Недавно я начал играть с Eclipse и несколькими веб-фреймворками, поскольку буду использовать Eclipse на работе и программировать с JSP. Еще одна причина для этого обзора веб-фреймворка заключается в том, что мне нужен веб-интерфейс для моего проекта с открытым исходным кодом Jetwick .
Мне нравится Swing, поэтому я посмотрел на то, как легко программировать что-то полезное с помощью современных веб-фреймворков по сравнению с Swing. Для поддержки NetBeans нескольких веб-фреймворков, таких как GWT и Wicket, посмотрите здесь .
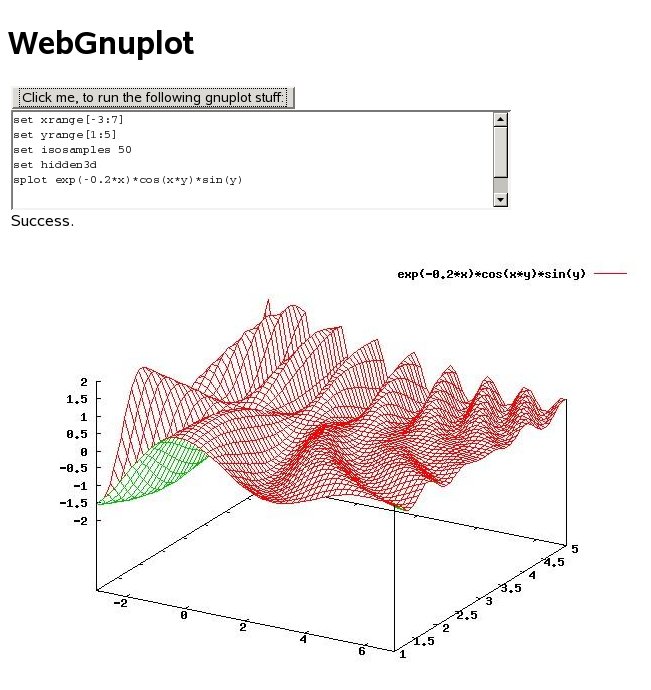
Я реализовал очень минималистичный пример во всех фреймворках, но он включает три основных компонента. В примере предлагается кнопка для выполнения некоторых операторов gnuplot , которые будут извлечены из TextArea. На сервере будут выполняться операторы (через gnuplot), и пользователь получит обратно рассчитанное изображение. Например, если вы введете «plot sin (x)» и нажмете кнопку, вы получите соответствующий график в виде изображения на веб-странице.
Я использовал следующие операторы для gnuplot, и вы можете увеличить isosamples до 100, чтобы увидеть, что произойдет, если ответ сервера займет слишком много времени:
set xrange [-3: 7]
set yrange [1: 5]
set isosamples 50
set hidden3d
splot exp (-0.2 * x) * cos (x * y) * sin (y)
Just copy and paste this into the appropriate ‘TextArea’ of the application.
Я выбрал GnuPlot по следующим причинам:
- это бесплатно и доступно под Linux и Windows.
- это выглядит мило
- Лучше всего интеграция в LaTeX (хорошо для ученых)
Я использовал свой простой класс (см. Пакет WebGnuplot), чтобы получить изображение из gnuplot, хотя в sourceforge есть хорошая JNIBinding для gnuplot .
Веб-фреймворки
Я выбрал только «наиболее интересные» фреймворки с открытым исходным кодом, при этом решение о том, был ли фреймворк интересным или нет, было случайным. Я исключил рамки, где мне нужно программировать напрямую с Javascript. Если вы знаете другие проекты, где я могу программировать на чистом Java, то, пожалуйста, дайте мне знать! Или спросите меня, если у вас есть предложения или вопросы по поводу реализации.
Вот список структур, используемых в опросе, и как получить доступ к примерам.
- Кликните Framework : http: // localhost: 8080 / WGClick / ClickApplication.htm
- Эхо2 : http: // localhost: 8080 / WGEcho
- Google Web Toolkit : http: // localhost: 8080 / WGGWT / gwt / GWTApplication.html
- Страницы сервера Java : http: // localhost: 8080 / WGJSP / HomePage.jsp
- Thinwire : http: // localhost: 8080 / WGThinwire
- Wicket : http: // localhost: 8080 / WGWicket /
- WingS : http: // localhost: 8080 / WGWingS / app /
- ZK Framework : http: // localhost: 8080 / WGZK / webgnuplot.zul
Нажмите на ссылку, чтобы перейти непосредственно на веб-страницу продукта. В следующем посте я добавлю еще несколько фреймворков, таких как Struts, Stripes, JSF и Jzeno. Пожалуйста, сделайте несколько предложений здесь.
Для некоторых других веб-фреймворков Java, посмотрите мой собственный список , на java-source.net или на therightsoft.com . Или посмотрите на это хорошее сравнение . При таком сравнении веб-фреймворков у меня возникает ощущение, что есть несколько категорий фреймворков:
- Подход, основанный на колебании
- «Интеграция компонентов» в HTML: Wicket and Click
- «интегрировать скрипты» в HTML: JSP, ZK (может быть, лучше: «на основе действий»?)
- скомпилировать Java в Javascript: GWT
Пожалуйста, помогите мне здесь использовать существующие категории .
Полученные результаты
свинг
В качестве первого шага я создал Swing UI за 3 минуты — позже я сравню это с веб-фреймворками.
На правой стороне вы видите скриншот результата. (Это не приятно, но это было быстро … и хорошо, поздно)
Дополнительная информация:
- Пользовательские библиотеки: «WebGnuplot» (см. Раздел «Ресурсы»)
Click Framework

