Джастин, Пэт и я начали работать над побочным проектом, который требует пользовательского интерфейса для администрирования и управления. Поработав некоторое время с SmartGWT и GWT в целом, мы решили создать интерфейс с использованием SmartGWT . Нам очень понравились визуальные компоненты (ознакомьтесь с демонстрацией SmartGWT ) и тот факт, что она способствует быстрой разработке.
В этом уроке я собираюсь показать вам, как мы создали прототип для нашего пользовательского интерфейса всего за несколько часов. Интерфейс сильно зависит от приложения Drools Guvnor . Мы используем Drools во многих наших проектах, и у нас есть Guvnor для создания бизнес-правил. Мы просто любим пользовательский интерфейс, он визуально красив и функционально практичен. Посмотрите скриншоты Guvnor .
Давайте начнем. Я предполагаю, что вы уже установили GWT SDK и плагин Google для Eclipse . SmartGWT совместим с GWT 1.5.3, GWT 1.6.4, GWT 1.7.x и GWT 2.0.x. В настоящее время я использую GWT 2.1.0 SDK и версию SmartGWT 2.2 . По сути, это несколько более сложное руководство по SmartGWT, поэтому вам, возможно, придется проверить мое вводное руководство «Начало работы с SmartGWT для потрясающих интерфейсов GWT» . Кроме того, еще одним полезным ресурсом является учебное пособие «Разметка пользовательского интерфейса», с помощью которого мы начали разработку нашего собственного интерфейса.
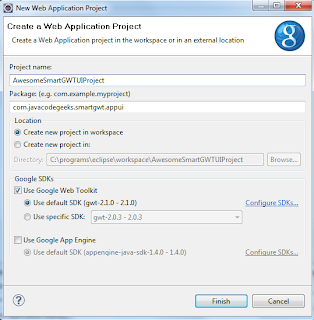
Сначала мы создаем новый «Проект веб-приложения» в Eclipse. Я выбрал «AwesomeSmartGWTUIProject» для имени проекта и «com.javacodegeeks.smartgwt.appui» для имени пакета.
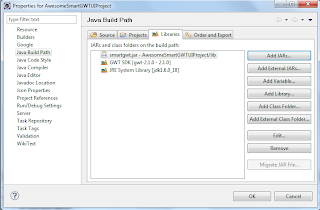
Затем добавьте файл «smartgwt.jar» из извлеченного ZIP-файла в путь к классам проекта. Обратите внимание, что этот файл также должен быть добавлен в каталог «war / WEB-INF / lib».
Затем отредактируйте XML-файл модуля (с именем «AwesomeSmartGWTUIProject.gwt.xml») и добавьте следующую строку после стандартных объявлений «наследует»:
|
1
|
<inherits name="com.smartgwt.SmartGwt"/> |
Кроме того, закомментируйте существующий раздел, который объявляет об использовании темы GWT:
|
1
|
<!--<inherits name='com.google.gwt.user.theme.standard.Standard'/> --> |
Вот как должен выглядеть XML-файл модуля:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="UTF-8"?><module rename-to='awesomesmartgwtuiproject'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name='com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. You can change --> <!-- the theme of your GWT application by uncommenting --> <!-- any one of the following lines. --> <!-- <inherits name='com.google.gwt.user.theme.standard.Standard'/> --> <!-- <inherits name='com.google.gwt.user.theme.chrome.Chrome'/> --> <!-- <inherits name='com.google.gwt.user.theme.dark.Dark'/> --> <!-- Other module inherits --> <inherits name="com.smartgwt.SmartGwt"/> <!-- Specify the app entry point class. --> <entry-point class='com.javacodegeeks.smartgwt.appui.client.AwesomeSmartGWTUIProject'/> <!-- Specify the paths for translatable code --> <source path='client'/> <source path='shared'/></module> |
Следующим шагом является удаление части автоматически сгенерированного кода, который существует в файле «AwesomeSmartGWTUIProject.html», а точнее тегов H1 и Table. Вот что вам нужно оставить:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!doctype html><!-- The DOCTYPE declaration above will set the --><!-- browser's rendering engine into --><!-- "Standards Mode". Replacing this declaration --><!-- with a "Quirks Mode" doctype may lead to some --><!-- differences in layout. --><html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!-- --> <!-- Consider inlining CSS to reduce the number of requested files --> <!-- --> <link type="text/css" rel="stylesheet" href="AwesomeSmartGWTUIProject.css"> <!-- --> <!-- Any title is fine --> <!-- --> <title>Web Application Starter Project</title> <!-- --> <!-- This script loads your compiled module. --> <!-- If you add any GWT meta tags, they must --> <!-- be added before this line. --> <!-- --> <script type="text/javascript" language="javascript" src="awesomesmartgwtuiproject/awesomesmartgwtuiproject.nocache.js"></script> </head> <!-- --> <!-- The body can have arbitrary html, or --> <!-- you can leave the body empty if you want --> <!-- to create a completely dynamic UI. --> <!-- --> <body> <!-- OPTIONAL: include this if you want history support --> <iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe> <!-- RECOMMENDED if your web app will not function without JavaScript enabled --> <noscript> <div style="width: 22em; position: absolute; left: 50%; margin-left: -11em; color: red; background-color: white; border: 1px solid red; padding: 4px; font-family: sans-serif"> Your web browser must have JavaScript enabled in order for this application to display correctly. </div> </noscript> </body></html> |
Аналогичным образом удалите весь код, существующий в вашем классе EntryPoint с именем «AwesomeSmartGWTUIProject», и просто оставьте пустой метод onModuleLoad, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
|
package com.javacodegeeks.smartgwt.appui.client;import com.google.gwt.core.client.EntryPoint;public class AwesomeSmartGWTUIProject implements EntryPoint { public void onModuleLoad() { } } |
Теперь мы готовы приступить к написанию кода SmartGWT, поэтому убедитесь, что у вас в закладке SmartGWT Javadocs . Есть два очень важных класса, которые мы будем постоянно использовать при создании интерфейса.
