Введение в SmartGWT
Недавно я начал работать со SmartGWT , платформой, основанной на GWT, которая предоставляет обширную библиотеку виджетов для пользовательского интерфейса приложения, а также помощь на стороне сервера для управления данными. Вы можете взглянуть на его симпатичную функциональность на витрине SmartGWT . Я подготовил краткое руководство по началу работы о том, как интегрировать библиотеку с вашим проектом GWT (я предполагаю, что вы уже установили GWT SDK и плагин Google для Eclipse ). Обратите внимание, что Smart GWT совместим с GWT 1.5.3, GWT 1.6.4, GWT 1.7.x и GWT 2.0.x.
Создание проекта GWT
Первым шагом является загрузка библиотеки из раздела загрузок . Версия, которую я буду использовать для этого урока — 2.1 (скачать прямо отсюда ). Извлеките ZIP-файл, и в новом каталоге вы найдете документацию фреймворка, несколько примеров, примеры «Hello World» и, конечно, необходимые JAR-файлы. Откройте JavaDocs в новой вкладке браузера.
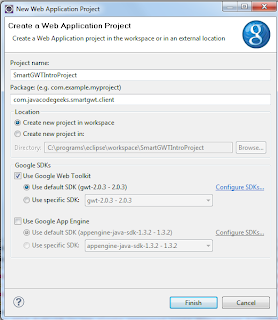
Затем мы создаем новый «Проект веб-приложения» в Eclipse. Выберите глубокое название «SmartGWTIntroProject» для проекта и соответствующую упаковку. Убедитесь, что установлен флажок «Использовать Google Web Toolkt» (Google App Engine не нужен, поэтому не устанавливайте его). Мастер будет выглядеть примерно так:
Добавление библиотеки SmartGWT
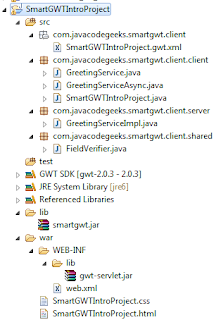
После того, как скелет проекта создан, просмотрите файловую систему и найдите новую папку с именем «lib». Скопируйте файл «smartgwt.jar» из извлеченного ZIP-файла во вновь созданную папку и обновите проект в Eclipse, чтобы там появился новый файл. Затем настройте путь к классам вашего проекта для включения файла JAR (Project? Properties? Java Build Path? Add JARs …). Стандартные вещи пока. Расширенный проект в Eclipse должен выглядеть следующим образом:
Затем отредактируйте XML-файл модуля (названный «SmartGWTIntroProject.gwt.xml») и добавьте следующую строку после стандартных «наследующих» объявлений:
|
1
|
<inherits name="com.smartgwt.SmartGwt"/> |
XML-файл модуля будет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="UTF-8"?><module rename-to='smartgwtintroproject'><!-- Inherit the core Web Toolkit stuff. --><inherits name='com.google.gwt.user.User'/><!-- Inherit the default GWT style sheet. You can change --><!-- the theme of your GWT application by uncommenting --><!-- any one of the following lines. --><!-- <inherits name='com.google.gwt.user.theme.standard.Standard'/> --><!-- <inherits name='com.google.gwt.user.theme.chrome.Chrome'/> --><!-- <inherits name='com.google.gwt.user.theme.dark.Dark'/> --><!-- Other module inherits --><inherits name="com.smartgwt.SmartGwt"/><!-- Specify the app entry point class. --><entry-point class='com.javacodegeeks.smartgwt.client.client.SmartGWTIntroProject'/><!-- Specify the paths for translatable code --><source path='client'/><source path='shared'/></module> |
Это позволяет GWT знать, что ваше приложение будет использовать библиотеку SmartGWT.
ОБНОВЛЕНИЕ. Объявление com.google.gwt.user.theme.standard.Standard следует удалить или прокомментировать, как указано выше, поскольку оно конфликтует с некоторыми стилями SmartGWT.
После этого найдите основной HTML в папке «war». Отредактируйте это и добавьте следующую строку перед объявлением скомпилированного модуля:
|
1
|
<script>var isomorphicDir="smartgwtintroproject/sc/";</script> |
ОБНОВЛЕНИЕ: Начиная с версии 2.2, больше не нужно определять значение isomorpihcDir. Ознакомьтесь с примечаниями к выпуску Smart GWT 2.2 . Однако для этого урока (используется версия 2.1) необходимо объявление.
В том же файле прокрутите вниз и найдите следующие строки:
|
1
2
|
<td id="nameFieldContainer"></td><td id="sendButtonContainer"></td> |
Замените их следующим:
|
1
2
|
<td id="formContainer"></td><td id="buttonContainer"></td> |
Это элементы HTML, которые будут содержать текстовый элемент и кнопку, которую мы добавим позже.
