Итак, вы вернулись! В последней части этой серии мы создали приложение JHipster по монолитному маршруту. Это был маршрут Red Pill ; жизнь так же, как вы привыкли.
Но, возможно, вам нравится вызов. Может быть, вы хотите выйти за пределы Красной Таблетки и попробовать Синюю Таблетку. В этом случае Blue Pill — это микросервисный подход JHipster.
В этом блоге мы собираемся создать микросервисную архитектуру, используя доступные для этого опции JHipster. С этим подходом можно проделать еще немало работы, но, в конце концов, я думаю, что он окупится. Получите ваш любимый напиток и выделите время. Это будет довольно интенсивно.
Обзор микросервиса
Что это такое?
«Микросервисная» архитектура разделяет внешний и внутренний интерфейсы, поэтому вашему приложению легче масштабировать и преодолевать проблемы инфраструктуры.
Мысль здесь состоит в том, чтобы отделить вещи как можно больше. Вы можете создать бэкэнд (ы) и запускать их, не привязываясь ни к чему на фронтэнде, и наоборот. Каждый может иметь несколько экземпляров и может вращаться вверх и вниз, не влияя на конечного пользователя. Возможно устранение простоев вашего приложения.
Это дает ему возможность расти и расширяться с течением времени без особых архитектурных усилий. Бэкэнд становится больше чем-то, что нужно потреблять, а внешний интерфейс — это вывод, показанный миру. Внешний интерфейс может быть практически любым, что вы хотите. Традиционные веб-сайты, мобильные приложения или все, что вы можете придумать.
Микросервис Путь
Голубая таблетка
Итак, вы решили сделать глоток и проглотить Синюю таблетку. Вы хотите бросить себе вызов, может быть? Давайте начнем.
шлюз
Шлюз — это сгенерированное JHipster приложение (использующее шлюз микросервиса типа приложения при его создании), которое обрабатывает веб-трафик и обслуживает приложение AngularJS. Может быть несколько разных шлюзов, если вы хотите следовать шаблону Backends for Frontends, но это не обязательно.
Это будет в значительной степени центром всей деятельности. Он будет иметь внешний интерфейс, чтобы вы могли видеть звонки, память и т. Д. Вы можете добавлять / удалять пользователей и все эти забавные вещи. Все это довольно хорошо упаковано, и вы можете посмотреть на это самостоятельно. Мы не будем вдаваться в подробности здесь.
реестр
Реестр JHipster — это приложение времени выполнения, использующее обычную структуру JHipster, в которой все приложения регистрируются и получают свою конфигурацию. Мы не будем касаться этого намного больше, чем просто потянем его вниз и используем. Это просто дом «конфигурации» по большей части. Просто клонируйте репо и двигайтесь дальше. Подробнее об этом ниже.
https://jhipster.github.io/microservices-architecture/#registry_overview
Клон: https://github.com/jhipster/jhipster-registry
Microservice
Микросервисы — это сгенерированные JHipster приложения (использующие приложение микросервисов типа приложения при их создании), которые обрабатывают запросы REST. Они не имеют состояния, и несколько их экземпляров могут запускаться параллельно для обработки больших нагрузок.
Давай сделаем это
шлюз
Мы будем в значительной степени следовать руководству по микросервису JHipster для этого упражнения.
