В этом посте я хочу проанализировать, как мы можем использовать анимацию в Android и как мы можем реализовать AnimationListener. В частности, я хочу описать анимацию анимации, которые являются наиболее полезными. Анимацию анимации можно разделить на четыре группы:
- translate — переместить вид по осям X и Y
- повернуть — повернуть вид
- масштабировать — масштабировать представление
- fade — эффект затухания на виде
Даже если создать анимацию довольно тривиально, я нашел немного запутанным, как установить параметр анимации. Прежде чем копаться в деталях, мы должны знать одну вещь: анимации Android можно описать с помощью XML. Для этого нам нужно создать папку в директории res с именем anim . Я не буду углубляться в детали параметров (вы можете прочитать их в API Doc), скорее я предпочитаю показать немного больше, как анимировать View с учетом некоторых аспектов по осям X и Y.
В целом можно сказать, что существует три различных способа измерения и указания того, как может перемещаться представление:
- абсолютное значение (в диапазоне от –100 до 100)
- относительно вида (в диапазоне от –100% до 100%)
- относительно его родителя (в диапазоне от –100% р до 100% р)
Предположим, для простоты, мы хотим анимировать TextView, чтобы мы могли создать макет, подобный этому:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/logo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="S/A" tools:context=".MainActivity" /></RelativeLayout> |
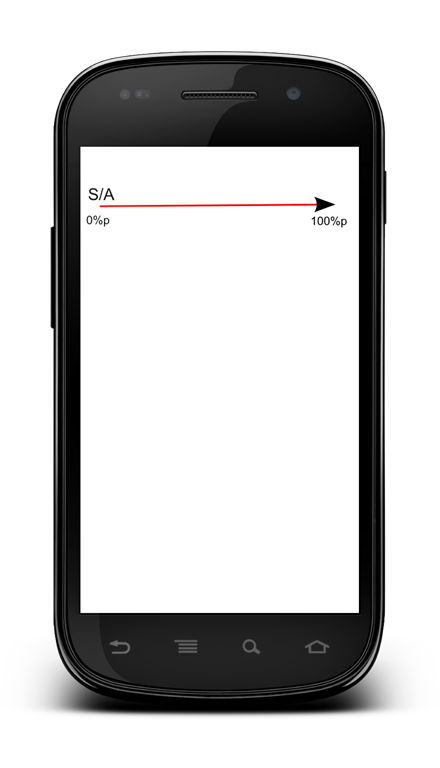
Это TextView находится в верхней левой части экрана. Давайте предположим, что мы хотим переместить его вправо, чтобы сделать это, мы создадим файл с именем move_to_right_anim.xml, подобный этому:
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?> android:fromXDelta="0%" android:toXDelta="100%p" android:duration="800" android:interpolator="@android:anim/accelerate_interpolator"></translate> |
В этом файле мы просто сообщаем ОС Android, что X должен перейти от 0% до 100% p (что означает родительскую правую сторону) и что эта анимация должна длиться 800 мс. Что теперь за интерполятор? Интерполятор определяет, как происходит движение. В этом случае мы говорим, что представление должно двигаться быстрее, пока оно достигает правой стороны.
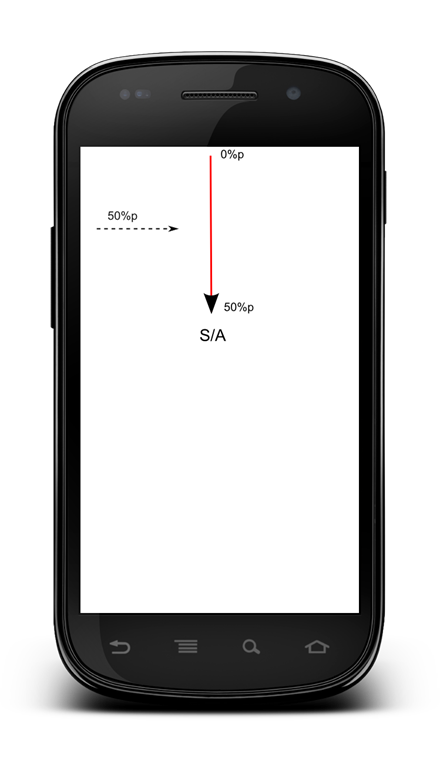
Давайте предположим, что мы хотим, чтобы наш TextView Falls находился сверху до середины экрана с эффектом отскока. Ну, это очень просто, нам нужно просто изменить файл анимации XML. Давайте назовем это fall_bounce_anim.xml. В этом случае мы хотим, чтобы анимация происходила вдоль оси Y, перемещаясь от 0% p до 50% p, в то время как вдоль оси X мы хотим разместить TextView в середине экрана, так что 50% p.
