Добро пожаловать в эту серию учебных пособий по JHipster! В первой части мы рассмотрели создание монолитного приложения. Во второй части мы рассмотрели создание приложения для микросервиса (что было немного сложнее).
Для тех из вас, кто работает с JHipster, есть некоторые настройки и «ошибки», которые я хотел бы выделить. Так что этот небольшой блог — больше помощник для тех из вас, кто решил попробовать JHipster и поиграть с ним. Это то, что мы будем обсуждать в этом сообщении в блоге, надеясь, что я смогу помочь вам свести к минимуму скорость перехода к скорости.
MySQL как база данных.
Но я не хочу использовать базу данных в памяти …
Таким образом, база данных в памяти отлично подходит для тестирования и начала. Но давайте посмотрим правде в глаза, в памяти вряд ли будет производственный сценарий, который будет использоваться. Иногда я думаю, что это должно быть отброшено вообще.
В любом случае, использование базы данных mySQL довольно просто, и вам просто нужно ее настроить. Не слишком большая боль на самом деле.
Если вы выбрали MySQL из вариантов во время сборки, то большая часть работы сделана для вас. Вы просто должны вставить свою информацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
datasource: url: jdbc:mysql://localhost:3306/your_db?useUnicode=true&characterEncoding=utf8&useSSL=false name: username: username password: pass hikari: data-source-properties: cachePrepStmts: true prepStmtCacheSize: 250 prepStmtCacheSqlLimit: 2048 useServerPrepStmts: true jpa: database-platform: org.hibernate.dialect.MySQL5InnoDBDialect database: MYSQL show-sql: true properties: hibernate.cache.use_second_level_cache: true hibernate.cache.use_query_cache: false hibernate.generate_statistics: true hibernate.cache.region.factory_class: com.wwc.extendedday.config.hazelcast.HazelcastCacheRegionFactory hibernate.cache.use_minimal_puts: true hibernate.cache.hazelcast.use_lite_member: true |
Greenfield Schmeenfield …
Конечно, поскольку у всех нас есть база данных с зелеными полями, соглашение об именах для столбцов настроено для вас очень удобно. Это будет бриз, чтобы ваши столы были налажены и работали.
Ладно, ладно, я знаю, что шансы быть приложением с зелеными полями в реальном мире довольно малы. Обычно где-то есть база данных с хорошо именованными столбцами. Возможно, у вас уже есть слой доступа к данным, который вы хотите использовать повторно, потому что мы все ненавидим делать это «снова».
Таким образом, единственная проблема в том, что вы продолжаете получать ошибки, что столбец не существует при запуске и / или попытке получить данные. Что, черт возьми, вызывает этот кошмар?
Через несколько часов поисков (поверьте мне, это произошло), меня осенило, что я имел дело с этой глупостью раньше. Стратегия именования по умолчанию должна быть изменена! По умолчанию это SpringNamingStrategy и его нужно изменить на EJB3NamingStrategy который будет EJB3NamingStrategy любые аннотации с указанными именами столбцов (или неявными). Если ваш исходный код, который вы используете повторно, был создан с помощью SpringNamingStrategy , просто проигнорируйте это и продолжайте в том же SpringNamingStrategy . В противном случае найдите его в соответствующем файле application.yml и измените его.
|
1
2
3
4
5
6
|
jpa: open-in-view: false hibernate: ddl-auto: none #naming-strategy: org.springframework.boot.orm.jpa.hibernate.SpringNamingStrategy naming-strategy: org.hibernate.cfg.EJB3NamingStrategy |
Свяжите ленту вокруг старого дуба…
Тайм-аут ленты
Итак, вы в рабочем состоянии и хотите вывести свои данные на страницу, но время истекает! Aaarrgggghhhh !!! У вас слишком много данных!
Таким образом, по умолчанию время ожидания довольно быстрое. Посмотрим правде в глаза, однако, большинство клиентов хотят, чтобы все данные проходили в один вызов. Итак, еще раз, я здесь для вас!
Я долго искал, как увеличить время ожидания. Я нашел правильную конфигурацию для этого. Есть много способов, которыми вы можете сделать это, но это «исправление» дает больше времени для всех вызовов. Проверьте это!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
eureka: instance: appname: ExtendedDayGateway instanceId: ExtendedDayGateway:${spring.application.instance_id:${random.value}}ribbon: eureka: enabled: truezuul: host: connect-timeout-millis: 10000 socket-timeout-millis: 60000hystrix: command: default: execution: isolation: thread: timeoutInMilliseconds: 60000 |
Вы не можете видеть это, извините …
Дайте ему какое-то направление.