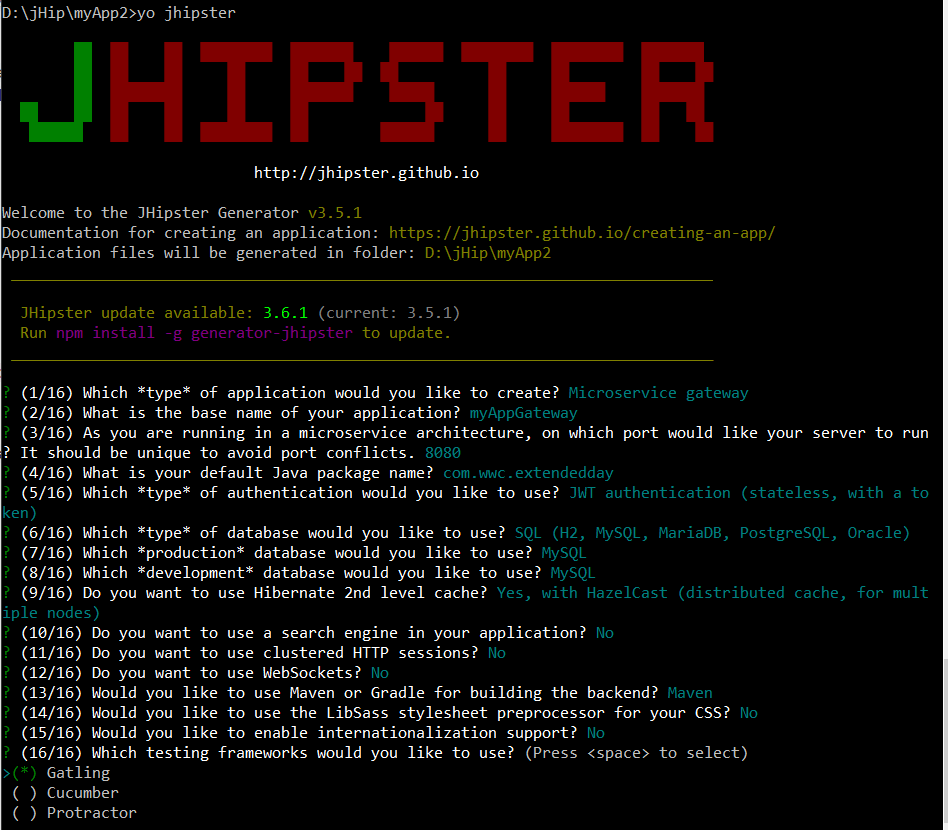
1. Начни с yo jhipster
2. Выберите «Микросервисный шлюз»
3. Ответить на все вопросы
4 Перерыв на кофе!!!
Это приложение в значительной степени просто монолитное приложение с конфигурацией для обработки всего трафика веб-потока.
реестр
Клонируйте https://github.com/jhipster/jhipster-registry, если вы этого еще не сделали. Добавьте в свой проект пространство. Иди вперед и запусти.
Найдите файл Java с аннотацией @SpringBootApplication и запустите его как приложение Java. Это относится к каждому шагу ниже.
Микросервисное приложение
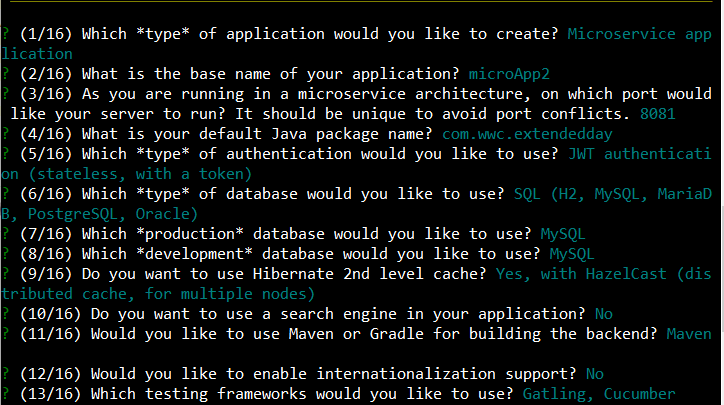
Первым делом нужно сделать новый каталог. Назовите это как хотите, а затем перейдите в этот каталог. Теперь наберите yo jhipster . Видите эту модель здесь?
Однако на этот раз мы выберем «Микросервисное приложение». Ответь на вопросы.
На этот раз, в два удара собачьего хвоста, вы получите свой микросервис!
Микросервис в действии
реестр
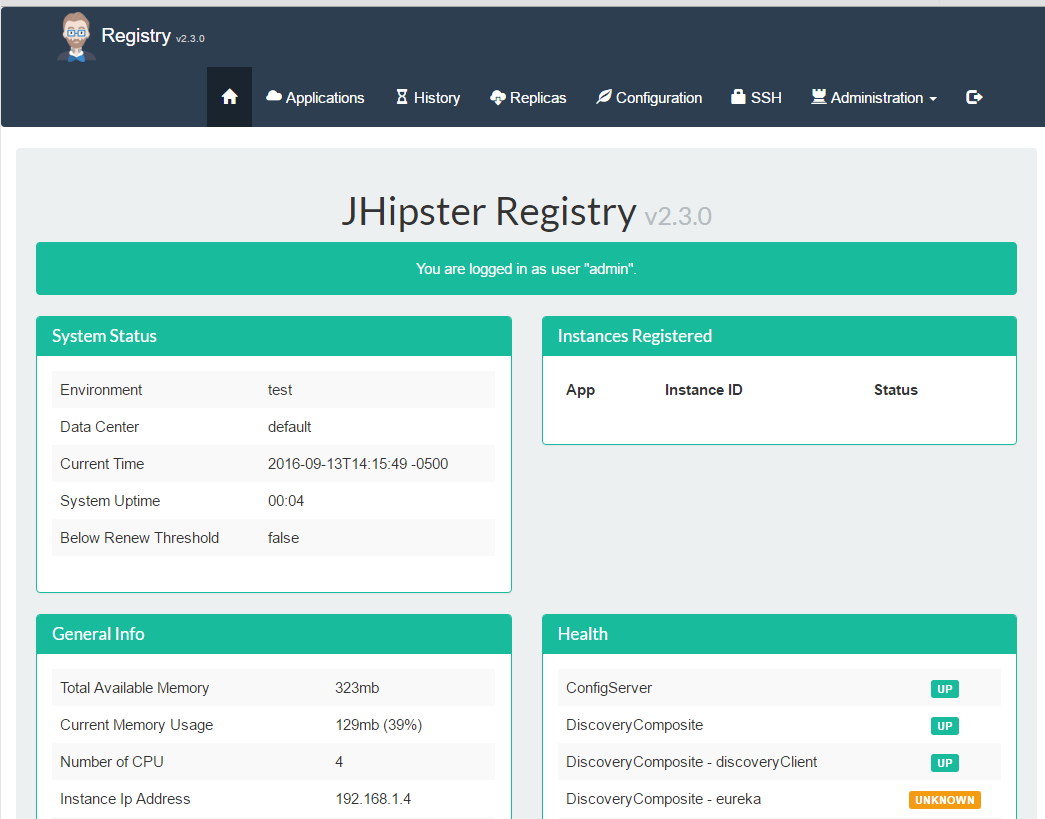
Если вы еще не раскрутили реестр, запустите его. Он должен работать на http: // localhost: 8761 . Посетите его и ознакомьтесь с основной информацией, которую он имеет для вас. Затем нажмите на ссылку «Приложения». Обратите внимание, что это пусто.
шлюз