- HLayout : это класс, связанный с макетом, который применяет политику определения размеров вдоль горизонтальной оси, т.е. все их внутренние компоненты будут размещены горизонтально.
- VLayout : это класс, связанный с макетом, который применяет политику определения размеров вдоль вертикальной оси, то есть все их внутренние компоненты будут размещены вертикально.
Оба эти класса берут начало от родительского макета , поэтому они наследуют метод addMember, который позволяет им добавлять другие объекты Canvas или виджеты .
Используя различные объекты макета, мы разбиваем всю область экрана на определенные подобласти (север, юг, восток, запад и основной). Давайте посмотрим, как выглядит наша первая версия класса точки входа:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
package com.javacodegeeks.smartgwt.appui.client;import com.google.gwt.core.client.EntryPoint;import com.google.gwt.user.client.Window;import com.google.gwt.user.client.ui.RootLayoutPanel;import com.javacodegeeks.smartgwt.appui.client.ui.ApplicationMenu;import com.javacodegeeks.smartgwt.appui.client.ui.HeaderArea;import com.javacodegeeks.smartgwt.appui.client.ui.MainArea;import com.javacodegeeks.smartgwt.appui.client.ui.NavigationArea;import com.smartgwt.client.widgets.layout.HLayout;import com.smartgwt.client.widgets.layout.VLayout;public class AwesomeSmartGWTUIProject implements EntryPoint { private static final int HEADER_HEIGHT = 85; private VLayout mainLayout; private HLayout northLayout; private HLayout southLayout; private VLayout eastLayout; private HLayout westLayout; public void onModuleLoad() { Window.enableScrolling(false); Window.setMargin("0px"); // main layout occupies the whole area mainLayout = new VLayout(); mainLayout.setWidth100(); mainLayout.setHeight100(); northLayout = new HLayout(); northLayout.setHeight(HEADER_HEIGHT); VLayout vLayout = new VLayout(); vLayout.addMember(new HeaderArea()); vLayout.addMember(new ApplicationMenu()); northLayout.addMember(vLayout); westLayout = new NavigationArea(); westLayout.setWidth("15%"); eastLayout = new MainArea(); eastLayout.setWidth("85%"); southLayout = new HLayout(); southLayout.setMembers(westLayout, eastLayout); mainLayout.addMember(northLayout); mainLayout.addMember(southLayout); // add the main layout container to GWT's root panel RootLayoutPanel.get().add(mainLayout); } } |
Не беспокойтесь об ошибках компиляции, мы создадим необходимые классы позже. Как видите, мы разбили всю область экрана на более мелкие блоки и, используя API SmartGWT, соединили все компоненты вместе. Обратите внимание на использование методов setWidth100 и setHeight100 , которые удобно позволяют определенному компоненту занимать всю доступную область. Наконец, RootLayoutPanel — это класс GWT, который дает нам доступ к корневой панели экрана. Давайте теперь создадим различные компоненты.
* ApplicationMenu:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
package com.javacodegeeks.smartgwt.appui.client.ui;import com.smartgwt.client.types.Alignment;import com.smartgwt.client.types.Overflow;import com.smartgwt.client.widgets.Label;import com.smartgwt.client.widgets.layout.HLayout;public class ApplicationMenu extends HLayout { private static final int APPLICATION_MENU_HEIGHT = 27; private Label label; public ApplicationMenu() { super(); this.setHeight(APPLICATION_MENU_HEIGHT); label = new Label(); label.setContents("Application Menu"); label.setAlign(Alignment.CENTER); label.setOverflow(Overflow.HIDDEN); this.addMember(label); } } |
Ничего особенного, мы просто добавили метку к макету и установили выравнивание по центру.
