Сегодня мы беседуем с двумя разработчиками мобильных пользовательских интерфейсов о том, как они разрабатывают успешные мобильные интерфейсы и интуитивно понятные навигационные решения. Мы узнаем, как Sacha Greif работает с ограниченным пространством iPad, используя экономящие место элементы UI. Эрик Паства рассказывает, как проектировать для мобильных устройств разных размеров и как правильно тестировать проекты для максимального использования в реальных условиях. Взгляните на их рабочие процессы и лучшие практики, которые они используют в своих проектах.
Саша Грайф
Преодоление ограниченного пространства навигации
Навигация особенно важна для мобильных интерфейсов из-за ограниченного пространства и ограниченного взаимодействия. Люди не могут открывать ваше приложение на нескольких вкладках, использовать сочетания клавиш или создавать макросы, поэтому очень важно, чтобы каждая часть вашего приложения была легко доступна.

Эскизы (показанные здесь для приложения LePost для iPhone ) позволяют быстро перебирать различные идеи.
Для газетного приложения Le Monde навигация была одной из самых больших проблем. Как сохранить линейную структуру газеты и обеспечить быстрый доступ к любой отдельной странице или статье? И как вы можете воспользоваться красивым макетом газеты, в то же время предлагая максимальную читаемость на меньшей физической поверхности?

Такие инструменты, как Omnigraffle, помогут вам спланировать общую архитектуру приложения.
Работа с режимами
Во-первых, мы знали, что хотим предоставить два режима навигации: «физический» режим, который позволит вам просматривать фактический макет газеты, и «текстовый» режим, который будет содержать только содержимое статьи. Задача состояла в том, чтобы легко переключаться между режимами.
Нашим решением было создать пространственную связь между каждым режимом.
Нашим решением было создать пространственную связь между каждым режимом. Например, в приложении iPhone каждый режим существует на параллельных верхней и нижней дорожках, а переключение с одного на другое запускает анимацию вертикального скольжения. Это гарантирует, что ментальная модель пользователя соответствует архитектуре приложения. Если вы просто оставляете разделы своего приложения в виде серии разрозненных экранов, пользователю становится намного сложнее понять, где он стоит. Вот почему горизонтальные слайд-переходы так распространены на iPhone.
Большое преимущество физических газет и книг по сравнению с их цифровыми аналогами заключается в том, что вы можете открыть их на любой странице. Вы можете начать с первой страницы, но если вы предпочитаете сначала прочитать спортивную секцию, ничто вас не остановит. Мы хотели воссоздать ту же свободу с помощью мобильного интерфейса, поэтому мы исследовали несколько вариантов. Сначала мы добавили оглавление, к которому можно получить доступ в любой точке приложения. Это очень быстрый способ перейти к определенной статье или разделу в газете, но мы знали, что этого недостаточно. Мы не хотели сводить всю газету к сухому списку статей.

Скруббер всплывающий
Элементы пользовательского интерфейса, сохраняющие пространство
Так что для приложения для iPad мы также использовали новый элемент всплывающего пользовательского интерфейса Apple в сочетании со скруббером для отображения предварительного просмотра страницы, когда вы «пролистываете» страницы газеты. И чтобы физическая газета никогда не была слишком далеко, мы добавили всплывающий навигатор в текстовый режим. Это всплывающее окно содержит уменьшенную версию каждой страницы, которая позволяет нажать на статью, чтобы получить к ней доступ, даже не выходя из текущего режима.

