Эта статья познакомит вас с настройкой кнопок со стрелками, флажков, переключателей и базы переключателей на EaSynth.
Настройка кнопки со стрелкой
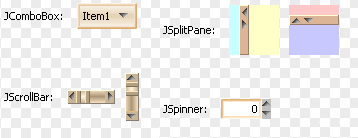
Кнопки со стрелками используются в четырех видах компонентов: JComboBox, JSplitPane, JScrollBar и JSpinner (см. Рисунок ниже). Если мы настроим стиль для кнопки со стрелкой, все кнопки со стрелками на этих компонентах также изменятся.
Мы можем найти блок стиля кнопки со стрелкой в файле «easynth.xml», выполнив поиск стиля по идентификатору «кнопки со стрелкой»:
<!-- The style for arrow buttons. -->
<style id="Arrow Button">
<property key="ArrowButton.size" type="integer" value="9"/>
<painter idref="EaSynthPainter" method="arrowButtonForeground" direction="north"/>
<painter idref="EaSynthPainter" method="arrowButtonForeground" direction="west"/>
<painter idref="EaSynthPainter" method="arrowButtonForeground" direction="south"/>
<painter idref="EaSynthPainter" method="arrowButtonForeground" direction="east"/>
<state value="ENABLED">
<imageIcon id="Arrow_Up_Enabled" path="resource/1204972099671_arrow_up_normal.png"/>
<property key="EaSynth.arrow.up.enabled" type="idref" value="Arrow_Up_Enabled"/>
<imageIcon id="Arrow_Left_Enabled" path="resource/1204972109765_arrow_left_normal.png"/>
<property key="EaSynth.arrow.left.enabled" type="idref" value="Arrow_Left_Enabled"/>
<imageIcon id="Arrow_Down_Enabled" path="resource/1204972119562_arrow_down_normal.png"/>
<property key="EaSynth.arrow.down.enabled" type="idref" value="Arrow_Down_Enabled"/>
<imageIcon id="Arrow_Right_Enabled" path="resource/1204972131593_arrow_right_normal.png"/>
<property key="EaSynth.arrow.right.enabled" type="idref" value="Arrow_Right_Enabled"/>
</state>
<state value="MOUSE_OVER">
<imageIcon id="Arrow_Up_MouseOver" path="resource/1204972154296_arrow_up_over.png"/>
<property key="EaSynth.arrow.up.mouseover" type="idref" value="Arrow_Up_MouseOver"/>
<imageIcon id="Arrow_Left_MouseOver" path="resource/1204972172953_arrow_left_over.png"/>
<property key="EaSynth.arrow.left.mouseover" type="idref" value="Arrow_Left_MouseOver"/>
<imageIcon id="Arrow_Down_MouseOver" path="resource/1204972180796_arrow_down_over.png"/>
<property key="EaSynth.arrow.down.mouseover" type="idref" value="Arrow_Down_MouseOver"/>
<imageIcon id="Arrow_Right_MouseOver" path="resource/1204972188046_arrow_right_over.png"/>
<property key="EaSynth.arrow.right.mouseover" type="idref" value="Arrow_Right_MouseOver"/>
</state>
<state value="PRESSED">
<imageIcon id="Arrow_Up_Pressed" path="resource/1204972222593_arrow_up_press.png"/>
<property key="EaSynth.arrow.up.pressed" type="idref" value="Arrow_Up_Pressed"/>
<imageIcon id="Arrow_Left_Pressed" path="resource/1204972229812_arrow_left_press.png"/>
<property key="EaSynth.arrow.left.pressed" type="idref" value="Arrow_Left_Pressed"/>
<imageIcon id="Arrow_Down_Pressed" path="resource/1204972236828_arrow_down_press.png"/>
<property key="EaSynth.arrow.down.pressed" type="idref" value="Arrow_Down_Pressed"/>
<imageIcon id="Arrow_Right_Pressed" path="resource/1204972243953_arrow_right_press.png"/>
<property key="EaSynth.arrow.right.pressed" type="idref" value="Arrow_Right_Pressed"/>
</state>
<state value="DISABLED">
<imageIcon id="Arrow_Up_Disabled" path="resource/1204972279156_arrow_up_disable.png"/>
<property key="EaSynth.arrow.up.disabled" type="idref" value="Arrow_Up_Disabled"/>
<imageIcon id="Arrow_Left_Disabled" path="resource/1204972286015_arrow_left_disable.png"/>
<property key="EaSynth.arrow.left.disabled" type="idref" value="Arrow_Left_Disabled"/>
<imageIcon id="Arrow_Down_Disabled" path="resource/1204972293703_arrow_down_disable.png"/>
<property key="EaSynth.arrow.down.disabled" type="idref" value="Arrow_Down_Disabled"/>
<imageIcon id="Arrow_Right_Disabled" path="resource/1204972301171_arrow_right_disable.png"/>
<property key="EaSynth.arrow.right.disabled" type="idref" value="Arrow_Right_Disabled"/>
</state>
</style>
<bind style="Arrow Button" type="region" key="ArrowButton" />
Кнопка со стрелкой также имеет четыре состояния: ENABLED, MOUSE_OVER, PRESSED и DISABLED, как и обычные кнопки. Этот блок стиля сначала определяет размер стрелки, это значение должно соответствовать изображению для визуализации стрелки:
<property key = «ArrowButton.size» type = «integer» value = «9» />
Свойство «ArrowButton.size» не является открытым свойством EaSynth, это стандартное свойство, предоставляемое интерфейсом Synth. Затем назначьте объект EaSynthPainter четырем элементам рисования для рисунков для разных направлений.
