Ниже приведен эксклюзивный отрывок из нашей новой книги под названием « Jump Start Responsive Web Design», второе издание , написанной Крисом Уордом. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
Раньше все было так просто: вы разработали веб-сайт или приложение для 15-дюймового монитора, и — кроме несовместимости между браузерами — все готово.
Затем появились мобильные телефоны с веб-браузерами, которые разрушили нашу легкую жизнь. Хуже всего то, что людям нравилось просматривать веб-страницы на них! В 2016 году просмотр веб-страниц на мобильных устройствах впервые обошел просмотр рабочего стола .
Как разработчики и дизайнеры привыкли создавать веб-сайты для телефонов, так и появились планшеты, часы, телевизоры, автомобили, очки, большие настольные экраны, экраны с высоким разрешением и даже встроенные в стены веб-браузеры. (Хорошо, я сделал это последним.) Поддержка этого, казалось бы, бесконечного потока новых устройств становится все более сложной.
Итак, как мы поддерживаем этот постоянно растущий массив устройств? Ответ — адаптивный веб-дизайн , в котором используются технологии, позволяющие веб-сайтам адаптироваться к экранам любых размеров.
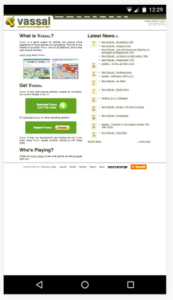
Многие старые сайты или проекты, поддерживаемые людьми, у которых мало свободного времени, не отвечают. Например, сайт для игрового движка Vassal:
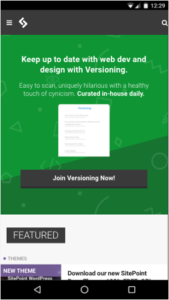
Многие другие сайты, такие как SitePoint.com, полностью адаптивны:
Адаптивный веб-дизайн (RWD) подписывается на популярный девиз «Не повторяйся» (обычно сокращенно «СУХОЙ»). Вместо того, чтобы поддерживать несколько кодовых баз для каждого устройства, которое вы хотите поддерживать, RWD стремится использовать одну кодовую базу, которая адаптируется соответствующим образом к каждому устройству. Используя методы RWD, вы пишете один набор HTML, CSS и JavaScript и отображаете элементы соответствующим образом для каждой платформы. Многие из этих стилей и элементов могут даже использоваться повторно или создаваться для максимальной эффективности кода.
Звучит хорошо для тебя? Для начала, давайте вернемся на несколько лет назад.
история
«Отзывчивый» дизайн не обязательно является новым и представляет собой термин, который может означать разные вещи для разных людей, что делает его точную историю трудной для отслеживания.
Теоретически, разработчики создавали адаптивные дизайны, поскольку существовало более одного браузера. Браузеры всегда имели тонкие (и не очень тонкие) различия в рендеринге, и разработчики уже десятилетиями учатся справляться с этими причудами. Если вы новичок в веб-разработке, будьте благодарны, что доминирование более ранних версий Internet Explorer в основном закончилось. Дни борьбы с их причудами были темными.
С 2004 года адаптивный дизайн принял более конкретное значение адаптации ваших дизайнов под устройство пользователя по выбору — как правило, в зависимости от размера экрана, а также других возможностей. Концепции адаптивного дизайна укрепились в 2008 году, но этот термин также называют «гибкий», «жидкий», «жидкий» и «эластичный» дизайн.
Именно включение медиазапросов в спецификацию CSS3 полностью дало адаптивному дизайну потенциал, необходимый для подлинной и более удобной концепции. Мы подробно рассмотрим медиазапросы в Главе 2 , но в итоге они позволяют вам изменять то, что вы показываете на веб-странице, на основе предварительно определенных размеров или типов экрана. Этан Маркотт формально ввел термин «отзывчивый веб-дизайн» в статье для A List Apart в 2010 году.
Это привело к росту и консолидации других методов и технологий наряду с медиа-запросами, такими как гибкие изображения и сетки, которые мы рассмотрим в этой книге.
