В предыдущем посте мы видели краткое введение в формы Xamarin и Xamarin. В этом посте мы начнем играть по-настоящему с проектом Xamarin Forms.
Создание проекта
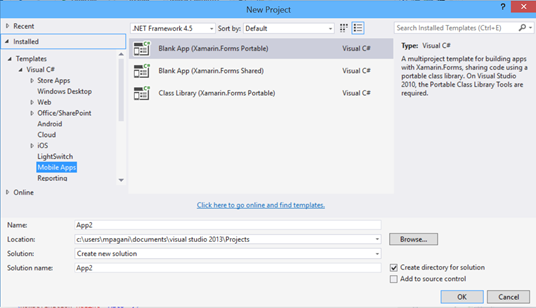
После установки инструментов Xamarin вы найдете набор новых шаблонов в Visual Studio. Те, что для форм Xamarin, находятся в категории Мобильные приложения :
Существует два способа создания проекта Xamarin Form, который должен быть знаком каждому разработчику, который уже работал с приложениями Universal Windows:
- Xamarin Forms Portable : с этим шаблоном общим проектом для всех платформ будет Portable Class Library (PCL).
- Совместное использование форм Xamarin : в этом шаблоне мы будем использовать тот же подход, что и шаблон универсальных приложений Windows. Общий проект не является реальной библиотекой, но представляет собой набор файлов (классов, ресурсов и т. Д.), Которые связаны с конкретными проектами платформы. Таким образом, вы собираетесь разместить общие файлы в одном проекте, но они будут автоматически скопированы и связаны с конкретным проектом платформы в процессе сборки.
Эти два подхода очень похожи: главное отличие состоит в том, что с помощью общего шаблона вы сможете использовать условную компиляцию на тот случай, если вы захотите выполнить специфичный для платформы код в общем классе. Тем не менее, Xamarin Forms, используя подход внедрения зависимостей, предлагает более умный и чистый способ управления кодом, специфичным для платформы, поэтому я предлагаю вам использовать подход Portable Class Library. Это шаблон, который мы будем использовать в следующих примерах.
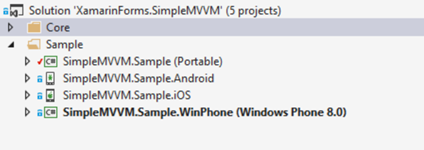
При создании нового проекта Xamarin Forms Visual Studio создаст новое решение с четырьмя различными проектами: общая переносимая библиотека классов и три проекта для конкретных платформ: один для iOS, один для Android и один для Windows Phone. Обратите внимание, что, к сожалению, на момент написания статьи Xamarin Forms по-прежнему не поддерживает приложения Windows Phone 8.1 и Universal Windows: проект Windows Phone, созданный Xamarin, будет ориентирован на платформу 8.0.
В типичном проекте Xamarin Forms большинство ресурсов, кода и представлений будут включены в общий проект: проекты, относящиеся к платформе, просто позаботятся об инициализации инфраструктуры форм Xamarin. Если вы посмотрите на главную страницу каждого проекта, вы обнаружите, что он просто позаботится об инициализации форм Xamarin и загрузке класса App общего проекта, который является отправной точкой приложения. Давайте взглянем, например, на определение файла MainPage.xaml.cs в проекте Windows Phone, который должен быть наиболее знакомой для вас, если вы читаете этот блог:
public partial class MainPage : FormsApplicationPage
{
public MainPage()
{
InitializeComponent();
Forms.Init();
LoadApplication(new Sample.App());
}
}
Инициализация выполняется методом Forms.Init () , а приложение загружается методом LoadApplication () .
Однако, как мы увидим в следующих статьях, различные проекты могут также содержать классы, специфичные для платформы, которые используют API или функции, доступные только на одной платформе или реализованные другим способом.
Проверка обновлений форм Xamarin
Xamarin Forms — это просто набор библиотек, доступных в NuGet и на которые автоматически ссылаются в каждом новом проекте Xamarin Forms. Следовательно, первым шагом является проверка наличия обновлений библиотеки, поскольку Xamarin может обновлять ее независимо от времени выполнения ядра Xamarin. Например, на момент написания этой статьи последняя версия Xamarin Forms была 1.3, а стабильные инструменты Xamarin по-прежнему создают проекты, основанные на старой версии 1.2. Следовательно, если вы не используете бета-канал (который уже предлагает обновленные шаблоны), вам придется вручную обновлять проекты.
Первый шаг — щелкнуть правой кнопкой мыши по решению, выбрать Управление пакетами NuGet для решения и проверить наличие обновлений в проекте Xamarin Forms. Если вы все еще используете стабильный канал Xamarin и шаблоны 1.2, вам нужно будет внести некоторые изменения в код, чтобы поддерживать новые функции. Xamarin опубликовал подробное руководство по выполнению шагов.
