Управление идентификацией здания, включая аутентификацию и авторизацию? Попробуйте Stormpath! Наш REST API и надежная поддержка Java SDK могут устранить риск для безопасности и могут быть реализованы за считанные минуты. Зарегистрируйтесь и никогда больше не создавайте аутентификацию!
ОБНОВЛЕНИЕ : Мы недавно выпустили пересмотр нашей интеграции Stormpath Spring Security. Вам больше не нужно наследовать от специального адаптера конфигуратора безопасности Stormpath. Вместо этого вы применяете Stormpath DSL (предметно-ориентированный язык). Посмотрите ниже, чтобы увидеть, как это легко.
Здесь, в Stormpath, мы ♥ Весенний ботинок. Это позволяет легко и весело создавать богатые веб-приложения на Java.
Мы очень рады нашему последнему выпуску Java SDK, который включает капитальный ремонт нашей поддержки Spring Security и Spring Boot.
Если вы раньше создавали веб-приложение, вы знаете, что все «пользовательские вещи» — это королевская боль. Stormpath предоставляет разработчикам все эти «пользовательские штучки» из коробки, чтобы вы могли получить то, что действительно волнует вас — ваше приложение! К тому времени, как вы закончите с этим учебником (я обещаю, <15 минут), у вас будет полностью работающее веб-приложение Spring Boot, которое защищает доступ пользователей к ограниченным путям с помощью Spring Security и поддерживается Stormpath.
Мы сконцентрируемся на интеграции с Spring Boot, чтобы развернуть простое веб-приложение Spring Boot с полной системой регистрации пользователей и входа в систему со следующими функциями:
- Страницы входа и регистрации
- Рабочие процессы сброса пароля
- Ограничение доступа в соответствии с членством в группе
- Возможность легко включить другие функции Stormpath в нашей библиотеке Java (аутентификация API, SSO, социальный вход и т. Д.)
В этой демонстрации мы будем использовать stormpath-default-spring-boot-starter . Его модульная конструкция поддерживает Spring Boot 1.3.0 и Spring Security 4.0.3, а также Spring Boot WebMVC и шаблонизатор Thymeleaf. Я буду использовать мой Mac, приложение Terminal и IntelliJ IDE.
Весь код для этого урока можно найти здесь .
В этом посте вы можете увидеть пример кода в действии, нажав на кнопку Deploy to Heroku. Все, что вам нужно сделать, это зарегистрироваться для бесплатной учетной записи Heroku .
Что такое Стормпат?
Stormpath — это сервис API, который позволяет разработчикам создавать, редактировать и безопасно хранить
учетные записи пользователей и данные учетных записей пользователей, а также связать их с одним или несколькими приложениями. Наш API позволяет вам:
- Аутентификация и авторизация ваших пользователей
- Храните данные о ваших пользователях
- Выполнить пароль и логин на основе социальных сетей
- Отправить сообщения для сброса пароля
- Выпуск ключей API для веб-приложений на основе API
- И многое другое! Ознакомьтесь с нашей документацией по продукту
Вкратце: мы делаем управление учетными записями пользователей намного проще, безопаснее и более
масштабируемо, чем то, к чему вы, вероятно, привыкли.
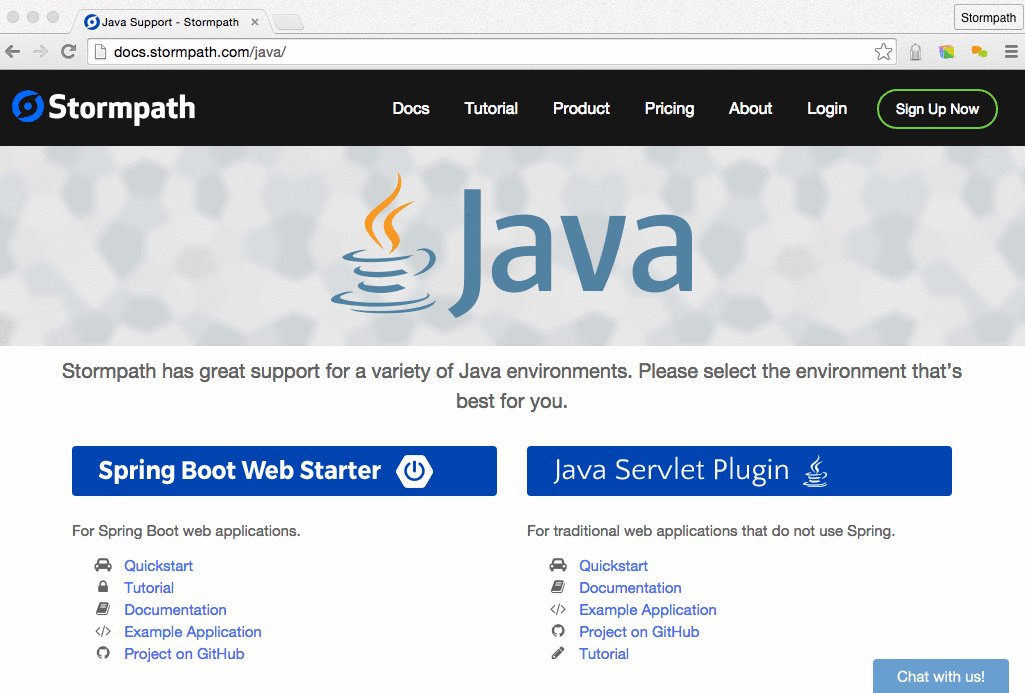
Готовы начать? Зарегистрируйте бесплатный аккаунт разработчика здесь .
Начните свой весенний проект загрузки
У вас есть аккаунт разработчика Stormpath? Большой! Давайте начнем…
Независимо от того, являетесь ли вы Maven Maven или Gradle grete , получить настройки вашего проекта совсем несложно.
Вот файл pom.xml для начала:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.stormpath.sample</groupId> <artifactId>stormpath-spring-boot-spring-security-tutorial</artifactId> <version>0.1.0</version> <name>Spring Boot Spring Security Stormpath Tutorial</name> <description>A simple Spring Boot Web MVC application with Spring Security and out-of-the-box login and self-service screens!</description> <dependencies> <dependency> <groupId>com.stormpath.spring</groupId> <artifactId>stormpath-default-spring-boot-starter</artifactId> <version>1.0.RC6</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>1.3.0.RELEASE</version> <executions> <execution> <goals> <goal>repackage</goal> </goals> </execution> </executions> </plugin> </plugins> </build> </project> |
И вот для build.gradle файл build.gradle :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
buildscript { repositories { mavenCentral() } dependencies { classpath("org.springframework.boot:spring-boot-gradle-plugin:1.3.0.RELEASE") }} apply plugin: 'java'apply plugin: 'maven'apply plugin: 'spring-boot' group = 'com.stormpath'version = '0.1.0' repositories { mavenCentral()} dependencies { compile group: 'com.stormpath.spring', name: 'stormpath-default-spring-boot-starter', version:'1.0.RC6'} |
Вы можете заметить, что для Maven и Gradle существует одна зависимость: stormpath-default-spring-boot-starter . Ага. Вот и все. Как вы увидите ниже, эта зависимость дает вам всю магию Spring Boot, Spring Security и Stormpath одновременно.
