Какая замечательная история. Три космонавта оказались в ловушке в поврежденном лунном модуле, несущемся в космосе. Их воздух быстро выходит из строя, и у них мало воды, тепла или энергии.
Просто чтобы вернуться с орбиты Луны, экипаж должен экономить электроэнергию, отключая почти все электрические системы командного модуля. Уловка в том, что при повторном входе они сгорят, если не смогут перезагрузить системы наведения корабля — задача почти невозможная, учитывая их ограниченный источник питания. Мы говорим о чем-то похожем на то, как запустить схваченный «Шеви» с батарейкой для часов. Вещи выглядят мрачными.
Вернувшись на землю, капитан Кен Маттингли (которого играет Гэри Синиз) заперт в тесной копии космического корабля НАСА, пытаясь найти способ перезагрузить компьютер, не поджаривая его постоянно. У них будет только один выстрел.
Это такая правдивая история, которая почти безумна, чтобы придумывать.
Это также прекрасная демонстрация идеи разведения ограниченного творчества .
Капитан Маттингли не может выскочить, чтобы взять дополнительные инструменты или запасную часть. Он не может прогуляться по кладовке, чтобы забрать другую батарею. Как и его коллеги наверху, у него есть все, чего он может достичь, и его мозг.
Это факт: отнимание ресурсов заставляет вас задуматься о ресурсах, которые у вас есть.
И это очень полезная вещь.
Что такое CSS1K?
CSS1k Джейкоба Раска — проект, который принял эту идею и использовал ее, чтобы бросить вызов передовым разработчикам. В то время, когда даже классная домашняя страница Google без лишних излишков CSS приближается к 40000 CSS-символов, CSS1k просит вас сделать что-то интересное всего с 1024.
Ограничений много.
- Нет изображений (JPG, GIF, PNG и т. Д.)
- Нет медиа (видео, аудио и т. Д.)
- Нет веб-шрифтов
- Нет других внешних файлов (SVG, JavaScript, SWF)
- HTML-код заблокирован
У вас есть только CSS — и не так много.
Есть одна спасительная грация — CSS1k использует Lea Verou без префиксов . Это означает, что вы можете написать простой, без префикса CSS3, и ваш код автоматически получит правильные префиксы в нужном браузере.
Звучит как вызов. Я в!
Итак, сколько именно стоит 1к?
На первый взгляд, 1024 символа звучат довольно разумно — но так ли это?
Вот краткое руководство. Если вы выберете текст в этом сообщении до « ..берите дополнительные инструменты или запасную часть », вы получите ровно 1000 символов. Это не так много для работы.
В реальном выражении вы, вероятно, можете рассчитывать на наличие от 12 до 16 строк CSS.
Итак, учитывая эти очевидные ограничения, я поставил перед собой задачу:
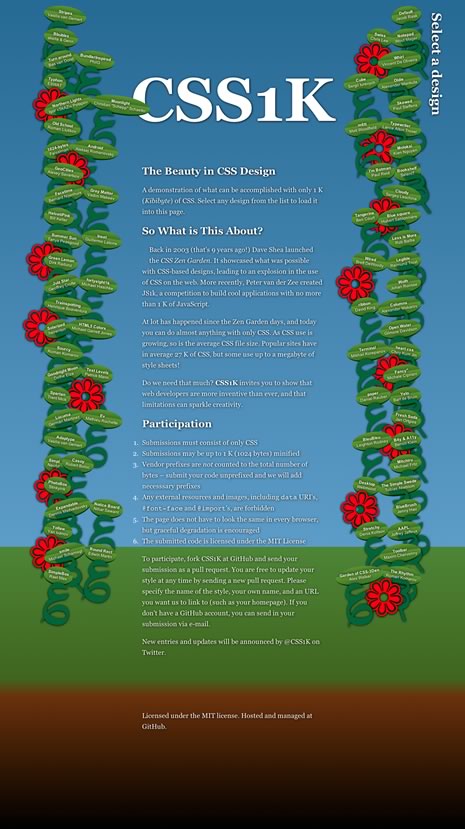
Можно ли сделать богатый, органичный и пышный дизайн без использования изображений?