Теперь пришло время раскрутить ворота. Вы увидите этот вывод в консоли.
|
1
2
3
4
5
6
7
8
9
|
---------------------------------------------------------- Application 'ExtendedDayGateway' is running! Access URLs: Local: http://127.0.0.1:8080 External: http://192.168.1.4:8080----------------------------------------------------------2016-09-13 14:19:29.643 INFO 10856 --- [ restartedMain] c.wwc.extendedday.ExtendedDayGatewayApp : ---------------------------------------------------------- Config Server: Connected to the JHipster Registry config server!---------------------------------------------------------- |
Обратите внимание, как он показывает вам URL и показывает, что он получил свою конфигурацию из реестра JHipster. Давайте также посмотрим на приложение. HTTP: // локальный: 8080
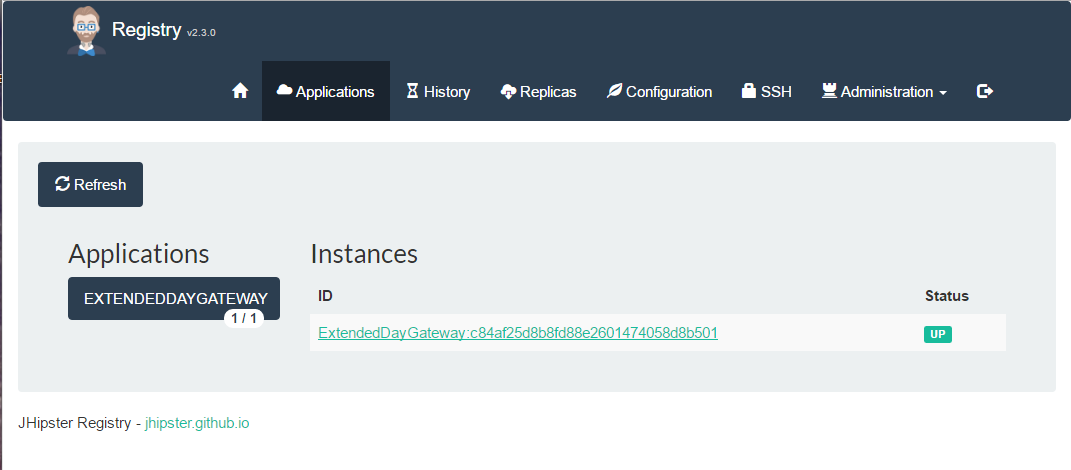
Кроме того, взгляните на страницу Приложения снова в приложении реестра. http: // localhost: 8761 / # / Applications .
Обратите внимание, что наш шлюз появляется сейчас. Это самостоятельно зарегистрировано.
Микросервисное приложение
Теперь у нас работает два из трех пунктов. Теперь настало время для того, что, безусловно, станет локомотивом этого сценария. Мы добавим в приложение микросервис, которое будет предоставлять наш «бэкэнд» для любых запросов.