Соберите свои учетные данные API и Href приложения
Соединение между вашим приложением и Stormpath обеспечивается «парой ключей API». Вы предоставите эти ключи
к вашему веб-приложению, и оно будет использовать их при общении с Stormpath. Вы можете скачать пару ключей API с нашей консоли администратора . После входа в систему вы можете загрузить пару ключей API с домашней страницы, она загрузит файл apiKey.properties — мы воспользуемся этим в ближайшее время.
Пока вы находитесь в консоли администратора, вы хотите получить href для вашего приложения Stormpath по умолчанию. В Stormpath объект Application используется для связи вашего веб-приложения с вашими пользовательскими магазинами внутри Stormpath. Все новые учетные записи разработчиков имеют приложение под названием «Мое приложение». Нажмите «Приложения» в консоли администратора, затем нажмите «Мое приложение». На этой странице вы увидите Href для приложения. Скопируйте это — нам понадобится позже.
Написание Spring Boot Application
Код для этого раздела можно найти в теге LockedDown репозитория .
Нам нужны три небольших Java-класса и HTML-шаблон для запуска первой версии нашего веб-приложения. Они достаточно малы, чтобы я поместил их прямо здесь. Давайте доберемся до этого!
Точка входа в приложение Spring Boot
Все приложения Spring Boot имеют точку входа, которая работает так же, как обычная Java-программа. У него есть main метод и все.
Вот Application.java :
|
1
2
3
4
5
6
|
@SpringBootApplicationpublic class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); }} |
@SpringBootApplication строк кода, включая аннотацию @SpringBootApplication возможности.
Конфигурация Spring Security
По умолчанию (и в соответствии с лучшими практиками безопасности) Spring Security блокирует все ваше приложение. Это запирает это до такой степени, что это даже не доступно! Хотя это соответствует лучшим практикам безопасности, это не очень полезно. Кроме того, нам нужно соединить Spring Security и Stormpath вместе. Это подводит нас к нашему SpringSecurityWebAppConfig.java :
|
1
2
3
4
5
6
7
|
@Configurationpublic class SpringSecurityWebAppConfig extends WebSecurityConfigurerAdapter { @Override protected void configure(HttpSecurity http) throws Exception { http.apply(stormpath()); }} |
Аннотация @Configuration заставляет Spring Boot создать экземпляр этого класса как конфигурации. .apply(stormpath()) все достоинства Stormpath (рабочие процессы аутентификации и авторизации) к Spring Security.
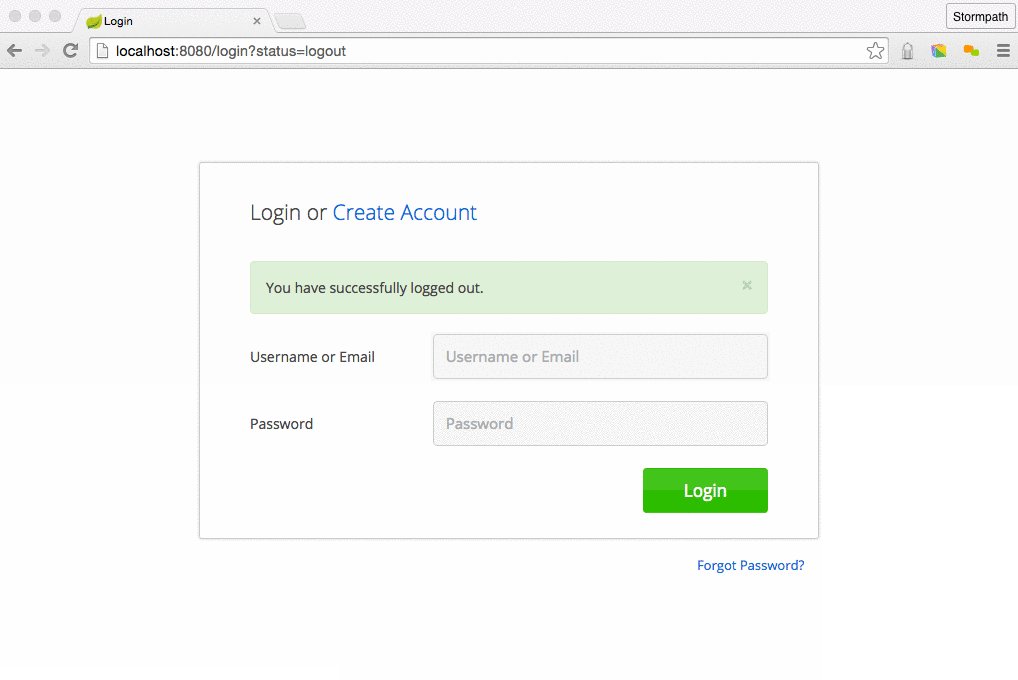
Поскольку в методе configure больше нет конфигурации, мы все равно увидим поведение по умолчанию, когда все заблокировано. Однако вместо стандартных потоков аутентификации Spring Security мы увидим стандартные потоки Stormpath. То есть попытка перейти к любому пути в приложении приведет к перенаправлению на страницу login в Stormpath.
Итак, вызов метода в 1 строку, и мы получили безопасность!
Spring WebMVC связывает все вместе
Наша конфигурация безопасности выше гарантирует, что все пути в приложении будут защищены.
Контроллер определяет, как запрашиваемые пути направляются для отображения, какие шаблоны.
Вот наш HelloController.java :
|
1
2
3
4
5
6
7
|
@Controllerpublic class HelloController { @RequestMapping("/") String home() { return "home"; }} |
Аннотация @Controller сообщает Spring Boot, что это контроллер. У нас есть один путь, определенный в строке 3, / . Строка 5 возвращает шаблон Thymeleaf с именем home .
7 строк кода, и у нас есть маршрутизация Model-View-Controller (MVC).
Приведи нас home.html
По умолчанию шаблонизатор Thymeleaf будет искать шаблоны, возвращаемые контроллерами, в папке с названием templates в вашем classpath. Он также будет искать расширение по умолчанию .html .
Таким образом, когда наш контроллер возвращает "home" , Thymeleaf найдет шаблон в resources/templates/home.html .
Давайте посмотрим на файл home.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<head> <!--/*/ <th:block th:include="fragments/head :: head"/> /*/--> </head> <body> <div class="container-fluid"> <div class="row"> <div class="box col-md-6 col-md-offset-3"> <div class="stormpath-header"> </div> <h1 th:inline="text">Hello, [[${account.fullName}]]!</h1> <a th:href="@{/logout}" class="btn btn-danger">Logout</a> </div> </div> </div> </body></html> |
В строке 1 задается пространство имен th для Thymeleaf.
Строка 3 выглядит как комментарий html / xml. Тем не менее, это директива, которую Thymeleaf использует для включения фрагмента в этот шаблон. Фрагмент находится по адресу: resources/templates/fragments/head.html . Этот фрагмент содержит все настройки для подключения стиля Bootstrap для наших представлений.