Полный HTML-файл выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<!doctype html><!-- The DOCTYPE declaration above will set the --><!-- browser's rendering engine into --><!-- "Standards Mode". Replacing this declaration --><!-- with a "Quirks Mode" doctype may lead to some --><!-- differences in layout. --><html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!-- --><!-- Consider inlining CSS to reduce the number of requested files --><!-- --><link type="text/css" rel="stylesheet" href="SmartGWTIntroProject.css"><!-- --><!-- Any title is fine --><!-- --><title>Web Application Starter Project</title><!-- --><!-- This script loads your compiled module. --><!-- If you add any GWT meta tags, they must --><!-- be added before this line. --><!-- --><script>var isomorphicDir="smartgwtintroproject/sc/";</script><script type="text/javascript" language="javascript" src="smartgwtintroproject/smartgwtintroproject.nocache.js"></script></head><!-- --><!-- The body can have arbitrary html, or --><!-- you can leave the body empty if you want --><!-- to create a completely dynamic UI. --><!-- --><body><!-- OPTIONAL: include this if you want history support --><iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe><!-- RECOMMENDED if your web app will not function without JavaScript enabled --><noscript><div style="width: 22em; position: absolute; left: 50%; margin-left: -11em; color: red; background-color: white; border: 1px solid red; padding: 4px; font-family: sans-serif">Your web browser must have JavaScript enabledin order for this application to display correctly.</div></noscript><h1>Web Application Starter Project</h1><table align="center"><tr><td colspan="2" style="font-weight:bold;">Please enter your name:</td> </tr><tr><td id="formContainer"></td><td id="buttonContainer"></td></tr><tr><td colspan="2" style="color:red;" id="errorLabelContainer"></td></tr></table></body></html> |
Создание точки входа в приложение
Когда GWT создается через Eclipse, создается много автоматически сгенерированных файлов. Одним из них является основной файл Java в пакете «клиент», который работает как точка входа приложения. Итак, удалите сгенерированный код и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
package com.javacodegeeks.smartgwt.client.client;import com.google.gwt.core.client.EntryPoint;import com.google.gwt.user.client.ui.RootPanel;import com.smartgwt.client.util.SC;import com.smartgwt.client.widgets.IButton;import com.smartgwt.client.widgets.events.ClickEvent;import com.smartgwt.client.widgets.events.ClickHandler;import com.smartgwt.client.widgets.form.DynamicForm;import com.smartgwt.client.widgets.form.fields.TextItem;public class SmartGWTIntroProject implements EntryPoint { public void onModuleLoad() { final DynamicForm form = new DynamicForm(); final TextItem textItem = new TextItem(); textItem.setTitle("Name"); form.setFields(textItem); final IButton button = new IButton("Hello"); button.addClickHandler(new ClickHandler() { public void onClick(ClickEvent event) { String name = textItem.getValue().toString(); SC.say("Hello " + name); } }); RootPanel.get("formContainer").add(form); RootPanel.get("buttonContainer").add(button); }} |
Убедитесь, что импортированные пакеты соответствуют указанным выше, поскольку SmartGWT использует классы с именами, совпадающими с именами базовой платформы GWT.
Запуск приложения
Далее мы готовы запустить наше приложение. Выберите Run? Беги как ? Веб-приложение и используйте ваш любимый браузер для доступа к указанному URL:
http://127.0.0.1:8888/SmartGWTIntroProject.html?gwt.codesvr=127.0.0.1:9997
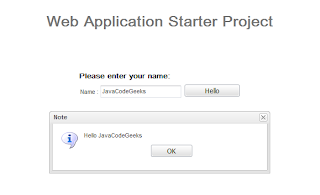
Вы должны увидеть следующее:
Вот и все. Теперь вы готовы создать несколько классных приложений на базе SmartGWT. Вы можете найти проект Eclipse здесь (некоторые файлы были удалены из проекта).
Это было просто краткое руководство о том, как добавить SmartGWT в ваш проект. В следующих постах я собираюсь создать полноценное приложение на основе SmartGWT, чтобы показать вам некоторые его замечательные возможности. Оставайтесь в курсе.
- Расширенное руководство по SmartGWT, часть 1
- Добавление капчи в ваше приложение GWT
- Защита приложений GWT с помощью Spring Security
- Учебник по GWT 2 Spring 3 JPA 2 Hibernate 3.5 — демонстрация Eclipse и Maven 2
- Создание собственного GWT Spring Maven Archetype
- Учебник по интеграции GWT EJB3 Maven JBoss 5.1