Если ваш проект запущен и работает как микросервис, но не может заставить конечную точку данных предоставлять вам данные из-за несанкционированных вызовов, убедитесь, что у вас правильно настроена служба.
По умолчанию генерируемая служба предполагает, что конечная точка находится в том же проекте. Вы должны взять время и дать ему правильное направление. Таким образом, в service файле вы должны добавить к вызову имя API вашей конечной точки. В этом примере extendeddayapi — это имя конечной точки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
(function() { 'use strict'; angular .module('extendedDayGatewayApp') .factory('Students', Students); Students.$inject = ['$resource']; function Students ($resource) { var resourceUrl = 'extendeddayapi/api/students'; return $resource(resourceUrl, {}, { 'query': { method: 'GET', isArray: true}, 'get': { method: 'GET', transformResponse: function (data) { if (data) { data = angular.fromJson(data); } return data; } }, 'update': { method:'PUT' } }); }})(); |
Делиться — это забота Нет депозита, нет возврата.
Некоторые из вас могут не захотеть использовать внешний интерфейс Angular через приложения JHipster и т. Д. Если вы идете по этому пути, обязательно включите передачу токена всем вызовам, которые вы делаете на сервер. Токен JWT можно получить после входа в систему и передать всем последующим вызовам.
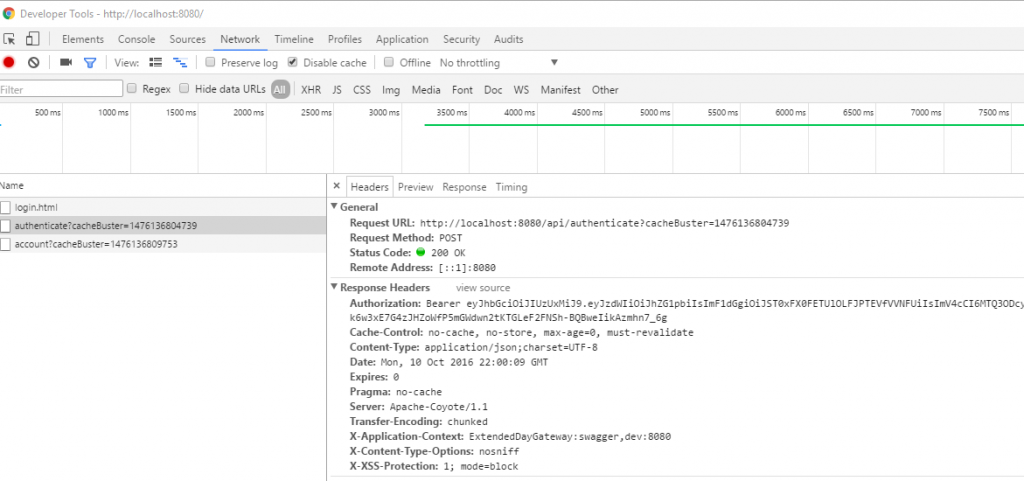
Существует множество способов сделать это. Я оставлю вас на ваши устройства здесь. После того, как вы войдете через JHipster, будет сгенерирован токен JWT. Вы должны быть в состоянии получить, посмотрев на ответ аутентификации вызова. Вы увидите поле «Авторизация» и значение, следующее за ним. Он будет начинаться с «Носителем», а затем длинным жетоном.
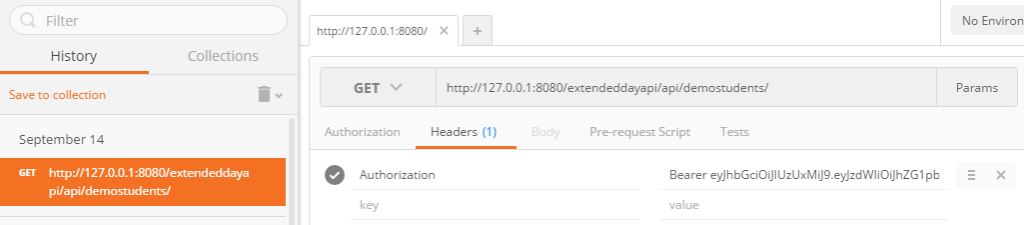
Вот реклама почтальона, чтобы показать вам, как это будет выглядеть. Передайте значение авторизации и проверьте свои звонки. Это может быть каким-то образом продублировано в вашем коде, так что у вас есть доступ к токену JWT в вашем приложении. Все зависит от того, как вы хотите это сделать.
