В сегодняшнем быстро меняющемся мире все спешат получить информацию в течение небольшого промежутка времени. В частности, люди, чья работа предполагает, что они будут оставаться в курсе мировых новостей, всегда ищут невероятные варианты, которые могут позволить им быть в курсе последних событий в разных вертикалях по всему миру. Android, являющаяся невероятно успешной мобильной операционной системой, стала свидетелем появления инновационных дополнений, которые послужили отличным стимулятором для приложений, созданных на этой мобильной платформе. Последняя тенденция присоединиться к миру разработки приложений для Android — анимация Tween. В этом блоге я расскажу обо всех шагах, которые необходимо предпринять для создания анимации движения в приложениях Android.
Что такое анимация Твин?
Хотя мобильная платформа Android обеспечивает три типа анимации: собственность, анимация и слава; анимация, пожалуй, одна из самых популярных и рекомендуемых анимаций среди пользователей Android. Анимация твина — это анимация, которая используется для перевода, поворота и масштабирования любого типа представления в приложении Android. Интересно отметить, что анимация анимации перевода играет жизненно важную роль в повышении прозрачности графического пользовательского интерфейса приложения Android.
Анимация анимации может легко выполнить серию простых преобразований, включая размер, положение, прозрачность и вращение содержимого объекта View. Это означает, что вы можете легко перемещать, вращать, увеличивать или уменьшать изображение / текст, если у вас есть объекты ImageView или TextView соответственно.
Анимация анимации — перечисление типов
Хотя различные типы анимации были популярны в приложениях для Android, некоторые из них заслуживают внимания:
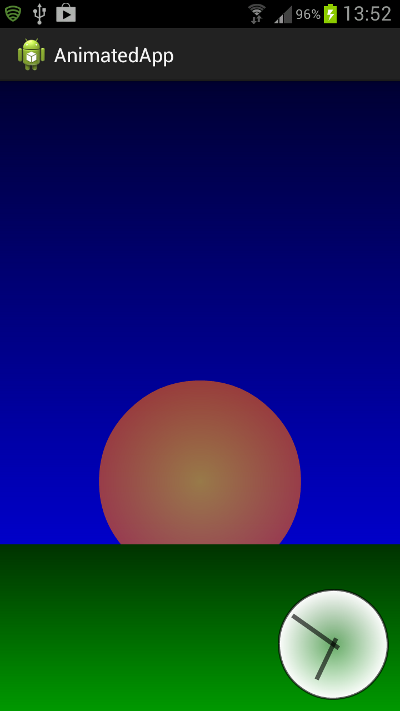
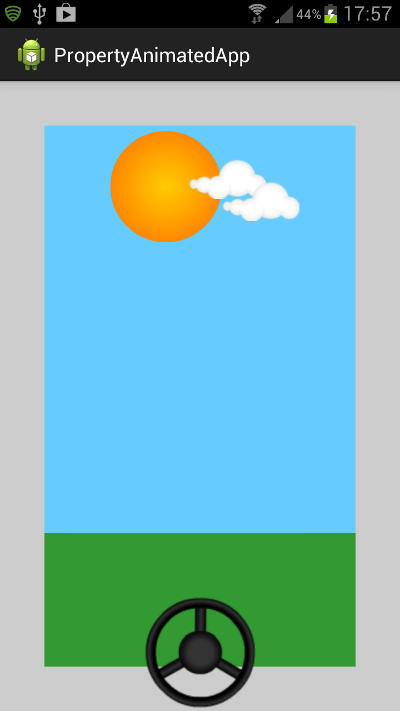
- Анимация Sun Rise
- Часовая анимация
- Drawables формы травы
- Sun Drawable Drawables
- Drawables в форме неба
Твин анимации в Android — Начало работы
Прежде чем приступить к созданию анимаций Tween, важно понимать, что все анимации анимации для Android закодированы в XML-файле Android, которые помещены вместе в папку с именем anim, которая доступна в папке res в Project. каталог.
А теперь шаги по созданию анимации Tween для приложений Android
Шаг 1 — Создайте новый проект Android, используя вашу IDE.
Здесь назовите проект MyTweenAnimation, а затем назовите пакет как com.nkm.tween.
Шаг 2. В соответствии с этим шагом создайте папку в каталоге res и назовите ее как anim.
Шаг 3. Теперь создайте XML-файл Android в папке anim (созданной в соответствии с шагом 2) и назовите его «translate». Здесь убедитесь, что тип ресурса указан как анимация анимации.
Шаг 4. Скопируйте указанный ниже код в файл translate.xml (созданный на шаге 3).
<?xml version=”1.0” encoding=”utf8”?> <translate xmlns:android="http://schemas.android.com/res/apk/android" android:fromXDelta="198" android:toXDelta="0" android:fromYDelta="198" android:toYDelta="0" android:duration="3998" android:startOffset="998" android:repeatCount="0" android:repeatMode="restart" android:fillEnabled="false" android:fillBefore="false" android:fillAfter="false"> </translate>
Шаг 5. Теперь вставьте приведенный ниже фрагмент кода в файл макета main.xml:
<?xml version="1.0" encoding="utf8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TEXT TRANSLATION"
android:layout_centerInParent="true"
android:textSize="17dp"/>
</RelativeLayout>
Шаг 6 — Теперь вставьте следующий код в файл MyAnimationActivity.java:
Package com.nkm.tween;
import android.app.Activity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.TextView;
public class MyAnimationActivity extends Activity {
Animation animation;
TextView translatetext;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
getInit();
}
public void getInit() {
translatetext = (TextView) findViewById(R.id.translatetext);
animation = AnimationUtils.loadAnimation(this, R.anim.translate);
translatetext.startAnimation(animation);
}
}
В приведенном выше фрагменте кода значение выделенной части выглядит следующим образом:
- Первая строка кода извлекает текстовое представление с именем id как translatetext. Это далее сохраняется в ссылочной переменной, которая получена из файла main.xml
- Вторая строка кода извлекает анимацию из ресурсов, а затем сохраняет ее в ссылочных переменных анимации.
- Третья строка кода устанавливает анимацию с заданным TextView, после чего запускает ее, вызывая функцию startAnimation.
Взгляд на реализацию анимации Tween в Android
Вот шаги, необходимые для реализации анимации движения и поворота текста в приложении Android.
Шаг 1 — Создайте проект MyTweenAnimationExample
Шаг 2 — Откройте проект и вставьте следующий код в его файл main.xml:
<LinearLayout android:id="@+id/root" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:id="@+id/animatedText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello">
</TextView>
</LinearLayout>
Шаг 3 — Теперь вставьте следующий код в файл strings.xml:
<resources>
<string name="hello">MyTweenAnimationExample! Click here to animate the text.</string>
<string name="app_name">MyTweenAnimationExample</string>
</resources>
Шаг 4 — Теперь откройте файл anim / rotate.xml и вставьте в него следующий код:
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="360" android:toYScale="0.0" android:pivotX="38%" android:pivotY="28%" android:duration="1998" />
Шаг 5 — Наконец, запустите приложение Android на выбранном вами устройстве.
Вывод
Итак, с этим я подхожу к заключительным строчкам своего поста. Я рассмотрел почти все важные аспекты, связанные с созданием анимации движения для Android, и уверен, что у вас хватит сил поэкспериментировать с вашими приложениями для изучения множества возможностей. Ну, есть множество способов оснастить ваше Android-приложение анимацией движения, и вам остается только выбрать тот, который соответствует вашему уровню наилучшим образом.