<object id = »
EaSynthPainter » class = «com.easynth.designer.laf.painter.EaSynthPainter»> </ object>
……
<painter idref = »
EaSynthPainter » method = «arrowButtonForeground» direction = «north» />
<painter idref = »
EaSynthPainter » method = «arrowButtonForeground» direction = «west» />
<painter idref = »
EaSynthPainter » method = «arrowButtonForeground» direction = «south» />
<painter idref = »
EaSynthPainter » method = » arrowButtonForeground «direction =» east «/>
Снова мы видим, что Java был персистентным, это объект класса живописца, который расширен от «javax.swing.plaf.synth.SynthPainter». EaSynth look and feel использует только один объект живописца для всех картин, он проще, но менее гибок. Фактически Synth look and feel позволяет использовать разных художников для разных картин, просто нужно назначить разные объекты bean-объекта для разных элементов живописи.
Элементы покраски устанавливают для атрибута «method» значение «arrowButtonForeground», это означает, что вызов метода paintArrowButtonForeground (), определенного в классе SynthPainter, будет делегирован подклассу EaSynthPainter. Если мы рассмотрим файл «EaSynthPainter.java», мы заметим, что метод paintArrowButtonForeground () в классе EaSynthPainter будет загружать различные значки, чтобы нарисовать стрелку для разных направлений. Он принимает значки, связанные следующими свойствами:
EaSynth.arrow.up.enabled: значок стрелки для направления «вверх», для состояния ENABLED;
EaSynth.arrow.left.enabled: значок стрелки для «левого» направления, для состояния ENABLED;
EaSynth.arrow.down.enabled: значок стрелки для направления «вниз», для состояния ENABLED;
EaSynth.arrow.right.enabled: значок стрелки для «правильного» направления, для состояния ENABLED;
EaSynth.arrow.up.mouseover: значок стрелки для направления «вверх», для состояния MOUSE_OVER;
EaSynth.arrow.left.mouseover: значок стрелки для «левого» направления, для состояния MOUSE_OVER;
EaSynth.arrow.down.mouseover: значок стрелки для направления «вниз», для состояния MOUSE_OVER;
EaSynth.arrow.right.Наведите курсор мыши:значок стрелки для «правого» направления, для состояния MOUSE_OVER;
EaSynth.arrow.up.pressed: значок стрелки для направления «вверх», для состояния PRESSED;
EaSynth.arrow.left.pressed: значок стрелки для направления «влево», для состояния PRESSED;
EaSynth.arrow.down.pressed: значок стрелки для направления «вниз», для состояния PRESSED;
EaSynth.arrow.right.pressed: значок стрелки для «правильного» направления, для состояния PRESSED;
EaSynth.arrow.up.disabled: значок стрелки для направления «вверх», для состояния DISABLED;
EaSynth.arrow.left.disabled: значок стрелки для «левого» направления, для состояния DISABLED;
EaSynth.arrow.down.disabled: значок стрелки для »
направление «вниз» для состояния DISABLED;
EaSynth.arrow.right.disabled: значок стрелки для «правильного» направления, для состояния DISABLED;
Таким образом, мы видим код xml, который связывает изображение со свойством в каждом состоянии в стиле кнопки со стрелкой. Следующий фрагмент кода является примером, он связывает файл изображения png со свойством «EaSynth.arrow.up.mouseover» элемент, через идентификатор «Arrow_Up_MouseOver»:
<imageIcon id = »
Arrow_Up_MouseOver » path = «resource / 1204972154296_arrow_up_over.png» />
<property key = «EaSynth.arrow.up.mouseover» type = «idref» value = »
Arrow_Up_MouseOver » />
Таким образом, изменяя указанные файлы изображений, мы можем настроить изображение стрелки для разных состояний для разных направлений.
