«Значок гамбургера». Большинство из нас знакомы с ним, вероятно, видели это бесчисленное количество раз и даже несколько раз прослушивали его на наших мобильных устройствах.
Вы можете знать это под одним из его других имен. « Трехстрочное меню », « ящик », « значок меню », « боковое движение », « три полоски » или общий « navicon» — это всего лишь несколько имен, связанных с этим символом.
Вы даже могли бы знать это как триграмму «небо / небо» в даосской космологии.
Независимо от названия, которое вы даете этому общепринятому значку, оно, несомненно, стало предметом многих дискуссий. Недавно Аннарита Транфики взглянула на это с точки зрения UX . Сегодня я хотел бы взглянуть на это с точки зрения чистого графического дизайна.
Вместо того, чтобы сосредоточиться только на том, является ли дизайн и включение контринтуитивным или интуитивным, я хотел бы выяснить, можем ли мы найти что-то лучшее. Не только это, но и выяснить, будет ли изменение в дизайне эффективным или же следует изучить и разработать другую альтернативу.
Создание иконы «Гамбургер»
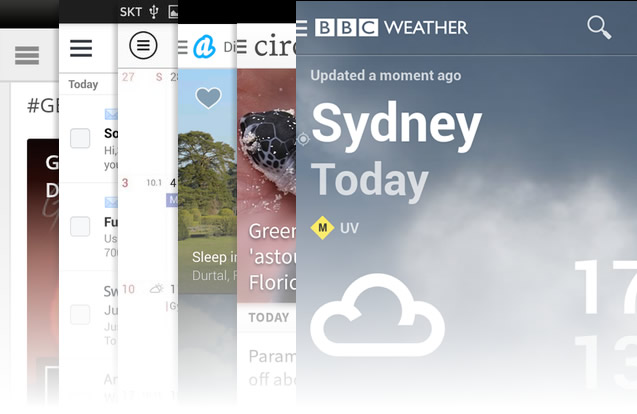
Прежде чем обсуждать относительные достоинства значка гамбургера, было бы полезно узнать, где он начался. Многим казалось, что из ниоткуда пришло ощущение сенсации. Сегодня трудно посетить мобильный сайт, не увидев знакомую загадку с тремя линиями в верхнем углу.
Исследования, как правило, дают ряд историй о происхождении.
Некоторые говорят, что Apple выпустила его еще в 2007 году (iPhone). Другие указывают на Google Chrome, в то время как другие будут клясться, что он начался с приложений, таких как Facebook и Path.
До сих пор я видел мало веских доказательств в поддержку любого из этих утверждений, хотя первое упоминание о термине «значок гамбургера» я обнаружил в обсуждении Chrome в конце 2011 года . Но хотя не следует слишком быстро отказываться от вещей, основанных исключительно на недостатке документации, мы можем сказать, что графическая форма иконки возникла не у какой-либо из вышеупомянутых компаний.
Изображение значка гамбургера выглядит намного старше, чем мы можем подозревать. Насколько можно судить, именно в Xerox Star мы впервые увидели икону еще в 1981 году. Проверьте это.
Это верно, у нас есть 30-летний значок.
Хотя кажется, что мы можем отнести Xerox к тому, что она стала первой компанией, использовавшей этот значок, мы должны отдать должное Норму Коксу , разработчику интерфейсной системы.
Несмотря на то, что некоторые люди придают иконке некоторую шумиху, выступая в качестве иконки меню, следует отметить, что когда Кокс создавал символ, он должен был действовать как «контейнер» для выбора контекстного меню.
Его целью было не только создать функциональный и запоминающийся «дорожный знак», но и создать дизайн, имитирующий список меню.
Вся заслуга этой находки достается Джеффу Алдаю . Именно благодаря его запросам и этому обмену электронной почтой тайна происхождения иконы с тремя линиями была раскрыта.
Вопрос о том, кто первым назвал его значком «гамбургер», пока остается загадкой, но, если у вас есть теория, не стесняйтесь поделиться.
Великие дебаты
Поскольку теперь мы знаем, кто разработал navicon, пришло время рассказать о том, что происходит с иконкой в сообществе дизайнеров. Ранее я заметил, что икона была темой недавних дискуссий и дебатов, и это правда.
Я признаю, что я не из тех, кто беспокоится о текущих событиях, но на прошлой неделе я наткнулся на множество статей, которые, казалось, лоббируют значок «гамбургер». Еще одно признание, я понятия не имел, что люди даже называли это так, я фактически нажал на статьи, потому что хотел знать, что это было. Несмотря на это, ясно, что есть разные группы, которые лоббируют за и против иконы.
Так что люди говорят?