Дополнительная информация:
- Мне кажется, что клик очень хорошо интегрируется с Cayenne . Cayenne — это объектно-реляционный картограф (ORM) и хорошая (простая!) Альтернатива, например, Hibernate .
- Мне нужен был дополнительный сервлет, который возвращает изображение как OutputStream.
- Хорошая страница возвращается, если возникает ошибка с большим количеством деталей и полной трассировкой стека.
- Пользовательские библиотеки: «Click», «WebGnuplot» и «Servlet API» (см. Раздел «Ресурсы»)
- Лицензия: APL 2.0
эхо

Дополнительная информация:
- Пользовательские библиотеки: ‘Echo’ и ‘WebGnuplot’ (см. Раздел ресурсов)
- Лицензия: MPL
Google Web Toolkit

- Вам придется скомпилировать исходники Java. Поместите источник на стороне сервера в подкаталог «сервер», а источники на стороне клиента — в «клиент». Чтобы скомпилировать исходный код, вы должны вызвать GWT-application-compile для этого примера. Для клиентской части шаг компиляции генерирует источники Javascript из Java — для выполнения на клиентском веб-браузере. А на стороне сервера будет скомпилирован код Java, и GWT сгенерирует, например, web.xml и еще несколько файлов.
- Затем вы можете запустить свое приложение в стандартном браузере, если вы развернете приложение на сервере. Но есть другой режим, который они назвали «режим хоста», когда клиентский и серверный код выполняются на виртуальной машине (jvm). Затем вы можете протестировать свое приложение непосредственно в Java, что я считаю очень полезным для отладки.
- Для взаимодействия между клиентом и сервером GWT использует вызовы удаленных процедур Java (RPC). Я буду использовать его в этом примере, потому что класс Image не поддерживает байты или BufferedImage в качестве входных данных. Поэтому я отправляю операторы gnuplot на сервер (через RPC), а затем клиент считывает изображение из отдельного ImageServlet (который знает операторы). Эта процедура немного сложнее, но в противном случае я бы не использовал RPC и не мог показать вам, как она работает
Другая концепция GWT заключается в том, что вы должны определять «слоты» в файлах HTML. Из кода Java вы можете получить доступ к этим слотам через:
VerticalPanel vp = new VerticalPanel();
vp.add(button);
RootPanel rp = RootPanel.get("appSlot");
if(rp != null)
{
rp.add(vp);
}
Это позволяет легко интегрировать GWT в текущую разработку. Например, чтобы улучшить статический контент с помощью AJAX.
Дополнительная информация:
- Пользовательские библиотеки: «GWT» и «WebGnuplot» (см. Раздел «Ресурсы»)
- GWT — ориентированная на клиента структура
- Можно позволить GWT создать проект Eclipse для вас, если вы хотите легкий доступ к компиляции, но я не пробовал этого.
- Есть плагин NetBeans, который делает разработку очень простой (без этого я бы не понял, где была моя ошибка конфигурации …).
- Вам придется заменить jar, специфичный для Linux, на jar собственной операционной системы. Но я не знаю, как создать компиляцию и сценарий оболочки для этого конкретного проекта. Обычно вы запускаете applicationCreator.
- Мне нужен был дополнительный сервлет, который возвращает изображение как OutputStream
- Лицензия: APL 2.0
JSP

Это заняло у меня около часа, чтобы начать.
Дополнительная информация:
- Пользовательские библиотеки: «WebGnuplot» и «Servlet API» (см. Раздел «Ресурсы»)
- Мне нужен был дополнительный сервлет, который возвращает изображение как OutputStream
- Лицензия: APL 1.1
ThinWire

