Этот быстрый совет показывает вам шаги для создания простого элемента управления Button или ImageButton в вашем приложении Android. Сначала вы узнаете, как добавить элементы управления кнопками в файлы макета. Далее вы узнаете, как обрабатывать нажатия кнопок у пользователя двумя различными способами. Наконец, мы обсудим некоторые другие функции, доступные для управления кнопками в Android.
Шаг 1. Создайте приложение для Android
Начните с создания проекта Android. Реализуйте свое Android-приложение как обычно. После настройки проекта и запуска приложения определите, на каком экране вы хотите добавить элементы управления Button. Возможно, вы просто создали новый проект Android с его активностью и макетом по умолчанию (main.xml). Это будет работать для этого урока. После того, как вы настроили свой проект Android, вы готовы приступить к этому быстрому совету.
Вы можете следовать вместе с нашим проектом: BasicButtons, который доступен как проект с открытым исходным кодом .
Шаг 2: Работа с кнопками
Android SDK включает в себя два простых элемента управления кнопками для использования в ваших макетах: Button (android.widget.Button) и ImageButton (android.widget.ImageButton). Эти элементы управления функционируют аналогичным образом, поэтому мы можем обсуждать их практически взаимозаменяемо. Разница между элементами управления в основном визуальная; Элемент управления Button имеет текстовую метку, тогда как ImageButton использует вместо этого нарисованный ресурс изображения. Хорошим примером использования кнопки будет простая кнопка с текстовой меткой «Сохранить». Хороший пример использования ImageButton — набор музыкальных кнопок с символами Play ( 


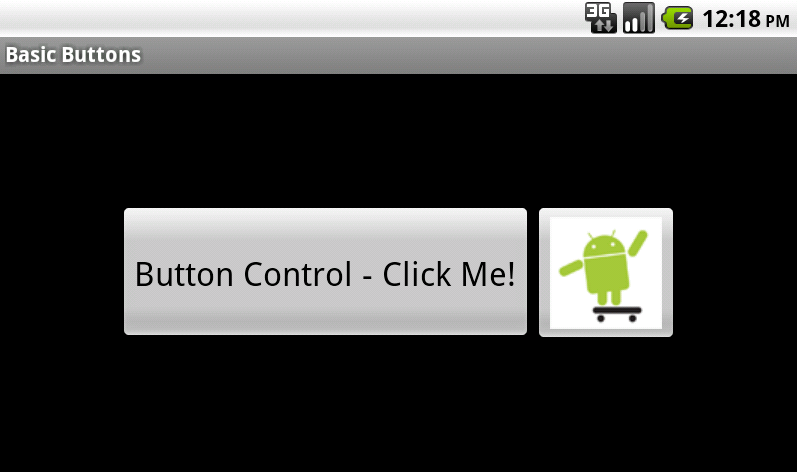
Вот пример экрана с элементами управления Button (слева) и ImageButton (справа).

Android SDK также включает несколько других менее известных кнопочных элементов управления, полученных из этих двух основных типов кнопок, включая CompoundButton, RadioButton, ToggleButton и ZoomButton. Для получения дополнительной информации об этих элементах управления см. Документацию Android. Вы также можете создавать собственные элементы управления, производные от соответствующего класса и реализующие поведение элемента управления.
Шаг 3: Добавление кнопки управления в макет
Кнопочные элементы управления обычно включаются в файл ресурсов макета вашей деятельности. Например, чтобы добавить элемент управления Button в ресурс макета main.xml, связанный с вашим приложением, необходимо отредактировать файл макета. Вы можете сделать это в Eclipse, используя дизайнер ресурсов Layout или непосредственно редактируя XML. Такие элементы управления, как кнопки, также можно создавать программно и добавлять на экран во время выполнения. Просто создайте соответствующий элемент управления из его класса и добавьте его в свой макет в своей деятельности.