Для меня «отзывчивый дизайн» — это сочетание всех этих идей и принципов. Это не только адаптация дизайна к размерам экрана, но и к другим факторам, таким как глубина цвета, тип мультимедиа (скажем, экран ноутбука или электронная книга) или местоположение.
Школы мысли в адаптивном дизайне
Существует столько идей о том, как использовать адаптивный дизайн, сколько существует его интерпретаций. Некоторые приходили и уходили, а другие застряли. Мы не будем подробно останавливаться на этом подробно в этой книге, но мы коснемся их практического применения. Давайте быстро рассмотрим некоторые из них сейчас.
Прогрессивное улучшение
Следуя более традиционному принципу прогрессивного улучшения , вы будете в первую очередь стремиться сделать контент сайта доступным для всех пользователей, как бы просто они ни работали на своем устройстве или замедляли их соединение. Затем добавляются дополнительные функции, такие как более сложный дизайн и функциональность, для устройств, которые могут их использовать.
Изящная деградация
Распространение мобильного просмотра перевернуло более традиционный путь дизайна. Раньше вы разрабатывали дизайн для платформы, на которой работали (обычно это компьютер), а затем отбрасывали стиль и функциональность для поддержки устройств с небольшими экранами или меньшей поддержки определенных функций.
Хотя из-за отсутствия поддержки браузером определенных функций обычно применяется постепенное снижение производительности, вы также можете думать об этом более широко. Его принцип заключается в том, что вы начинаете с полнофункциональной версии сайта, работающей на вашем идеальном устройстве и браузере, и при этом гарантируете, что основные функции будут работать для любого пользователя на любом (поддерживаемом) устройстве, даже если они проигрывают на хорошем -уметь особенности.
Mobile First
Мобильный сначала похож на прогрессивное улучшение, но более специфичен для адаптивного дизайна. Он предлагает вам начать с самого маленького или наименее поддерживаемого поддерживаемого устройства (обычно телефона, когда был создан принцип), а затем добавить функциональность и стиль по мере увеличения масштаба устройства.
Термин «сначала мобильный» может ввести в заблуждение, особенно аудиторию, не являющуюся дизайнером / разработчиком, и дать искаженное представление о приоритете, который мобильный телефон получит в проекте.
Теоретически, практика гарантирует, что меньшие устройства не в конечном итоге получат второе место — что все устройства будут рассматриваться одинаково.
Что вам нужно для поддержки?
Прежде чем начинать или улучшать какой-либо веб-проект, важно знать, стоит ли оно того, и оценивать (потенциальную) базу пользователей для всей вашей тяжелой работы.
Если у вас есть существующий веб-сайт, возможно, стоит проанализировать посещаемость веб-сайта, чтобы увидеть, какие устройства используют ваши посетители для доступа к вашему веб-сайту. Если 90% посетителей постоянно посещают настольный компьютер, это говорит о том, что ваш мобильный опыт плохой или что ваши посетители не являются большими пользователями мобильных устройств. Вы можете предпринять обширные исследования, чтобы найти точный ответ, или просто использовать адаптивные методы проектирования для создания сайта, удобного для мобильных устройств, который может привлечь новых посетителей.
Если вы работаете над новым проектом, анализ потребностей ваших потенциальных пользователей также важен. Это можно сделать с помощью традиционных методов исследования рынка, создания простых тестовых сайтов или изучения ваших конкурентов, чтобы составить представление о том, кем будут ваши клиенты.
компьютеры
Несмотря на медленный спад продаж, по-прежнему существует множество настольных и портативных компьютеров, на которых работает множество веб-браузеров. Эти компьютеры включают в себя все: от некачественных (и с низким разрешением) 11-дюймовых нетбуков до мощных настольных компьютеров с 28-дюймовыми мониторами высокого разрешения в различных пропорциях и ориентациях, и все это в значительной степени влияет на область экрана, которая у вас есть. работать с.
Мобильные телефоны
Процент людей, просматривающих веб-сайты на мобильных телефонах, в настоящее время достиг паритета с просмотром на настольных компьютерах, поэтому обслуживание пользователей мобильных браузеров имеет равную (и, вероятно, растущую) важность. Для получения более подробной информации о росте просмотра веб-страниц на мобильных устройствах я рекомендую отчет Smart Insights о статистике мобильного маркетинга и сравнении использования настольных компьютеров и мобильных устройств Statcounter .