1. Создайте класс Java, который будет нашей конечной точкой «api». В нашем случае у нас будет только тот, который возвращает статический набор данных. Очень просто.
|
1
2
3
|
@RestController@RequestMapping("/api")public class DemoResource {... |
2. Добавьте метод, чтобы вернуть наших «учеников».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/** * GET /students : get all the students. * * @return the ResponseEntity with status 200 (OK) and the list of students in body */ @JsonView(Student.Info.class) @RequestMapping(value = "/demostudents", method = RequestMethod.GET, produces = MediaType.APPLICATION_JSON_VALUE) @Timed public List<Student> getAllStudents() { log.debug("REST request to get all Students"); List<Student> userStudents = new ArrayList<Student>(); Student student = new Student(); student.setFirstName("Joe"); student.setLastName("Smith"); student.setSex(0); student.setGrade(3); userStudents.add(student); return userStudents; } |
3. Сохраните и раскрутите микросервис. Это должно выглядеть примерно так:
|
1
2
3
4
5
6
7
8
9
|
---------------------------------------------------------- Application 'extendedDayAPI' is running! Access URLs: Local: http://127.0.0.1:8081 External: http://192.168.1.4:8081----------------------------------------------------------2016-09-14 11:36:13.927 INFO 13980 --- [ restartedMain] com.wwc.extendedday.ExtendedDayApiApp : ---------------------------------------------------------- Config Server: Connected to the JHipster Registry config server!---------------------------------------------------------- |
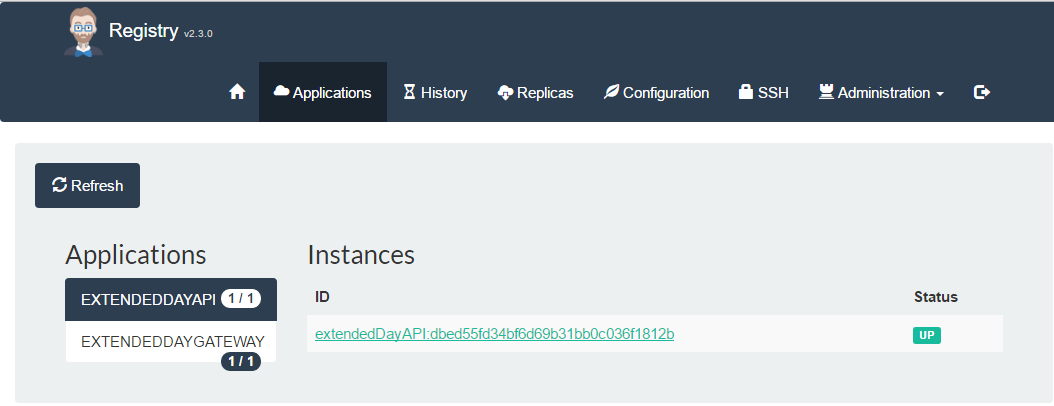
4. Снова зайдите на http: // localhost: 8761 / # / Applications или обновите представление. Обратите внимание, как наш микросервис зарегистрировал себя.
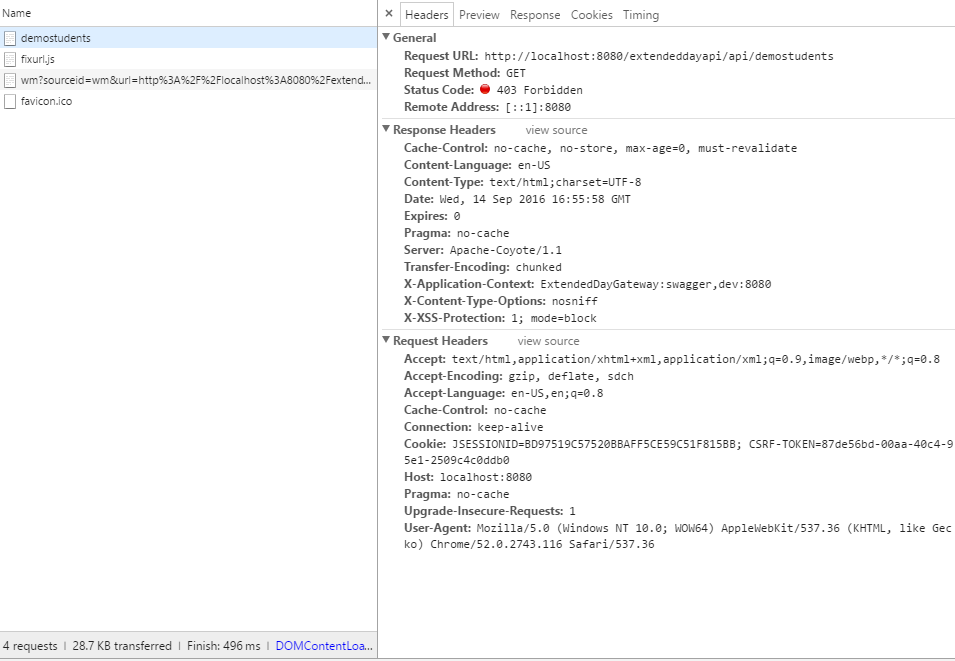
5. Перейдите в браузер и введите http://localhost:8080/yourappapiname/api/demostudents . Обратите внимание, что вам будет запрещено, даже если вы вошли в систему.
