false;
}
}
}
Приятно, что визуальные состояния можно напрямую ссылаться на компоненты, не могу вспомнить, было ли это так для WP7, но теперь это хорошо.
Вы также заметите, что я также сохраняю, когда представление меняется на привязанное, то есть когда приложение приостанавливается. Рекомендуется сохранять как можно чаще с приложениями Windows 8, не полагайтесь на события «Закрытие» или «Приостановка», поскольку они могут истечь до истечения времени ожидания, прежде чем у вас даже появится возможность сохранить, иногда это может занять несколько секунд, чтобы достичь разрешены те события, которые извлекаются из выделенного «20 секунд» времени закрытия приложений Windows 8.
Да, теперь у меня есть настоящая работа, но я скоро вернусь с еще большим количеством советов