Если вам интересно, я проведу вас через мой дизайн ниже. Это очень полный, так что не стесняйтесь снимать.
ВНИМАНИЕ : В процессе выкручивания каждого последнего символа из этого дизайна, я признаю, что я сделал некоторые … ну, скажем, « нестандартные » вещи с помощью CSS. Некоторые немного подлый. Некоторые сомнительны. Некоторые противоречат Женевской конвенции о гуманном обращении с CSS.
Я укажу это в коде с «рейтингом хитрости».
 HTML
HTML
Как и CSSZenGarden Дейва Ши, вы не можете изменить разметку Джейкоба .
Сам HTML довольно непримечательный, он использует элементы HTML5 (<article>, <section>, <nav> и т. Д.). <Nav> состоит в основном из длинного неупорядоченного списка записей и кредитных ссылок. Раздел <article> содержит копию объяснения CSS1k, а нижний колонтитул закрывает страницу.
Ничего страшного там нет.
CSS
Большая часть CSS очевидна, поэтому я не буду тратить ваше время на объяснение каждой строки.
1). Настройка тела (163 символа)
Рейтинг хитрости: низкий
body{ color:#fff;text-align:center; padding:9%; font:20px/160% Georgia; background:#369;/* fallback */ background:linear-gradient(#369,#69c 66%,#582 66%,#460 86%,#630 88%,#000); } Мы начинаем все с некоторых твердых значений по умолчанию: белый, выровненный по центру текст размером 20 пикселей с высотой строки 160% и небольшим отступом сбоку.
Мы также применяем вертикальный линейный градиент к фону, начиная с небесно-голубого вверху, до пышного зеленого в середине, до земляного коричневого цвета внизу.
Тщательно выбирая цвета, мы сохранили их все до четырехзначных шестнадцатеричных символов. Я также смог опустить направление градиента (вверху), а также начальный и конечный проценты (0% и 100%), поскольку они являются настройками браузера по умолчанию.
Мы также решаем нашу первую проблему совместимости браузера здесь.
В выпуске IE9 Microsoft рекомендовала разработчикам использовать SVG для создания такого градуированного цвета. Технически мы * могли бы * заставить этот градиент работать в IE9, внедрив его непосредственно в наш CSS как URI данных.
Это будет выглядеть примерно так:
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/ Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2 lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iM... etc, etc..
К сожалению, эта единственная строка кода может уничтожить более 1000 символов . Это может быть хорошо для реального проекта, но нам придется протестировать IE9 для этой игры.
К счастью, IE10 поддерживает MS классические градиенты CSS.
2) Ковровое покрытие по умолчанию
Рейтинг хитрости: Экстрим
* *{padding:0; position:relative; border-radius:50%; text-shadow:1px 1px 7px #000 } a,:visited{ color:#fff; text-decoration:none }
Хорошо, я знаю. Это первое правило предназначено для « всего, что находится внутри чего — либо », и это, безусловно, не является рекомендуемой повседневной практикой CSS.
Я фактически начал с « body * », но случайно обнаружил, что « * * » дал мне тот же результат рендеринга — при огромной экономии 3 символов.
Конечно, я знаю, что это не красиво, но, черт возьми, это война, люди!
По причинам верстки мне нужно, чтобы каждый элемент страницы был « position:relative ». Я также округляю каждую границу и придаю каждому элементу мягкий темный оттенок для контраста.
Да, это правда, что любое из этих правил может вызвать другие проблемы и, конечно, никогда не будет поощряться для повседневной работы, но я доволен этим для CSS1k.