Обновление: вчера Xamarin выпустил версию 3.9 в канале Stable, которая уже предоставляет правильные шаблоны Visual Studio для создания приложений Xamarin Forms на основе версии 1.3.
Создание первого вида
Основной класс приложения Xamarin Forms называется App и выполняет инициализацию первой страницы приложения, которая предоставляется свойством MainPage . Если вы откроете стандартный файл App.cs, созданный шаблонами Xamarin Forms, вы найдете следующий код:
public class App : Application
{
public App()
{
this.MainPage = new ContentPage
{
Content = new Label
{
Text = "Hello, Forms !",
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
},
};
}
}
В этом примере показано, что существует два способа определения страницы в формах Xamarin: путем создания макета в коде и присвоения его свойству Content страницы или с помощью XAML. Во многих примерах в Интернете используется первый подход, но я предпочитаю XAML, поскольку он больше похож на традиционную разработку Windows Store и Windows Phone. Следовательно, первым шагом является создание новой XAML-страницы, щелкнув правой кнопкой мыши по вашему проекту и выбрав Add new item , выбрав Forms XAML Page в качестве шаблона. Страница будет выглядеть как страница в приложении для Windows Phone с файлом .xaml (с макетом) и файлом xaml.cs (с кодом позади класса).
Вот страница XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App2.SamplePage">
<Label Text="{Binding MainText}" VerticalOptions="Center" HorizontalOptions="Center" />
</ContentPage>
Как видите, это выглядит как обычная страница Windows Phone, поэтому подход должен быть вам очень знаком. Вам просто нужно немного изучить официальную документацию, чтобы узнать различия в именах элементов управления и свойств. Например, элемент управления TextBlock называется Label , а элемент управления TextBox называется Entry; метка кнопки устанавливается с использованием свойства Text вместо Content ; привязка поддерживается, но контекст данных задается с помощью свойства BindingContext вместо свойства DataContext ; и т.п.
Вот код файла:
public partial class SamplePage
{
public SamplePage()
{
InitializeComponent();
}
}
После того как вы создали первую страницу, вам придется изменить код приложения, чтобы использовать его, заменив образец страницы, созданной в коде. Достаточно присвоить свойству MainPage новый экземпляр только что созданной страницы, как в следующем примере:
public class App : Application
{
public App()
{
this.MainPage = new SamplePage();
}
}
Однако предыдущий код совершенно бесполезен: созданная нами страница представляет собой ContentPage (как видно из названия корневого тега в XAML), который является просто заполнителем для содержимого и не предоставляет никаких опций. это требуется при разработке сложного приложения, такого как навигационная система для перемещения на другие страницы или возможность управления различными разделами. Это одно из главных отличий между разработкой Windows Phone и формами Xamarin: различие в концепции страниц.
Управление страницами
Если вы являетесь разработчиком Windows Phone, важно понять разницу между представлениями и структурой навигации. Когда вы создаете приложение для Windows Phone, вы просто работаете со страницами, которые определяются классом Page в Windows Runtime или классом PhoneApplicationPage в Silverlight. Нет различий между страницей с элементом управления Pivot, элементом управления Hub или элементом управления ListView: все они являются страницами, какие изменения представляют собой элементы управления, размещенные внутри них.
В Xamarin Forms, напротив, есть разные типы страниц, которые все наследуются от базового класса Page . Большинство из них сопоставлены с различными макетами Windows Phone:
- ContentPage — это стандартная простая страница.
- NavigationPage — это страница, предлагающая структуру навигации для перехода с одной страницы на другую.
- TabbedPage — это страница, которая предлагает быстрый доступ к нескольким разделам. Он представлен в виде страницы с элементом управления Pivot в Windows Phone.
- CarouselPage — это страница, которая позволяет пользователю перемещаться между различными страницами. Он представлен в виде страницы с элементом управления Panorama / Hub в Windows Phone.
Этот подход необходим, поскольку существует много различий между навигационной системой каждой платформы: например, поскольку Windows Phone имеет аппаратную кнопку «Назад», пользовательский интерфейс не должен включать программную кнопку. Тем не менее, Android и iOS имеют другой подход, и, если это страница, которая поддерживает переход к другой странице, они отображают панель навигации вверху, которая используется для перемещения назад и вперед на разные страницы.
Другим примером является использование вкладок: в Windows Phone, когда приложение отображает разные разделы или другое содержимое, мы используем элемент управления Pivot или Hub, который позволяет разделить страницу на разные подразделы, каждая из которых имеет его содержание. В Android и iOS вместо этого разделы управляются с помощью вкладок: есть главная страница с различными вкладками и страница для каждого раздела, которые отображаются внутри вкладок.