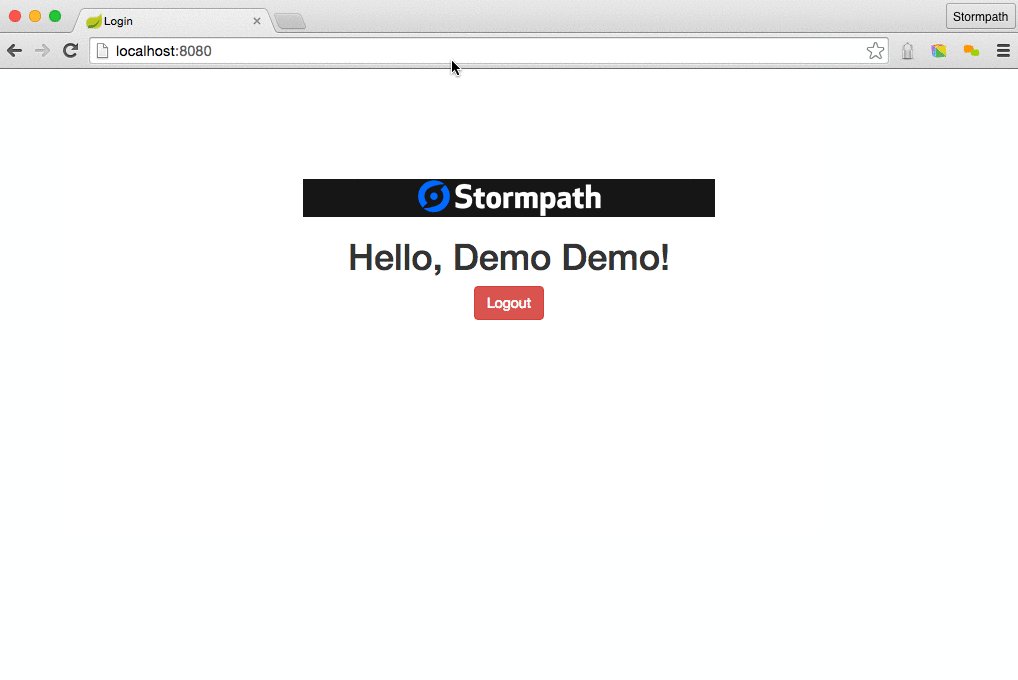
Строки 13 и 14, где действие. Поскольку все пути в нашем приложении заблокированы, мы знаем, что единственный способ попасть на эту страницу — это после входа в систему. Часть волшебства Stormpath заключается в том, что после входа в систему объект account всегда находится в области видимости ваших представлений. В строке 13 отображается полное имя зарегистрированного пользователя. Строка 14 предоставляет ссылку для выхода при нажатии.
Для получения дополнительной информации о работе с шаблонами Thymeleaf, нажмите здесь .
Давайте зажгем это!
Создание учетной записи Stormpath, 15 строк Java-кода и 19 строк HTML-кода шаблона (3 из которых являются значительными) привели нас к полностью функциональному приложению Spring Boot WebMVC, защищенному Spring Security и поддерживаемому Stormpath.
Если вы ранее хранили свой файл apiKey.properties в стандартном расположении: ~/.stormpath/apiKey.properties и если у вас есть только приложение Stormpath по умолчанию, которое было создано для вас, никакая другая конфигурация не требуется для запуска приложения.
Вот способ Maven:
|
1
2
|
mvn clean packagemvn spring-boot:run |
Примечание. spring-boot-maven-plugin также создает Uber-JAR из-за присутствия repackage . Вы можете использовать тот же код, просто запустив Java:
|
1
2
|
mvn clean packagejava -jar target/*.jar |
Вот способ Gradle:
|
1
2
|
gradle clean buildjava -jar build/libs/*.jar |
В самом деле? Это оно? Ага!
Вы можете перейти по адресу http: // localhost: 8080 / и увидеть его в действии.
Что если вы apiKey.properties файл apiKey.properties где-то еще или у вас определены другие приложения Stormpath? Нет проблем!
Помните приложение Href, от которого вы сохранили ранее? Мы собираемся использовать это сейчас.
Вот способ Maven:
|
1
2
3
4
|
mvn clean packageSTORMPATH_API_KEY_FILE=~/.stormpath/apiKey.properties \STORMPATH_APPLICATION_HREF=https://api.stormpath.com/v1/applications/4YHCurbtcaFC4TKKsd3AYQ \mvn spring-boot:run |
Вот способ Gradle:
|
1
2
3
4
|
gradle clean buildSTORMPATH_API_KEY_FILE=~/.stormpath/apiKey.properties \STORMPATH_APPLICATION_HREF=https://api.stormpath.com/v1/applications/4YHCurbtcaFC4TKKsd3AYQ \java -jar build/libs/*.jar |
Добавляя переменные среды STORMPATH_API_KEY_FILE и STORMPATH_APPLICATION_HREF в командную строку, мы можем легко указать нашему приложению, где искать ключи API и какое приложение Stormpath использовать.
Stormpath Java SDK имеет чрезвычайно гибкий механизм настройки. Подробнее об этом мы узнаем ниже, когда перейдем к ограничению доступа к вашему приложению через членство в Stormpath Group.
Усовершенствованное управление доступом с помощью Spring Security
Код для этого раздела можно найти в теге BasicAccessControl репозитория .
В предыдущем разделе мы создали приложение, которое было жестко заблокировано. Каждый путь, включая / , требует, чтобы вы вошли в систему в первую очередь.
Возможно, вам нужна общедоступная домашняя страница. Возможно, вам нужны некоторые части сайта, на которые может попасть любой аутентифицированный пользователь, и другая часть сайта, на которую могут попасть только участники, принадлежащие к определенной группе.
Мы собираемся исследовать эти мелкозернистые элементы управления в этом разделе.
Начнем с того, что разрешим публичный доступ к домашней странице. Пользователям все равно придется проходить аутентификацию для доступа к любой другой странице.
Spring Security: ваш вышибала у двери
Помните наш пустой SpringSecurityWebAppConfig.java из ранее? Мы собираемся добавить кое-что к этому сейчас:
|
01
02
03
04
05
06
07
08
09
10
|
@Configurationpublic class SpringSecurityWebAppConfig extends WebSecurityConfigurerAdapter { @Override protected void configure(HttpSecurity http) throws Exception { http .apply(stormpath()).and() .authorizeRequests() .antMatchers("/").permitAll(); }} |
Spring Security предоставляет свободный интерфейс для предоставления правил доступа.
В строках 5–8 выше мы создаем набор правил для того, как Spring Security разрешит доступ к нашему приложению.
Вы могли бы заявить это следующим образом:
|
1
2
|
Permit anyone to go to the front doorEnsure that they've authenticated for anything else |
Правила, которые мы указываем, имеют приоритет перед поведением по умолчанию блокировки всего.
Давайте обновим наш шаблон home.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<head> <!--/*/ <th:block th:include="fragments/head :: head"/> /*/--> </head> <body> <div class="container-fluid"> <div class="row"> <div class="box col-md-6 col-md-offset-3"> <div class="stormpath-header"> </div> <!--/* displayed if account IS NOT null, indicating that the user IS logged in */--> <div th:if="${account}"> <h1 th:inline="text">Hello, [[${account.fullName}]]!</h1> <a href="/restricted" class="btn btn-primary">Restricted</a> <a th:href="@{/logout}" class="btn btn-danger">Logout</a> </div> <!--/* displayed if account IS null, indicating that the user IS NOT logged in */--> <div th:unless="${account}"> <h1>Who are you?</h1> <a href="/restricted" class="btn btn-primary">Restricted</a> </div> </div> </div> </div> </body></html> |
Обратите внимание, что теперь у нас есть два отдельных раздела. Первый начинается в строке 13 и отображается, если пользователь вошел в систему.