Я также переопределяю стилизацию ссылок по умолчанию в браузере и обнаружил, что «: посещения» так же приемлемы для современных браузеров, как и более стандартные «a: посещения».
3) Настройка основной области содержимого
Рейтинг хитрости: средний
article,footer{ margin:14% 26%;text-align:left } h1{font:700 9em/45%""}
Первая строка довольно понятна. Мы выровняем области статьи и нижнего колонтитула по левому краю и дадим им несколько полезных полей.
Следующая строка менее условна.
Лично мне нравится эффективность объявления сокращенных шрифтов в CSS, и я всегда был немного раздражен относительной детализацией, необходимой для того, чтобы сделать даже небольшие изменения высоты строки или веса шрифта.
Почему я не могу просто написать как ‘ font:12px/16px ‘?
К сожалению, это не сработает, так как для свойства сокращенного шрифта требуется минимальный размер шрифта и семейство шрифтов . Теоретически «наследовать» * должно * быть допустимым значением для font-family . Увы, для большинства браузеров это не так.
Однако я обнаружил, что подавляющее большинство браузеров и даже валидаторов CSS совершенно рады, что вы предлагаете пустые кавычки (например, «») в качестве значения семейства шрифтов, просто наследуя ранее установленное значение.
Поэтому вместо того, чтобы писать:
font-family:13px; line-height:16px;
… мы могли бы просто написать:
font:13px/16px "";
..или даже:
font:bold 12px/120% "";
На самом деле, вы даже можете опустить пробел перед кавычками в большинстве случаев. Новым браузерам это нравится. Даже старые IE хорошо с этим справляются.
К сожалению — к моему глубокому разочарованию — наш друг IE9 чтит «наследовать», но терпит неудачу, когда вы используете пустые кавычки. И я серьезно расстроен из-за этого.
Итак, короче говоря, этот трюк со шрифтами еще не готов к работе на переднем конце в прайм-тайм, но он подойдет для CSS1k. И если вы найдете обходной путь, я все уши. Я хотел бы использовать это все время.
4). Подготовка псевдоэлементов: before и: after.
Рейтинг хитрости: средний
:before,:after,nav h2{ position:absolute; font:13em''; top:-12% }
Я собираюсь широко использовать псевдоэлементы: before и: after позже в дизайне, поэтому с самого начала я собираюсь сделать каждый из них « position:absolute ». Это не так рискованно, как может показаться, поскольку эти элементы появляются только тогда, когда мы специально называем их сгенерированным контентом. Мы также снова используем трюк с изменением размера шрифта.
Вы также заметите, что h2 внутри нашего nav центра готовится к поездке. Это просто избавляет меня от необходимости объявлять « position:absolute » снова в документе.
5). Изменение положения навигации
Рейтинг хитрости: низкий
nav{top:-22em} nav h2{ transform:rotate(90deg); right:-5em; font-size:2em; top:3em }
В конечном счете, я хочу, чтобы список был обернут вокруг заголовка, поэтому я сейчас собираюсь перемещаться вверх и вверх по заголовку. Я также хочу запустить заголовок «Выберите дизайн» вертикально вниз с правой стороны.
6). Прорастающие листья
Рейтинг хитрости: низкий
Время запачкать руки этим списком. В Сад CSS3den я хочу, чтобы каждый элемент списка был похож на лист.
nav li{ margin:5px -3px; border-bottom:4px solid #030; float:left; list-style:none; font:60% arial; background:linear-gradient(#690,#470 38%,#690 42%,#470); padding:1em; transform:rotate(9deg) }
Для этого я могу создать еще один CSS-градиент, чтобы придать каждому элементу списка зеленую листовую поверхность. border-radius мы применили ранее, обеспечивает нашу форму округлого листа. А пока мы сместим элементы списка слева и просто оставим их в стеке.
Обратите внимание, что поскольку каждая запись имеет разную длину, наши листья получают некоторую органическую случайность бесплатно.
