В этом руководстве мы познакомимся с возможностями Corona SDK и будем использовать язык программирования Lua, чтобы больше узнать о том, как разработать простое кроссплатформенное приложение.
Связанные руководства по Corona SDK:
- Введение в Corona SDK: легкая кроссплатформенная разработка
- Corona SDK: создание приложения аналоговых часов
- Corona SDK: создание приложения, управляемого акселерометром
Краткий обзор
Используя API Corona, мы создадим базовые аналоговые часы. Графика будет экспортирована в формате PNG из редактора изображений по вашему выбору, а затем будет работать на Lua. Вы также узнаете, как тестировать приложение с помощью симулятора и создавать приложение для тестирования устройства.
Выберите целевое устройство
Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPodTouch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Для Android это немного отличается, так как, будучи открытой платформой, вы можете столкнуться с множеством разных разрешений экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы будем использовать платформу iPhone / iPodTouch.
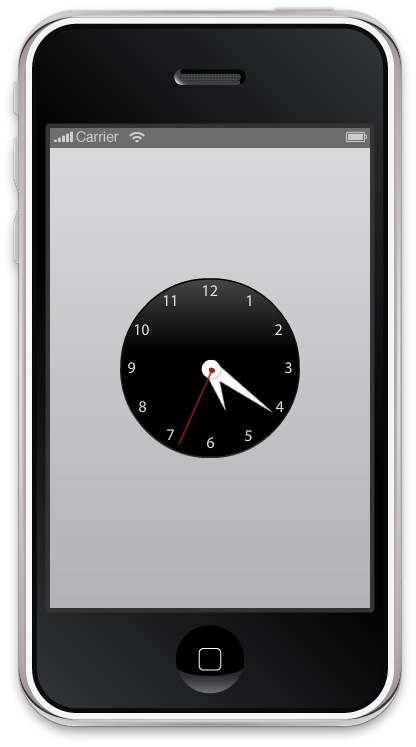
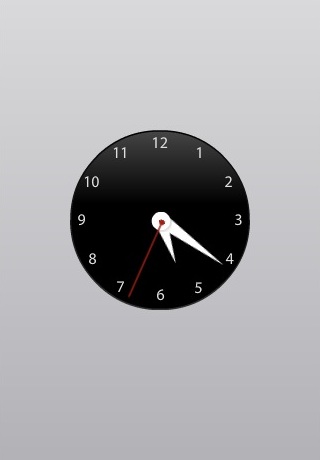
Интерфейс
Это графический интерфейс, который мы будем использовать. Если вы следите за сетью Tuts +, вы можете заметить, что это графика из моего учебного пособия « Создание заставки аналоговых часов с Screentime for Flash» . Если вы хотите, вы можете следовать этому руководству для создания графики или просто загрузить файл проекта из этого поста.
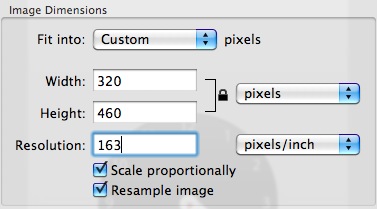
Экспорт PNG
В зависимости от устройства, которое вы выбрали, вам нужно будет экспортировать графику в рекомендуемом PPI. Вы можете сделать это в вашем любимом графическом редакторе. Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Код!
Время написать наше приложение!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса). Теперь приготовьтесь написать свое первое потрясающее приложение!
Фон
Первое, что мы сделаем, это добавим фон часов:
|
1
|
local background = display.newImage(«background.png»)
|
Эта строка создает локальную переменную background и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0.
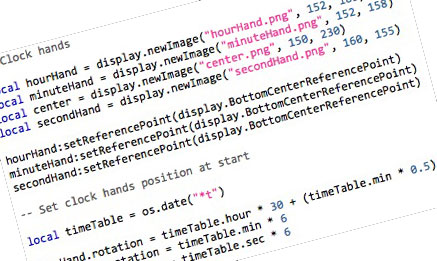
Дисплей стрелки часов
Мы повторяем процесс с стрелками часов и изображениями центра часов, помещая их в центр сцены:
|
1
2
3
4
|
local hourHand = display.newImage(«hourHand.png», 152, 185)
local minuteHand = display.newImage(«minuteHand.png», 152, 158)
local center = display.newImage(«center.png», 150, 230)
local secondHand = display.newImage(«secondHand.png», 160, 155)
|
Ориентир
Чтобы правильно расположить изображения, мы изменим контрольную точку, чтобы переместить изображения относительно нижнего центра:
|
1
2
3
|
hourHand:setReferencePoint(display.BottomCenterReferencePoint)
minuteHand:setReferencePoint(display.BottomCenterReferencePoint)
secondHand:setReferencePoint(display.BottomCenterReferencePoint)
|
Начальная позиция
Здесь мы устанавливаем начальную позицию стрелок часов. Подожди, разве мы не сделали это уже? Да, но на этот раз мы устанавливаем вращение в соответствии с системным временем:
|
1
2
3
4
5
6
7
|
local timeTable = os.date(«*t») —Returns a table containing the hour, minutes and seconds at the call moment
—Set the rotation according to the timeTable values