Следовательно, как мы увидим позже, большую часть времени вы будете работать с типом ContentPage , который является стандартной страницей, используемой для отображения информации пользователю. Вместо этого другие типы страниц невидимы для пользователя и будут использоваться в качестве контейнера для страниц содержимого.
ContentPage
ContentPage — это базовая страница, которая просто отображает некоторый контент для пользователя: когда вы добавляете новую страницу XAML в ваш проект Xamarin Forms, по умолчанию ее типом является ContentPage , как вы можете видеть по имени корневого узла в определении XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Views.Views.MainView">
<Label Text="{Binding MainText}" VerticalOptions="Center" HorizontalOptions="Center" />
</ContentPage>
Когда вам нужно определить страницу, которая отображает некоторую информацию для пользователя, вы всегда будете работать с ContentPage. Следовательно, когда вы создаете новую страницу форм XAML с использованием шаблона Visual Studio, вы всегда по умолчанию создаете ContentPage , поскольку это единственный «видимый» тип страницы, который может отображать некоторый контент для пользователя. Все остальные типы страниц являются «невидимыми» и просто действуют как контейнер для других страниц ContentPage .
NavigationPage
Однако одна только ContentPage в большинстве случаев бесполезна, если ваше приложение не состоит из одной страницы. Фактически, из ContentPage у пользователя нет возможности перейти на другую страницу или в другой раздел. Вот почему Xamarin Forms предлагает NavigationPage: это просто контейнер для ContentPage, который добавляет свойство Navigation, которое предлагает некоторый метод для перехода с одной страницы на другую.
NavigationPage является невидимым для пользователя: вот почему, когда вы создаете новый экземпляр класса, вам нужно передать в качестве параметра ContentPage вы хотите «инкапсулировать» в навигационной рамку. В следующем примере показано, как определить класс App для использования этого подхода:
public class App : Application
{
public App()
{
NavigationPage navigationPage = new NavigationPage(new MainView());
this.MainPage = navigationPage;
}
}
По инкапсулирования MainView (который является ContentPage ) в NavigationPage , мы сможем перейти на другую страницу с помощью PushAsync () метод навигации собственности (мы будем говорить подробно о системе навигации в следующем посте) :
private async void Button_OnClicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new SecondView());
}
TabbedPage и CarouselPage
Как уже упоминалось, классы TabbedPage и CarouselPage используются, когда вы хотите отобразить различные разделы приложения, каждый из которых представлен различным ContentPage . Страницы с вкладками отображаются с помощью элементов управления вкладками в Android и iOS, а в Windows Phone — с элементом управления Pivot, как показано на следующем рисунке:
CarouselPage , вместо отображения страниц один возле другого , и пользователь может просматривать их с помощью салфетки жест. Этот подход более знаком разработчикам Windows Phone, поскольку он аналогичен возможностям элементов управления Panorama и Hub:
Как и для NavigationPage , эти два типа страниц являются просто контейнером для других страниц ContentPage , которые определяют реальный контент, отображаемый на каждой странице. В следующем примере показано, как определить TabbedPage с двумя разделами:
public class App : Application
{
public App()
{
TabbedPage tabbedPage = new TabbedPage {Title = "Tabbed page"};
tabbedPage.Children.Add(new FirstView());
tabbedPage.Children.Add(new SecondView());
this.MainPage = tabbedPage;
}
}
FirstView и SecondView два ContentPage страницы, которые были добавлены в общий проект. Название вкладки берется из заголовка страницы, который устанавливается свойством Title в ContentPage , которое может быть установлено непосредственно в XAML, как в следующем примере:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
Title="First view"
x:Class="Views.Views.FirstView">
<Label Text="First view" VerticalOptions="Center" HorizontalOptions="Center" />
</ContentPage>
В конце концов, вы также можете установить значок для использования в качестве идентификатора раздела, используя свойство Icon : на некоторых платформах (например, iOS) фактически может отображаться изображение, отличное от текста на вкладке, для идентификации раздела.
Завершение
В этом посте мы увидели, как настроить наш первый проект, и в чем сходства и различия между разработкой приложения для Магазина Windows и приложения Xamarin Forms. Определив начальную страницу приложения, вы можете начать работать с ней так же, как в приложении Магазина Windows: вы можете добавлять элементы управления на страницу XAML, подписываться на обработчики событий и управлять взаимодействием пользователя в код позади. В следующем посте мы подробно рассмотрим, как управлять жизненным циклом приложения и навигацией, а затем перейдем к пониманию того, как реализовать шаблон MVVM в приложении Xamarin Foms. Тем временем вы можете поиграть с примером проекта, опубликованным по адресу https://github.com/qmatteoq/XamarinFormsSamples .