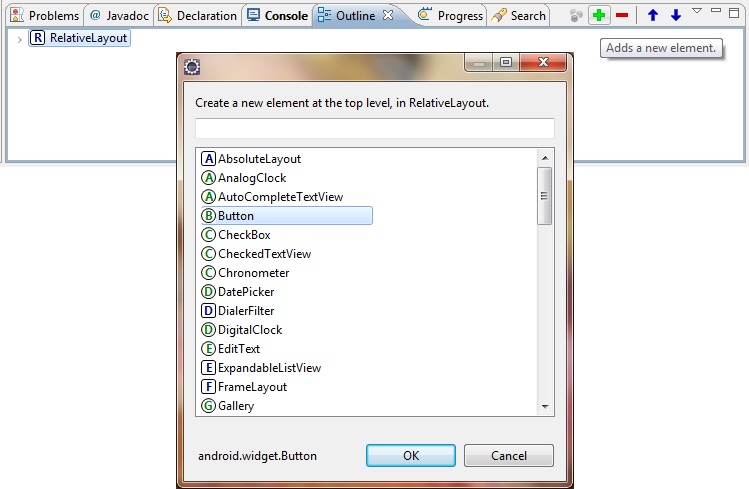
Чтобы добавить элемент управления Button в файл ресурсов макета, откройте файл макета /res/layout/main.xml, который является частью вашего проекта Android. Нажмите на LinearLayout (или родительский элемент управления макетом, такой как RelativeLayout или FrameLayout), к которому вы хотите добавить элемент управления Button. В Eclipse вы можете щелкнуть родительский макет на вкладке Outline, а затем добавить новый элемент управления, используя зеленую кнопку со знаком плюс. Выберите элемент управления, который вы хотите добавить — в данном случае, элемент управления Button.

Чтобы настроить внешний вид элемента управления Button, настройте его свойства, выбрав элемент управления (на вкладке «Контур» или в окне «Предварительный просмотр») и изменив его свойства на вкладке «Свойства». Конкретные свойства, которые вы хотите знать:
- Присвойте элементу управления Button или ImageButton уникальное имя, используя свойство id.
- Установите текст, отображаемый в элементе управления Button, используя свойство text; установите изображение, отображаемое в элементе управления ImageButton, используя свойство src.
- Установите для свойств макета высоту и ширину макета значение wrap_content.
- Установите любые другие свойства, которые вы хотите настроить внешний вид элемента управления. Например, отрегулируйте шрифт кнопки, используя цвет текста, размер текста и свойства стиля текста.
Вот содержимое файла ресурсов макета, используемого для создания экрана, показанного в предыдущем разделе. Он содержит три элемента управления. RelativeLayout организует элементы управления на экране, а именно два дочерних элемента управления, Button и ImageButton, как показано здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:gravity=»center»>
<Button
android:id=»@+id/Button01″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/hello»
android:minHeight=»92dp»
android:textSize=»22dp»
android:onClick=»onMyButtonClick»></Button>
<ImageButton
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:src=»@drawable/skater»
android:id=»@+id/ImageButton01″
android:layout_toRightOf=»@+id/Button01″></ImageButton>
</RelativeLayout>
|
Шаг 4: Обработка кликов — легкий путь
На данный момент, если вы запускаете это приложение, отображаются кнопки управления, но ничего не происходит, если вы нажимаете на них. Теперь пришло время обрабатывать нажатия на элементы управления. Есть несколько способов сделать это.