Разделенный вид
Ключевым моментом здесь является устранение всех этих функций, если они все еще доступны для обнаружения.
Наконец, мы также воспользовались еще одним нововведением пользовательского интерфейса Apple, разделенным взглядом. В ландшафтном режиме вы можете использовать левую панель, чтобы перемещаться по оглавлению во время чтения на правой панели. При таком количестве режимов навигации существует риск, что ваше приложение станет раздутым и непригодным для использования. Ключевым моментом здесь является устранение всех этих функций, если они все еще доступны для обнаружения. Хорошая техника для достижения этой цели — перегрузка существующих элементов.
Например, в видеопроигрывателях, таких как Youtube, временная шкала указывает ваше положение, но также действует как скруббер, который позволяет вам управлять им. Сравните это с помощью кнопок перемотки назад и вперед, которые позволяют перемещаться по видео, но не дают никакой информации о вашем положении. Если вы примените этот принцип, когда пользователь будет готов, он естественным образом обнаружит функцию, которая все время скрывалась в простом виде, и переход между новичком и опытным пользователем будет происходить без проблем.
О Саче
Саша — 25-летний дизайнер веб-интерфейсов и пользовательских интерфейсов из Франции, он также жил в Китае, Швейцарии и США. Посмотреть портфолио Sacha, блог или подписаться на @SachaGreif в Twitter.
Эрик Паства — Mobo Studio SC
Мобильные средства Разнообразие
Мобильная связь в настоящее время является одной из самых быстрорастущих отраслей. Все видят, как сильно изменилось наше повседневное окружение после того, как в 2007 году был выпущен первый iPhone. Кто-нибудь раньше публиковал что-либо в Интернете через мобильные устройства? Это явно клише, но они показывают, как быстро все меняется.
Давайте вернемся к 2010 году. Первая половина года принесла iPad, новый iPhone с iOS 4, совершенно новую платформу Samsung: Bada, новую версию системы Android и кучу новых устройств за шесть месяцев. Он показывает ключевой момент всей мобильной связи: просто огромное разнообразие. Вот почему мы так любим мобильный.
Для какого устройства вы разрабатываете?
Таким образом, каждый проект должен начинаться с этого очень фундаментального вопроса: для каких устройств мы разрабатываем?
Вообще говоря, на рынке существует около шести основных систем, на которых работают разные устройства, и для которых мы в настоящее время проектируем и разрабатываем. Каждый из них может работать с очень разными методами ввода и следовать другим правилам интерфейса пользователя. Таким образом, каждый проект должен начинаться с этого очень фундаментального вопроса: для каких устройств мы разрабатываем?
Это первая точка, которая определяет весь отдых, она определяет диапазон возможностей и технологий, которые мы можем выбрать позже, и показывает нам наши ограничения. На первый взгляд это кажется простым и простым, но это может легко стать очень сложным, когда вам нужно разработать одно приложение, предназначенное для множества различных устройств. Что тогда важно? Чтобы предоставить пользователям наиболее похожий опыт независимо от системы или, наоборот, воспользоваться преимуществами более совершенных устройств и их технологий?
Я забыл … Резолюции
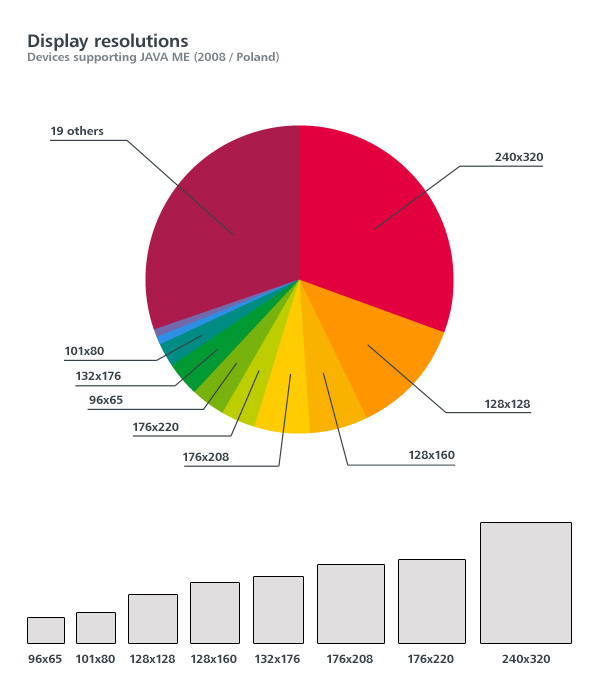
Следующее, что мы учитываем в самом начале, — это количество разрешений, которое должно поддерживать приложение. Вопрос о разрешении звучит в последнее время немного устаревшим, когда большинство думает «только» об iPhone. Но все возвращается к мобильным стандартам — теперь, думая об iOS, вы должны думать о разрешениях 320×480, 640×960 и 1024×768. Это не имеет большого значения по сравнению с JAVA ME — если ваше приложение должно работать там, вы должны поддерживать как минимум двадцать различных разрешений экрана и даже больше физических размеров!