У меня есть некоторая граница на дне, чтобы дать каждому листу некоторую глубину и 9 градусов вращения, чтобы разбить прямоугольность.
Вы спрашиваете, почему 9 градусов? Просто это самый большой угол, который мы можем получить, не вдвое увеличивая цифры.
О да. Все это имеет значение ..
6). Расставание джунглей
Рейтинг хитрости: низкий
Затем я хочу разделить наши листья на две отдельные лозы и начать оборачивать их по обе стороны от заголовка и раздела статей.
nav li:nth-child(odd){ float:right; transform:rotate(-9deg) } nav :nth-child(3n){ clear:both; transform:rotate(-15deg) }то иnav li:nth-child(odd){ float:right; transform:rotate(-9deg) } nav :nth-child(3n){ clear:both; transform:rotate(-15deg) }
Сначала мы используем селектор nth-child, чтобы переместить все нечетные листы (т.е. 1,3,5,7 ..) вправо и повернуть их в противоположном направлении.
Затем второе правило повторно выбирает каждый третий лист и принудительно очищает его.
Это создает шаблон «один лист, два листа, один лист, два листа и т. Д.» На каждой стороне содержимого.
7). Расставание джунглей
Рейтинг хитрости: низкий
Вещи обретают форму, но в настоящее время листья на правой стороне в настоящее время выглядят немного жесткими и механическими. Давайте встряхнем их, вращая каждый пятый отпуск в противоположном направлении.
Вы можете видеть, что эта комбинация относительно простых правил начинает создавать небольшой хаос. Это именно то, что мы ищем.
nav li:nth-child(5n){transform:rotate(9deg)}
8). Полировка листьев
Каждый лист содержит две ссылки — одну на дизайн CSS и одну на сайт автора. Может быть, лучше разбить их на отдельные строки.
nav a:first-child{ display:block; font-weight:700 }
Мы можем сделать это, выбрав первую ссылку на каждом листе (то есть a:first-child ), и сделав ее « display:block » и жирным шрифтом. Это также делает каждый лист короче и круглее, что, в любом случае, неплохо для нашего макета.
9). Пусть будут лозы
Ok. Таким образом, наши листья красиво растут, но в настоящее время они нервно висят в воздухе. Нам нужно как-то генерировать виноградные лозы, но где мы собираемся получить томные, органично выглядящие фигуры без использования графики?
Моим решением был скромный юникодный персонаж.
Unicode — это встроенная библиотека символов, знаков препинания, символов, иллюстраций и фигур, которые поставляются с вашим браузером — загрузка не требуется. Несмотря на то, что мы обычно используем только сто символов или около того, ваш браузер содержит множество сокровищ — хотя существуют некоторые различия между браузерами, версиями браузеров и ОС.
Все символы Юникода основаны на векторах, поэтому они очень быстро загружаются и отлично масштабируются. Если у нас есть терпение, чтобы искать их — предоставьте нам множество отличных вариантов, подобных лозе.
В разное время я использовал греческую строчную букву «xi» :
ξ
И деванагари № 3 :
3
Но в конце концов выбрал арабский знак Мисра , который, как мне кажется, относится к одной строке стихов:
؏

Используя сгенерированное свойство содержимого, мы теперь можем встраивать наши юникодовые лозы в них :before псевдоэлементами для наших элементов списка и закрашивать их темно-зеленым цветом (# 063).
nav li:before{content:'؏';color:#063}
Теперь у нас есть удивительно эффективные лозы, извивающиеся среди листьев. Вещи действительно начинают обретать форму.
10). Рандомизация виноградных лоз
Виноградные лозы хороши, но они немного «такие же».
Моим первым инстинктом было просто перевернуть каждую третью лозу на 180 градусов, чтобы создать хаос. Как ни странно, для того, чтобы перевернуть существующий элемент, требуется больше символов, чем для введения совершенно нового.