Начнем с простого пути. Элементы управления Button и ImageButton имеют свойство onClick (отображается на панели свойств как «По щелчку»). Вы задаете имя метода, который будет обрабатывать щелчок, с помощью этого свойства, а затем реализуете этот метод в своей деятельности. Например, вы можете установить для свойства элемента управления Button значение onMyButtonClick. В XML это свойство будет выглядеть так:
|
1
|
android:onClick=»onMyButtonClick»
|
Затем в вашем классе Activity вам нужно реализовать этот метод. Это должен быть публичный метод void с одним параметром, объектом View. Например, следующая реализация нажатия кнопки генерирует сообщение Toast на экране при нажатии на элемент управления Button:
public void onMyButtonClick (Просмотр представления) { Toast.makeText (это «Кнопка нажата!», Toast.LENGTH_SHORT) .show (); }
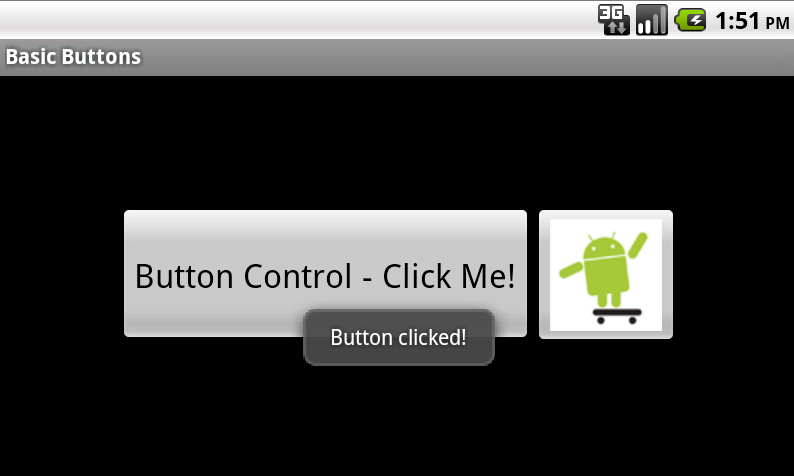
Когда вы нажимаете на элемент управления Button, вызывается метод onMyButtonClick (), отображающий сообщение Toast на экране. Детали того, что делает ваш элемент управления Button, зависит от вас. Вот как будет выглядеть сообщение Toast, когда вы нажимаете кнопку Button:

Шаг 5. Обработка кликов — реализация OnClickListener
Другой способ реализовать обработку кликов — зарегистрировать новый View.OnClickListener с помощью элемента управления кнопки, используя метод setOnClickListener (). Вместо того, чтобы устанавливать свойство «Нажать» элемента управления кнопки в ресурсе макета на метод, который вы должны реализовать, вы делаете это программно в своей деятельности. Хотя может показаться, что для написания этого кода требуется много лишнего кода, важно, по крайней мере, понять его, поскольку щелчки — не единственное событие, которое стоит обрабатывать на определенных элементах управления. Программный метод, который мы собираемся показать вам, применяется к другим событиям, таким как длительные щелчки.
Чтобы использовать этот метод, вы должны обновить свой класс Activity, чтобы зарегистрироваться для контрольных кликов. Обычно это делается в методе onCreate () вашей Activity. Получите элемент управления, используя метод findViewById (), а затем используйте его метод setOnClickListener (), чтобы определить поведение элемента управления при нажатии. Вам нужно будет реализовать метод onClick () интерфейса самостоятельно. Например, следующий код (помещенный в метод onCreate () класса Activity) регистрирует обработчик щелчков для нашего элемента управления ImageButton.
ImageButton myImageButton = (ImageButton) findViewById (R.id.ImageButton01); myImageButton.setOnClickListener (new View.OnClickListener () { public void onClick (View v) { Toast.makeText (BasicButtonActivity.this, «нажата кнопка ImageButton!», Toast.LENGTH_SHORT) .show (); } });
Точно так же вы можете использовать эту технику для реализации обработки длинных кликов с помощью метода setOnLongClickListener () элемента управления.
Вывод
Кнопочные элементы управления обычно используются в пользовательских интерфейсах приложений Android. В этом кратком совете вы узнали, как создавать два разных типа элементов управления Android: Button и ImageButton. Вы также узнали несколько способов реализации обработчиков нажатий кнопок для этих типов элементов управления.