Второй раздел, начинающийся в строке 20, отображается, если пользователь не вошел в систему.
Это шаблоны Thymeleaf в действии. Он предоставляет очень мощные элементы управления для условного отображения частей шаблона.
Прежде чем вносить какие-либо дополнительные изменения, давайте сделаем паузу и запустим приложение, как и раньше.
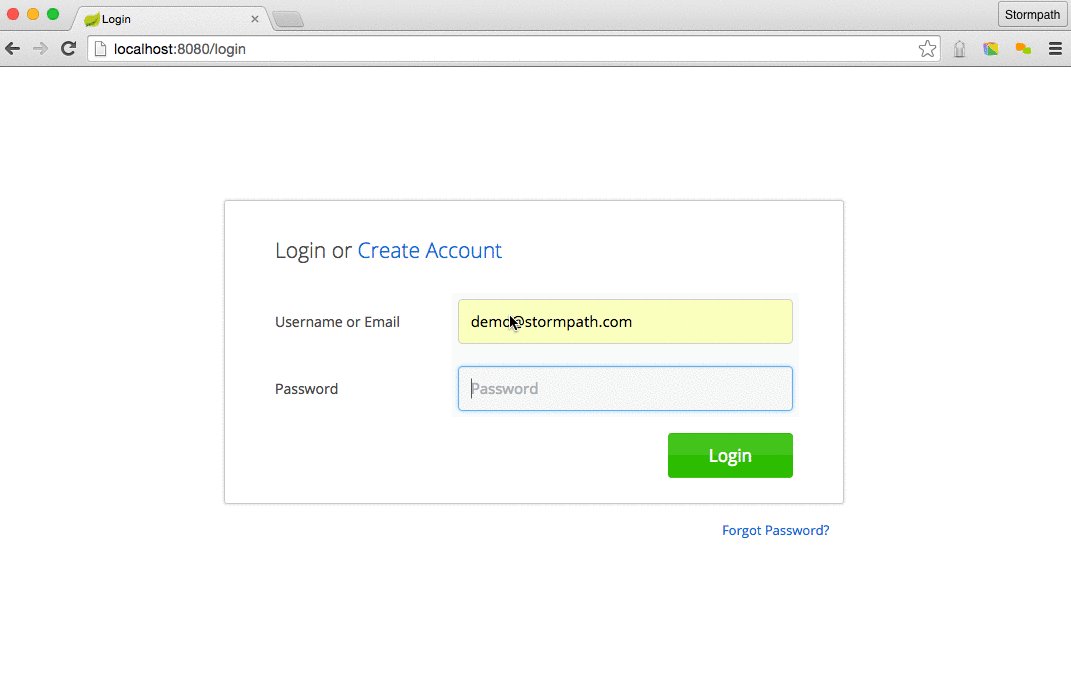
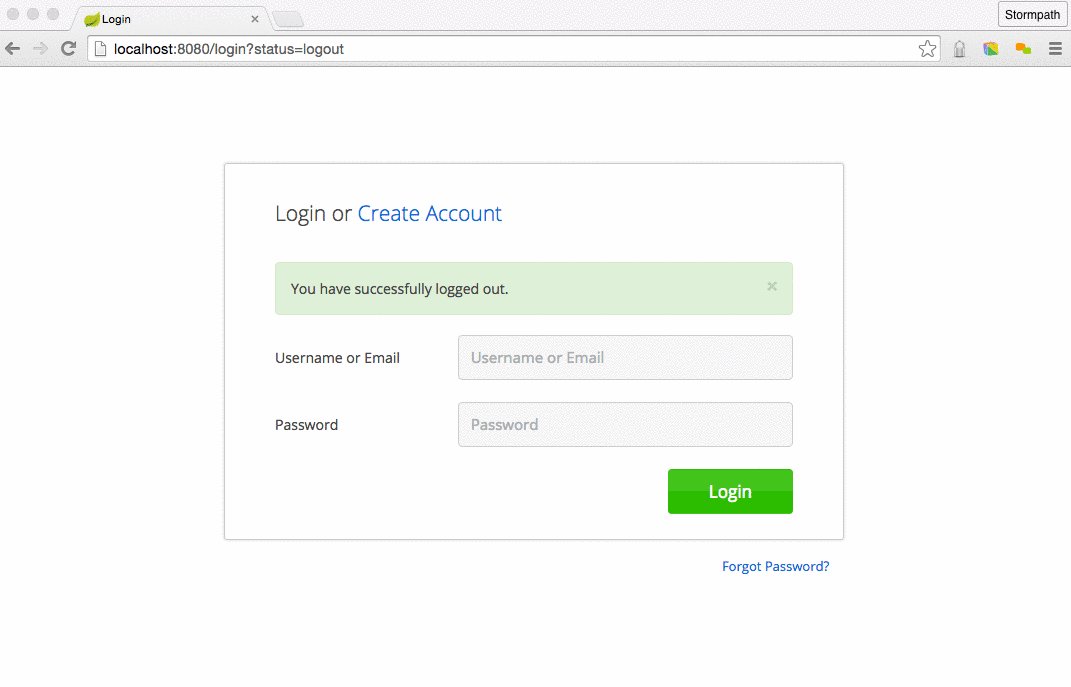
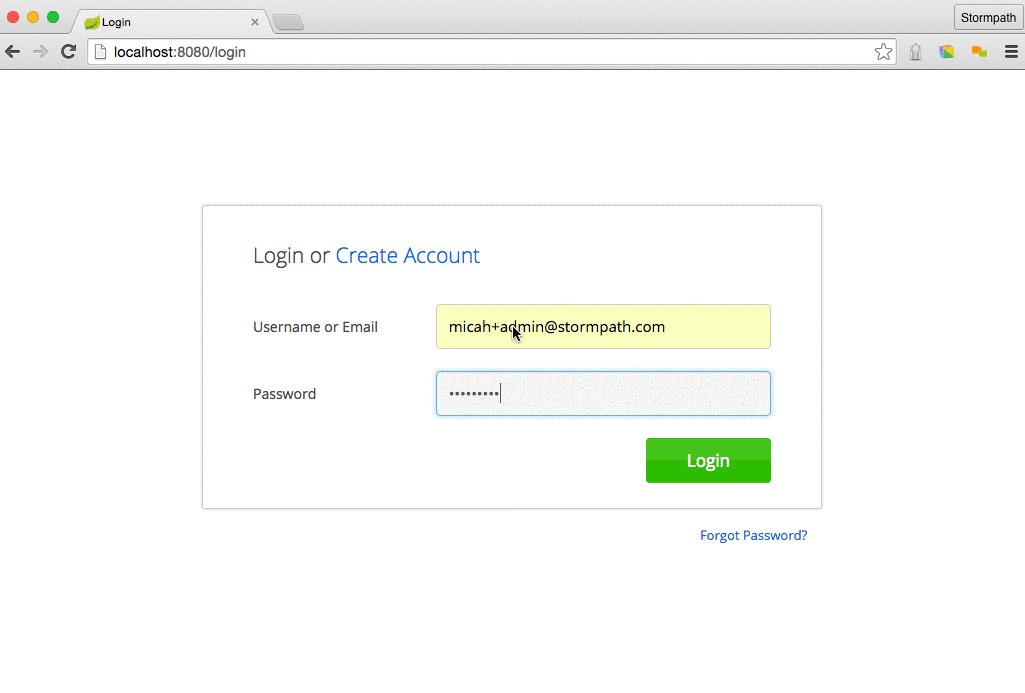
Когда вы перейдете по адресу http: // localhost: 8080 , вы увидите неаутентифицированную версию home шаблона.
