Чтобы узнать больше о мобильных приложениях, посмотрите наш учебник Подготовка вашего приложения для магазина Google Play .
Было время, когда разработка мобильных приложений была только для элитного программиста (то есть людей, которые знали родной язык платформы). С появлением технологии гибридных мобильных приложений стало возможным создавать мобильные приложения с использованием HTML, CSS и JavaScript. Разработка гибридных приложений позволила не-мобильным разработчикам запачкать руки при разработке мобильных приложений.
Но как насчет тех людей, которые не имеют каких-либо предварительных знаний в области программирования? Могут ли они сделать мобильные приложения самостоятельно?
Они, конечно, могут.
Можно ли сделать любое приложение без кода?
Нет. Есть несколько веб-сервисов, которые позволяют пользователям создавать простые мобильные приложения. На данный момент вы не можете полагаться на эти веб-приложения для создания сложных мобильных приложений. Но они могут удивить вас в будущем.
В этой статье мы рассмотрим некоторые сервисы, которые позволяют людям, не имеющим предварительных знаний в области программирования, создавать простые мобильные приложения.
Аппи пирог
Чтобы начать работу с Appy Pie , зарегистрируйтесь и войдите в систему. После входа вы должны увидеть ссылку для создания нового приложения.
Создание приложения с использованием Appy Pie — это трехэтапный процесс:
- Выбрать категорию
- создать свое приложение
- публиковать.
Начните создавать приложение, введя имя и выбрав категорию. В зависимости от категории у него будут некоторые заставки по умолчанию и фоновые изображения, которые вы можете изменить позже.
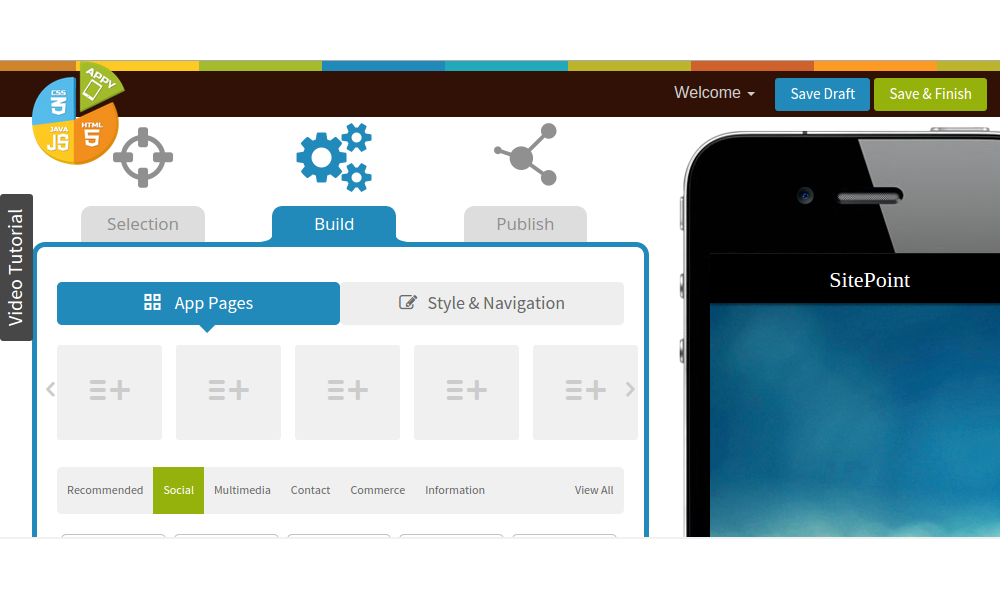
На второй странице у вас есть возможность добавить страницы в свое приложение, стилизовать свое приложение и изменить навигацию приложения.
Вы можете добавить разные страницы в свое мобильное приложение, нажав на значки, перечисленные ниже. Чтобы настроить внешний вид вашего приложения, нажмите на вкладку « Стиль и навигация ». Параметры стиля и навигации аккуратно размещены на одной вкладке и, следовательно, доступны.
Закончив изменение стиля и навигации вашего мобильного приложения, нажмите на вкладку публикации, чтобы продолжить. В зависимости от плана подписки вы сможете опубликовать в магазине приложений или протестировать приложение на своем мобильном телефоне.
На основе вашего тарифного плана вы сможете использовать Push-уведомления, рекламу и т. Д. В своих мобильных приложениях. Для публикации в магазине приложений Apple или магазине Google Play вам понадобится учетная запись разработчика.
На торговой площадке Appy Pie вы можете просмотреть мобильные приложения, созданные с помощью сервиса.
Натив
Чтобы начать работу с Nativ , зарегистрируйтесь на бесплатную учетную запись.
