Эта статья была рецензирована Адрианом Санду . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Мобильный дизайн постоянно развивается, и если вы хотите идти в ногу со временем, вам нужно всегда читать и смотреть качественные учебные пособия. Хорошая новость заключается в том, что есть из чего выбирать, но плохая новость заключается в том, что даже когда все время в мире, вы не можете читать или смотреть все.
В этой статье я выполнил тяжелую работу и составил список из 11 лучших учебных пособий для изучения мобильного дизайна. Большинство уроков подходят для начинающих, но я чувствую, что даже опытные дизайнеры выиграют.
1. Как проектировать Android UI / GUI в Android Studio
Если, как и я, вам уже достаточно использовать Eclipse для разработки графического интерфейса, вам понравится этот видеоурок . Он объясняет пользователям Eclipse, как использовать Android Studio для создания графических пользовательских интерфейсов для вашего приложения. Видео длинное (около часа), но логично и легко отслеживается.
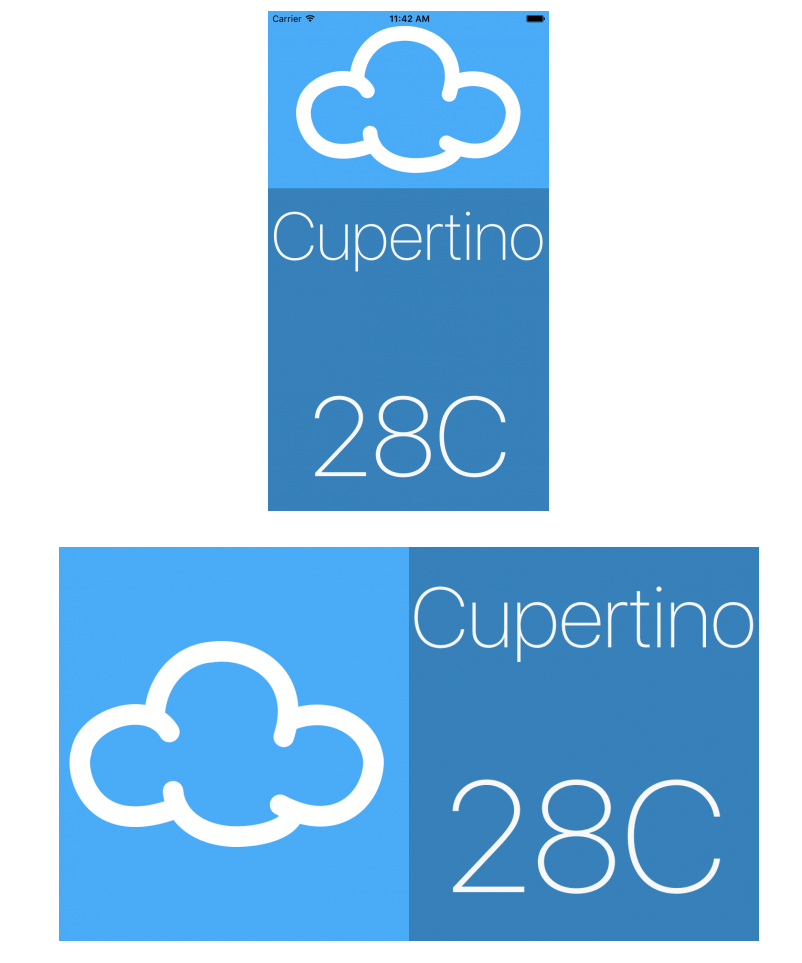
2. Учебник по адаптивной компоновке в iOS 9: начало работы
Внедрение Adaptive Layout в iOS9 для поддержки нескольких размеров экрана изменило ситуацию. Если вы не знакомы с концепцией, это руководство представляет собой подробное введение в Adaptive Layout для iOS9 . Учебное пособие предлагает подробное объяснение всего, что вам нужно знать об Adaptive Layout, таких как универсальные раскадровки, классы размеров, настройки макетов и шрифтов и редактор помощника по предварительному просмотру. Это самый полезный учебник по теме, который я мог найти, и его обязательно нужно прочитать любому дизайнеру iOS.
3. Разработка приложений для iOS 8 с нуля. Учитесь, разрабатывая приложение Health в Photoshop
iOS 8 еще не вышла на пенсию, и, если вам все еще нужно ее поддерживать, этот учебник необходим для просмотра. Обучение длится более получаса, и хотя объяснения хороши, будьте готовы посмотреть его несколько раз, чтобы полностью понять все. Если вы не знакомы с самим фотошопом, кривая обучения будет круче. Учебное пособие поставляется с загружаемыми файлами, поэтому вы можете поэкспериментировать с этапами проектирования самостоятельно.
