Версалы, капли или поднятые буквы — это большие и часто украшенные буквы (особенно в случае версалов), которые отмечают открытие бегущей части текста или стиха:
версия • al | ˈvərsəl |
прилагательное
или в стиле богато украшенной заглавной буквы, используемой для начала стиха, абзаца и т. д., в рукописи, обычно создаваемой рукописным вводом между штрихами пера и с длинными, довольно плоскими засечками.
существительное
версальное письмо.
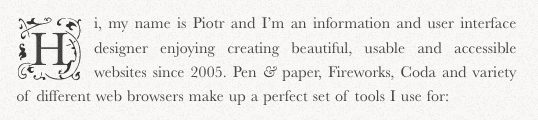
Некоторые красиво нарисованные от руки версии, которые я обнаружил на заднем плане старой безымянной книги с эскизами некоторое время назад.
Маленькая история
Версии датируются временем Гутенберга и появлением западной печати, и были написаны от руки писцами. Фактически, ранняя печать пыталась имитировать стиль почерка того времени (стили «черных букв », которые мы ассоциируем с той эпохой), и версальные буквы продолжали рисоваться от руки даже тогда, когда большая часть остальной страницы печаталась с помощью высокой печати.
Этот процесс рукописного ввода продолжался, потому что метод был хорошо отработан, а варианты были довольно изящными и их было сложно печатать с помощью ранних прессов. Ручная роспись также позволила упростить использование многочисленных цветов.
Современная типографика (если мы можем назвать это так — большинство типографских шрифтов не имеют большого количества типографских мыслей) утратила эти классические декорации, в основном в пользу более клинической и нейтральной страницы. Многое может быть достигнуто с помощью небольшого типографского расцвета, которого, как мне кажется, многие дизайнеры бесцельно пытаются достичь, копируя тенденции чрезмерно отражающих и глянцевых элементов (воспринимайте «web 2.0» как эстетику дизайна).
Версии в Сети
Настройка версалов в сети не особенно сложна. Быстрый и грязный метод заключается в использовании изображений и ручном добавлении тега span с вашим стилизованным классом к начальному письму, но есть гораздо более стандартизированные и эффективные средства для придания остроты вашим начальным буквам.
Существует полезный псевдоселектор CSS, который мы можем использовать для ссылки на первую букву элемента: the :first-letter . Вы можете комбинировать это с другими селекторами, чтобы ссылаться на первую букву первого абзаца страницы, заголовок или что-то еще, что вам нравится (правильное использование структуры DOM полезно для правильной работы).
Примечание: Internet Explorer исторически имел много проблем с селекторами и псевдоселекторами в CSS 2.1, но он понимает: первая буква довольно хорошо, и IE8 имеет полную поддержку.
Стиль CSS может выглядеть примерно так:
div#content h2.entry-title + p:first-letter { font-size: 4.2em; float: left; display: in-line; text-transform: uppercase; }
Расположение версаля полностью зависит от вас. Вы можете разместить его по своему margin свойства line-height и margin , и обтекать текст версалом, используя float; если вы хотите, чтобы версаль находился в стороне от текста и избегал переносов, не устанавливайте float
Дополнительные варианты см. В примерах Джона Тана № 9 , № 10 и № 11 примеров стилей абзаца.
Нацеливание на первую букву и оформление было простым; согласованность браузера — это та часть, которая тянет за волосы Internet Explorer, в частности, усложняет ситуацию, потому что не понимает предыдущий селектор (элемент + первый-ребенок). Если ваши версалы жизненно важны для этой страницы, см. Статью Билла Уивера Wrangling Drop Caps , в которой более подробно рассматривается предмет, включая метод JavaScript.
Предупреждение: при печати страницы в Internet Explorer с версалом, указанным с помощью псевдо-селектора :first-letter IE :first-letter странным образом смещает другие всплывающие элементы в непосредственной близости от абзаца. См., Например, статью Николаса Ружо.
Поиск версальных букв с дополнительным оформлением, отличным от размера и размещения, является редкостью в Интернете. Замена первой буквы полностью графическим не является невозможной, но вы неизбежно столкнетесь со многими проблемами доступности, используя замену изображения на лету (и получение правильной буквы — это означает разработку двадцати четырех версалов и некоторый сценарий). Однако мне нравится простой статический метод Петра Федорчика:
Петр рисовал богато украшенные фоновые изображения и помещал их позади версала, придавая им дополнительную любовь. Единственными проблемами здесь будут видимость фонового изображения в зависимости от размера глифа — «I» меньше по ширине, чем «R» или «Q», и, конечно, что происходит, когда пользователь увеличивает размер шрифта. CSS теперь будет выглядеть примерно так:
div#content h2.entry-title + p:first-letter { font-size: 4.2em; float: left; text-transform: uppercase; background-image: url(../images/versal-bg.png); background-repeat: no-repeat; background-position: center center; }
Вы можете увидеть их в действии на сайте Петра .
Найти или придумать некоторые свои собственные версии (например, используя метод Петра) не сложно. Быстрый поиск шрифтов «blackletter» на FontSquirrel.com позволил найти несколько жизнеспособных лиц: Rothenburg Декоративная , Дорогая и Zenda . И, конечно, вы не ограничены использованием черных букв — вы можете использовать все, что захотите.
Если вы столкнулись с каким-либо хорошим использованием версалов, пожалуйста, поделитесь ими ниже.