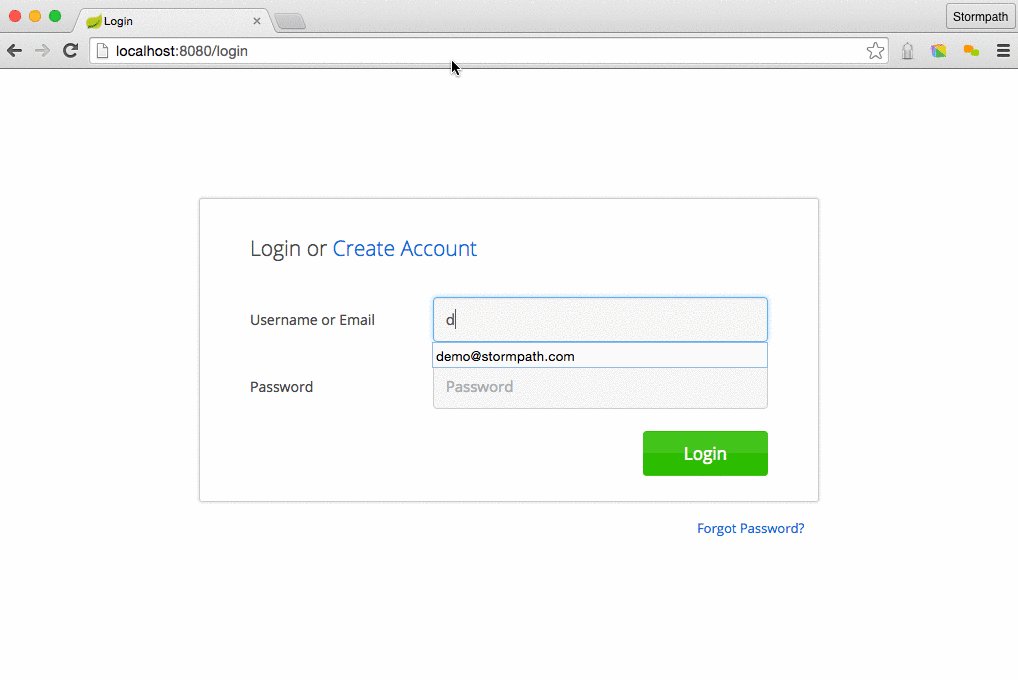
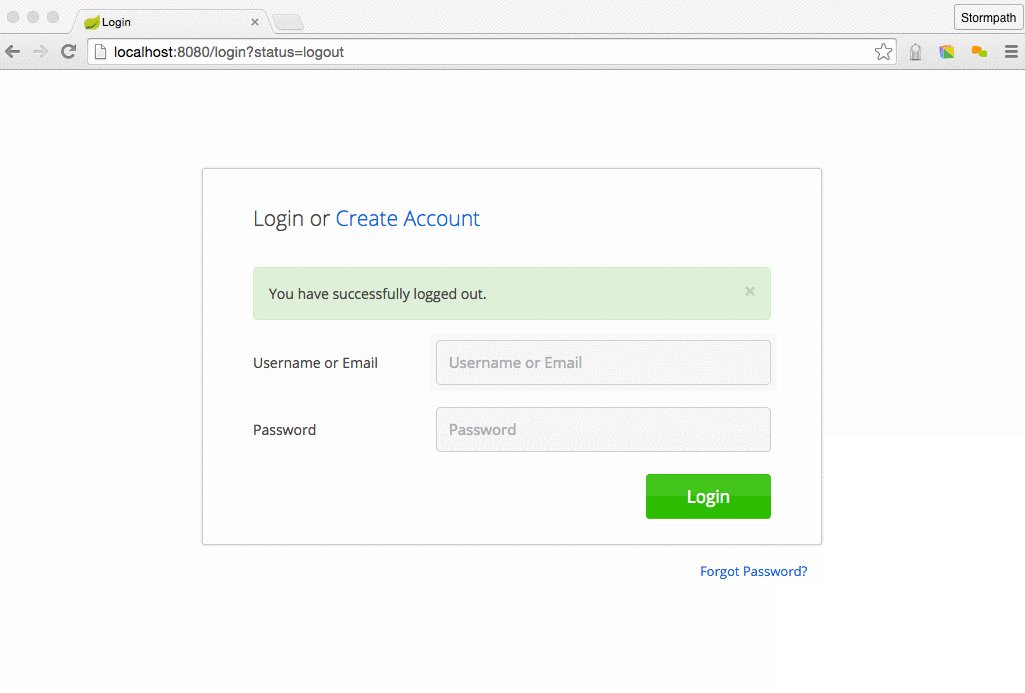
Нажмите кнопку Restricted , и вы будете перенаправлены на login в login как и ожидалось. После аутентификации вы окажетесь на странице 404 , потому что мы еще не определили страницу с ограниченным доступом.
Давайте настроим это, чтобы закончить этот раздел.
Определить запрещенную страницу так же просто, как добавить маршрут в наш контроллер и создать шаблон для показа. Вот обновленный HelloController.java :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
@Controllerpublic class HelloController { @RequestMapping("/") String home() { return "home"; } @RequestMapping("/restricted") String restricted() { return "restricted"; }} |
А вот и новый шаблон limited.html:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<head> <!--/*/ <th:block th:include="fragments/head :: head"/> /*/--> </head> <body> <div class="container-fluid"> <div class="row"> <div class="box col-md-6 col-md-offset-3"> <div class="stormpath-header"> </div> <h1 th:inline="text">[[${account.fullName}]], You are allowed here.</h1> <a href="/" class="btn btn-primary">Go Home</a> </div> </div> </div> </body></html> |
Обратите внимание, как мы повторно используем фрагмент заголовка, чтобы обеспечить стилизацию Bootstrap для этого шаблона.