В iOS мобильный просмотр обычно осуществляется только одним браузером, а размеры устройства более стабильны.
Android имеет широкий выбор браузеров и размеров экрана. Все большее число устройств, работающих под управлением мобильных операционных систем, также имеют экраны высокой плотности с различным разрешением.
Вы также должны учитывать, что пользователи в основном используют сенсорные устройства, а не устройства типа «укажи и нажми», что сильно влияет на поведение.
таблетки
Продажи планшетов могут сокращаться, но в обозримом будущем все еще будет существенная база пользователей, и вы не должны думать о планшетах как о больших мобильных телефонах или маленьких настольных компьютерах. Кроме того, пользователи могут использовать сенсорные экраны или мыши для взаимодействия с вашим сайтом.
Гибридные устройства
Если вам не хватало управления компьютерами и планшетами, теперь есть гибридные устройства, такие как Microsoft Surface Pro, которые могут переключаться между компьютером и планшетом. Хотя каждый режим может рассматриваться отдельно, стоит отметить, что пользователи могут переключать контекст при использовании вашего сайта.
Предметы одежды
Большинство носимых еще не получили веб-браузер, но это может произойти. В то же время все еще возможно переназначить части вашего контента на носимые устройства, и они должны быть доставлены в короткие серии с легким последующим действием.
телевидение
Смарт-телевизоры и связанные с ними устройства, такие как Apple TV, поставляются с упрощенными веб-браузерами, и пользователи обычно используют их для просмотра определенных сайтов, но они, вероятно, станут все более популярными. Телевизоры имеют очень большие экраны, часто с низким разрешением, поэтому просматриваемые на них сайты должны быть достаточно четкими, чтобы их можно было правильно видеть, а также использовать на расстоянии.
Легковые автомобили
В самом деле? Да, действительно. Это новая территория, но все больше автомобилей теперь имеют приборные панели с доступом к Интернету в той или иной форме. В настоящее время сайты, представленные на приборных панелях автомобилей, должны будут четко представлять информацию на маленьком экране и быть разработаны таким образом, чтобы не отвлекать и не перегружать водителя и, таким образом, приводить к аварии. Тем не менее, многие автомобили теперь имеют экраны для пассажиров, которые будут иметь более полный доступ к сети и контенту.
Игровые приставки
Большинство современных игровых приставок проводят некоторое время, подключенное к Интернету, а часть — с веб-браузером. Это обычно для потребления СМИ и социальных сетей. Браузеры на этих устройствах, вероятно, будут ограничены, а физическая клавиатура может быть недоступна. Для домашних консолей будут применяться принципы дизайна телевизора, а для карманных компьютеров — ограниченный мобильный опыт.
Таким образом, вы не можете предсказать, как и где кто-то будет просматривать ваш сайт, поэтому постройте его так, чтобы он был адаптивным, гибким и отзывчивым.
Распечатать
Распечатать? Разве это не книга по веб-дизайну? Да, но печатные версии ваших веб-страниц будут по-прежнему часто доступны, как для реальной физической печати, так и для рендеринга вашего контента на офлайн-ридерах, таких как Instapaper или Pocket. Для определенного контента «печать» по-прежнему актуальна.
Моя недавно выпущенная книга « Быстрый старт, отзывчивый веб-дизайн» теперь доступна на SitePoint. Он направлен на то, чтобы вы начали понимать и использовать набор инструментов CSS и HTML, доступных для реагирования на этот новый мир устройств. Это очень практично, с множеством примеров, охватывающих:
- Значение и цель адаптивного веб-дизайна
- Строительные блоки адаптивного дизайна
- Лучшие Отзывчивые Структуры с Сетками
- Отзывчивый текст
- Адаптивные изображения и видео
- Отвечая на пользовательский контекст
Моя книга подходит для начинающих дизайнеров и разработчиков с пониманием HTML и CSS. Некоторый опыт работы с JavaScript полезен для последующих глав.