Настройка кнопки флажка
В интерфейсе EaSynth для кнопки-флажка определены четыре состояния, состояния и их внешний вид показаны ниже:
Никакого специального открытого свойства, используемого здесь для настройки стиля флажка, здесь нет, в EaSynth для внешнего вида используется только свойство «CheckBox.icon», которое определено в документе Synth XML Format. Если мы ищем стиль с идентификатором «Check Box», мы найдем это:
<!-- The style for check box button. -->
<style id="Check Box">
<property key="CheckBox.margin" type="insets" value="2 2 2 2"/>
<state value="ENABLED">
<imageIcon id="Checkbox_Normal" path="resource/1204453247375_checkbox_normal.png"/>
<property key="CheckBox.icon" type="idref" value="Checkbox_Normal"/>
</state>
<state value="MOUSE_OVER">
<imageIcon id="Checkbox_MouseOver" path="resource/1204453256531_checkbox_mouseover.png"/>
<property key="CheckBox.icon" type="idref" value="Checkbox_MouseOver"/>
</state>
<state value="SELECTED">
<imageIcon id="Checkbox_Selected" path="resource/1204453267203_checkbox_selected.png"/>
<property key="CheckBox.icon" type="idref" value="Checkbox_Selected"/>
</state>
<state value="DISABLED">
<imageIcon id="Checkbox_Disabled" path="resource/1204122673828_checkbox_disabled.png"/>
<property key="CheckBox.icon" type="idref" value="Checkbox_Disabled"/>
</state>
</style>
<bind style="Check Box" type="region" key="CheckBox" />
Элемент свойства снова использует тип «idref» для ссылки на элемент imageIcon, который указывает файл изображения для значка флажка. Поэтому настройка флажка будет очень простой: просто замените эти файлы изображений, и тогда у нас появится новый вид флажка.
Настройка радиокнопок
Для внешнего вида EaSynth для радио-кнопки определены пять состояний, состояния и их внешний вид показаны ниже:
Ничего удивительного в этом нет, внешний вид EaSynth использует типичное свойство RadioButton.icon для определения иконки для каждого состояния. Код XML для определения переключателя выглядит следующим образом:
<!-- The style for radio button. -->
<style id="Radio Button">
<property key="RadioButton.margin" type="insets" value="2 2 2 2"/>
<state value="ENABLED">
<imageIcon id="Radio_Button_Normal" path="resource/1204454221531_radio_enabled.png"/>
<property key="RadioButton.icon" type="idref" value="Radio_Button_Normal"/>
</state>
<state value="MOUSE_OVER">
<imageIcon id="Radio_Button_MouseOver" path="resource/1204454231234_radio_mouseover.png"/>
<property key="RadioButton.icon" type="idref" value="Radio_Button_MouseOver"/>
</state>
<state value="PRESSED">
<imageIcon id="Radio_Button_Pressed" path="resource/1204454241875_radio_pressed.png"/>
<property key="RadioButton.icon" type="idref" value="Radio_Button_Pressed"/>
</state>
<state value="DISABLED">
<imageIcon id="Radio_Button_Disabled" path="resource/1204121589843_radio_disabled.png"/>
<property key="RadioButton.icon" type="idref" value="Radio_Button_Disabled"/>
</state>
<state value="SELECTED">
<imageIcon id="Radio_Button_Selected" path="resource/1204454252156_radio_selected.png"/>
<property key="RadioButton.icon" type="idref" value="Radio_Button_Selected"/>
</state>
</style>
<bind style="Radio Button" type="region" key="RadioButton" />
Итак, снова будет легко настроить внешний вид переключателя: просто измените эти файлы изображений.
Сравнивая с настройкой кнопки-флажка, мы обнаружим, что переключатель имеет еще одно состояние: PRESSED. Может ли кнопка-флажок также находиться в состоянии PRESSED? Ответ положительный. EaSynth look and feel опускает состояние PRESSED для кнопки-флажка; это просто решение для проектирования. Мы можем настроить состояние PRESSED для кнопки-флажка, добавив новый узел состояния со значением «PRESSED» под узлом стиля флажка.
