Если вам интересно, как веб-стандарты для авторов работают на практике, вам лучше прочитать этот пост.
Недавно я заглянул на сайт ведущей телекоммуникационной компании моей страны, чтобы узнать, как они справляются со стандартами, которые я недавно указывал для веб-авторов. Название компании — Telstra, и она поддерживает базовую инфраструктуру стационарной связи в Австралии (а также мобильную и интернет-инфраструктуру) — то, что используется людьми всех возрастов и способностей.
Таким образом, вы ожидаете, что его сайт будет достаточно строго придерживаться лучших практик.
Конечно, эти стандарты предназначены не только для нас самих авторов — каждый, кто работает над сайтом, теоретически должен их реализовать.
Но, как я обнаружил, стандарты часто подвергаются риску.
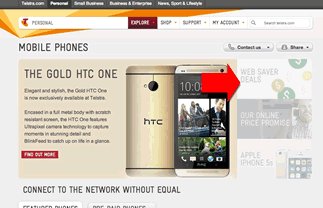
Я посмотрел на одной странице сайта: http://www.telstra.com.au/mobile-phones/ . Давайте пройдемся по стандартам и посмотрим, как они складываются.
Начнем с WCAG 2.0.

Текстовые изображения используются без текстовых эквивалентов или тэгов ALT.
1.1 Текстовые альтернативы
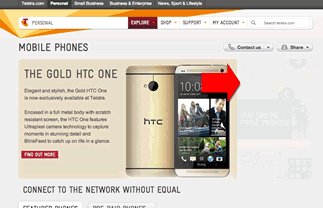
Эта страница не предоставляет текстовые альтернативы для всех изображений, которые она представляет. Три изображения справа от функционального блока в верхней части страницы не реплицируются в тексте, когда мы отключаем изображения, поэтому люди, просматривающие без изображений или использующие программу чтения с экрана, не получат никакой информации вместо продукт хозяев.
Ни на одном из изображений нет текста ALT.
Конечно, ссылки на изображения остаются активными, что делает некоторые интересные взаимодействия, если вы просто нажимаете вокруг.
1.2 Временные медиа-альтернативы
На странице нет средств массовой информации, основанных на времени, поэтому данный конкретный стандарт не представлял проблемы.
1.3 Адаптируемый
Эти руководящие принципы касаются структуры контента, отношений между его частями и установления значимой последовательности информации, которая может быть определена программно.
Страница, на которую я смотрел, использует теги H1, H2 и H3. Структура, которую они передают, выглядит следующим образом:
Мобильные телефоны
- Рекомендуемые телефоны
- Предоплаченные телефоны
- Подключите, как вы хотите, с помощью наших мобильных тарифных планов
- Лучшее в Австралии покрытие 4G
- Идти быстрее в большем количестве мест
- Приложение Telstra 24 × 7
Это выглядит нормально — пока вы не посмотрите на страницу. Как видите, структура презентации на самом деле не отражает эту разбивку. Все H3 не оформлены одинаково, поэтому визуальная иерархия не соответствует программной.
Может ли быть так, что компания использовала заголовочные теги в ставке для достижения поискового рейтинга этих терминов, а не для их структурирования? Похоже на то.
2.4.2 Страница с названием
Эта страница имеет заголовок, который описывает ее тему: Telstra — Мобильные телефоны. Woo! Ты поставил галочку, Телстра.
2.4.4 Назначение ссылки (в контексте)
Это требование довольно специфично:
«Назначение каждой ссылки может быть определено по одному тексту ссылки или по тексту ссылки вместе с ее программно определяемым контекстом ссылки, за исключением случаев, когда назначение ссылки было бы неоднозначным для пользователей в целом».
Хотя страница содержит несколько ссылок с общим текстом (например, «Узнать больше»), их назначение ясно как внутри самих ссылок, так и в контексте самой страницы.