* HeaderArea:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
package com.javacodegeeks.smartgwt.appui.client.ui;import com.smartgwt.client.types.Alignment;import com.smartgwt.client.types.Overflow;import com.smartgwt.client.widgets.Img;import com.smartgwt.client.widgets.Label;import com.smartgwt.client.widgets.layout.HLayout;public class HeaderArea extends HLayout { private static final int HEADER_AREA_HEIGHT = 60; public HeaderArea() { super(); this.setHeight(HEADER_AREA_HEIGHT); Img logo = new Img("jcg_logo.png", 282, 60); Label name = new Label(); name.setOverflow(Overflow.HIDDEN); name.setContents("Java 2 Java Developers Resource Center"); HLayout westLayout = new HLayout(); westLayout.setHeight(HEADER_AREA_HEIGHT); westLayout.setWidth("70%"); westLayout.addMember(logo); westLayout.addMember(name); Label signedInUser = new Label(); signedInUser.setContents("<strong>Fabrizio Chami</strong>"); HLayout eastLayout = new HLayout(); eastLayout.setAlign(Alignment.RIGHT); eastLayout.setHeight(HEADER_AREA_HEIGHT); eastLayout.setWidth("30%"); eastLayout.addMember(signedInUser); this.addMember(westLayout); this.addMember(eastLayout); }} |
Точно так же, довольно просто. Мы добавили изображение, используя класс Img и предоставив имя файла. Обратите внимание, что URL-адрес изображения автоматически попадает в папку «images», поэтому в основном файл «jcg_logo.png» должен находиться в папке «war / images».
* NavigationArea:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
package com.javacodegeeks.smartgwt.appui.client;import com.smartgwt.client.types.Overflow;import com.smartgwt.client.types.VisibilityMode;import com.smartgwt.client.widgets.Label;import com.smartgwt.client.widgets.layout.HLayout;import com.smartgwt.client.widgets.layout.SectionStack;import com.smartgwt.client.widgets.layout.SectionStackSection;public class NavigationArea extends HLayout { public NavigationArea() { super(); this.setMembersMargin(20); this.setOverflow(Overflow.HIDDEN); this.setShowResizeBar(true); final SectionStack sectionStack = new SectionStack(); sectionStack.setVisibilityMode(VisibilityMode.MULTIPLE); sectionStack.setShowExpandControls(true); sectionStack.setAnimateSections(true); sectionStack.setVisibilityMode(VisibilityMode.MUTEX); sectionStack.setOverflow(Overflow.HIDDEN); SectionStackSection section1 = new SectionStackSection("Section 1"); section1.setExpanded(true); Label label1 = new Label(); label1.setContents("Label1"); section1.addItem(label1); SectionStackSection section2 = new SectionStackSection("Section 2"); section2.setExpanded(false); Label label2 = new Label(); label2.setContents("Label2"); label2.setOverflow(Overflow.AUTO); label2.setPadding(10); section2.addItem(label2); SectionStackSection section3 = new SectionStackSection("Section 3"); section3.setExpanded(false); Label label3 = new Label(); label3.setContents("Label3"); label3.setOverflow(Overflow.AUTO); label3.setPadding(10); section3.addItem(label3); sectionStack.addSection(section1); sectionStack.addSection(section2); sectionStack.addSection(section3); this.addMember(sectionStack); } } |
Для области навигации мы хотели аккордеоноподобный компонент. Это реализовано в SmartGWT через класс SectionStack, в который мы добавляем экземпляры SectionStackSection . К этим элементам мы можем добавить произвольные виджеты, но сейчас мы просто добавим несколько меток для простоты. Обратите внимание на использование метода setShowResizeBar , который позволяет нам показывать полосу изменения размера после этого элемента в макете, чтобы можно было изменять его размер.
* MainArea:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package com.javacodegeeks.smartgwt.appui.client.ui;import com.smartgwt.client.types.Alignment;import com.smartgwt.client.types.Overflow;import com.smartgwt.client.widgets.Label;import com.smartgwt.client.widgets.layout.VLayout;public class MainArea extends VLayout { private Label label; public MainArea() { super(); label = new Label(); label.setContents("Main Area"); label.setAlign(Alignment.CENTER); label.setOverflow(Overflow.HIDDEN); this.addMember(label); }} |
Основная область будет содержать основную часть виджетов нашего интерфейса, но пока включает только метку.
Хорошо, давайте посмотрим, что мы сделали до сих пор. Запустите конфигурацию Eclipse (как проект веб-приложения) и укажите в браузере указанный URL-адрес:
http://127.0.0.1:8888/AwesomeSmartGWTUIProject.html?gwt.codesvr=127.0.0.1:9997
Это изображение того, что вы должны увидеть:
Неплохо за несколько минут кода. Без необходимости возиться с CSS, HTML и JavaScript, мы создали скелет нашего пользовательского интерфейса, который состоит из строго определенных подразделов. Осталось только усилить его, заполнив области различными модными виджетами.
В следующей части этого руководства я собираюсь познакомить вас с некоторыми из самых продвинутых компонентов (например, с деревьями и вкладками). На данный момент вы можете найти здесь проект Eclipse, созданный до сих пор. Обратите внимание, что я удалил некоторые специфические вещи SmartGWT (изображения и т. Д.), Потому что они раздули архив. Те должны быть автоматически созданы с новым проектом. Файл «gwt-servlet.jar» также был удален из каталога «war \ WEB-INF \ lib».
Удачного кодирования пользовательского интерфейса!
ОБНОВЛЕНИЕ: я также опубликовал вторую часть этого урока .