В предыдущем посте « Использование идентификатора Windows Live ID в приложении Windows Phone » вы увидели, как можно аутентифицировать пользователя и получить его профиль из Windows Live. Facebook также использует OAuth 2, чтобы сторонние приложения могли аутентифицироваться и взаимодействовать с данными Facebook. В этом посте вы узнаете о реализации Facebook и о том, как вы можете публиковать обновления статуса в Facebook из приложения Windows Phone.
Шаг 1: Создание приложения Facebook
Откройте веб-браузер и перейдите на страницу разработчика Facebook . Чтобы создать приложение, вам необходимо выполнить вход с набором учетных данных Facebook. Опять же, мы рекомендуем создать специальную учетную запись Facebook для управления вашими приложениями.
Нажмите на вкладку «Приложения», затем нажмите кнопку «Создать новое приложение». Вам будет предложено ввести информацию о приложении, которое вы создаете (рисунок 1). Помните, что большая часть этой информации будет видна пользователю, когда он авторизует ваше приложение для доступа к своей учетной записи Facebook.

После того, как вы нажмете кнопку «Продолжить», вам будет предложено выполнить задачу в стиле капчи, прежде чем будет назначен идентификатор приложения и секрет приложения (рисунок 2).

Шаг 2. Создание приложения для Windows Phone в оболочке
Чтобы проиллюстрировать процесс аутентификации на Facebook, мы будем использовать приложение, аналогичное тому, которое мы использовали ранее для аутентификации с помощью Windows Live ID. Опять же, у нас есть элемент управления WebBrowser , Button для запуска процесса аутентификации и два элемента управления TextBlock для отображения информации о пользователе.
<phone:PhoneApplicationPage x:Class="FacebookSampleApp.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"> <Grid> <StackPanel x:Name="LayoutRoot" Background="Transparent"> <Button Content="Authenticate" Click="AuthenticateClick" /> <TextBlock x:Name="UserNameText" /> <TextBlock x:Name="UserIdText" /> </StackPanel> <phone:WebBrowser x:Name="AuthenticationBrowser" Visibility="Collapsed" Navigated="BrowserNavigated" IsScriptEnabled="True" /> </Grid> </phone:PhoneApplicationPage>
Шаг 3. Создайте URL для входа
Этот шаг включает создание правильного URL-адреса для навигации по WebBrowser управления WebBrowser чтобы пользователь мог войти в Facebook. URL состоит из нескольких элементов:
- Основной URL:
http://www.facebook.com/dialog/oauth - Параметры строки запроса:
- Идентификатор клиента: идентификатор приложения, назначенный только что созданному приложению Facebook
- Тип ответа: тип используемой аутентификации (мы будем использовать «токен»)
- Область действия: части учетной записи пользователя, к которой хост-приложение запрашивает доступ
- URL-адрес перенаправления: URL-адрес, на который браузер будет перенаправлять после завершения аутентификации. В этом случае мы будем использовать обратный URL-адрес расширенного клиента, размещенный на Facebook,
http://www.facebook.com/connect/login_success.html. - Дисплей: определяет, как будет оформляться приглашение на вход. Используйте «touch», чтобы получить наиболее удобный интерфейс для сенсорного устройства.
Единственный прием для этого шага — убедиться, что все параметры правильно объединены и соответствующим образом закодированы в URL.
var uriParams = new Dictionary<string, string>() { {"client_id", "<your_app_id>"}, {"response_type", "token"}, {"scope", "user_about_me, offline_access, publish_stream"}, {"redirect_uri", "http://www.facebook.com/connect/login_success.html"}, {"display", "touch"} }; StringBuilder urlBuilder = new StringBuilder(); foreach (var current in uriParams) { if (urlBuilder.Length>0) { urlBuilder.Append("&"); } var encoded = HttpUtility.UrlEncode(current.Value); urlBuilder.AppendFormat("{0}={1}", current.Key, encoded); } var loginUrl= "http://www.facebook.com/dialog/oauth?" + urlBuilder.ToString();
Определенные здесь элементы области действия запрашивают у приложения разрешение на доступ к информации профиля («user_about_me»), сохраняют токен доступа («offline_access») и публикуют обновления статуса («publish_stream»).
Шаг 4: Предложите пользователю войти
Чтобы заставить пользователя войти в систему, все, что вам нужно сделать, это переместить элемент управления WebBrowser к loginUrl вы только что создали. В случае приложения вам также необходимо отобразить элемент управления WebBrowser .
AuthenticationBrowser.Navigate(new Uri(loginUrl)); AuthenticationBrowser.Visibility = Visibility.Visible;
Шаг 5: Пользователь входит в систему и утверждает приложение
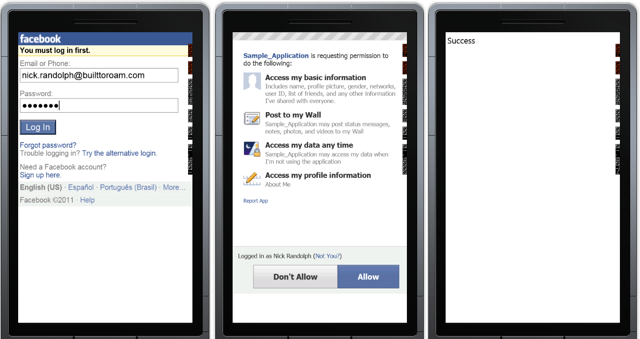
Пользователь увидит несколько экранов, которые предложат ему ввести свои учетные данные, а затем предоставят запрошенные разрешения приложению (рисунок 3).