Одно замечание: было бы трудно отличить цели этих ссылок друг от друга, если бы вы использовали программу чтения с экрана для чтения только ссылок на страницы. Одним из способов решения этой проблемы может быть добавление ключевого слова к каждому:
- Подробнее о планах с мобильным
- Подробнее о тарифах на SIM-карту
- Больше о планах без блокировки
- Подробнее о предоплаченных планах
Таким образом, ссылки также будут соответствовать принципу 2.4.9 Назначение ссылок (только ссылки).
2.4.5 Несколько способов
Сайт Telstra успешно предоставляет несколько способов размещения контента на сайте. Он имеет навигацию, окно поиска, панировочные сухари (внизу страницы) и карту сайта.
Эти хлебные крошки также соответствуют рекомендациям 2.4.8.
2.4.6 Заголовки и ярлыки
Заголовки и метки на странице довольно хорошо описывают содержание, к которому они относятся.
2.4.10 Заголовок раздела
Как мы только что видели, использование тегов заголовков на этой странице несколько неоднозначно. Заголовки, которые отображаются одинаково, не обязательно помечаются одинаково, а это означает, что пользователи, получающие доступ к странице различными способами, получают разные сообщения.
Однако это руководство касается использования заголовков для организации контента, и они, безусловно, используются для этого.
3.1 Читаемый
Страница немного падает в этом руководстве: она не предоставляет механизма для объяснения жаргона как 4G и SIM в контексте.
Чем глубже вы зайдете на сайт, тем большую ценность принесет какой-то глоссарий, особенно на страницах, содержащих сравнения функций .
Вам не нужно иметь проблемы со зрением, чтобы нуждаться в помощи в разъяснении плана мобильного телефона, поверьте мне. Контекстная помощь будет иметь большое значение, чтобы помочь потенциальным клиентам понять, что они получают за свои деньги — и вполне может сделать бренд более доступным и дружелюбным.
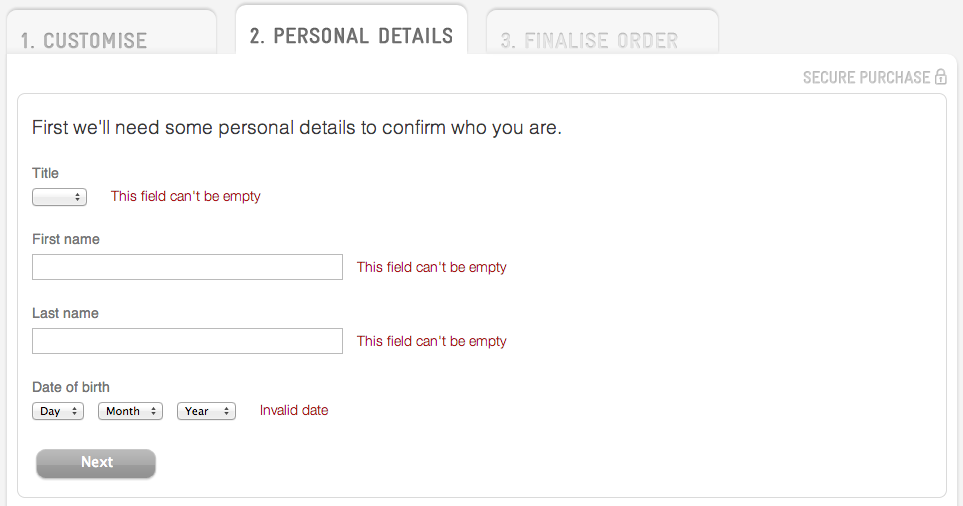
3.3 Помощь при вводе
Помощь при вводе данных предоставляется в формах на сайте: поля помечены соответствующим образом, а сообщения об ошибках выдаются в случае пропуска обязательных полей.
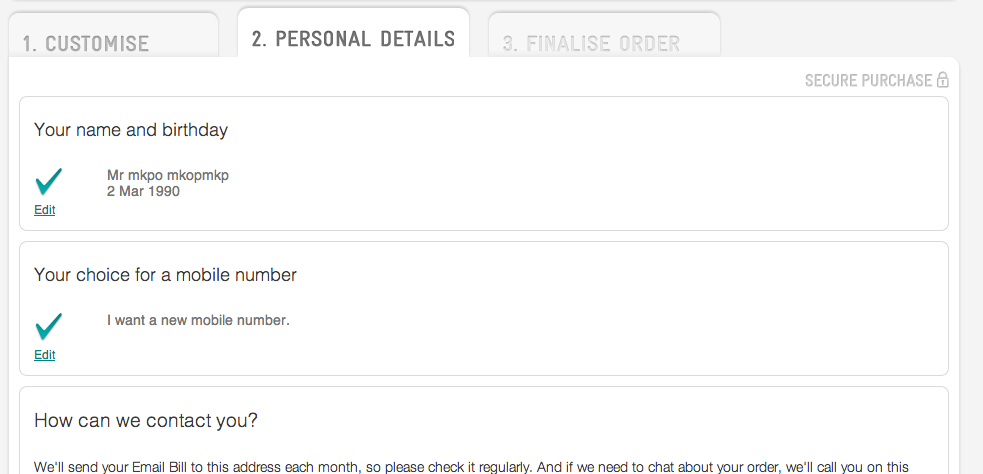
Формы также позволяют вам пересматривать введенную вами информацию, которая рассматривается в соответствии с руководящим принципом 3.3.6.
И помощь доступна, но она не зависит от контекста, поэтому можно внести улучшения в соответствии с рекомендацией 3.3.5.
Итак, вот и все рекомендации WCAG. Но давайте не будем забывать о других стандартах, которые мы рассматривали в прошлый раз: руководящие принципы веб-контента BBC.
Применение рекомендаций BBC
Как мы уже видели, сайт Telstra не избегает жаргона — мы вряд ли ожидаем, что он сделает это полностью, — но я не верю, что он также поддерживает простой английский.
URL-адрес, безусловно, удобен для пользователя (и SEO-ориентирован, что ж!), Но, как мы видели, у изображений нет метаданных, что, безусловно, бесполезно. Би-би-си рекомендует не использовать общий текст ссылки, и, как мы видели, на этой странице используется некоторый общий текст, хотя эту проблему можно легко решить.
С точки зрения метаданных страницы, заголовок в порядке, и описание также соответствует стандартам BBC. Но ключевые слова включают в себя опечатку, которая, как я могу только представить, является преднамеренной и предназначена для воздействия на внешние поисковые системы — тактика, которая, как мы продолжаем слышать, уже давно бесполезна, поскольку поисковые системы решили игнорировать тег KEYWORDS.
Как это выглядит?
Пока что я бы сказал, что сайт Telstra соответствует только стандартам WCAG, где эти стандарты отражают основные ожидания пользователей сети.
Такие вещи, как навигация по сайту, «хлебные крошки» и информирование пользователей о том, какие поля содержат ошибки в отправленной форме, рассматриваются как важные элементы любого веб-сайта, а также они необходимы для того, чтобы клиенты могли находить и покупать продукты, которые продает эта организация.
К сожалению, Telstra не считает целесообразным идти дальше, чтобы помочь пользователям с любым из широко доступных методов, которые так много других крупных организаций с радостью применяют, чтобы помочь пользователям получить доступ к информации. Тот факт, что они включают ключевые слова брендовых опечаток в свои метаданные страницы, говорит о том, что, возможно, их команда веб-маркетинга не в курсе современных технологий поиска.
Если бы я был писателем на этой странице, я бы изменил:
- ключевые слова
- общие ссылки
- метаданные изображения
- отсутствие глоссария
Я также приложил бы все усилия, чтобы убедить власти в том, что отображение заголовков должно отражать их программную иерархию. Сумасшедший? Может быть!
Если бы вы были писателем, что бы вы хотели изменить? Я хотел бы услышать ваши мысли в комментариях.