4. Введение в дизайн материалов
Материальный дизайн теперь является основой для мобильного дизайна Android, и если вы разрабатываете для Android, вы должны следовать его принципам. Среди многочисленных ресурсов, посвященных Материальному дизайну, стоит начать со Спецификации материального дизайна от Google. Если вы хотите узнать больше, и, прежде всего, увидеть практические примеры конструирования материалов, прочитайте также эти учебные пособия по конструированию материалов в SitePoint .
5. Дизайн материала с библиотекой поддержки дизайна Android
Помимо упомянутой выше спецификации и учебных пособий по дизайну материалов, библиотека поддержки дизайна Android является еще одним важным ресурсом. Если вы не знакомы с ним, ознакомьтесь с этим руководством по поддержке библиотеки Android Design, чтобы узнать, что возможно. Учебное пособие требует определенных знаний в области программирования, но включает в себя загрузку кода, чтобы вы могли поэкспериментировать с ним.
6. Адаптивные изображения на практике
Концепция адаптивного дизайна не ограничивается мобильным дизайном, но, поскольку отзывчивость является ключевым требованием для мобильного дизайна, этот ресурс, охватывающий адаптивные изображения на практике, необходимо прочитать. Учебник не охватывает все, но предлагает аккуратное объяснение основ и не только.
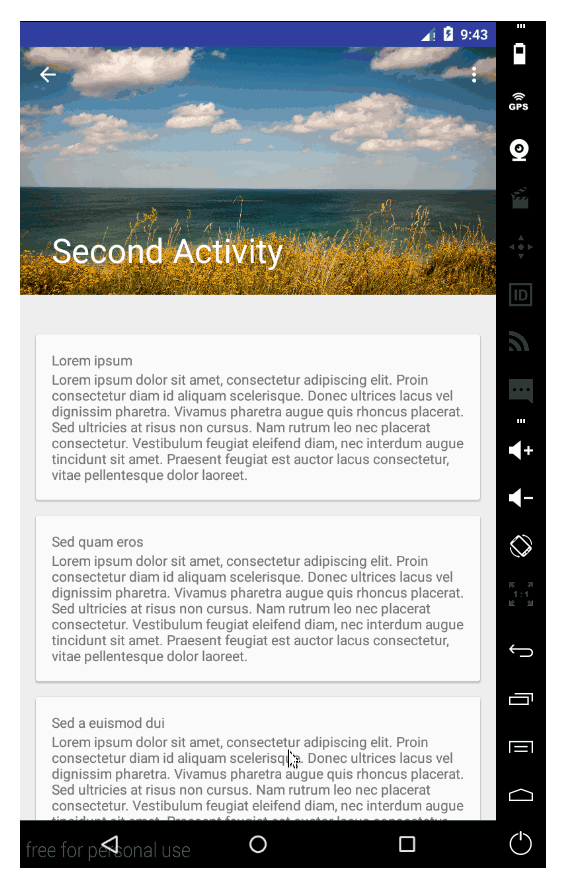
7. Учебник по пользовательскому интерфейсу Android: макеты и анимация
Это один из лучших учебных пособий по макетам и анимации пользовательского интерфейса Android. В нем рассказывается, как использовать Android Studio для создания различных макетов (макетов фреймов, линейных макетов, относительных макетов и сеток), видов (TextView, ListView, ImageView, GridView, RecyclerView) и движений (Property Animation, Drawable Animation). Учебное пособие подходит для начинающих и продвинутых дизайнеров, и его проекты доступны на GitHub.
8. Введение в специальные возможности Android
Хороший дизайнер ценит удобство и доступность по сравнению со всем остальным. В этом руководстве приведены подробные сведения о многочисленных функциях специальных возможностей Android, таких как добавление текстовых описаний к элементам пользовательского интерфейса, навигация без сенсорного экрана, создание собственной службы специальных возможностей и тестирование специальных возможностей.
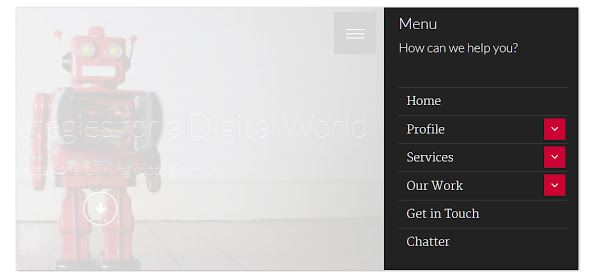
9. Создание отличных мобильных меню для вашего сайта
Если вы создаете сайт (мобильный или настольный), вам обычно нужны меню. С ограниченным пространством экрана на мобильном устройстве хорошие меню становятся еще более важными. Одним из лучших ресурсов о мобильных меню является этот учебник . В нем четко объясняется все, что вам нужно знать о создании мобильных меню, например, как создавать анимацию с помощью CSS или jQuery, как тестировать ваши меню, как сделать их быстрыми и отзывчивыми, как создавать выпадающие и всплывающие меню.
