Прокрутка чаще всего рассматривается как повседневная необходимость в дизайне, но некоторые новаторские веб-дизайнеры использовали прокрутку не просто как часть обычной навигации по страницам, а как нечто, включаемое в сам дизайн. Некоторые дизайнеры создают довольно простые сайты, которые используют размер холста вашего браузера для создания «слайдов», по которым вы просматриваете весь контент. Несколько очень креативных дизайнеров пробуют изобретательные, неортодоксальные методы прокрутки: используют прокрутку для запуска анимации, рассказывают сюжетную историю с прокруткой и даже создают глубину с эффектом прокрутки параллакса — где фоновые изображения перемещаются медленнее, чем изображения на переднем плане, в то время как прокрутки.
Вот демонстрация 20 необычных методов прокрутки, которые помогут вам развить некоторые собственные методы прокрутки.
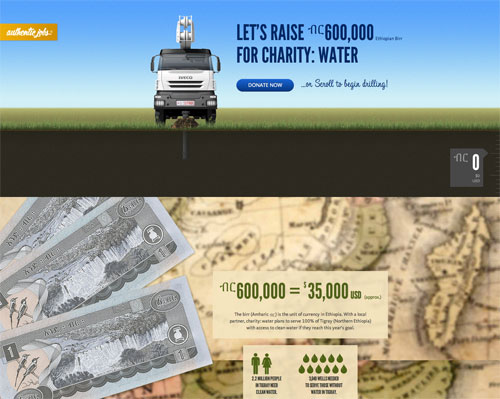
Authentic Jobs Charity: Water
Валун Цифровые Работы
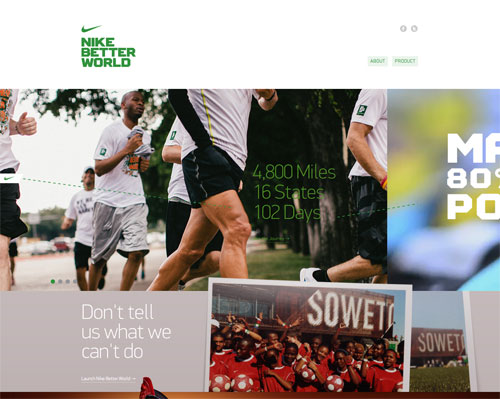
Nike Better World
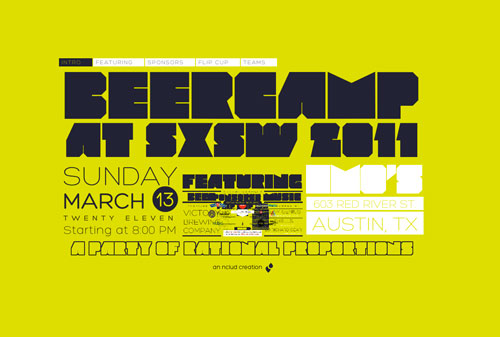
Beercamp 2011
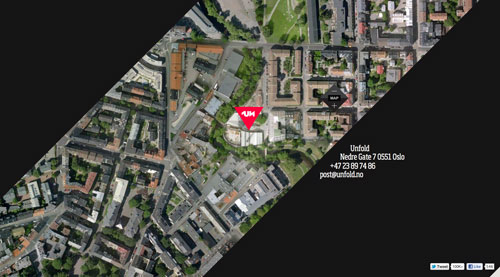
360 ° LANGSTRASSE ZÜRICH
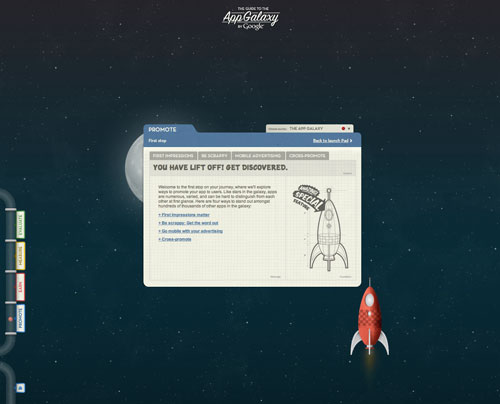
Руководство по App Galaxy
Pixelschupser Media Design
Открываются
Бен телохранитель
Качественные шкафы
XS Балтимор
Буден и Пиво
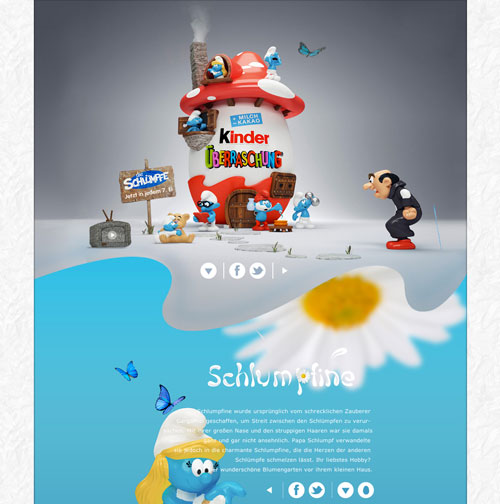
Kinder Uberraschung
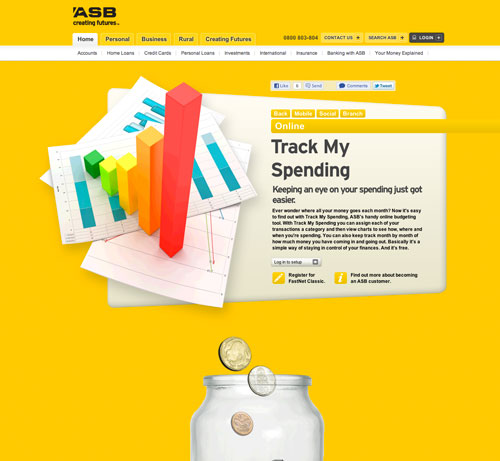
ASB
Цезарь Л
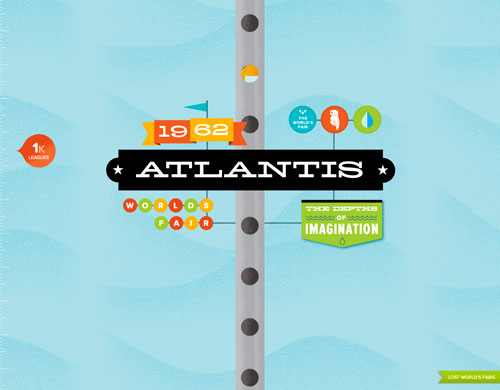
Утраченные мировые ярмарки: Атлантида
Даннер — Стамптаун
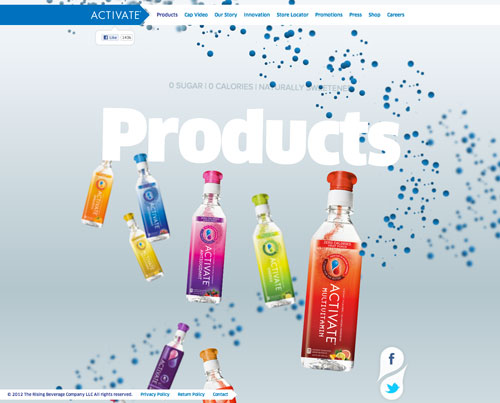
Активировать
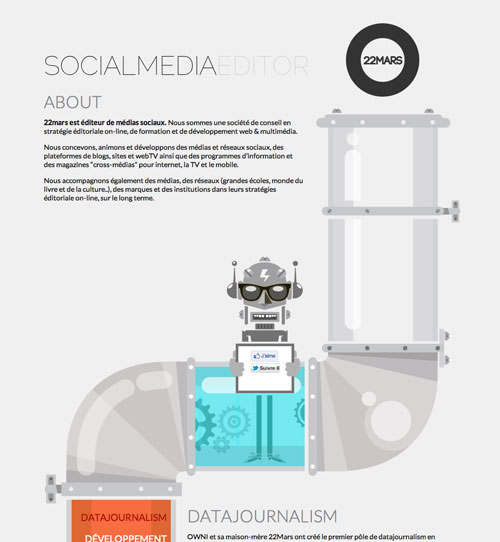
22mars
SpellTower