hourHand.rotation = timeTable.hour * 30 + (timeTable.min * 0.5) —The hours are separated by 30 degrees, plus 0.5 degrees per minute
minuteHand.rotation = timeTable.min * 6 —6 degrees separates the minutes and seconds
secondHand.rotation = timeTable.sec * 6
|
Практика памяти
Переменная timeTable будет использоваться только один раз при запуске приложения, поэтому нет необходимости хранить ее в памяти. Чтобы освободить память, используемую переменной (что почти ничего, но вы ДОЛЖНЫ привыкнуть освобождать неиспользуемые переменные или объекты), мы устанавливаем ее значение равным nil , таким образом сборка мусора позаботится об этом:
|
1
|
timeTable = nil
|
Функция MoveHands
Следующие строки кода обрабатывают вращение стрелок часов, это тот же код, что и раньше, только на этот раз в функцию, которая будет выполняться таймером каждую секунду:
|
1
2
3
4
5
6
|
local function moveHands(e)
local timeTable = os.date(«*t») —get time again, every second
hourHand.rotation = timeTable.hour * 30 + (timeTable.min * 0.5)
minuteHand.rotation = timeTable.min * 6
secondHand.rotation = timeTable.sec * 6
end —the local variable is destroyed here
|
таймер
Таймер , он запускается каждую секунду и выполняет указанную функцию, это функция moveHands, которую мы создали на последнем шаге. Время его выполнения задается третьим параметром, 0 — бесконечность.
|
1
|
timer.performWithDelay(1000, moveHands, 0)
|
Тест в симуляторе
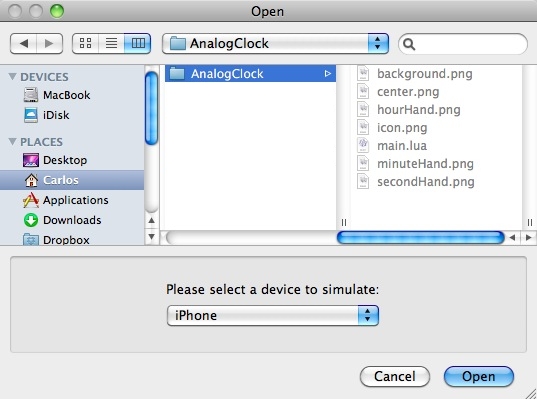
Это закончит наше приложение! Сохраните файл как Main.lua в папке вашего проекта и запустите Corona Simulator. Откроется диалоговое окно. Выберите папку вашего проекта и (надеюсь) увидеть ваше приложение работает!
Икона
Если все работает как положено, мы почти готовы создать приложение для тестирования устройств. Нужна еще одна вещь: значок нашего приложения.
Вы можете создать красивый и красивый значок, используя ранее созданную графику. Размер значков для iPhone составляет 57x57px, но в магазине iTunes используется изображение 512x512px, поэтому лучше создать значок такого размера, а затем уменьшить его для значка.
У него не должно быть закругленных углов или прозрачного блика — iTunes, и iPhone сделает это автоматически.
Сборка для устройства
Как только вы закончите со своим значком, поместите его в папку проекта и подготовьтесь к сборке.
Вам понадобится учетная запись разработчика, чтобы создать приложение для iPhone. Вам нужно будет следовать инструкциям в Программе разработки Apple, чтобы получить ее, а затем установить сертификат разработчика.
Когда закончите, снова откройте Corona Simulator, но на этот раз используйте опцию Open for Build в меню File .
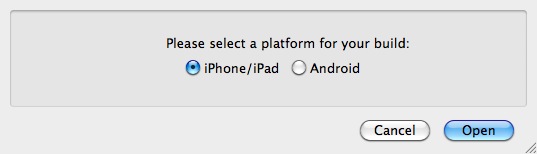
Вам будет предложено выбрать свой проект и платформу для создания приложения.
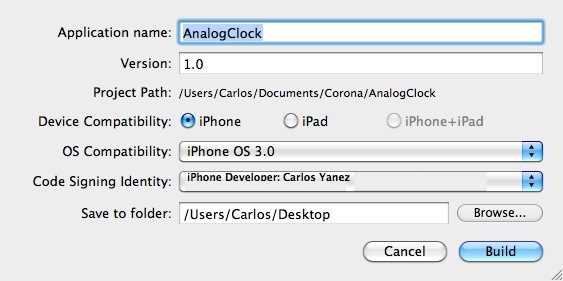
После этого появится новое окно, в котором вы можете назвать приложение, выбрать номер версии и идентификационные данные разработчика.
Когда закончите, нажмите кнопку сборки и подготовьтесь к тестированию на своем устройстве!
Вывод
Поздравляем с первым приложением для iPhone с использованием Corona SDK!
Вы можете видеть, как легко использовать API-интерфейсы Corona и язык программирования Lua. Попробуйте создавать свои собственные приложения и ждать более базовых и продвинутых уроков!
Спасибо за чтение этого урока. Надеюсь, вы нашли это полезным!