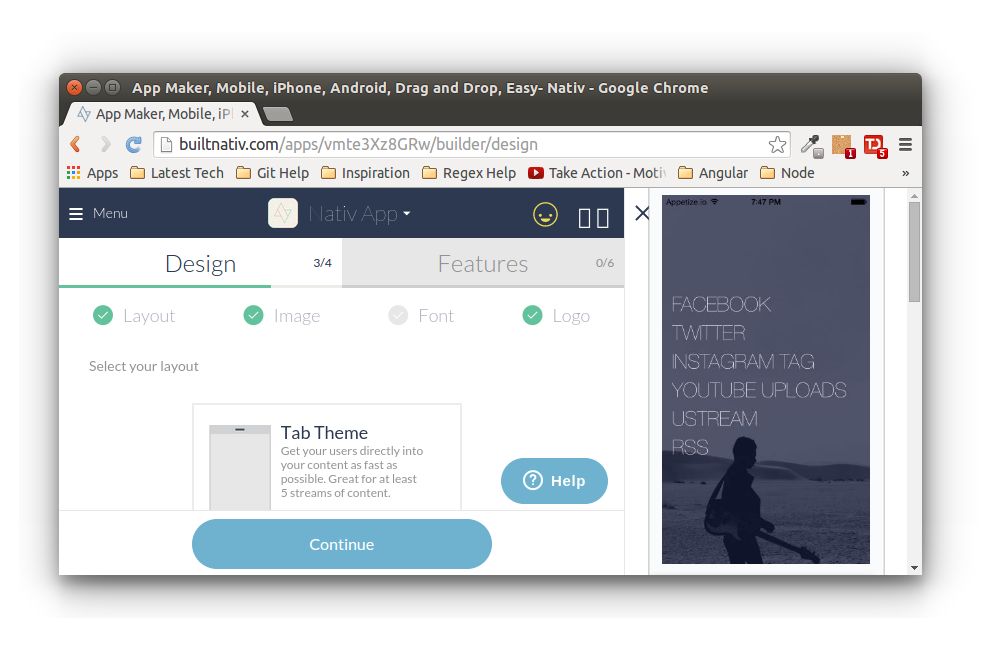
Вы можете начать создавать мобильное приложение, выбрав шаблон для приложения. После выбора шаблона вам будет представлен экран с двумя вкладками « Дизайн» и « Функции» .
Макет, фоновое изображение, шрифт и логотип могут быть изменены на вкладке дизайна. На вкладке функций вы можете выбрать из списка различных потоков, которые могут быть добавлены в ваше приложение. У Nativ есть такие потоки, как Facebook, Twitter, PDF Reader и т. Д. Некоторые потоки, такие как WordPress и Chat, должны быть доступны в ближайшее время.
Как только вы закончили свое приложение, вы сможете увидеть предварительный просмотр в правой части экрана. Когда вы закончите, нажмите кнопку Готово приложение .
По умолчанию ntiv публикует приложение под своей учетной записью разработчика, но вы также можете публиковать под своей учетной записью. Функции push-уведомлений доступны только по платным тарифам .
Больше информации можно найти в их FAQ .
Kinetise
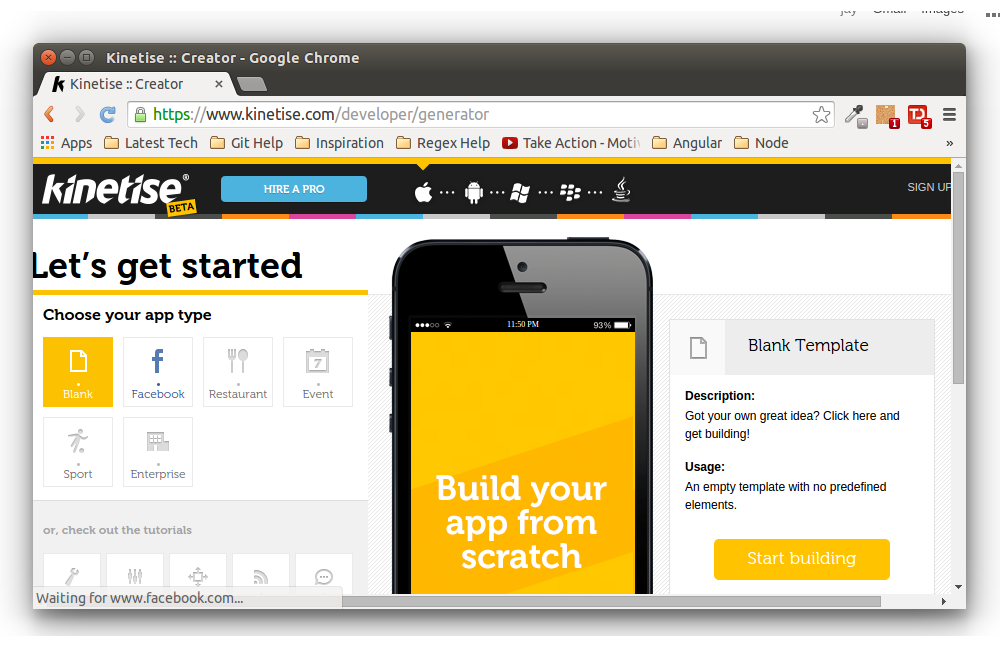
Хотя Kinetise находится в бета-версии, она более привлекательна для меня благодаря своему внешнему виду. Когда вы нажимаете кнопку « Создать приложение» , вы получаете предварительный просмотр приложения в середине страницы с опциями настройки сбоку, которые придают ему другое ощущение (или мне так показалось).