Короче много. Вы найдете статьи и форумы, в которых говорится, что значок «гамбургер» является проблемой, поскольку скрывает контент от пользователей. Говорят, что это не-UX-дружественный интерфейс, так как пользователи могут забыть выполнить действия, которые они обычно делали бы, если бы контент был размещен прямо перед ними, а не скрыт.
Еще одна проблема, с которой некоторые столкнулись с этим значком, заключается в том, что если вы не обладаете мобильной грамотностью, вы даже не поймете, что эти три строки обозначают меню. Это своего рода в том же духе, что и у «молодого поколения не получится, что значок дискеты означает сохранение». Единственное отличие состоит в том, что люди изменили его, сказав, что «старшее поколение не узнает значок гамбургера таким, какой он есть».
Разработчики, дизайнеры и энтузиасты UX приводят множество других аргументов, включая правило «трех щелчков» и тот факт, что это не столько значок, сколько его техника.
Возможные визуальные решения
Помимо техники и правил, давайте поговорим о возможных визуальных решениях. Может ли изменение в дизайне помочь? Правда в том, что мы действительно не узнаем, если не попробуем. Вот некоторые идеи, которые были предложены или уже реализованы.
Мобильный Первый Подход
Хотя это не совсем визуальное решение в смысле изменения самой иконки, автор Падди МакДоннелл предлагает в последней половине статьи « Как решить проблему с иконкой гамбургера», что разработчики мобильных приложений должны упростить свои сайты и приложения до самых простых форм. Эта стратегия настаивает на том, что с уменьшенной функциональностью вы уменьшаете количество опций, поэтому убирается необходимость в значке «гамбургер».
Хотя это, кажется, хороший способ идти идиллическим путем, я не слишком уверен, что пользователи и разработчики будут слишком взволнованы сокращением контента и функций только ради раскрытия типично скрытого контента и опций.
Помните, что отличительной особенностью мобильных устройств является то, что мы можем получить доступ к той же информации с наших устройств на ходу, что и при работе за компьютерами.
Текстовый подход
Мортен Рэнд-Хендриксен, специалист по WordPress, веб-разработке и дизайну, а также преподаватель, предлагает вместо того, чтобы идти по иконке, мы заменяем «гамбургер» текстом. В этом случае значок будет заменен словом «меню». Он не слишком резок по отношению к иконке «гамбургер», но он делает некоторые интересные моменты в своей статье «Гамбургер вреден для вас» . Он также продолжает предлагать некоторые другие методы борьбы с вашим желанием использовать «гамбургер».
Идея выключить изображение для текста может показаться странным выбором для некоторых, особенно если вы пытаетесь упростить, но она устраняет путаницу трех строк для тех, кто не знаком с ней.
Сеточный подход
До сих пор я видел, как этот Google использует его в работе, и это только в том случае, если вы используете свой настольный компьютер или ноутбук. Если вы посещаете какую-либо аффилированную страницу Google во время использования своего мобильного устройства, вы все равно увидите стандартный трехстрочный значок. Однако пользователи настольных компьютеров или ноутбуков видят сетку из девяти мини-квадратов.
Кто-то может поспорить, что это все еще скрывает меню, но давайте не будем забывать, что эта задача заключается в поиске улучшенного визуального решения. Я не видел ни одной болтовни об использовании сетки вместо трех линий, так что это может быть возможной альтернативой.
Кнопочный подход
Подход с помощью кнопок добавляет настройку к стандартному дизайну navicon. Значок приобретает застегнутое состояние, чтобы заново представить идею интерактивности. Вы обычно видите навикон, наложенный на заголовок или что-то подобное.
Поскольку дизайн не плоский, это намекает на большую интерактивность. С помощью кнопки вы создаете рамку вокруг иконки или устанавливаете ее внутри блока. Некоторые сайты уже реализовали это.
Exis web провела тест с этим методом, и хотя тесты все еще указывали на то, что значок гамбургера не является желательным решением, «подход кнопки» был нажат больше, чем в двух других вариантах.
Вы можете ознакомиться с тестом и прочитать его в статье о тестировании Mobile Menu AB .
Задача: теперь ваша очередь.
Что вы думаете о бургере? Любить это? Ненавидеть это? В разных?
У вас есть лучшее решение для трех линий? Если вы хотите, я хочу, чтобы вы поделились этим либо через комментарии, либо вы можете отправить их мне. Это может быть быстрый дизайн макета в Photoshop, Illustrator или что угодно.
Если вы хотите добавить анимацию CSS, чтобы показать ее в действии, даже лучше.
Должно ли оно оставаться скрытым, чтобы уменьшить визуальный беспорядок, или есть лучший и более удобный способ его реализации?