К вашему сведению: почтальон — это инструмент, который позволяет вам тестировать GET, POST и т. Д. Без необходимости создавать какой-либо код.
Это отвертка, а не молоток
Инструменты там, чтобы помочь вам.
Набор инструментов, который поставляется с JHipster, позволяет создавать новые объекты. Вы можете сгенерировать весь комплект и kaboodle, спереди и сзади или выбрать только спереди или сзади. Учитывая, что у меня уже был готов использовать внутренний интерфейс для нового внешнего интерфейса, я попробовал генератор внешнего интерфейса, и это помогло. Пример исключает код бэкэнда.
|
1
|
yo jhipster:entity student --skip-server |
Сгенерированный код выглядит следующим образом.
Это отличный инструмент для получения базовых знаний. Это действительно только помогает, если вы используете приложение JHipster Angular в качестве внешнего интерфейса.
Это не до свидания, увидимся позже
Так что это заканчивается сага JHipster. Я знаю, что этот список помощников короткий, но они были очень трудоемкими для меня.
Давай, поделись со всеми
Не уверен, с чего начать с обзора моих мыслей о JHipster. Учитывая ограниченное окно, чтобы действительно войти в него, я буду только давать свои «первые впечатления».
Это огромная…
Количество вещей из коробки велико, но не так велико. Страшно видеть, как все эти вещи выходят из коробки и не знают, что они делают, кроме того, что они там есть. Хотя мне нравятся все эти функции, я чувствую, что у меня нет времени, чтобы узнать, как все это работает, или, по крайней мере, быть достаточно удобным, чтобы объяснить их кому-то, кто о них спрашивает.
Можем ли мы пойти под другим углом …
Я не большой поклонник Angular. Честно говоря, я не слишком углубился в это. Немного огорчает, что JHipster использует Angular 1, но Angular 2 доступен. Будучи новичком, я бы скорее изучил «будущее», чем останавливался на прошлом. Я знаю, что есть вариант, с которым вы можете использовать React JS, но, опять же, некоторые люди могут быть против этого. Зачем мне нужен JHipster, чтобы предположить, что мне нужен стек интерфейса?
Запуск идет медленно …
Я не посмотрел, есть ли здесь другие варианты, но установка npm и установка bower при сборке монолитного или шлюзового приложения очень медленная. Это немного выключить. Я хочу запустить приложение в спешке. В отличие от этого, вы действительно делаете это только один раз для каждого приложения. Так что это немного сложность.
Дайте ему ботинок …
Это ХОРОШИЙ ботинок. Я до сих пор люблю работать с Spring Boot. Это значительно облегчает работу с веб-приложением. Не стоит возиться с установкой инструментов в вашу среду IDE, чтобы вы могли использовать любой сервер по вашему выбору. Просто запустите его, и все будет работать довольно просто. Возможно, самый большой недостаток Spring Boot — это объем памяти, который он начинает использовать при работе нескольких потоков.
Честный отзыв …
Поработав с ним некоторое время, мне нравится микросервисный аспект. Создание всех этих сервис-ориентированных приложений кажется мне отличной идеей. Я не на 100% продан по требованию JHipster, но я готов попробовать. Я бы, вероятно, хотел бы просто создать простую SPA-программу, предоставляющую бэкэнд и что-то очень простое для интерфейса, например BackboneJS. Я ни в коем случае не исключаю Angular или React, но все зависит от того, сколько времени у меня есть, чтобы узнать что-то новое.
Я сделаю все возможное, чтобы перевести существующее монолитное приложение (JSF) на JHipster и микросервисную архитектуру. Может быть, это даст еще одну возможность вести блог для всех, каков мой опыт.
Спасибо, что нашли время, чтобы прочитать! Удачи тебе в тазобедренном суставе!
| Ссылка: | Начало работы с JHipster, часть 3 от нашего партнера по JCG Мэтта МакКэндлеса из блога Keyhole Software . |