Приложение для Allegro должно было распространяться через устройства Bluetooth ( bluAir ) во время ежегодного мероприятия компании. Мы должны были достичь большинства всех устройств, представленных на польском рынке в тот момент. Мы также выбрали JAVA ME в качестве кроссплатформенного фреймворка, но в то же время нам пришлось поддерживать 21 одно разрешение экрана.
Зная ваших пользователей
На мой взгляд, попытка думать с точки зрения пользователя является основным правилом, действительным для каждого процесса проектирования пользовательского интерфейса и, в целом, для любого коммерческого дизайна, поскольку цель проста: пользователи должны ценить ваш дизайн. Вы должны определить, какая ваша целевая группа, кто будет использовать ваше приложение, что входит в контент, который вы обслуживаете? Ответы на эти вопросы могут помочь вам определить, как вы можете улучшить первоначальную концепцию и что делать, чтобы помочь пользователям легко найти желаемый контент или выполнить точные задачи.

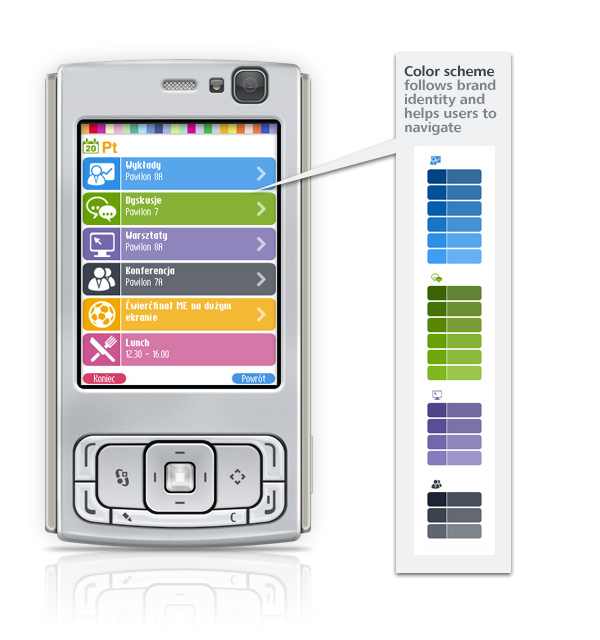
Аллегро приложение цветовая схема.
Приложение Allegro было довольно обширной повесткой дня. Он содержал много информации, сгруппированной по нескольким категориям, которая направляла пользователей через событие.
Знание ваших пользователей также помогает определить ограничения. Совершенно очевидно, что, например, молодые пользователи учатся быстрее и более открыты для любопытных новостей. На этом рынке вы можете рассмотреть менее распространенные или совершенно инновационные навигационные системы. Но для банковских приложений я был бы довольно консервативен и пытался бы думать о пользователях среднего возраста с проблемами со зрением, так как эти дефекты очень распространены среди современного населения этой возрастной группы.
Графический дизайн рабочего процесса
Становится понятным, что информационная архитектура в мобильном имеет значение даже больше, чем то, как все выглядит.
После того, как требования и ограничения установлены, мы рисуем первые макеты. Мы устанавливаем поток приложения и работаем над версткой элементов навигации. Таким образом, в основном, мы создаем скелет, мы собираемся скинуть позже. Это фаза, когда приложение может стать удобным и интуитивно понятным или нет. Основное правило здесь — сохранять весь интерфейс максимально простым. Мобильный графический интерфейс должен быть действительно простым.
Мы проверяем наши идеи, нарисованные на листах бумаги и / или простых каркасах на устройствах, и пытаемся представить их «мобильный контекст». Когда приложение довольно сложное, мы создаем простые прототипы HTML, которые дают нам опыт, который может быть очень похож на конечный продукт.
Мы также начинаем думать о визуальной эстетике, но, честно говоря, я думаю, что даже самое выдающееся приложение потерпит неудачу, если навигация не проста. Конечно, визуальный дизайн может изменить общее впечатление от приложения, но особенно в случае служебных приложений, пользователи очень быстро углубляются в них. Становится понятным, что информационная архитектура в мобильном имеет значение даже больше, чем то, как все выглядит.