Вы можете начать с выбора любого конкретного типа приложения или начать с пустого шаблона и нажать « Начать сборку» . На следующем экране вы можете увидеть, что Kinetise имеет возможность перетаскивать виджеты и элементы управления в приложение. Виджеты отображаются внизу страницы и могут содержать текст, изображения, видео, галерею и т. Д.
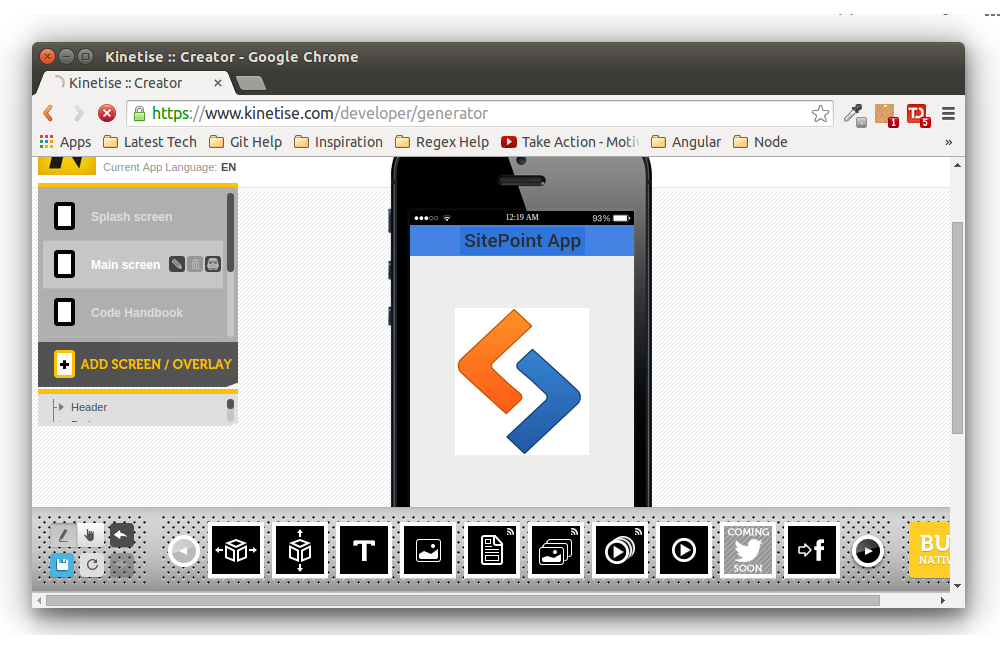
В левой части экрана вы можете увидеть опции для редактирования заставки, главного экрана и добавления новых экранов. После добавления новых экранов, нажав кнопку « Добавить экран» с левой стороны, они добавляются в нижнюю часть приложения.
Чтобы эмулировать приложение, нажмите на экране предварительного просмотра, и вам нужно щелкнуть правой кнопкой мыши на экране предварительного просмотра.
В верхней части экрана предварительного просмотра вы можете увидеть параметры для просмотра приложения на разных платформах. Над предварительным просмотром есть кнопка, чтобы изменить режим приложения на портретный или альбомный.
Когда вы закончите разработку приложения, нажмите кнопку « Собрать собственное приложение» в правом нижнем углу. После завершения сборки у вас есть веб-просмотр или сборка для вашей родной платформы.
В зависимости от вашего тарифного плана вы можете иметь такие функции, как push-уведомления, публикация в магазинах приложений и т. Д. Если у вас нет учетной записи разработчика для Android или Apple, Kinetise может опубликовать приложение, используя собственную учетную запись разработчика, за небольшую плату.
Вот предварительный просмотр приложения, созданного с помощью Kinetise.
Вывод
У вас есть опыт работы с какими-либо из сервисов по созданию приложений, перечисленных выше? Или какие-либо другие услуги?
Были ли у вас какие-либо проблемы при разработке приложений с их использованием? Буду рад вашим мыслям.
Теперь, когда вы узнали о мобильных приложениях, подготовьте их для Google Play Store. Посмотрите наш учебник Подготовка вашего приложения для магазина Google Play, чтобы узнать больше.