6. Выйдите из localhost:8080 а затем снова войдите с открытым Chrome.
Затем проверьте вход в систему и получите токен в разделе «Авторизация». Он должен начинаться с «Bearer…», а затем с целой кучей закодированных вещей. Выберите все это.
Вы должны передать этот токен с вашей просьбой. Есть много разных способов сделать это с помощью вашего кода. В нашем тестовом сценарии
- Почтальона будет достаточно, чтобы показать вам результат.
- Открыть почтальон
- Введите ваш вызов API сверху
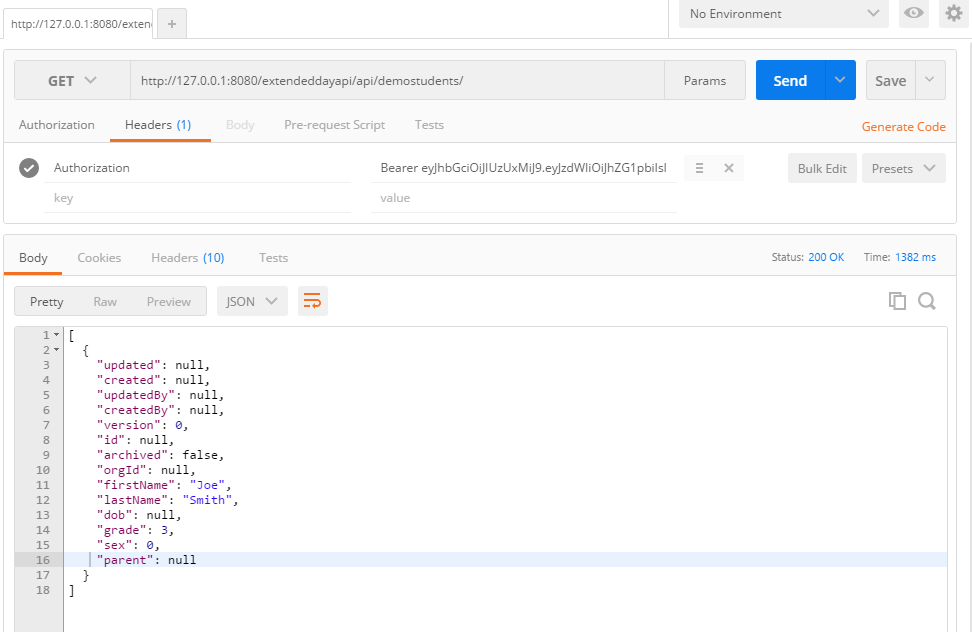
- В разделе «Заголовки» добавьте ключ «Авторизация» и вставьте полученный токен.
Вы должны увидеть что-то вроде этого:
Woo Hoo! Вы сделали это! Вы создали микросервис с помощью jHipster.
Вывод
Мы прошли через создание микросервисной архитектуры, используя доступные опции JHipster для создания микросервисов. Я надеюсь, что вы нашли эту информацию полезной.
На этом этапе мы можем добавить столько разных микросервисов, сколько захотим. У каждого есть свой номер порта и функциональность. В распределенной среде у нас было бы много экземпляров, которые могли бы вращаться вверх / вниз при внесении в них изменений. Надеемся, вы сможете увидеть преимущества и гибкость в разделении наших разных уровней нашей архитектуры. Каждый слой не зависит от другого для запуска.
Темы, посвященные микросервисам, шлюзам, реестрам и использованию различных внешних интерфейсов, начинают выходить за рамки основных практических рекомендаций по использованию JHipster. Для получения дополнительной информации по этим темам, посетите бесплатные блоги Keyhole и технический документ .
Возвращайтесь к части 3 с хитростями, советами и хитростями при использовании JHipster. Хорошего дня и продолжайте быть «Хип».
| Ссылка: | Начало работы с JHipster, часть 2 от нашего партнера по JCG Мэтта МакКэндлеса из блога Keyhole Software . |