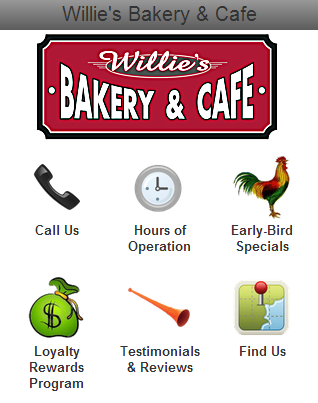
10. Как создать простой мобильный сайт с помощью CSS3
Часто вам не нужны продвинутые инструменты, а просто старый добрый CSS для создания достойного мобильного сайта. Это может быть более примитивный метод, потому что даже автор этого учебника « Как создать простой мобильный веб-сайт с CSS3» предупреждает, что код не будет работать на всех телефонах. Тем не менее, это отличный ресурс, если вы новичок в разработке мобильных сайтов, а не приложений, и ищете простой способ создания фантастического мобильного сайта.
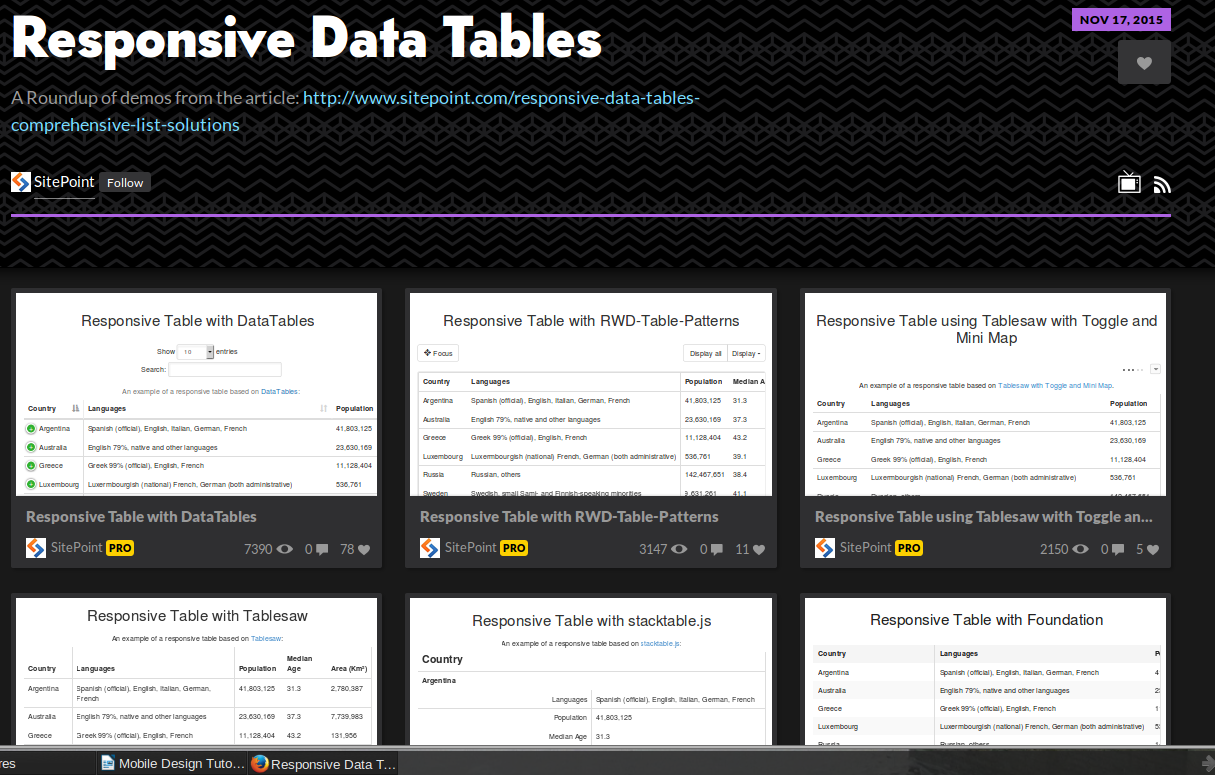
11. Адаптивные Таблицы Данных: Полный Список Решений
Таблицы являются еще одним важным элементом пользовательского интерфейса, который должен быть отзывчивым. Есть несколько способов сделать это, и эта статья перечисляет большинство опций на основе JavaScript. Вы узнаете, как создавать адаптивные таблицы данных с помощью Bootstrap, Foundation, Stacktable.js, Tablesaw и его разнообразных шаблонов RWD-Table-Patterns, FooTable и DataTables. Для полноты картины есть раздел о методах чистого CSS, чтобы сделать таблицы данных отзывчивыми. Каждый подход идет с демонстрацией CodePen, как вы можете видеть на скриншоте ниже.
Вывод
Эти учебники — отличная отправная точка для вашего пути от начинающего дизайнера до гуру. Но не останавливайтесь на этом, берите то, что вы изучаете, используйте знания, экспериментируйте, а затем продолжайте учиться еще больше.
Какие ваши любимые ресурсы по мобильному дизайну?