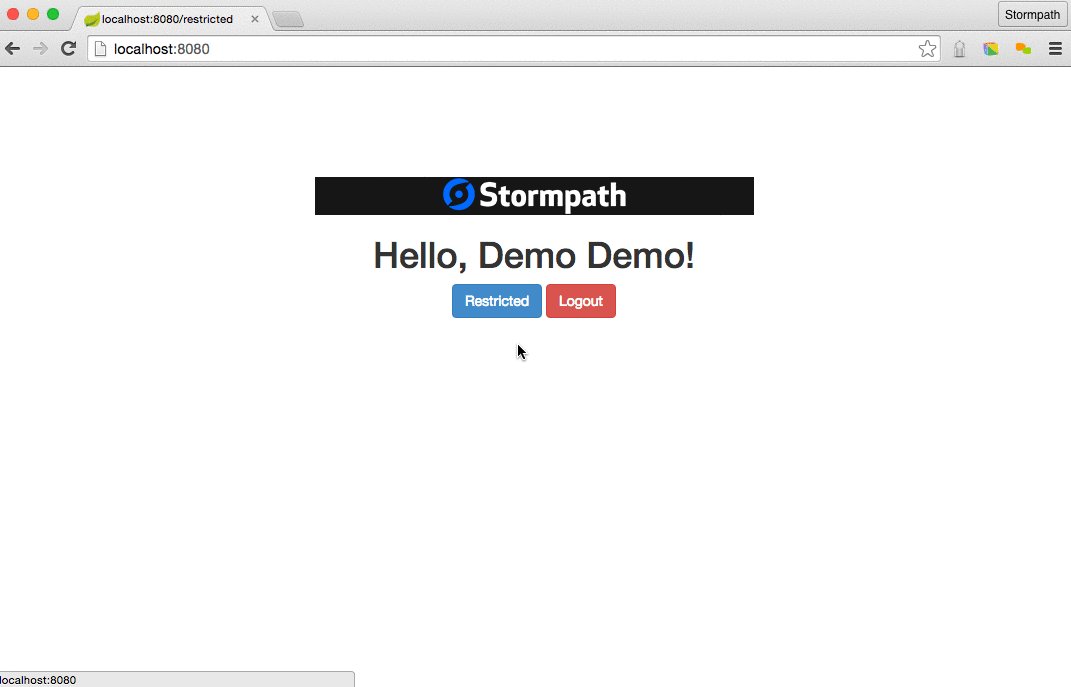
Перезапустите приложение снова, и вы получите полный опыт. Обратите внимание на то, как меняется домашняя страница в зависимости от того, вошли вы в систему или нет.
Spring Security Access Control по групповому членству
Код для этого раздела можно найти в теге GroupAccessControl репозитория .
Spring Security предоставляет набор аннотаций и богатый язык выражений для управления доступом к методам в вашем приложении. Среди наиболее часто используемых аннотаций Spring Security — @PreAuthorize . И среди наиболее часто используемых выражений hasRole — hasRole .
Stormpath интегрируется с этим механизмом, соединяющим группы Stormpath с ролями Spring Security.
Давайте посмотрим на код для этого, а затем разбить его. Мы собираемся добавить новый сервис, который ограничивает доступ членов группы. Вот AdminService :
|
1
2
3
4
5
6
7
|
@Servicepublic class AdminService { @PreAuthorize("hasRole(@roles.ADMIN)") public boolean ensureAdmin() { return true; }} |
Строка 3 выше является ключом, здесь. Аннотация вместе с выражением SpringEL может быть написана на простом английском языке как:
|
1
2
3
|
Before this method is even entered,check to see that user is authenticated andis a member of the ADMIN group |
check to see that user is authenticated может не быть очевидной. Что происходит, так это то, что проверка @PreAuthorize может выполняться только для аутентифицированного пользователя. Spring Security достаточно умен, чтобы проверить, что пользователь вошел в систему, прежде чем проверять, являются ли они членом указанной группы.
Давайте углубимся в этот язык Spring Expression выше. Где Spring Security ищет @roles.ADMIN ? Символ @ является особенным — он идентифицирует Java-бин. В этом случае бин называется roles . Определившись внутри этого компонента, мы ожидаем найти константу с именем ADMIN .
В конечном счете, hasRole должен проверять уникальный Href, представляющий Stormpath Group. Итак, нашей константой ADMIN должна быть String Java, которая содержит Href для нашей группы Stormpath, используемой для администратора.
Чтобы завершить эту конфигурацию и сделать ее очень динамичной, нам нужен новый класс с именем Roles.java :
|
1
2
3
4
5
6
7
8
9
|
@Componentpublic class Roles { public final String ADMIN; @Autowired public Roles(Environment env) { ADMIN = env.getProperty("stormpath.authorized.group.admin"); }} |
Эти 9 линий настолько удивительно мощные, что я просто выхожу отсюда! Давайте копаться в.
@Component этот класс с помощью @Component в строке 1, Spring создаст его экземпляр и предоставит его в виде bean-компонента. Угадайте, как называется боб? Spring возьмет имя класса и верблюжий случай, чтобы получить имя компонента по умолчанию. Итак, имя бина — это roles . Милая!
Аннотация @Autowired в строке 5 приводит к передаче объекта Spring Environment в конструктор. Внутри конструктора у нас есть единственная возможность установить ADMIN так как он объявлен как final — требование иметь возможность использовать его внутри предложения hasRoles .
Последняя часть головоломки использует магию конфигурации Stormpath. Обратите внимание, что мы устанавливаем значение ADMIN для любого свойства среды с именем stormpath.authorized.group.admin . Это стандартная весна. Если у вас есть свойство в файле application.properties с этим именем, оно будет доступно в среде Spring.
Stormpath добавляет возможность устанавливать это как системную переменную среды, устраняя необходимость иметь значение — в данном случае это Stormpath Group Href — жестко запрограммированное в любом месте вашего приложения.
Обычно системные переменные среды — это заглавные буквы со словами, разделенными подчеркиванием. Stormpath Java SDK автоматически преобразует эти системные переменные в точечные обозначения в нижнем регистре.
Копай это:
|
1
2
|
STORMPATH_AUTHORIZED_GROUP_ADMIN=https://api.stormpath.com/v1/groups/1wcsYMUZhzytUH5GmdaFXC \java -jar build/libs/spring-boot-spring-security-tutorial-0.1.0.jar |
За кулисами Stormpath преобразует STORMPATH_AUTHORIZED_GROUP_ADMIN переменную среды stormpath.authorized.group.admin переменную среды Spring stormpath.authorized.group.admin . Это будет подобрано нашим кодом выше.
Уф! Кто бы мог подумать, что такого волшебства можно достичь за несколько строк кода!
Теперь нам нужно AdminService к нашему контроллеру. Вот соответствующие части нашего обновленного HelloController.java :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
@Controllerpublic class HelloController { @Autowired AdminService adminService; ... @RequestMapping("/admin") String admin() { adminService.ensureAdmin(); return "admin"; }} |
AdminService автоматически в строках 4 и 5. Обратите внимание, что в строке 11 мы вызываем метод adminService.ensureAdmin . Если зарегистрированный пользователь НЕ находится в группе ADMIN , будет сгенерирован 403 (запрещенный) ответ.
Последнее, что нужно сделать, это создать шаблон admin.html . В коде , связанном с этим сообщением, есть простой шаблон admin.html который показывает красиво отформатированное сообщение, подтверждающее, что вы действительно являетесь администратором.
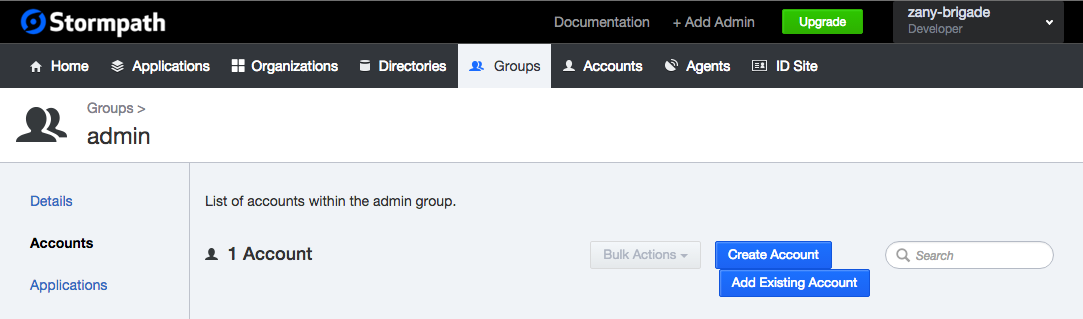
Теперь, чтобы увидеть это в действии, вам нужно немного поработать с Stormpath в консоли администратора .
