С помощью библиотеки ZXing вы можете создавать приложения для Android с функцией сканирования штрих-кода. В Android SDK: создание считывателя штрих-кода мы реализовали базовое считывание штрих-кода с помощью библиотеки в простом приложении. В этой серии руководств мы будем опираться на то, что мы узнали, чтобы создать приложение, которое будет сканировать книги и извлекать связанную с ними информацию из API Google Книг.
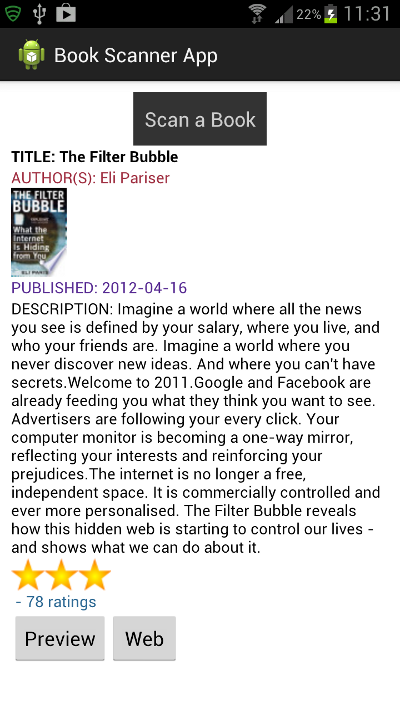
Вот предварительный просмотр приложения, над которым мы работаем:

Эта серия статей о создании приложения для сканирования книг состоит из трех частей:
- Настройка API Google Книг и ZXing
- Создание интерфейса и поиск книг
- Получение и отображение информации о книге (в ожидании публикации)
В этой первой части серии мы настроим приложение для сканирования — вы сможете использовать большую часть кода из предыдущего урока с любыми необходимыми изменениями, описанными ниже. Мы также получим настройку для доступа к API Google Книг. Во второй части мы создадим оставшуюся часть пользовательского интерфейса и проведем поиск книг через API Google Книг. В заключительной части мы получим результаты поиска книг и представим их в интерфейсе.
Когда приложение запустится, пользователь сможет сканировать книги по нажатию кнопки. Когда приложение получит результат сканирования, оно проверит, что формат EAN. Если это так, приложение создаст поисковый запрос для Google Книг, который он попытается выполнить. Когда приложение получает результаты поиска книг JSON, оно выберет определенные детали и отобразит их в интерфейсе. Мы будем использовать два внутренних класса AsyncTask , один для получения результатов поиска книг и один для получения эскиза изображения книги, если таковой имеется. Мы также создадим второй класс с веб-представлением, в котором мы будем использовать API-интерфейс Embedded Viewer для отображения предварительного просмотра отсканированной книги, опять же, если она доступна. Мы будем использовать файл ресурсов для веб-просмотра и предоставим ссылку на веб-страницу книги на сайте Google Книги. Окончательное приложение также будет включать в себя шаги для сохранения данных, отображаемых при изменении состояния.
1. Создайте проект сканера
Шаг 1
Если вы еще не завершили предыдущий урок Android SDK: создайте считыватель штрих-кода , вы можете сделать это в первую очередь. Если вы завершили это руководство, вы можете создать новое приложение для этого руководства или изменить код в приложении сканера, которое вы уже создали. Мы не будем снова объяснять функциональность, описанную в этом первом уроке, но рассмотрим код, необходимый для приложения сканирования книг.
Если вы работаете с приложением, которое вы создали в предыдущем уроке, вы можете пропустить некоторые из следующих шагов — просто прочитайте их и убедитесь, что у вас есть выделенный код. Мы будем использовать кнопку сканирования, как и раньше, но нам не нужны два текстовых представления, которые мы создали для этого приложения, поскольку мы будем использовать разные представления для отображения информации о книге — вы можете оставить большую часть класса Activity таким, какой он есть, но следует заменить содержимое файла макета XML на код, указанный ниже.
Если вы создаете новый проект Android, позвольте Eclipse создать для вас пустой макет «Деятельность плюс». Создайте второй пакет в своем проекте для классов ZXing, как мы делали в предыдущем руководстве, присвоив пакету имя «com.google.zxing.integration.android» и скопировав в него два сканирования с помощью классов Intent. В свой основной класс Activity добавьте следующие операторы импорта (исключая любые Eclipse, которые уже были добавлены):
|
01
02
03
04
05
06
07
08
09
10
11
|
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import com.google.zxing.integration.android.IntentIntegrator;
import com.google.zxing.integration.android.IntentResult;
|
Мы добавим код в основной класс Activity позже в этом учебном пособии и на протяжении всей серии, а также создадим второй класс и добавим некоторые файлы ресурсов, включая макет. На данный момент новый пустой класс Activity должен содержать содержимое по умолчанию, устанавливая файл макета, созданный при создании проекта Eclipse:
|
1
2
3
4
|
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
|
Шаг 2
Давайте начнем настраивать наш пользовательский интерфейс. Откройте файл макета и замените содержимое следующим относительным макетом, содержащимся в представлении прокрутки:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<ScrollView xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:background=»#ffffffff» >
<RelativeLayout
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:padding=»10dp» >
</RelativeLayout>
</ScrollView>
|
Внутри Относительного макета добавьте кнопку для сканирования, как мы делали в предыдущем уроке:
|
1
2
3
4
5
6
7
8
9
|
<Button android:id=»@+id/scan_button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:padding=»10dp»
android:background=»#ff333333″
android:textColor=»#ffcccccc»
android:text=»@string/scan»
/>
|
Добавьте указанную строку в ваш XML-файл «res / values / strings»:
|
1
|
<string name=»scan»>Scan a Book</string>
|
Шаг 3
Давайте обратимся к классу Activity. Если вы работаете с кодом, созданным для предыдущего учебника по сканированию, вы можете удалить все строки, ссылающиеся на два текстовых представления, которые мы использовали в действии ( formatTxt и contentTxt ). В противном случае вы можете оставить действие таким же, каким оно было, когда вы завершили это руководство.
