На прошлой неделе мы говорили о ZorroSVG , инструменте для преобразования ваших коротких прозрачных PNG-32 в тонкие и гибкие SVG.
Это заставило меня задуматься.
Несколько недель назад я говорил об использовании эффекта Кена Бернса в кино и на телевидении.

Рисунок 1: Эффект «Параллакс Кен Бернс» (в формате GIF)
Но есть другая похожая, но немного более сложная техника, которая панорамирует и / или увеличивает различные слои фотографии с разной скоростью, чтобы придать изображению слегка трехмерный эффект. Иногда это называется « эффект Параллакса-Кена Бернса », иногда « эффект 2D в 3D », иногда это « эффект 2.5D ». Вы можете думать об этом как о « эффекте канала истории », но это может быть и « VH1: за музыкальным эффектом ».
Это классический трюк для видеооператоров, поэтому все учебники, которые вы найдете на Youtube для этого эффекта, предназначены для пользователей Adobe After Effects.
Но что, если бы мы могли полностью имитировать эффект внутри отдельной SVG-графики?
Это был план.
Это не совсем сработало (пока), но я подумал, что было бы полезно поделиться тем, что у меня есть. Позвольте мне прояснить : это отправная точка для людей, а не готовый продукт, готовый к производству. Я знаю, что это не работает в Opera 3.;)
Я не хочу, чтобы здесь было слишком много кода, но вы должны быть в состоянии выбрать CodePen, чтобы понять детали.
План состоял в том, чтобы …
- Разбейте фотографию на три перекрывающихся слоя — передний, средний и задний.
- Преобразуйте эти слои в SVG, используя ZorroSVG.
- Вручную повторно объединить эти слои в один многослойный SVG
- Использовать CSS анимацию внутри этого SVG для получения эффекта Parallax-Burns.
Первый дубль
Фотограф

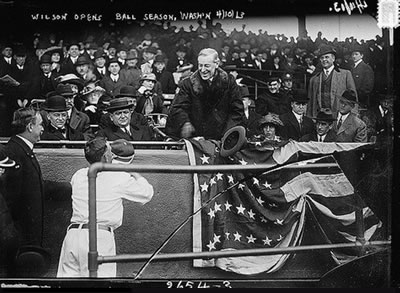
Рисунок 2: архивное изображение Вудро Вильсона
Моей первой задачей было найти хорошее изображение для работы. Я нашел эту красивую архивную фотографию Вудро Вильсона из Flickr без авторских прав (рис. 2), в которой есть хорошее чувство глубины.
После добавления его в Photoshop, я восстановил урон в нижней половине, а затем разделил его на три отдельных слоя (все PNG-32):
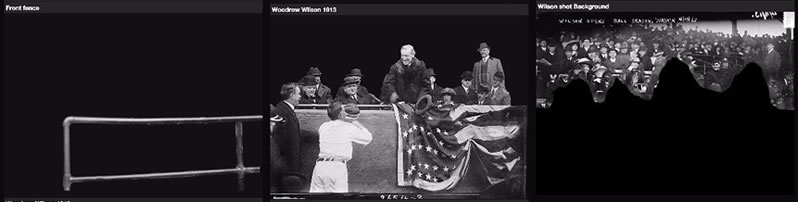
- На переднем плане: забор на переднем плане
- Срединность : Уилсон и его коллеги VIP
- Фон : остаток трибуны
Поскольку мы будем перемещать эти слои относительно друг друга, нам нужно будет создать дополнительное изображение, чтобы заполнить пробелы. Я использовал «наполнение с учетом содержания» в Photoshop, чтобы клонировать новое изображение за забором, а также за Уилсоном и коллегами. Это довольно грубо, но это подойдет.
Теперь у нас есть сырые компоненты изображения.
SVG разметка
CodePen позволяет писать разметку SVG прямо в панель HTML, поэтому это отличное место для игры с идеями SVG. Давайте сразу перейдем к моему первому тесту «подтверждение концепции»:
Вы заметите, что слой забора движется дальше и быстрее, чем средний слой, так как он ближе к нам. Это ключ к эффекту параллакса.
В SVG есть два способа поместить пиксельные изображения в ваш файл — и в этом отношении он ничем не отличается от HTML.
Способ 1. Кодировать и вставлять ваши пиксели:

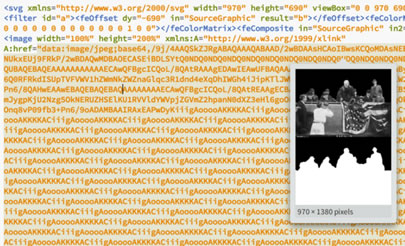
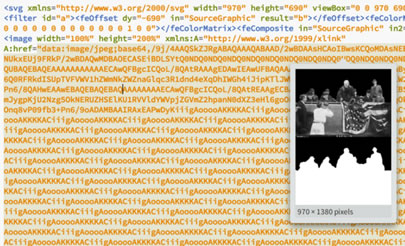
Рисунок 3: Предварительный просмотр закодированного изображения в скобках
Вы можете base-64 кодировать ваши пиксели. Это просто превращает ваше изображение в длинную строку цифр и букв, которую вы можете вставить в документ SVG в любом текстовом редакторе. Это именно то, что делает ZorroSVG — и если вы откроете файл ZorroSVG в редакторе кода, вы увидите что-то вроде этого (рис. 3):
Закодированные изображения немного неудобны для работы, но стоит того, чтобы иметь возможность инкапсулировать все в один отдельный файл. Это не сломается, если вы загрузите его, переместите в другую папку или потеряете подключение к Интернету.
Способ 2. Связать ваши пиксели через URL:
Как мы обычно делаем с нашим HTML, можно ссылаться на внешнее изображение изнутри SVG следующим образом.
<image class="back" xlink:href="https://i.sli.mg/lZPsUt.png" x="0" y="0" width="970" height="690"> </image> Это аккуратно и легко для работы, но если ваш SVG и ресурсы изображений каким-то образом будут перемещены или разделены, ваш SVG будет иметь печальные флаги «отсутствующего изображения». Мне не нравится эта идея.
Тем не менее это именно то, что я делаю в тесте CodePen выше. Три элемента ИЗОБРАЖЕНИЯ сложены спереди назад. Мы дали каждому элементу IMAGE также разумное имя класса CSS — .front , .mid и .back .
Я не буду объяснять каждую строку кода, но заслуживают внимания следующие части:
- Внутри тегов STYLE в верхней части SVG вы увидите две простые анимации масштабирования CSS — parallax-front и parallax-mid.
- Я немного прибавил фантазии, добавив SVG-фильтр размытия (
filter:url(#effect-1);) к переднему и заднему слоям, но оставив слой Уилсона острым, чтобы увеличить глубину. В идеале, я бы хотел, чтобы эффект размытия постепенно увеличивался, когда мы увеличивали масштаб, чтобы усилить ощущение 3D. Но не для этой демонстрации. - Свойство ‘
transform-origin‘, равное50% 50%означает, что мы будем масштабировать / увеличивать точный центр нашего изображения. Значение50% 100%показалось бы, как будто мы двигаемся под Уилсоном. Значение50% 0%может показаться, что мы приближаемся к его голове.
Как тест, я думаю, что это очень успешно. Существует реальное ощущение времени и пространства, которого нет на оригинальной фотографии. Но с другой стороны, SVG сильно зависит от внешних файлов, которые не всегда могут быть доступны. Все было бы намного надежнее, если бы мы могли свести все это в один отдельный файл.
Второй дубль

Рисунок 4: Предварительный просмотр закодированного изображения в скобках
Если мы запустим наши три PNG- файла через ZorroSVG, мы получим три новых SVG-файла, которые мы можем открыть в любом редакторе кода. Когда я открываю один в Adobe Brackets и наводя курсор на код изображения, я получаю небольшой предварительный просмотр закодированного изображения (см. Рисунок 3).
Вы увидите, что ZorroSVG помещает изображение в верхнюю половину и кодирует альфа-канал (или маску) в нижней половине. Небольшой раздел кода фильтра в верхней части волшебства автоматически применяет маску.
Если вы запустите все три PNG через Zorro, вы заметите, что код фильтра вверху идентичен. Итак … если мы вручную отредактируем эти три кодированных раздела изображения в один файл SVG, слои изображения должны складываться идеально, верно?
И они делают! Сложенное трехслойное изображение SVG, вероятно, примерно того же размера, что и исходный плоский PNG.
Затем мы можем добавить те же классы CSS и код анимации в этот файл и BAM! — у нас должен быть отдельный файл SVG «Parallax Burns».

