В этой серии мы узнаем о разработке Android SDK с нуля! В этом уроке мы создадим простую схему пользовательского интерфейса с несколькими визуальными элементами.
Вступление
Мы добавим макет в первый проект приложения, который мы создали и изучили за последние несколько уроков, и мы продолжим работу над проектом на протяжении всей этой серии. В первую очередь мы будем работать с XML и интерфейсом Eclipse ADT, но в следующих двух частях начнем использовать немного Java. Как XML, так и Java-кодирование участвуют во многих аспектах разработки под Android, поэтому вам нужно будет разбираться в основах этих языков, если вы этого еще не сделали. Если вы новичок в любом из этих языков, вы будете использовать то, что мы изучаем в этой серии, в качестве основы для будущего обучения.
1. Основы XML
Прежде чем мы начнем с макетов, давайте пройдемся по некоторым основам XML для тех, кто раньше не использовал язык разметки. Если вы уже знакомы с XML, перейдите ко второй части этого руководства. XML — это язык, в котором хранятся значения данных. XML-файлы используются для разных целей. Они работают как базы данных в некоторых проектах и часто моделируют вывод веб-страниц. Если вы использовали HTML раньше, вы должны быть знакомы с основными функциями.
В XML значения данных хранятся в элементах. Один элемент обычно включает в себя открывающий тег и закрывающий тег, как в этом примере:
|
1
|
<product>Onion</product>
|
Как видите, открывающий и закрывающий теги одинаковы, за исключением начального слеша «/», обозначающего закрывающий тег. Значением данных в этом случае является содержимое элемента, текстовая строка «Лук». Открывающий тег также может содержать атрибуты для дополнительной информации об элементе данных:
|
1
|
<product type=»vegetable»>Onion</product>
|
Каждый атрибут имеет имя и значение, причем значение заключено в кавычки. Элементы могут также содержать другие элементы:
|
1
2
3
4
|
<section name=»food»>
<product type=»vegetable»>Onion</product>
<product type=»fruit»>Banana</product>
</section>
|
В такой структуре мы говорим, что элемент section является родительским, а продукты — дочерними. Два дочерних элемента также называются братьями и сестрами. В документе XML должен быть один корневой элемент, который действует как родительский для всех элементов, содержащихся в нем или «вложенных». Это создает древовидную структуру с дочерними элементами, ответвляющимися от родительских элементов. Дочерний элемент также может быть родительским элементом, если он также содержит дополнительные дочерние элементы.
Еще одна структура XML, которую вы увидите, — это самозакрывающийся элемент, у которого нет отдельных открывающих и закрывающих тегов:
|
1
|
<order number=»12345″ customerID=»a4d45s»/>
|
Символ косой черты «/» в конце элемента закрывает его.
Все файлы ресурсов, с которыми мы работаем на Android, используют разметку XML, включая файлы макетов, графические объекты, значения данных и манифест.
2. Макеты Android
Шаг 1
Когда вы работаете с XML в Eclipse IDE с установленным ADT, процесс кодирования становится немного проще благодаря контекстным подсказкам, которые вы увидите при вводе. Откройте основной файл макета вашего нового приложения в редакторе и убедитесь, что у вас выбрана вкладка редактирования XML, чтобы мы могли напрямую работать с кодом. Это макет для основного экрана, который пользователи видят при запуске приложения. Eclipse ввел базовый макет для работы с нами:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:paddingBottom=»@dimen/activity_vertical_margin»
android:paddingLeft=»@dimen/activity_horizontal_margin»
android:paddingRight=»@dimen/activity_horizontal_margin»
android:paddingTop=»@dimen/activity_vertical_margin»
tools:context=».MainActivity» >
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/hello_world» />
</RelativeLayout>
|
Как видите, корневой элемент является элементом макета, в данном случае RelativeLayout . В Android есть несколько различных типов макетов, и вы можете вкладывать макеты друг в друга. Корневой элемент макета здесь имеет ряд атрибутов, указывающих дополнительную информацию о макете, такую как ширина, высота и поля. Внутри элемента макета находится TextView — это позволяет отображать текстовую строку. TextView — это тип View . Представления — это видимые и интерактивные элементы, составляющие пользовательский интерфейс вашего приложения. Поэтому каждый экран в вашем приложении представляет собой набор видов, организованных с использованием одного или нескольких макетов. В Android макеты описываются как объекты ViewGroup , причем каждая ViewGroup содержит одно или несколько представлений .