Если вы создаете приложение с нуля, расширьте открывающую строку объявления Activity, чтобы реализовать интерфейс прослушивателя кликов:
|
1
|
public class MainActivity extends Activity implements OnClickListener
|
Добавьте схему метода onClick в свой класс:
|
1
2
3
|
public void onClick(View v){
//handle clicks
}
|
В верхней части объявления класса перед onCreate добавьте переменную экземпляра для кнопки сканирования:
|
1
|
private Button scanBtn;
|
Внутри onCreate получите ссылку на кнопку после существующего кода:
|
1
2
|
scanBtn = (Button)findViewById(R.id.scan_button);
scanBtn.setOnClickListener(this);
|
Шаг 4
Давайте начнем сканирование, когда пользователь нажмет кнопку, как мы делали в прошлый раз. В методе onClick проверьте наличие кликов на кнопке сканирования:
|
1
2
3
4
|
if(v.getId()==R.id.scan_button){
IntentIntegrator scanIntegrator = new IntentIntegrator(this);
scanIntegrator.initiateScan();
}
|
Как и прежде, мы сканируем через Intent, который предложит пользователю загрузить сканер штрих-кода ZXing, если он еще не установлен. Результат сканирования будет возвращен в onActivityResult , поэтому добавьте его в свой класс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
//retrieve result of scanning — instantiate ZXing object
IntentResult scanningResult = IntentIntegrator.parseActivityResult(requestCode, resultCode, intent);
//check we have a valid result
if (scanningResult != null) {
//get content from Intent Result
String scanContent = scanningResult.getContents();
//get format name of data scanned
String scanFormat = scanningResult.getFormatName();
}
else{
//invalid scan data or scan canceled
Toast toast = Toast.makeText(getApplicationContext(),
«No book scan data received!», Toast.LENGTH_SHORT);
toast.show();
}
}
|
Это практически идентично коду, который мы использовали в последнем уроке, за исключением ссылки на два текстовых представления, которые мы удалили. Мы будем выводить информацию о отсканированных книгах в элементах пользовательского интерфейса, которые создадим позже в этой серии. На данный момент вы можете добавить следующую строку в ваш метод onActivityResult внутри блока if , выводя содержимое и формат сканирования в журнал, если вы хотите запустить приложение в это время:
|
1
|
Log.v(«SCAN», «content: «+scanContent+» — format: «+scanFormat);
|
2. Настройте доступ к API Google Книг
Шаг 1
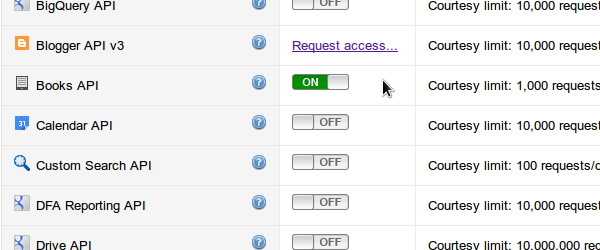
Мы собираемся использовать Google Books API для получения информации о книгах, отсканированных пользователем. Войдите в свою учетную запись Google и перейдите к консоли API . Выберите «Службы» и перейдите к списку API книг. Нажмите, чтобы включить Books API для вашей учетной записи, принимая условия, если будет предложено.

Вам понадобится ключ API для доступа к API книг в приложении. В консоли API Google выберите «Доступ к API». Если у вас уже есть ключ, он должен быть указан в разделе «Ключ для приложений браузера». Если нет, вы можете создать его, выбрав «Создать новый ключ браузера» и следуя инструкциям. Скопируйте ваш ключ для дальнейшего использования — мы будем использовать его в следующем уроке.
Шаг 2
Чтобы использовать службу API Google Книг, нам потребуется доступ к Интернету, поэтому, наконец, добавьте разрешение в ваше приложение. Манифест:
|
1
2
|
<uses-permission android:name=»android.permission.INTERNET» >
</uses-permission>
|
Вывод
В этой первой части серии мы настроили приложение для использования функции сканирования через ZXing. Мы также получили ключ API для доступа к данным Google Книг. В следующей части мы создадим запрос поиска книг и выполним его. Во второй и третьей частях серии мы будем получать и извлекать информацию о отсканированных книгах. Проверьте загрузку исходного кода, чтобы убедиться, что у вас все в нужном месте, прежде чем завершить следующую часть.