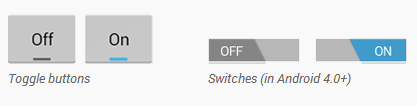
Когда нам нужно предоставить пользователям наших приложений возможность включать / выключать данную функцию, мы автоматически думаем о флажках, кнопках или переключателях:
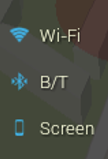
Эти виджеты доступны нам «из коробки», но тогда мы ограничиваемся определенным внешним видом, который может быть, а может и не быть тем, что мы хотим в нашем приложении. Мы могли бы настроить переключатели, но если мы ищем что-то совершенно другое, есть другие способы дать пользователям визуальную обратную связь о том, включена ли данная функция или нет, например, с помощью простого текста и нескольких значков:
 |
 |
Мы могли бы переключаться из одного состояния в другое, просто прикоснувшись непосредственно к текстовому полю, вместо использования кнопок, переключателей или флажков, с единообразным интерфейсом для всех версий Android. Но как?
1. Выберите вкл / выкл иконки
Если у нас еще нет значков, их создание с помощью генератора значков в Android Asset Studio выполняется быстро и просто.
2. Выберите вкл / выкл Цвета
В файле res / values / colors.xml нашего проекта Android :
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="lightyellow">#FFFFE0</color> <!-- other colors here --> </resources>
3. Создайте макет
Это будет просто интерактивный TextView со связанным с ним Drawable:
<!-- WI_FI ON, OFF -->
<TextView
android:id="@+id/wifi_onoff"
style="@style/..."
android:text="@string/wifi_txt"
android:lines="1"
android:gravity="center_vertical"
android:drawableLeft="@drawable/ic_wifi_off"
android:clickable="true"
android:onClick="toggleWifi"/>
Здесь обработчик события onClick toggleWifi объявлен в XML и будет реализован в соответствующем действии.
4. Отредактируйте связанную активность
//inside Activity
//...
// field
private TextView tvWifi;
// flag saved in prefs or db
private boolean checkWifi;
// colors
private static final int COLOR_OFF = R.color.white;
private static final int COLOR_ON = R.color.lightyellow;
// icons
private static final int IC_WIFI_OFF = R.drawable.ic_wifi_off;
private static final int IC_WIFI_ON = R.drawable.ic_wifi_on;
//...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//...
tvWifi = (TextView) findViewById(R.id.wifi_onoff);
// get saved wifi status from db
checkWifi = ...
setWifi(checkWifi);
}
//...
/** onclick handler */
public void toggleWifi(View view) {
//toggle
setWifi( ! checkWifi);
}
/** Sets Wi-fi status + visual feedback */
private void setWifi(boolean onoff){
tvWifi.setCompoundDrawablesWithIntrinsicBounds(
onoff ?
IC_WIFI_ON :
IC_WIFI_OFF,
0, 0, 0 );
tvWifi.setTextColor( onoff ?
getResources().getColor(COLOR_ON) :
getResources().getColor(COLOR_OFF));
// process.. enable or not
WifiManager wifi = (WifiManager) getSystemService(Context.WIFI_SERVICE);
wifi.setWifiEnabled(onoff);
}
//...
@Override
protected void onPause() {
super.onPause();
// save checkWifi flag in db
//...
}
//...
Мы можем сделать что-то подобное для любого количества полей:
Обратите внимание, что мы использовали View.onClickListener при определении onClick () в макете XML. Вместо этого мы могли бы использовать View.OnTouchListener :
// Activity now implements View.OnTouchListener
@Override
public void onCreate(Bundle savedInstanceState) {
//...
tvWifi.setOnTouchListener(this);
}
//...
@Override
public boolean onTouch(View v, MotionEvent event) {
// handle event here ...
return true;
}
В чем разница между OnClick и onTouch ? Немного в этом конкретном случае использования, так как нам не нужны дополнительные причудливые вещи, которые мы могли бы сделать с onTouch и MotionEvent s.
Эта техника — просто альтернативный способ для включения / выключения. Мы также могли бы легко улучшить его с помощью некоторой анимации. Является ли это «лучше» или нет, чем обычные выключатели, в основном вопрос вкуса. Это своего рода «нестандартный» (что бы это ни значило), но, с другой стороны, он может дать дизайнерам больше свободы и возможностей для создания собственных оригинальных интерфейсов.
Happy Coding !