Шаг 2
Чтобы сосредоточиться на основных строительных блоках макета, удалите существующее содержимое основного файла макета, и мы начнем с нуля. Как мы упоминали ранее в этой серии, вы можете создавать макеты и представления в коде Java, но инструменты Android позволяют использовать XML для разработки пользовательских интерфейсов приложения, поскольку вы можете видеть видимые результаты при создании элементов. Могут быть случаи, когда имеет смысл создать часть или весь пользовательский интерфейс в Java, но по большей части вы должны использовать XML. Эта практика также разделяет логику приложения и элементы представления.
Первая задача для создания макета — выбрать тип макета. Давайте начнем с одного из самых простых: LinearLayout .
|
1
2
3
4
5
6
7
8
|
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»fill_parent»
android:layout_height=»fill_parent»
android:orientation=»vertical» >
<!— views go here —>
</LinearLayout>
|
LinearLayout размещает представления, которые мы хотим отобразить, по горизонтальной или вертикальной линии. В этом случае ориентация вертикальная, поэтому каждый вид добавляется на экран под последним. Горизонтальный макет добавляет виды слева направо. Макет заполняет доступное пространство как по горизонтали, так и по вертикали, используя атрибуты «layout_width» и «layout_height» (в Android их часто называют параметрами макета).
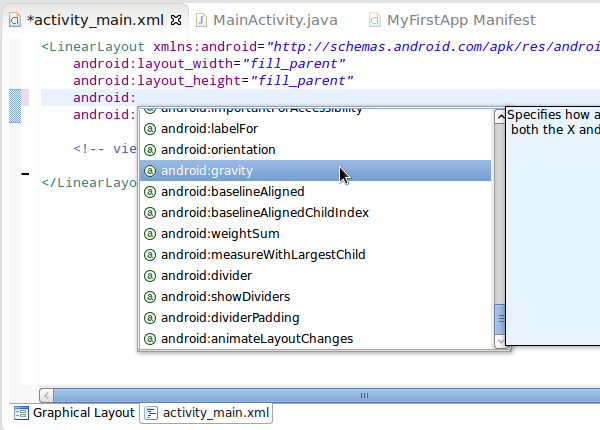
Добавьте новую строку после строки, в которой объявлен «layout_height». Начните вводить атрибут, введя «android:». Когда вы вводите двоеточие, Eclipse предложит вам список соответствующих атрибутов. Вы можете либо продолжить ввод, чтобы сузить список предложений, либо прокрутить его, чтобы выбрать его с помощью мыши. Выберите атрибут «android: gravity».

Введите «center_horizontal» в качестве значения силы тяжести, чтобы содержащиеся элементы отображались по центру оси X:
|
1
|
android:gravity=»center_horizontal»
|
Это относится ко всему внутри макета. Мы можем установить несколько дополнительных свойств отображения, таких как отступы, поля и фон. Но давайте пока все упростим.
3. Добавление просмотров
Шаг 1
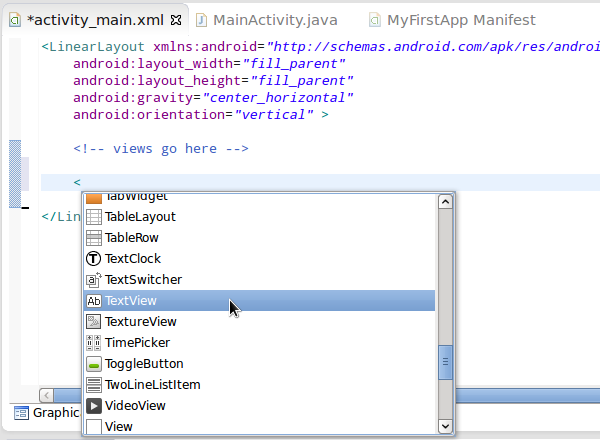
Далее мы добавим несколько видов в макет. Представления — это видимые элементы в пользовательском интерфейсе. Давайте добавим текст и кнопку. Внутри элемента LinearLayout (между открывающим и закрывающим тегами) начните с ввода «<», и Eclipse предложит вам список доступных элементов, как это было с атрибутом.