Итак, файл XML:
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?> android:fromXDelta="50%p" android:toXDelta="50%p" android:fromYDelta="0%p" android:toYDelta="50%p" android:duration="1000" android:interpolator="@android:anim/bounce_interpolator"></translate> |
В этом случае продолжительность составляет 1000 мс, так что 1 сек.
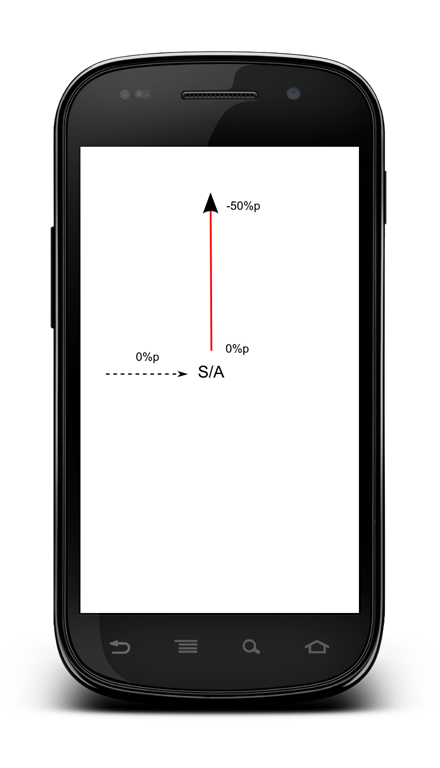
Давайте теперь предположим, что наш TextView расположен в середине экрана, и мы хотим переместить его вверх. В этом случае «происхождение» нашей анимации — середина экрана.
тогда файл XML выглядит так:
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?> android:fromXDelta="0%p" android:toXDelta="0%p" android:fromYDelta="0%p" android:toYDelta="-50%p" android:duration="1000" android:interpolator="@android:anim/bounce_interpolator"></translate> |
Другими словами, мы должны подняться на –50% с.
Еще один интересный тип анимации — вращение. В этом случае мы должны указать угол поворота, выраженный в градусах. В этом случае два параметра pivotX и pivotY задают координаты точки вращения. Если мы хотим, например, чтобы вращение происходило вокруг средней точки нашего обзора, мы должны просто указать, что pivotX и pivotY равны 50%. XML выглядит так:
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?> android:interpolator="@android:anim/cycle_interpolator" android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="1000"/> |
Вы можете попробовать другой вид анимации, например, затухание и так далее, и другой тип интерполяторов.
Как запустить анимацию
Как только мы определили нашу анимацию, используя XML, мы должны «применить» эту анимацию к представлению и затем запустить ее. Первое, что нам нужно сделать, это загрузить анимацию. Это можно сделать с помощью вспомогательного класса AnimationUtil . Например, чтобы загрузить анимацию поворота, нам нужно написать
|
1
|
Animation anim = AnimationUtils.loadAnimation(this, R.anim.rotate_anim); |
> Где это контекст. Мы просто запускаем действие, используя метод startActivity, передавая в качестве параметра загруженную анимацию (anim).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final TextView tv = (TextView) findViewById(R.id.logo); //Animation anim = AnimationUtils.loadAnimation(this, R.anim.move_to_right_anim); //Animation anim = AnimationUtils.loadAnimation(this, R.anim.fall_bounce_anim); final Animation anim = AnimationUtils.loadAnimation(this, R.anim.rotate_anim); tv.startAnimation(anim); ......} |
Слушатель анимации
Одним интересным аспектом анимации является возможность добавления слушателя, AnimationListener . Реализуя этот слушатель, мы можем получать уведомления, когда анимация начинается ( onAnimationStart (анимационная анимация) ), повторяется ( onAnimationRepeat (анимационная анимация) ) и заканчивается ( onAnimationEnd (анимационная анимация) ). В этом методе мы можем реализовать нашу логику.
Например, предположим, что мы хотим анимировать TextView, когда пользователь щелкает по нему, а затем запускает другое действие. Первое, что нам нужно, это поймать событие click, это тривиально:
|
1
2
3
4
5
6
7
8
|
tv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // We implement our logic }}); |
Помните, что tv — это ссылка TextView, полученная методом findViewById () . Теперь в методе мы просто запускаем анимацию, а затем реализуем AnimationListener следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
tv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { tv.startAnimation(anim); anim.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { // TODO Auto-generated method stub } @Override public void onAnimationRepeat(Animation animation) { // TODO Auto-generated method stub } @Override public void onAnimationEnd(Animation animation) { // We start the Activity } }); } }); |
В методе onAnimationEnd, который вызывается в конце нашей анимации, мы запускаем нашу новую операцию.