Шаг 6: Извлеките токен доступа
На рисунке 3 окончательное изображение — это URI перенаправления, где ваше приложение должно проанализировать строку запроса URI для этой страницы и извлечь токен доступа, прежде чем скрыть элемент управления WebBrowser .
public string AccessToken { get; set; } private void BrowserNavigated(object sender, NavigationEventArgs e) { if (string.IsNullOrEmpty(e.Uri.Fragment)) return; if (e.Uri.AbsoluteUri.Replace(e.Uri.Fragment,"")== "http://www.facebook.com/connect/login_success.html") { string text = HttpUtility.HtmlDecode(e.Uri.Fragment).TrimStart('#'); var pairs = text.Split('&'); foreach (var pair in pairs) { var kvp = pair.Split('='); if (kvp.Length == 2) { if (kvp[0] == "access_token") { AccessToken = kvp[1]; MessageBox.Show("Access granted"); } } } if (string.IsNullOrEmpty(AccessToken)) { MessageBox.Show("Unable to authenticate"); } AuthenticationBrowser.Visibility = System.Windows.Visibility.Collapsed; } }
Шаг 7: Доступ к контенту из Facebook
Полученный токен доступа должен использоваться только для взаимодействия с Facebook и не должен использоваться для однозначной идентификации текущего пользователя. Чтобы получить доступ к пользовательской информации, включая уникальный идентификатор, вам необходимо запросить информацию об их профиле через API-интерфейс Graph Facebook. Запросы API Graph начинаются с базового URL-адреса https://graph.facebook.com к которому вы добавляете путь, отражающий запрашиваемые данные. В случае информации профиля вам просто нужно добавить /me к базовому URL. Следующий код иллюстрирует создание HttpWebRequest для получения информации профиля из Facebook.
private void RequestUserProfile() { var profileUrl = string.Format("https://graph.facebook.com/me?access_token={0}", HttpUtility.UrlEncode(AccessToken)); var request = HttpWebRequest.Create(new Uri(profileUrl)); request.Method = "GET"; request.BeginGetResponse(result => { try { var resp = (result.AsyncState as HttpWebRequest).EndGetResponse(result); using (var strm = resp.GetResponseStream()) { var serializer = new DataContractJsonSerializer(typeof (FacebookProfile)); var profile = serializer.ReadObject(strm) as FacebookProfile; this.Dispatcher.BeginInvoke( (Action<FacebookProfile>) ((user) => { this.UserIdText.Text = user.Id; this.UserNameText.Text = user.Name; }), profile); } } catch (Exception ex) { this.Dispatcher.BeginInvoke( () => MessageBox.Show("Unable to attain profile information")); } }, request); } [DataContract] public class FacebookProfile { [DataMember(Name="id")] public string Id { get; set; } [DataMember(Name="name")] public string Name { get; set; } }
Окончательный вывод — это имя пользователя и идентификатор, отображаемые в соответствующих элементах управления TextBlock (рисунок 4).

Шаг 8: публикация обновления статуса
Чтобы запросить информацию о профиле, вы выполнили операцию GET для пути к профилю /me . Для того, чтобы обновить статус пользователя, вам нужно отправить POST в фид статуса в /me/feed . В отличие от операции GET, где маркер доступа был передан в качестве параметра URL, в операции POST все аргументы указываются в качестве параметров формы в теле запроса. Следующий код иллюстрирует публикацию обновления статуса с использованием HttpWebRequest .
private void PostStatusUpdate(string status, Action<bool, Exception> callback) { var request = HttpWebRequest.Create("https://graph.facebook.com/me/feed"); request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; request.BeginGetRequestStream((reqResult) => { using (var strm = request.EndGetRequestStream(reqResult)) using (var writer = new StreamWriter(strm)) { writer.Write("access_token=" + AccessToken); writer.Write("&message=" + HttpUtility.UrlEncode(status)); } request.BeginGetResponse((result) => { try { var response = request.EndGetResponse(result); using (var rstrm = response.GetResponseStream()) { var serializer = new DataContractJsonSerializer(typeof(FacebookPostResponse)); var postResponse = serializer.ReadObject(rstrm) as FacebookPostResponse; callback(true, null); } } catch (Exception ex) { callback(false, ex); } }, null); }, null); } [DataContract] public class FacebookPostResponse { [DataMember(Name = "id")] public string Id { get; set; } }
Чтобы позволить пользователю указать свой новый статус, давайте добавим TextBox и Button в пользовательский интерфейс:
<TextBox x:Name="StatusText" /> <Button Content="Post Status Update" Click="PostUpdateClick" />
Метод PostUpdateClick , в свою очередь, вызывает метод PostStatusUpdate , передавая значение TextBox .
private void PostUpdateClick(object sender, RoutedEventArgs e) { PostStatusUpdate(this.StatusText.Text, (success,ex)=> { this.Dispatcher.BeginInvoke(() => { if (success && ex == null) { MessageBox.Show("Status updated"); } else { MessageBox.Show("Unable to update status"); } }); }); }
В этом посте вы увидели, как проходить аутентификацию на Facebook и взаимодействовать с API Graph Facebook для получения и обновления данных. Facebook содержит множество данных о пользователе, его друзьях и социальной активности, большинство из которых доступно через Graph API. Тем не менее, предостережение: Facebook, как и другие социальные сети, имеет привычку обновлять свои API, а иногда и политики для использования своих API. Убедитесь, что вы разрабатываете свое приложение, чтобы оно было устойчивым к изменениям и корректно обрабатывало любые исключения, которые могут возникнуть в результате изменения API. Дополнительную информацию можно получить на портале разработчиков Facebook и в документации API Graph Facebook .