Вот шаги:
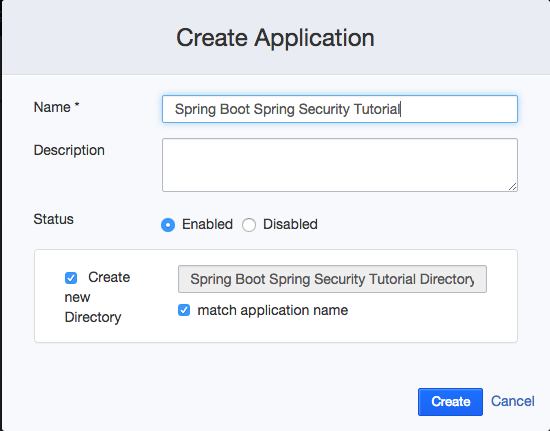
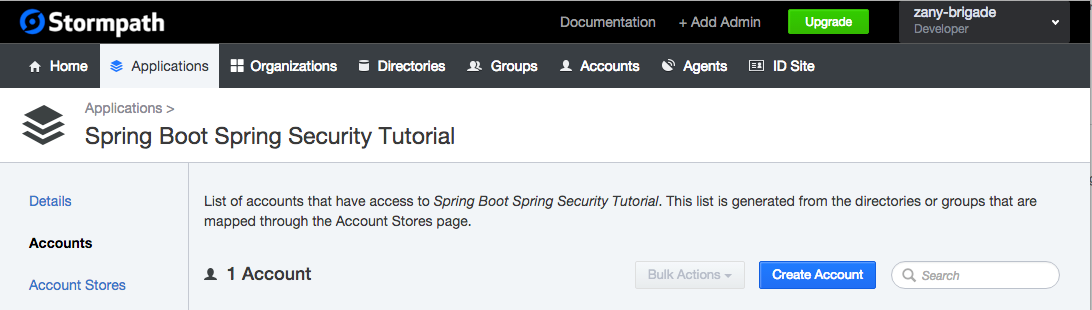
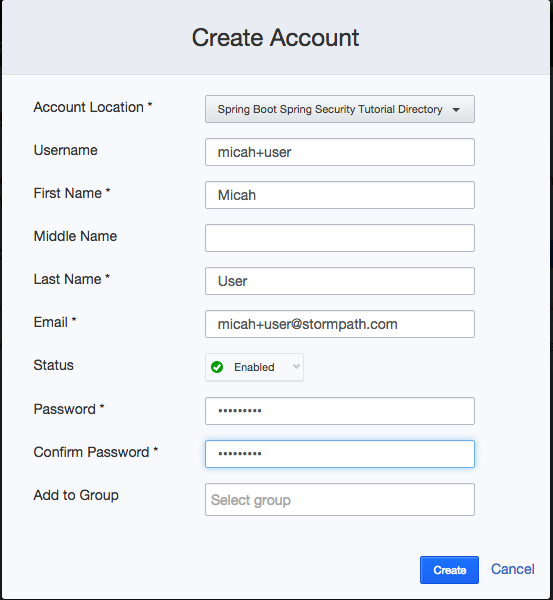
- Создать новое приложение
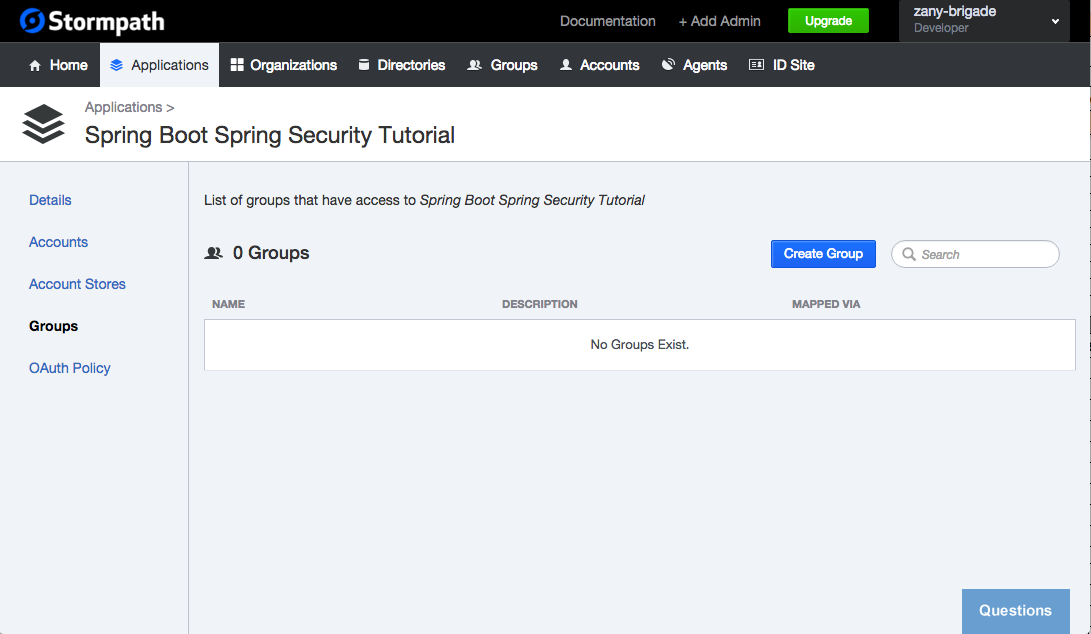
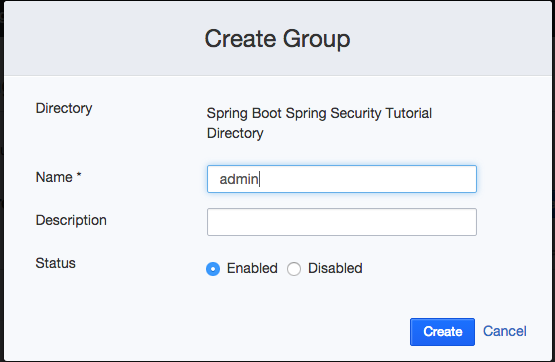
- Создайте новую группу с именем «admin» для приложения.