Настройка кнопки переключения
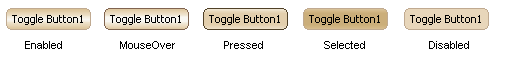
В стиле EaSynth кнопка переключения выглядит почти так же, как обычная кнопка, за исключением того, что она имеет еще одно настроенное состояние: ВЫБРАН. На рисунке ниже показан его внешний вид:
На самом деле способ настройки кнопки переключения практически такой же, как и для обычной кнопки, за исключением того, что нам нужно заменить значение метода рисования с «buttonBackground» на «toggleButtonBackground» и с «buttonBorder» на «toggleButtonBorder». Вот XML для настройки кнопки переключения:
<!-- The style for toggle button. -->
<style id="Toggle Button">
<insets top="4" left="6" bottom="4" right="6"/>
<!-- Use the same border painter with regular button -->
<painter idref="EaSynthPainter" method="toggleButtonBorder"/>
<!-- This property will specify the arc with of the round border -->
<defaultsProperty key="EaSynth.button.arc.width" type="integer" value="9"/>
<!-- This property will specify the arc height of the round border -->
<defaultsProperty key="EaSynth.button.arc.height" type="integer" value="9"/>
<defaultsProperty key="EaSynth.button.border.color.enabled" type="idref" value="Button_Border_Color_Enabled"/>
<defaultsProperty key="EaSynth.button.border.color.mouseover" type="idref" value="Button_Border_Color_MouseOver"/>
<defaultsProperty key="EaSynth.button.border.color.pressed" type="idref" value="Button_Border_Color_Pressed"/>
<defaultsProperty key="EaSynth.button.border.color.disabled" type="idref" value="Button_Border_Color_Disabled"/>
<defaultsProperty key="EaSynth.button.border.color.default.enabled" type="idref" value="Button_Border_Color_Default_Enabled"/>
<defaultsProperty key="EaSynth.button.border.color.default.mouseover" type="idref" value="Button_Border_Color_Default_MouseOver"/>
<defaultsProperty key="EaSynth.button.border.color.default.pressed" type="idref" value="Button_Border_Color_Default_Pressed"/>
<defaultsProperty key="EaSynth.button.border.color.default.disabled" type="idref" value="Button_Border_Color_Default_Disabled"/>
<state value="ENABLED">
<imagePainter method="toggleButtonBackground" path="resource/1204727000093_button_enabled.png" sourceInsets="5 5 5 5" paintCenter="true" stretch="true" center="false"/> </state>
<state value="MOUSE_OVER">
<imagePainter method="toggleButtonBackground" path="resource/1204727022828_button_mouseover.png" sourceInsets="5 5 5 5" paintCenter="true" stretch="true" center="false"/>
</state>
<state value="PRESSED">
<imagePainter method="toggleButtonBackground" path="resource/1204727039640_button_pressed.png" sourceInsets="5 5 5 5" paintCenter="true" stretch="true" center="false"/>
</state>
<state value="DISABLED">
<imagePainter method="toggleButtonBackground" path="resource/1204727048156_button_disabled.png" sourceInsets="5 5 5 5" paintCenter="true" stretch="true" center="false"/>
</state>
<state value="SELECTED">
<imagePainter method="toggleButtonBackground" path="resource/1204808843937_button_selected.png" sourceInsets="5 5 5 5" paintCenter="true" stretch="true" center="false"/>
</state>
</style>
<bind style="Toggle Button" type="region" key="ToggleButton" />
Мы можем видеть, что здесь также используются открытые свойства, поддерживаемые обычной кнопкой, и конфигурация этих свойств абсолютно одинакова, так что кнопка переключения будет выглядеть так же, как и обычная кнопка, кроме того, что она будет иметь еще один стабильное состояние: ВЫБРАН.
Создание кнопки переключения, похожей на обычную кнопку, — это только решение внешнего вида EaSynth. Когда мы настраиваем внешний вид, мы можем принять собственное решение. Мы можем заменить изображения, указать вставки, изменить цвета рамки, и мы даже можем использовать другой объект рисования, чтобы получить совершенно новый вид кнопки переключения.
Справочный ресурс
Домашняя страница EaSynth Look And Feel: http://www.easynth.com/freewares/EaSynthLookAndFeel.html
Synth Look and Feel Введение от SUN: http://java.sun.com/docs/books/tutorial/uiswing/lookandfeel/synth.html
Synth Look and Feel wiki: http://en.wikipedia.org/wiki/Synth_Look_and_Feel
Synth Look and Feel Javadoc: http://java.sun.com/javase/6/docs/api/javax/swing/plaf/synth/package-summary.html
Формат файла Synth XML: http://java.sun.com/javase/6/docs/api/javax/swing/plaf/synth/doc-files/synthFileFormat.html
Свойства, относящиеся к компоненту Synth: http://java.sun.com/javase/6/docs/api/javax/swing/plaf/synth/doc-files/componentProperties.html
Synth Painter Javadoc: http://java.sun.com/javase/6/docs/api/javax/swing/plaf/synth/SynthPainter.html