Навигация по приложениям Allegro.
Навигация по приложению Allegro осуществлялась с помощью клавиш прямого набора или левых / правых клавиш. Поскольку он имел иерархическую навигацию, мы решили использовать хлебные крошки, которые отображали текущее местоположение в виде простых значков.
Любимая часть работы
Графический дизайн, безусловно, наша любимая часть всего процесса разработки. Конечно, визуальный дизайн помогает создать хорошее первое впечатление, но мы наслаждаемся им главным образом потому, что нам просто нравится, когда наши продукты выглядят великолепно. Мобильный графический дизайн — очень молодая дисциплина, поэтому в действительности мы все еще изучаем его возможности. Если вы работаете с опытной командой разработчиков, практически нет ничего невозможного, даже на более недружелюбных платформах.

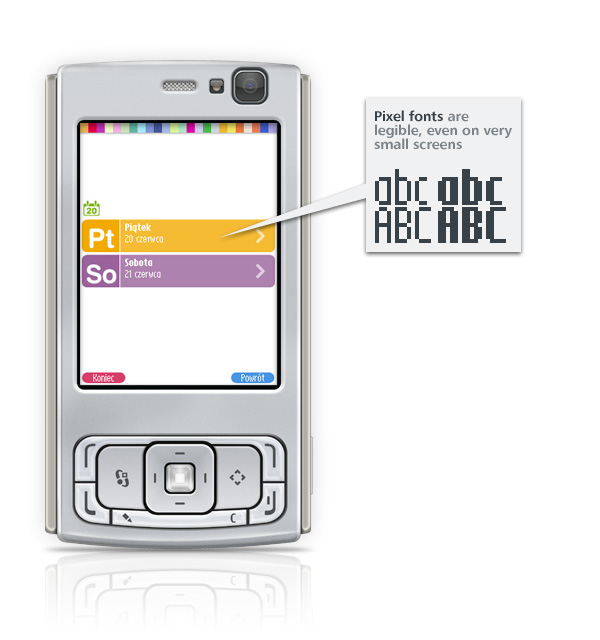
Мы выбрали пиксельные шрифты, потому что они были разборчивы как на маленьких, так и на больших экранах.
Самое важное правило здесь — тестировать дизайны на реальных устройствах. Существует большая разница между «настольным» дисплеем и экраном мобильного телефона, и эти различия все еще увеличиваются. И речь идет не только о разнице в плотности пикселей, но и о цветовых сдвигах. Даже некоторые современные смартфоны все еще не поддерживают 16M цветов, поэтому, когда мы проектируем для таких устройств, мы всегда осознаем синие оттенки.

Работа с размером дисплея.
Мы берем телефоны и пытаемся посмотреть на наши проекты дома, в пабе поблизости и на улице при любых погодных условиях, особенно когда очень солнечно или облачно. Это места, где используются мобильные приложения. Затем мы выясним, где настроить контраст, изменить размер шрифта или сделать кнопки больше. Это правило действует независимо от того, разрабатываете ли вы служебное приложение или просто игру. На этом этапе мы всегда тестируем, потому что позже во время кодирования иногда очень сложно переставить вещи. Так что иди и проверь это!
О Eryk Pastwa & Mobo Studio SC
Эрик — опытный дизайнер из Польши. Его работа сосредоточена на дизайне для веб-сервисов и мобильных телефонов. Он разрабатывает интуитивно понятные и понятные пользовательские интерфейсы для небольших и больших приложений. Посетите портфолио Эрика, посмотрите на великолепную работу Mobo Studio и следите за @mobostudio в Twitter.