Обновление : это не правда. Посмотри здесь и здесь .
Я думаю, что это легко начать (около 50 минут). Хотя у меня были некоторые проблемы:
- Вам придется явно устанавливать границы каждого компонента — это делает его действительно уродливым, если речь идет о сгенерированном компьютером интерфейсе (например, в строках без меток).
- Нелегко отображать динамически сгенерированные изображения для клиента. В отличие от echo и wing, для этой работы нам нужен ImageServlet, например, в JSP и GWT.
- И мне пришлось использовать класс Button для отображения изображения, потому что класс Image не работает. Это было причиной того, что это заняло относительно много времени, чтобы заставить его работать.
Дополнительная информация:
- Если возникает исключение, вы получите окно с сообщением и трассировкой полного стека!
- Пользовательские библиотеки: «Thinwire», «WebGnuplot» и «Servlet API» (см. Раздел «Ресурсы»).
- Мне нужен был дополнительный сервлет, который возвращает изображение как OutputStream
- Лицензия: LGPL
калитка

Дополнительная информация:
- Пользовательские библиотеки: ‘Wicket’ и ‘WebGnuplot’ (см. Раздел ресурсов)
- Лицензия: APL 2.0
крылышки

Обычно вы получите «ждущий курсор», если ответ сервера занимает слишком много времени. Я чувствовал, что WingS немного медленнее, чем Echo, с задачей отображения изображения после того, как я нажал кнопку.
Дополнительная информация:
- Пользовательские библиотеки: «WingS» и «WebGnuplot» (см. Раздел «Ресурсы»)
- Лицензия: LGPL
ZK Framework

- Вам нужно будет понять, как создать файл zul для вашего пользовательского интерфейса. Но на веб-сайте есть демонстрационное приложение, где вы можете найти общее использование каждого компонента.
- Вам нужно будет понять, как получить информацию от клиента через Path.getComponent (”/ zkWindow / error”); и
- как
передать результаты клиенту с помощью: AImage image = new AImage («Image», bytes);
myimage.setContent (изображение);
Но после понимания того, как работает zk, мне было легко создавать необходимые классы и файлы zul. Макет по умолчанию очень хорош, как вы можете видеть на скриншоте.
Дополнительная информация:
- Пользовательские библиотеки: «ZK Framework» и «WebGnuplot» (см. Раздел «Ресурсы»)
- Лицензия: GPL или коммерческая
Ресурсы
Вы можете найти все примеры в качестве проектов Eclipse здесь . Весь мой код находится в свободном доступе, если не указано иное. Таким образом, вы можете делать то, что вы хотите с примерами.
Попробуйте следующую процедуру, чтобы она заработала:
- Установите gnuplot и настройте командную строку в de.wg.core.GnuplotHelper. Например, для Windows это должно быть что-то вроде C: \ GPpath \ gnuplot.exe (я использовал linux).
- Затем вам понадобится веб-сервер (я использовал tomcat ) и отрегулируйте расположение вашей папки webapps во всех файлах build.xml.
- Создайте проект WebGnuplot, чтобы создать jar в папке dist (запустите задачу сборки build.xml) и измените местоположение этого проекта во всех примерах (ant / build.xml).
- Соберите все примеры: просто запустите все задачи сборки.
Я разбил примеры на несколько проектов Eclipse, чтобы избежать конфликтов (например, в более чем одном проекте используется beanshell) и собрать их независимо.
Вам нужно будет настроить пользовательские библиотеки для Eclipse, чтобы сделать возможным автозаполнение. Вы должны поместить специфичные для проекта JAR-файлы в подкаталог ‘lib’ каждого проекта.
Определите следующие пользовательские библиотеки:
- WebGnuplot: WebGnuplot.jar
- API сервлета: servlet-api.jar, например, из общей папки / lib tomcat.
- Клик: 1 файл, 1,8 МБ, версия: 1,4
- Эхо: 3 файла, 0,457 МБ, версия: 2
- GWT: 3 файла, 11,8 МБ, версия: linux-1.4.61
- Thinwire: 2 файла, 0,481 МБ, версия: 1,2 RC2
- Калитка: 23 файла, 8,2 МБ, версия: 1.3.2
- WingS: 5 файлов, 2,3 МБ, версия: 3.2
- ZK Framework: 31 файл, 19,9 МБ, 3.0,3
Может быть, у вас есть какое-то использование из следующего списка, который основан на информации от ohloh :
- Нажмите с 1-3 разработчиков
- Калитка с минимум 4 разработчиками
- GWT как минимум с 4 разработчиками
- Thinwire с 1 разработчиком
- Эхо с 1 разработчиком
- WingS как минимум 2 разработчика
- ZK Framework минимум 5 разработчиков
Пожалуйста, исправьте мои предположения, если я ошибаюсь!
Вы можете найти оригинальный пост в моем блоге Java и многое другое …
Вывод
И победитель …. мой мозг, хе-хе
Но какой проект самый лучший? Это зависит! Вам нужна коммерческая поддержка? Хотите интегрировать его в существующий проект, например, с помощью чистого сервлет-решения? Вы хотите интегрировать тесты пользовательского интерфейса в свои обычные тесты? И так далее.
Попробуйте примеры или посмотрите на источник, чтобы получить представление о том, «как работать» с определенной структурой.
Я надеюсь, вам будет весело!