Пример № 1 : Поворот каждого третьего символа на 180 градусов.
nav :nth-child(3n):before{transform:rotate(180deg)}
Пример № 2 : Запись нового символа в каждый третий символ
nav :nth-child(3n):before{content:'३'}
Итак, теперь мы заменим каждый третий экземпляр нашей первой лозы цифрой деванагари для «3» (३), которую мы продемонстрировали в последнем фрагменте кода.
11). Заставь это цвести
Наши лозы пышные, но я думаю, что нам не хватает цвета. Давайте добавим цветочный штрих.
Я подозреваю, что звездочка соответствующего размера (*) сделает здесь вполне приемлемый цветок, но эйкод предлагает нам множество цветоподобных вариантов — почему бы не использовать их?
Я выбрал этот:
❁
Пока что нам не нужно вызывать наши псевдоэлементы :after . Сейчас самое время разбить их.
nav :nth-child(5n):after{ content:'❁'; color:red; top:9px; left:-40% }направоnav :nth-child(5n):after{ content:'❁'; color:red; top:9px; left:-40% }
Здесь мы прикрепляем большой красный цветок к :after псевдоэлемента каждого пятого листа, который дает нам прекрасное сцепление цветов через нашу листву. Ницца.
Вот весь блок кода CSS.
body{padding:9%;font:20px/160% Georgia;background:#369;background:linear-gradient(#369,#69c 66%,#582 66%,#460 86%,#630 88%,#000);color:#fff;text-align:center} * *{padding:0;position:relative;border-radius:50%;text-shadow:1px 1px 7px #000} a,:visited{color:#fff;text-decoration:none}h1{font:700 9em/45%''} article,footer{margin:14% 26%;text-align:left} :before,:after,nav h2{position:absolute;font:13em'';top:-6%} nav{top:-22em} nav h2{transform:rotate(90deg);right:-5em;font-size:2em;top:3em} nav li{margin:5px -3px;border-bottom:4px solid #030;float:left;list-style:none;font:60% arial;background:linear-gradient(#690,#470 38%,#690 42%,#470);padding:1em;transform:rotate(9deg)} nav li:nth-child(odd){float:right;transform:rotate(-9deg)} nav :nth-child(3n){clear:both;transform:rotate(-15deg)} nav li:nth-child(5n){transform:rotate(9deg)} nav a:first-child{display:block;font-weight:700} nav li:before{content:'؏';color:#063} nav :nth-child(3n):before{content:'३'} nav :nth-child(5n):after{content:'❁';color:red;top:9px;left:-40%}
Теперь, если бы вы были достаточно усердны, чтобы выполнить подсчет символов в блоке, вы бы получили 1030.
Однако не паникуйте. Каждый возврат каретки использует символ, поэтому, просто сложив приведенный выше код в одну строку, мы получаем до 1016 символов.
Случайные заметки
Это было тяжело. У моей первоначальной концепции было несколько разновидностей цветов, сгенерированный подзаголовок и черви юникода под землей. Я даже играл с идеей оживленной пчелы.
Однако, как и в настоящем саду, для его процветания требовалась жесткая любовь, поэтому каждый из этих элементов в конце концов упал на обрезку.
Я все еще немного переделываю, поэтому этот дизайн может немного отличаться от версии на CSS1k.com .
Опять же, в этом коде есть вещи, которые я бы не делал в реальных проектах, но полезно знать, что вы можете. Я также, очевидно, использую много CSS3-селекторов, поэтому вы должны забыть о нетоковых браузерах.
- Так что ты думаешь?
- Любые предложения по сохранению еще нескольких символов?
- У вас есть идея CSS1k о вашей собственной бурлящей работе?
PS: Если вы намеревались усовершенствовать свой CSS3, Рэйчел только что обновила свою Антологию CSS, чтобы охватить большую часть этого CSS3 , так что это отличное место для начала.