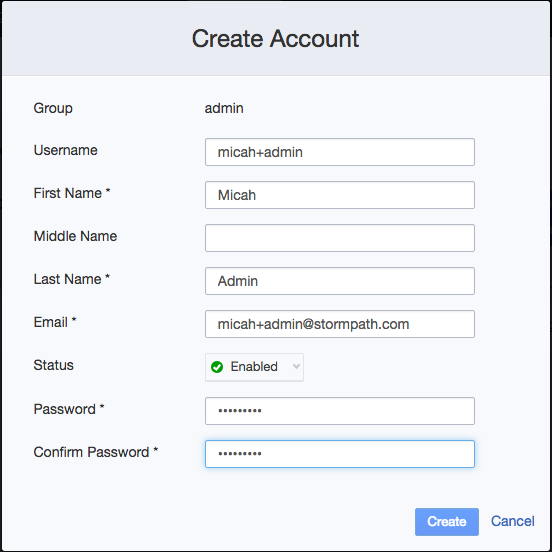
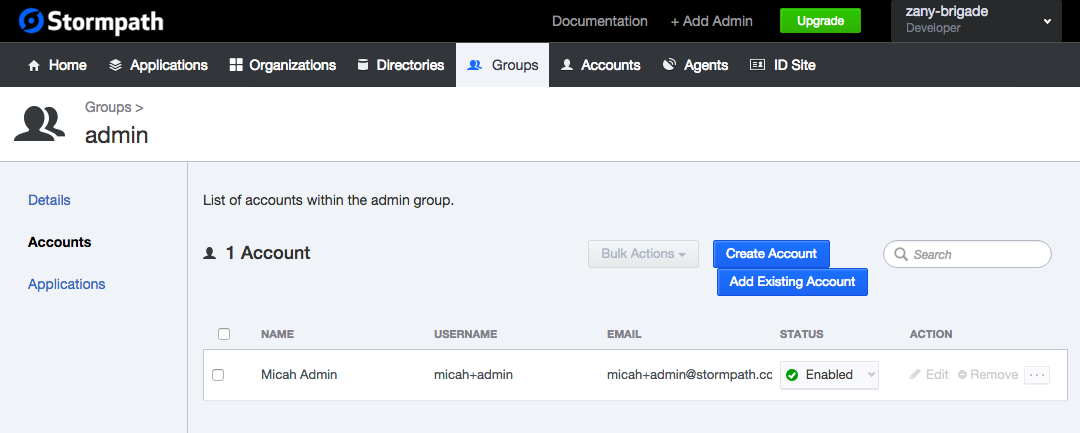
- Создать новую учетную запись в группе администраторов
- Создать новую учетную запись НЕ в группе администраторов
В коде , связанном с этим постом, я также включил удобную страницу с ошибкой, чтобы, если вы не входите в группу администраторов, вы получили страницу с хорошим форматированием, а не страницу по умолчанию 403 .
Давайте посмотрим на это в действии. Мы собираемся запустить приложение, как и раньше, только на этот раз мы будем использовать Hrefs, найденные в консоли администратора, для нового приложения и группы, которые вы создали на предыдущем шаге.
Вот способ Maven:
|
1
2
3
4
5
|
mvn clean packageSTORMPATH_API_KEY_FILE=~/.stormpath/apiKey.properties \STORMPATH_APPLICATION_HREF=https://api.stormpath.com/v1/applications/4YHCurbtcaFC4TKKsd3AYQ \STORMPATH_AUTHORIZED_GROUP_ADMIN=https://api.stormpath.com/v1/groups/1wcsYMUZhzytUH5GmdaFXC \mvn spring-boot:run |
Вот способ Gradle:
|
1
2
3
4
5
|
gradle clean buildSTORMPATH_API_KEY_FILE=~/.stormpath/apiKey.properties \STORMPATH_APPLICATION_HREF=https://api.stormpath.com/v1/applications/4YHCurbtcaFC4TKKsd3AYQ \STORMPATH_AUTHORIZED_GROUP_ADMIN=https://api.stormpath.com/v1/groups/1wcsYMUZhzytUH5GmdaFXC \java -jar build/libs/spring-boot-spring-security-tutorial-0.1.0.jar |
Перейдите на страницу /admin .
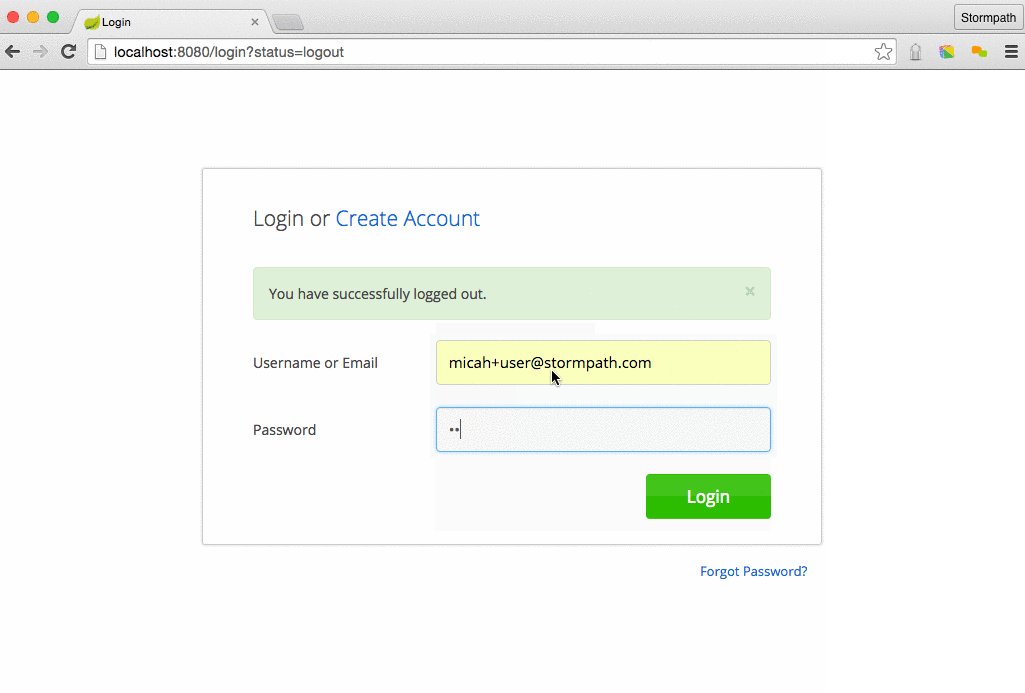
Если вы войдете в систему как пользователь, которого вы создали в группе admin Stormpath (в моем случае micah+admin@stormpath.com), вы получите доступ к странице администратора. Если вы войдете в систему как созданный вами пользователь, который НЕ входит в группу admin Stormpath (в моем случае micah+user@stormpath.com), вы получите запрещенную страницу.
Независимо от того, кто вы вошли в систему, у вас будет доступ к странице /restricted как мы настраивали ранее.
Завершение
Ну, мы здесь много чего сделали, не так ли!
Мы увидели, как вы можете защитить отдельные страницы, а также защитить методы, основанные на членстве в группе.
Мы увидели, как вы можете применить Stormpath в своем классе, который расширяет WebSecurityConfigurerAdapter чтобы определять элементы управления доступом для разных путей, а также использовать аннотацию Spring Security @PreAuthorize для более точного контроля.
Мы увидели почти волшебный способ, которым Stormpath Java SDK управляет свойствами конфигурации среды, чтобы обеспечить высокую степень гибкости для вашего приложения без необходимости что-либо жестко кодировать.
В Java SDK и интеграции с Spring Boot гораздо больше возможностей. Проверьте подробное руководство здесь .
Не стесняйтесь в любое время связаться со службой поддержки или лично со мной .
Управление идентификацией здания, включая аутентификацию и авторизацию? Попробуйте Stormpath! Наш REST API и надежная поддержка Java SDK могут устранить риск для безопасности и могут быть реализованы за считанные минуты. Зарегистрируйтесь и никогда больше не создавайте аутентификацию!