Выберите TextView из списка. Обратите внимание, что это самозакрывающийся элемент, большинство представлений. Задайте атрибуты TextView , начиная с ширины и высоты макета (введите «android:» и используйте подсказки):
|
1
2
3
|
<TextView
android:layout_width=»wrap_content»
android:layout_height=»wrap_content» />
|
Мы установили представление достаточно широко, чтобы вместить его содержимое, используя «wrap_content», вместо того, чтобы заполнять родительский элемент, как мы делали с макетом Добавьте еще один атрибут в TextView , на этот раз перечисляя текстовую строку для отображения в нем:
|
1
|
android:text=»Hello there»
|
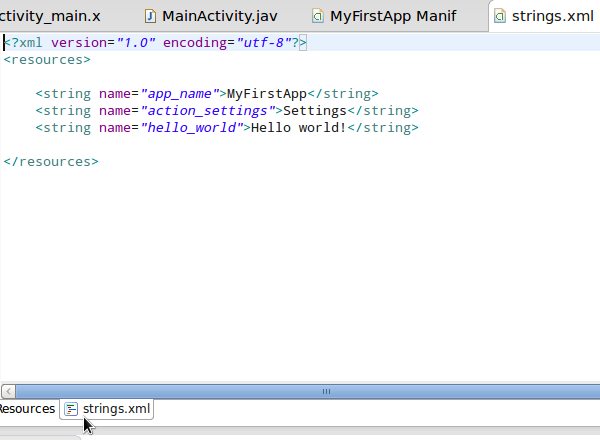
При сохранении файла вы увидите, что Eclipse отображает предупреждающее сообщение. Если навести указатель мыши на него, поле редактора отображает текст, который также отображается в представлении «Проблемы». Он гласит «Жестко закодированная строка … должен использовать ресурс @string». Рекомендуется хранить каждое текстовое строковое значение как ресурс значений, а не включать его непосредственно в XML-формат. Хотя на первый взгляд это может показаться дополнительной работой без причины, стоит привыкнуть к этому, поскольку вы увидите ее выгоду, когда ваши проекты станут больше. Найдите файл «res / values / strings.xml» в проводнике пакетов и откройте его. Перейдите на вкладку «strings.xml» для редактирования кода.

Вы увидите, что Eclipse уже добавил несколько строк. Добавьте другое, дав ему имя и значение:
|
1
|
<string name=»hello»>Hello there</string>
|
Это означает, что если вы используете одну и ту же строку более чем в одном месте в пользовательском интерфейсе приложения, и если позже вы решите изменить ее, вам нужно будет сделать это только в одном месте. Сохраните файл строк и переключитесь обратно в файл макета. Измените свой текстовый атрибут TextView, чтобы он ссылался на строку в файле значений:
|
1
|
android:text=»@string/hello»
|
Мы используем имя строки, которому предшествует «@string», чтобы сообщить инструментам Android, где найти строковый ресурс. Предупреждение должно исчезнуть. Eclipse часто делает это во время кодирования, чтобы указать на ошибки и предупреждения. Вы можете выбрать, следует ли соблюдать предупреждения, но в случае ошибок необходимо принять меры, иначе приложение не будет работать.
Шаг 2
После TextView добавьте кнопку :
|
1
2
3
4
|
<Button
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/click» />
|
В этом случае кнопка использует те же атрибуты, что и TextView . Но возможно гораздо больше атрибутов, и в целом для разных представлений требуются разные атрибуты. На кнопке появится значение атрибута «текст». Добавьте строку в ваш файл «res / values / strings.xml», как и раньше:
|
1
|
<string name=»click»>Click Me!</string>
|
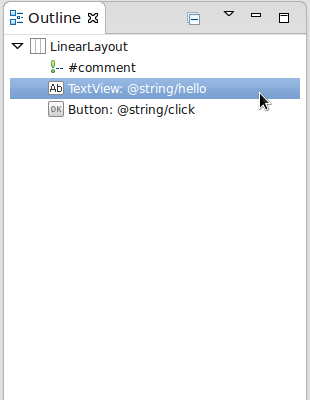
В следующем уроке мы будем обрабатывать нажатия на кнопку. Вернитесь к вашему файлу макета. Посмотрите на вид Outline справа от редактора, он отображает другой интерфейс с элементами файла. Двойной щелчок по перечисленным элементам приводит к их местоположению в коде Вы также можете развернуть и свернуть родительские элементы. Это особенно полезно, когда ваши макеты становятся более сложными.

