Привет, на этот раз я собираюсь поговорить о новом стиле Toggle Switch в новой версии JMetro.
Тумблер — это элемент управления, который стал очень популярным в последние годы. Я добавил реализацию JavaFX некоторое время назад в библиотеку ControlsFX.
Этот новый стиль доступен в только что выпущенной версии JMetro 4.1.
Что такое тумблер
В предыдущих статьях я говорил об элементе управления Toggle Switch, о том, что это такое, и о реализации, которую я сделал и добавил в библиотеку ControlsFX.
Короче говоря, тумблер похож на флажок или тумблер с двумя состояниями (включено и выключено). Обычно оно не имеет неопределенного состояния, как может иметь флажок, и в некоторых вариантах его текст может изменяться при изменении его состояния, чтобы дополнительно проиллюстрировать состояние, в котором он находится.
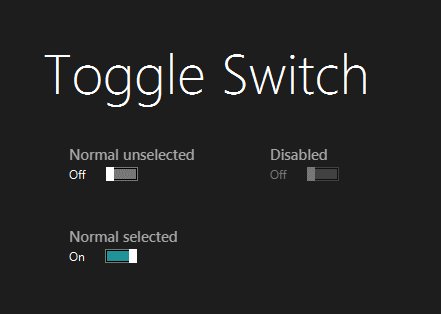
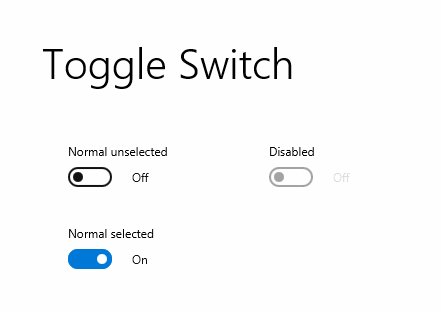
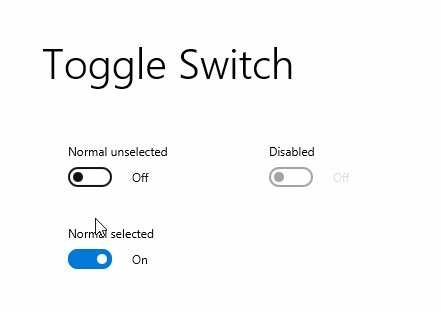
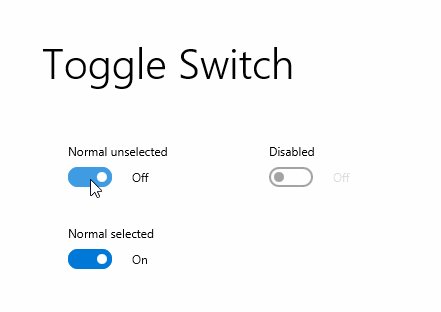
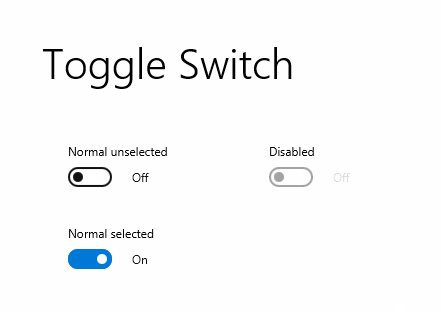
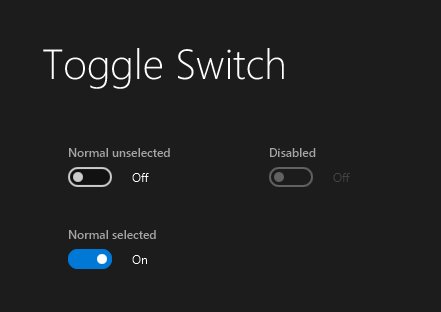
Реализация ControlsFX по умолчанию имеет внешний вид, который соответствует теме JavaFX Modena по умолчанию. Тогда я также добавил стиль, вдохновленный Metro, в JMetro, который вы можете увидеть ниже:
Новый стиль тумблера
Были некоторые проблемы, с которыми я столкнулся при создании нового стиля JMetro. Сначала я столкнулся с некоторыми ошибками в реализации скина, которые я исправил в недавно добавленном MetroToggleSwitchSkin .
Таблица стилей JMetro была изменена для ссылки на этот новый скин:
|
1
2
3
|
.toggle-switch { -fx-skin: "impl.jfxtras.styles.jmetro8.MetroToggleSwitchSkin";} |
Это деталь реализации, поэтому вам обычно не нужно заботиться об этом. impl находится в пакете impl , чтобы impl , что это не публичный API. Если вы используете его в своем коде, имейте в виду, что в будущем все может измениться.
Другая проблема, с которой я столкнулся, заключается в том, что теперь я хотел, чтобы тумблер находился слева, а текст — справа. Что является противоположностью текущей реализации. Для этого я добавил новое свойство CSS: -toggle-display . который похож на -fx-content-display .