Рисунок 5: Олимпийские игры в Лондоне — 1948 — Футбол
Лондон-Олимпиад-футбол-1948.svg
И мы делаем. С некоторыми проблемами …
Но это работает. Пример (рисунок 5) представляет собой один SVG-файл, который вы можете загрузить, загрузить, отправить по электронной почте или вставить на USB-накопитель, как в любом JPEG.
Проблема?
Если бы вы просматривали вышеупомянутый файл в Chrome или ( ew… shudder ) Safari, вы бы заметили резкое изменение тиканья анимации, а не плавное скольжение, которое мы видели, когда манипулировали PNG в CodePen.
С другой стороны, если бы вы просмотрели файл в Firefox (и я горячо рекомендую вам это сделать), вы бы увидели великолепную, обалденную, маслянистую прелесть. (о, это так мило …) Firefox уносит все остальные браузеры, когда дело доходит до манипуляций SVG.
Честно говоря, этот пример SVG (рис. 5) имеет гораздо более высокое разрешение, чем мне было необходимо, но я хотел использовать браузеры. Firefox не потеет.
Поскольку это альфа, я еще не тестировал ее в IE11, но мне интересно узнать мнение людей.
В целом, кажется, что SVG может успешно интерпретировать большинство CSS, но нет никаких сомнений в том, что он не так совершенен с CSS, как наши HTML-браузеры. Например:
- SVG не может обрабатывать 3D-преобразования в CSS (он выравнивает их до 2D)
- CSS-анимация в целом выглядит менее плавной и надежной при визуализации в SVG (за исключением Firefox). Дайте ему простые задания, и это хорошо, но не испытывайте судьбу.
Последние мысли…
Там могут быть некоторые простые исправления кода для решения этой проблемы сглаживания анимации.
- Может быть, установка размеров изображения помогает?
- Мы могли бы использовать встроенный в SVG синтаксис анимации под названием «SMIL».
- Возможно, более эффективно использовать SVG-клип-путь в качестве маски, а не фильтр альфа-канала, который мы используем.
Я только поиграл с возможностями в течение нескольких дней, и еще есть много возможностей для экспериментов.
Тем не менее, я думаю, что это эффект, который имеет место в веб-дизайне, если мы сможем правильно понять технические аспекты. Я мог видеть, что эта техника действительно хорошо работает в переосмысленном блоке слайд-шоу — каждое изображение медленно увеличивается, пока не исчезнет, чтобы быть замененным новым изменяемым изображением.
В любом случае, поиграйте и дайте мне знать, если у вас появятся какие-либо улучшения.
Первоначально опубликовано в бюллетене SitePoint Design .
Обновление — 11 марта 2016 г.

Рисунок 6: Уилсон Параллакс Бернс, использующий клип-путь для маскировки. SVG изображение ссылка
В оригинальном сообщении я упоминал, что думал, что маскирование пути клипа в SVG может обеспечить более эффективные и более эффективные параметры маскирования, чем фильтр альфа-канала, который мы использовали в моих первых примерах.
Я рад сообщить, что в этом быстром тесте, похоже, так оно и есть.
Изображение, которое вы видите здесь (рис. 6), представляет собой автономный SVG размером около 245 КБ. Он имеет естественный (немасштабированный) размер 965px x 664px и определенно выглядит более оживленным, чем оригинальная версия.
Использование векторной маски в файлах JPEG обеспечивает более острый край маски с более низкой точностью, чем версия фильтра альфа-канала, но это не нарушает условия сделки (я мог бы лучше справиться с обрезкой маски).
Я также применил фильтр размытия к забору ПОСЛЕ ТОГО, КАК я применил маску клипа, так что в любом случае он имеет размытый размытый край.