4. Графический макет
Шаг 1
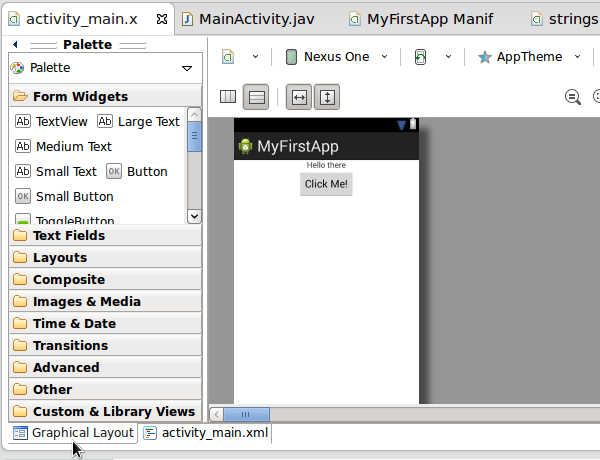
Убедитесь, что файл макета сохранен и переключитесь на вкладку «Графический макет».

Вы можете видеть визуальное представление вашего макета, когда вы его проектируете. Область палитры слева позволяет выбрать элементы пользовательского интерфейса и перетащить их на макет. Однако для начала вы должны использовать XML по крайней мере, пока не освоите основы. XML дает вам контроль над деталями, поэтому даже если вы используете графические инструменты, вам, вероятно, придется редактировать результаты XML.
В верхней части представления «Графический макет» находится раскрывающийся список, из которого можно выбрать устройства для отображения макета, а также инструменты для переключения ориентации и масштабирования. Поэкспериментируйте с элементами управления «Графический макет» при разработке макетов. Также есть несколько других элементов макета и настроек.
Шаг 2
Сначала вы можете заметить, что в макете видимые элементы отображаются очень близко к верхнему краю экрана. Давайте разберемся с этим. Вернитесь на вкладку редактирования XML и добавьте атрибут margin в LinearLayout :
|
1
|
android:layout_margin=»10dp»
|
Мы используем «dp» для пикселей, не зависящих от плотности, чтобы дизайн автоматически масштабировался до плотности пользовательского экрана. Сохраните файл и переключитесь обратно к графическому макету, чтобы увидеть эффект.

Графический макет является полезным справочным инструментом при разработке макетов, но это только руководство. Чтобы увидеть, как ваши макеты выглядят и работают во время работы ваших приложений, вы должны загрузить их на виртуальные или физические устройства. Мы рассмотрим это позже в этой серии.
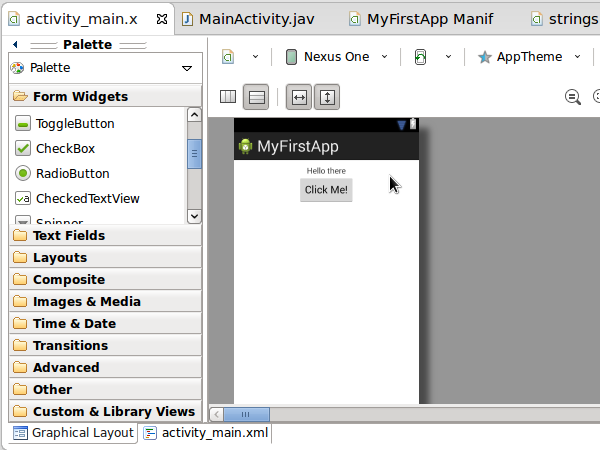
5. Варианты
Вы можете включать в свои приложения различные типы макетов и видов , но основной процесс остается прежним. Мы использовали LinearLayout выше, но есть много других. Среди наиболее распространенных — RelativeLayout , FrameLayout , AbsoluteLayout и GridLayout . Вы найдете все эти типы в палитре графических макетов, поэтому не стесняйтесь попробовать некоторые из них и добавить к ним несколько представлений по вашему выбору. Когда вы добавляете элементы из инструмента Graphical Layout, каждый раз переключайтесь на XML, чтобы увидеть, какой код разметки это дает.
Платформа Android предоставляет виды для многих общих целей, таких как переключатели, флажки и поля ввода текста. Это экономит объем функциональности, которую вы реализуете вручную, но если вам нужен элемент пользовательского интерфейса, который не предоставляется, вы можете создать собственный класс View . В общем случае лучше всего это делать, только если у вас нет другого выбора, поскольку стандартные элементы пользовательского интерфейса более надежны на пользовательских устройствах. Они также экономят время разработки и тестирования.
Вывод
В этом уроке мы рассмотрели основы, необходимые для разработки макетов пользовательского интерфейса на Android, но мы лишь коснулись всего возможного. В следующей части этой серии мы добавим некоторое взаимодействие с пользователем в приложение, а также обнаружим и ответим на нажатия на кнопку, которую мы добавили. После этого мы рассмотрим наиболее важные концепции Java, которые нам необходимо понять об Android, прежде чем углубляться в различные ингредиенты и практики, связанные с разработкой приложений.