-toggle-display имеет три возможных значения:
-
left: переключатель отображается слева, а сопровождающий текст справа -
right: переключатель отображается справа -
thumb-only: отображается только переключатель без текста
Значение по умолчанию является right , что отражает внешний вид в моей первой реализации Toggle Switch. Однако JMetro переопределяет это и устанавливает его left, по умолчанию:
|
1
2
3
4
5
|
.toggle-switch { -thumb-move-animation-time: 100; -toggle-display: left;} |
Еще одна вещь, которая изменилась, и вы заметите в предыдущем фрагменте кода, продолжительность анимации переключения. То есть время, за которое точка переключения перемещается слева направо и наоборот, когда она выключена или включена. Это время изменилось с 200 мс до 100 мс, как указано в -thumb-move-animation-time CSS -thumb-move-animation-time .
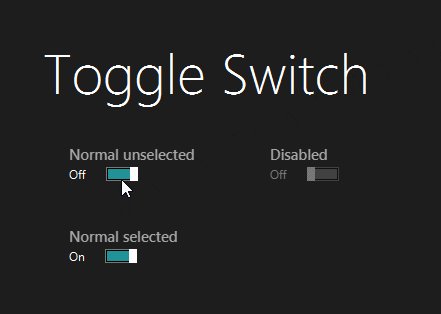
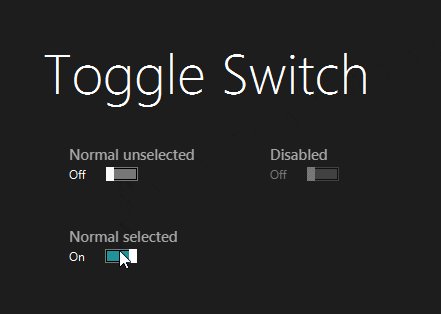
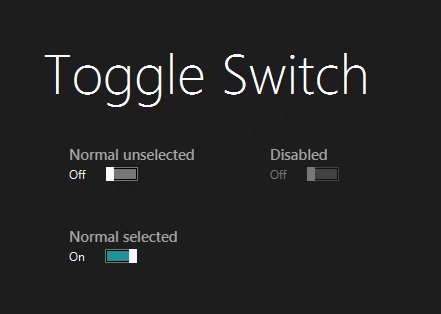
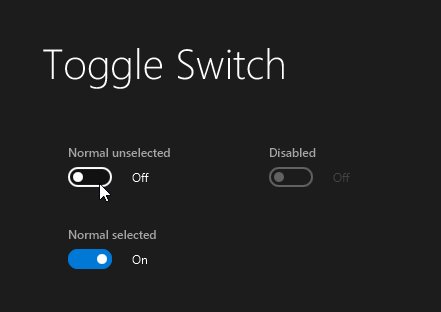
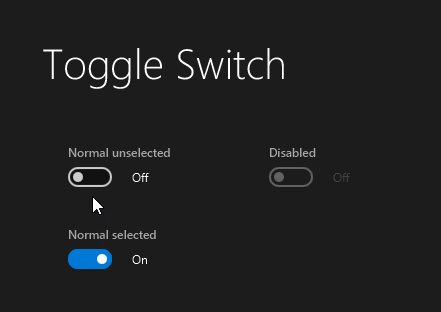
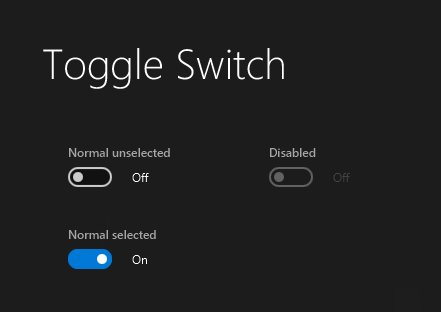
Без лишних слов, вот новый темный и светлый стиль JMetro для Toggle Switch:
Завершение
Выпущена версия 4.1 темы JavaFX JMetro . Эта версия добавляет новый стиль Toggle Switch, вдохновленный Fluent Design . Визуальные эффекты полностью изменились, включая скорость анимации.
Также был добавлен новый скин, который добавляет новое -toggle-display CSS -toggle-display . Имейте в impl что этот скин находится в пакете impl , поскольку он является деталью реализации.
Страница документации по Java, тема JavaFX JMetro будет обновлена в ближайшее время.
Как всегда подписывайтесь на меня в твиттере и подписывайтесь на этот блог.
Вот что я запланировал дальше:
- Новый стиль кнопок с анимацией;
- Новый стиль слайдера;
- Новые стили Progress Bar;
- Возможность легко менять цвета.
| Опубликовано на Java Code Geeks с разрешения Педро Дуке Виейры, партнера нашей программы JCG . См. Оригинальную статью здесь: беглый переключатель стиля дизайна для Java, JavaFX
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |